**前言 **
众所周知,在项目过程中我们常常遇到的一个问题就是本地调试的时候没问题但是发布到线上的时候就不行了。在时间充裕的情况下,我们当然可以慢慢调试,但是那是不可能的。在线上遇到问题时,难免会倍感压力和焦虑,这个时候就有必要强化前端的调试能力了。谷歌浏览器作为最受欢迎的浏览器,设计者们必定也早已经帮我们考虑过调试的问题。
一、开发者工具中的Overrides功能

它能够实现 在不改动源码且不用重新打包发布就能改变前端脚本的执行逻辑,这样就大大减少了排错的时间。
原理是 浏览器执行脚本时会使用位于浏览器客户端本机 的临时脚本代替从服务器后台返回的脚本。
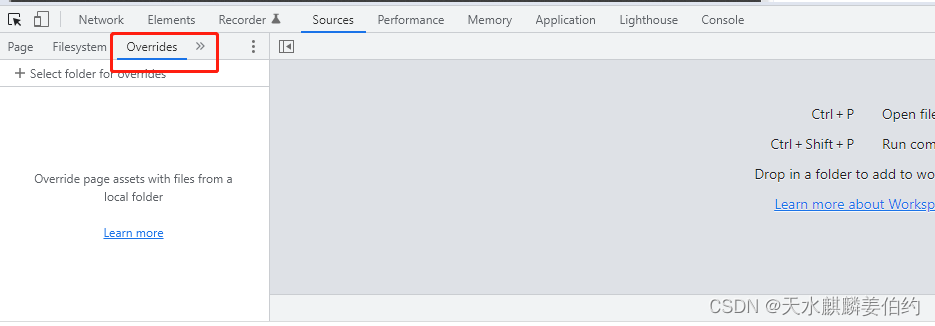
1.首先切换到开发者工具中的 page页选项卡

page页列出了当前浏览器中已打开的网站以及网站的页面文件,此时可以切换到Overrides选项卡
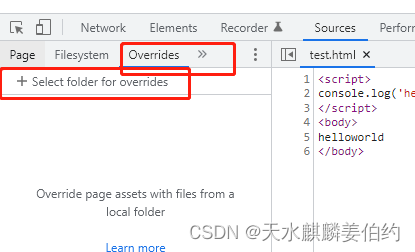
并选择一个本地的文件夹

选择完文件夹之后右键点击已打开的test.html标头 选择 "save for overrides" 将test.html保存到我们选的文件夹中

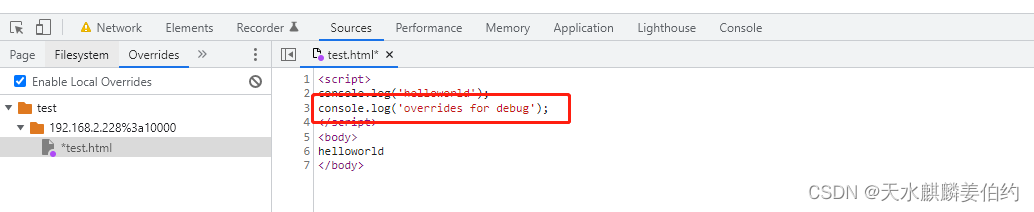
保存完之后我们编辑test.html加入一行调试代码 然后ctrl + s 保存修改

完成之后刷新页面看控制台的输出,发现确实生效了

** 二、断点调试**
1.正常断点
正常断点会阻塞用户的操作直到断点结束,断点命中时可以查看和修改作用域中的变量。
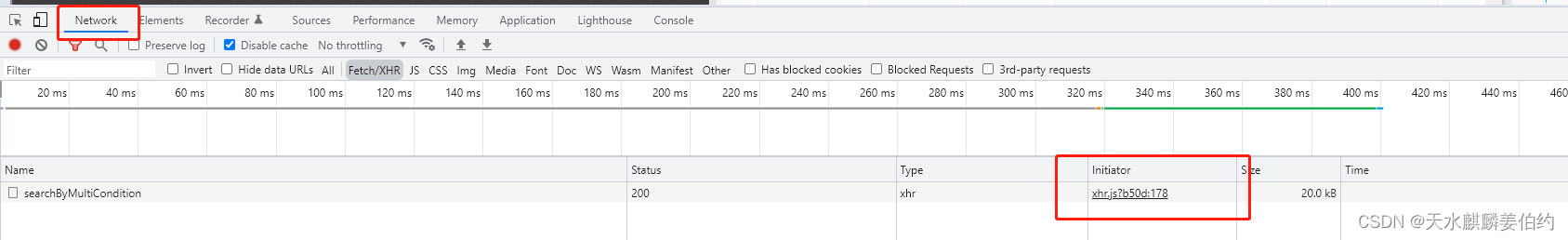
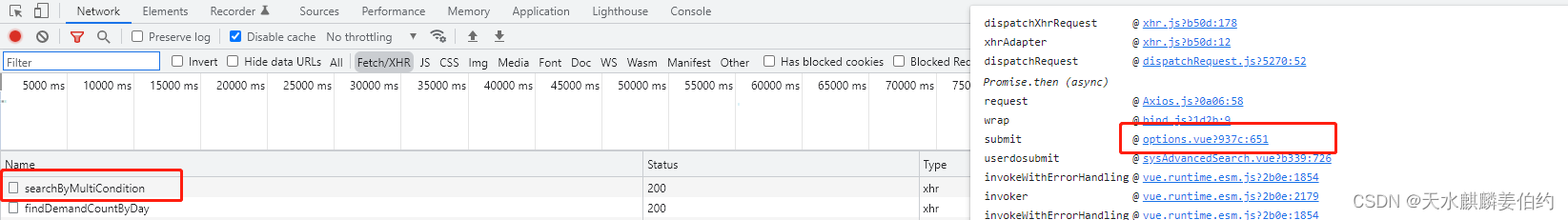
实际操作过程中可以从http请求的堆栈进入添加断点,如下

切换到network选项卡后锁定一个http请求然后从Initiator列将鼠标悬停后选择堆栈的某一层,如 "options.vue?937c:651"

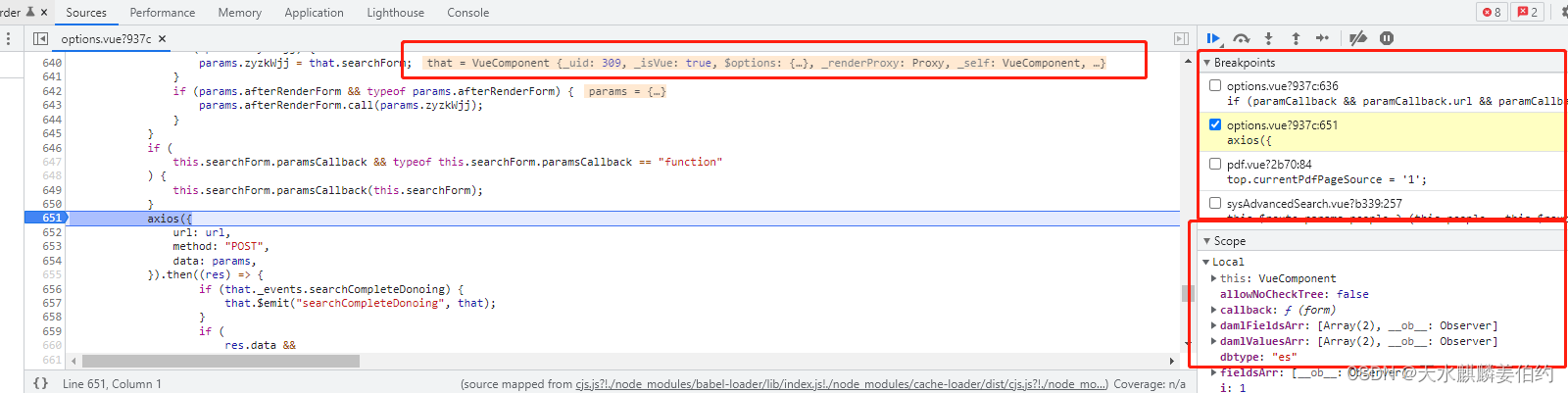
进入之后会自动切换到Source选项卡并打开options.vue源码,当然这个源码也可以从Pages页面的WebPack:// 栏目打开,在打开的源码视图中行号前点右键菜单可以进行添加断点
分别是 Add breakpoint(添加断点) Add conditional breakpoint (添加条件断点)
Add logpoint (添加日志断点)
添加断点之后会发生页面会出现阻塞 ,同时可以在源码区域和 右侧 面板查看局部变量.

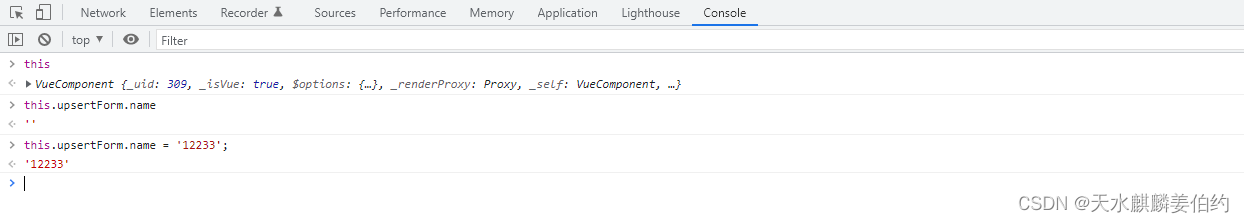
** 这时候如果需要修改作用域内的变量,需要切换到 console 选项卡 **

所以这种方法打断点不仅可以查看变量还可以修改变量。
缺点是会阻塞页面操作
2.条件断点
当正常语句碰到循环语句 诸如 while和for时 如果循环次数过多明显不利于快速排查bug,所以
条件断点应运而生。

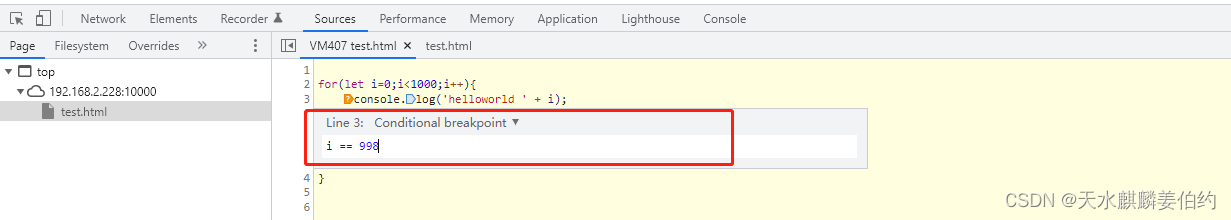
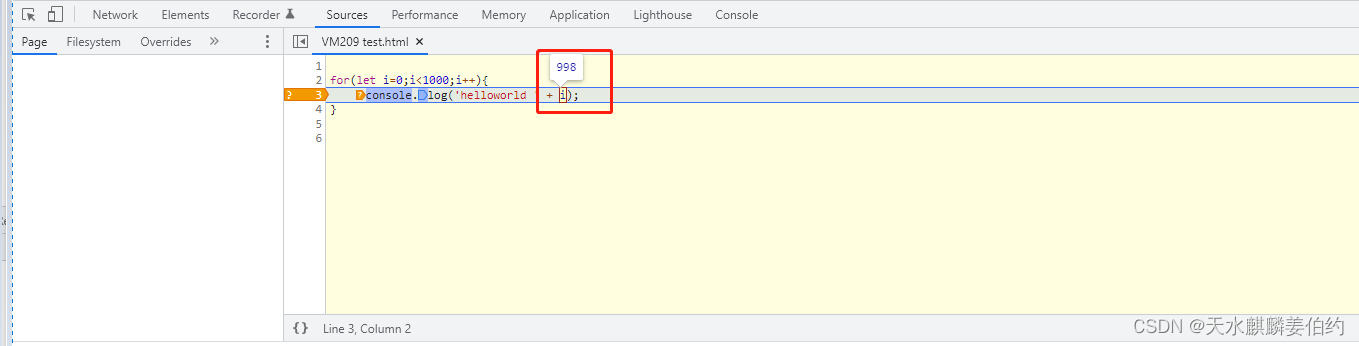
添加断点时加入条件表达式 i == 998
运行结果如下,当i == 998时 会进入断点,其它的操作和上述断点一致

3.日志断点
日志断点实现和console.log一样的效果,专门用于变量的打印输出
优点是不会引起页面阻塞,缺点是不能修改变量
添加断点的时候表达式和console.log 参数保持一致

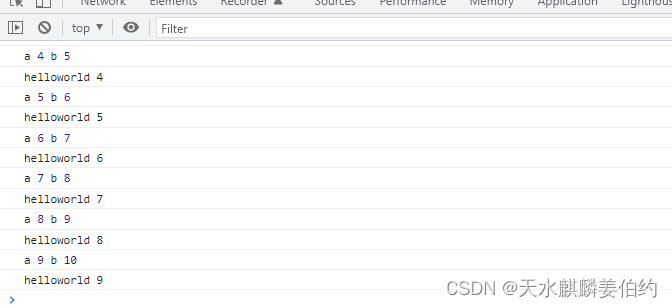
运行结果如下

版权归原作者 天水麒麟姜伯约 所有, 如有侵权,请联系我们删除。