本文为在霍格沃兹测试开发学社中学习到的一些技术,写出来分享给大家,希望有志同道合的小伙伴可以一起交流技术,一起进步~
Junit5结合Allure2生成漂亮的测试报告
简介:allure
测试报告在项目中至关重要,测试人员可以在测试报告中体现自己的工作量;开发人员可以在测试报告中了解缺陷的情况;测试经理可以在测试报告中看到测试人员的执行情况以及测试用例的覆盖率;
强大的测试报告能够非常清晰的反映很多问题,提供相关人员了解项目的整体情况。
allure是一种灵活的、轻量级、支持多语言、多平台的测试报告框架。
一、安装allure
Mac 使用brew安装,安装命令如下:
brew install allure
安装之后,查看allure版本
allure --version
二、添加allure依赖
<!-- allure --><dependency><groupId>io.qameta.allure</groupId><artifactId>allure-junit5</artifactId><version>2.13.6</version><scope>test</scope></dependency>
<!-- maven 运行的依赖插件 --><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>2.22.2</version><configuration><systemProperties><property><name>allure.results.directory</name><!-- <value>${project.build.directory}/allure-results</value> target目录 --><value>./allure-results</value></property></systemProperties></configuration></plugin>
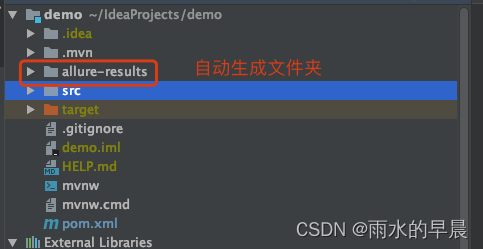
设置生成的结果文件allure-results在根目录下
三、生成测试报告
- 运行单元测试脚本,自动生成allure-results文件夹 ,是上一个步骤配置的路径地址
第一种方式:
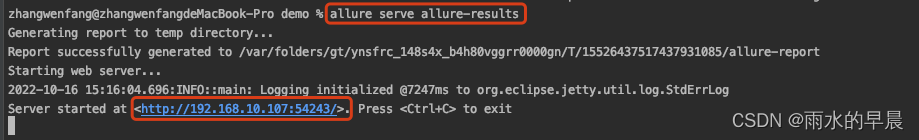
- allure serve allure-results :生成在线版本的测试报告

 第二种方式: 1、先使用 allure generate 生成htl格式的测试结果报告 2、并使用 allure open 来打开报告
第二种方式: 1、先使用 allure generate 生成htl格式的测试结果报告 2、并使用 allure open 来打开报告
allure generate ./allure-results -o ./fileresult --clean
- 将 ./allure-results 目录下的测试数据生成html测试报告到 ./fileresult 路径下。–clean 先清空测试报告目录,再生成新的测试报告。
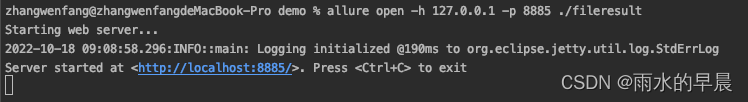
allure open -h 127.0.0.1 -p 8885 ./fileresult
- 启动一个web服务,将已经生成的html测试报告在默认的浏览器中打开,地址为:http://localhost:8885/
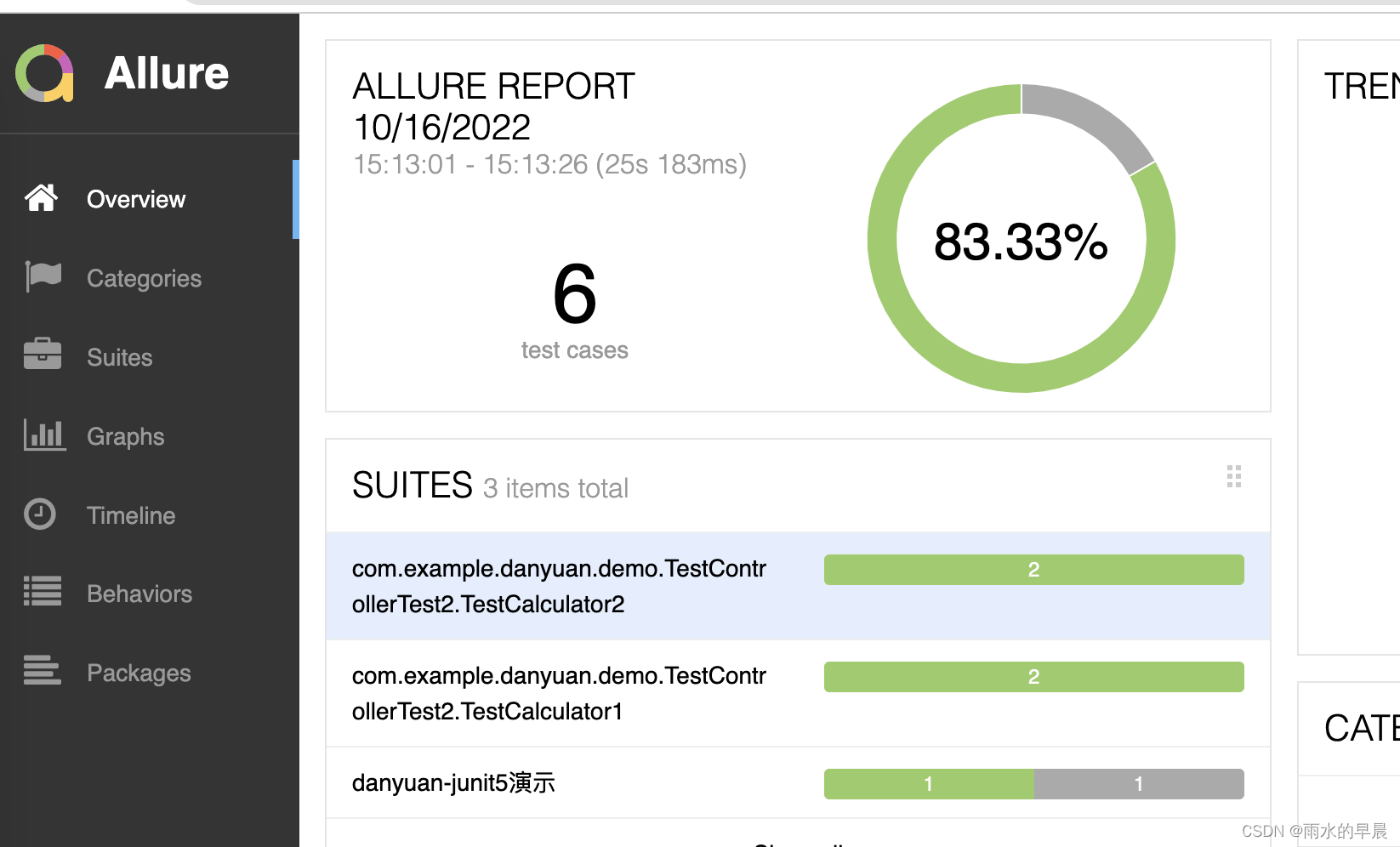
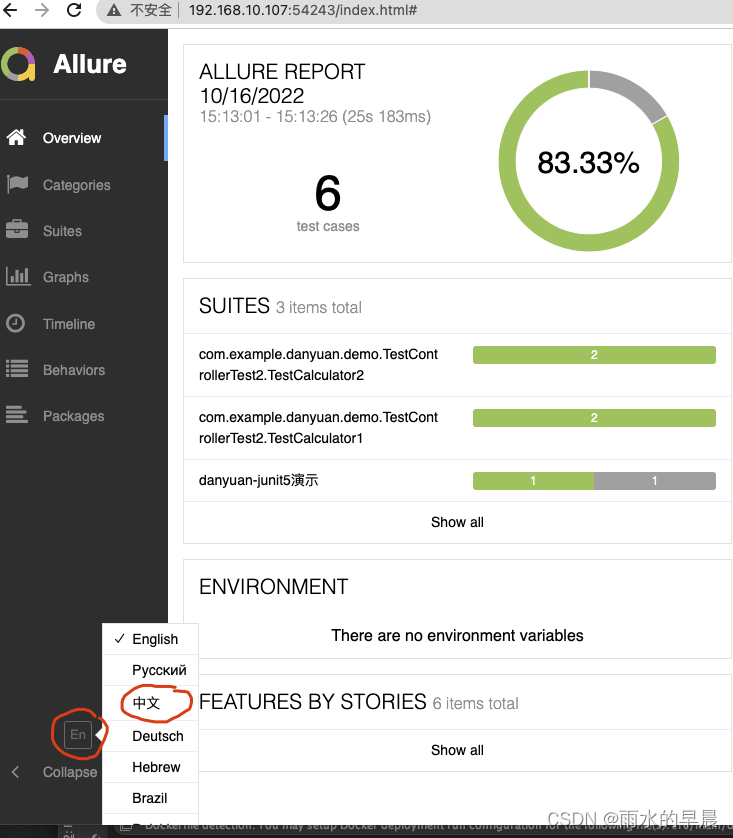
报告:
切换语言:
四、Allure装饰器用法
装饰器参数值参数说明@Feature模块名称用例按照模块区分@Story用例名称用例的描述@DisplayName用例标题用例标题@Description用例描述对测试用例的详细描述
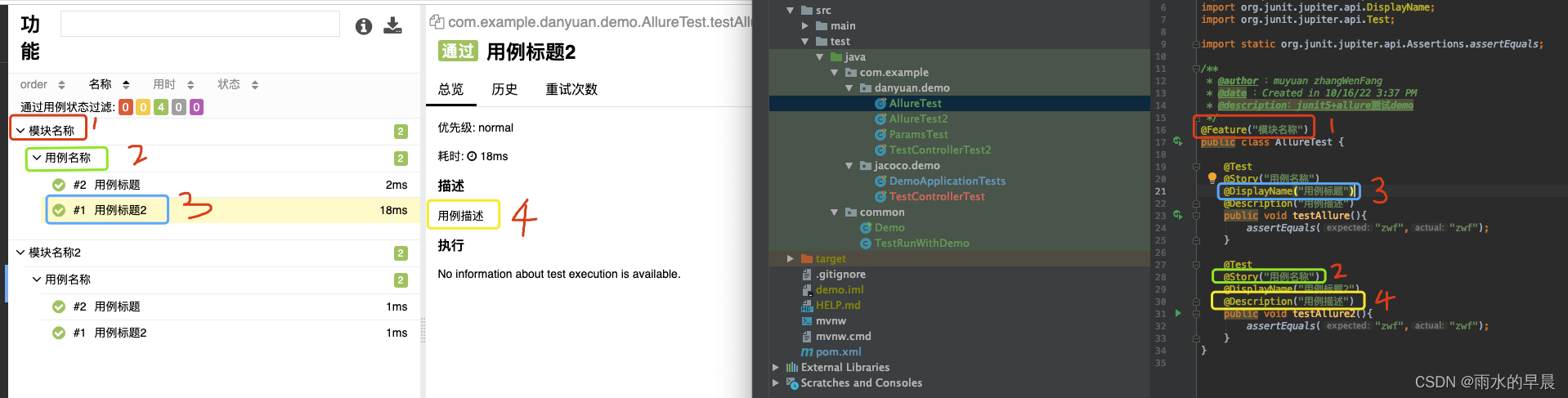
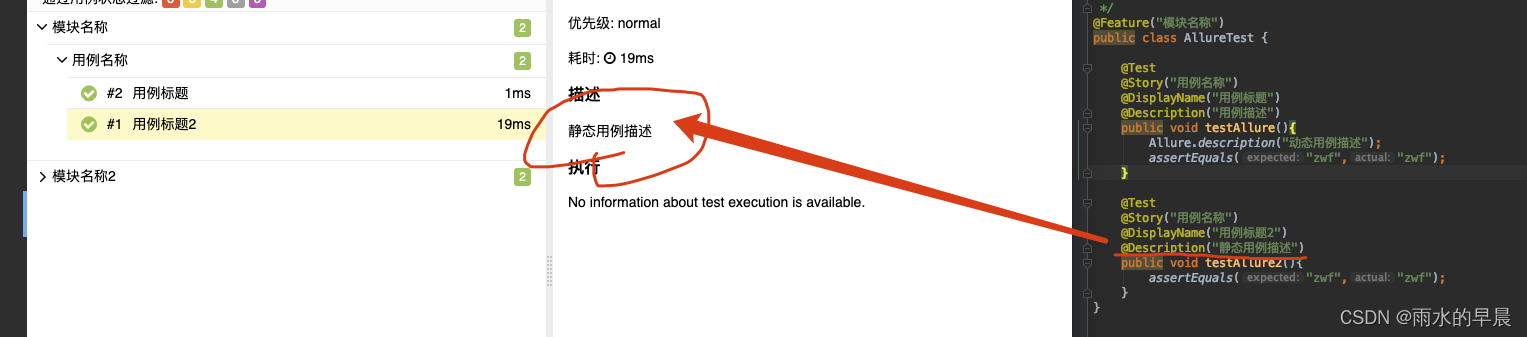
@Feature("模块名称")publicclassAllureTest{@Test@Story("用例名称")@DisplayName("用例标题")@Description("用例描述")publicvoidtestAllure(){assertEquals("zwf","zwf");}@Test@Story("用例名称")@DisplayName("用例标题2")@Description("用例描述")publicvoidtestAllure2(){assertEquals("zwf","zwf");}}
如下图所示:查看标签和报告中显示位置的对应关系
@Feature 是大分类,@Story 是小分类 ,两者类似于父子关系
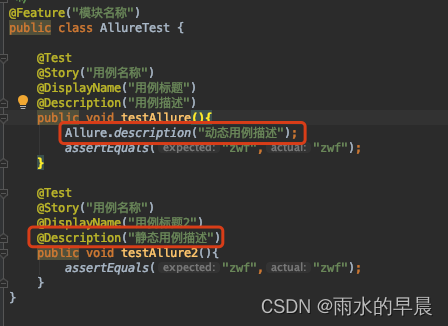
有两种方式来标注用例描述:
- 一种是静态描述 @Description(“静态用例描述”)
- 另一种动态描述 Allure.description(“动态用例描述”);

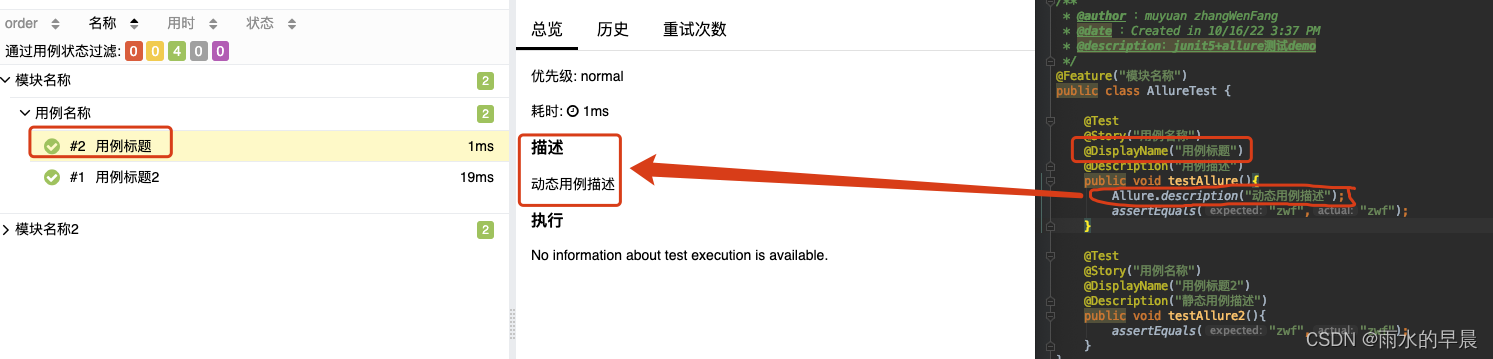
运行结果如下图所示:

- 静态用例描述和静态用例描述的位置在报告中是一样
- 两个可以同时出现,结果以最后的用例描述为准,例子中testAllure()有两个用例描述,结果以最后的动态用例描述为准,可以理解为覆盖的原因。
同样的以此类推:在方法上的注解都是静态的方式,写在方法内的都是动态的方式。
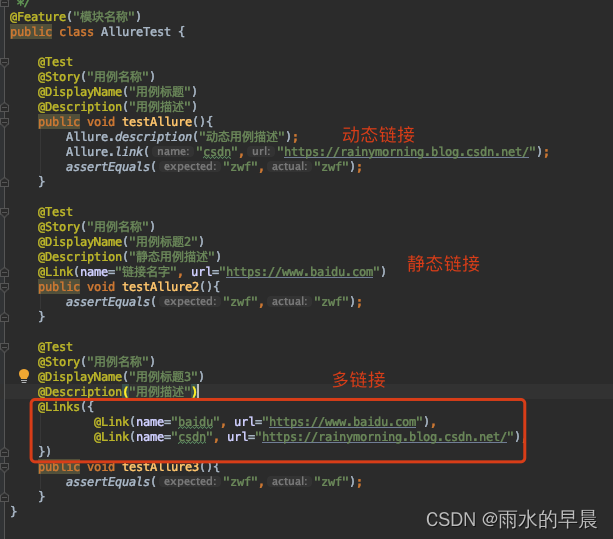
装饰器参数值参数说明@Severity用例等级blocker、critical、normal、minor、trivial@Link定义连接定义一个需要在测试报告中展示的链接@Issue缺陷地址对应缺陷管理系统里边的缺陷地址@Step操作步骤测试用例的操作步骤Allure.addAttachment附件添加测试报告附件(文本、图片、视频等)
- @Link

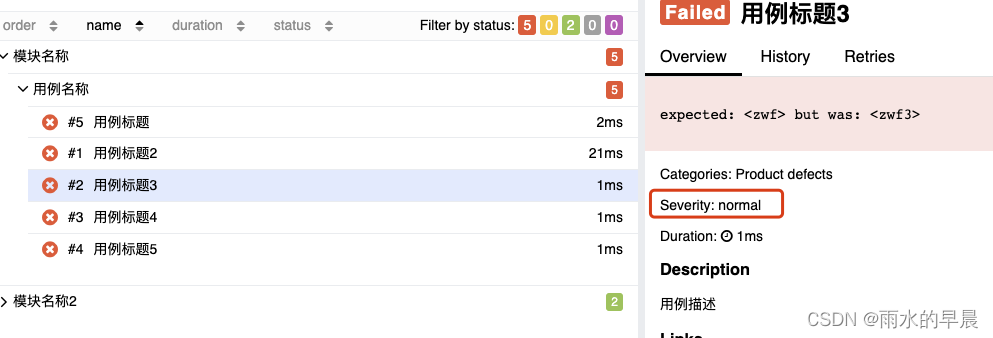
- @Severity 用例等级 有5个级别:
- 1、 @Severity(SeverityLevel.BLOCKER): 阻塞缺陷(功能未实现,无法下一步)
- 2、@Severity(SeverityLevel.CRITICAL) : 严重缺陷(功能点缺失)
- 3、@Severity(SeverityLevel.NORMAL) : 一般缺陷
- 4、 @Severity(SeverityLevel.MINOR) :次要缺陷
- 5、@Severity(SeverityLevel.TRIVIAL) :轻微缺陷
报告中显示如下图:
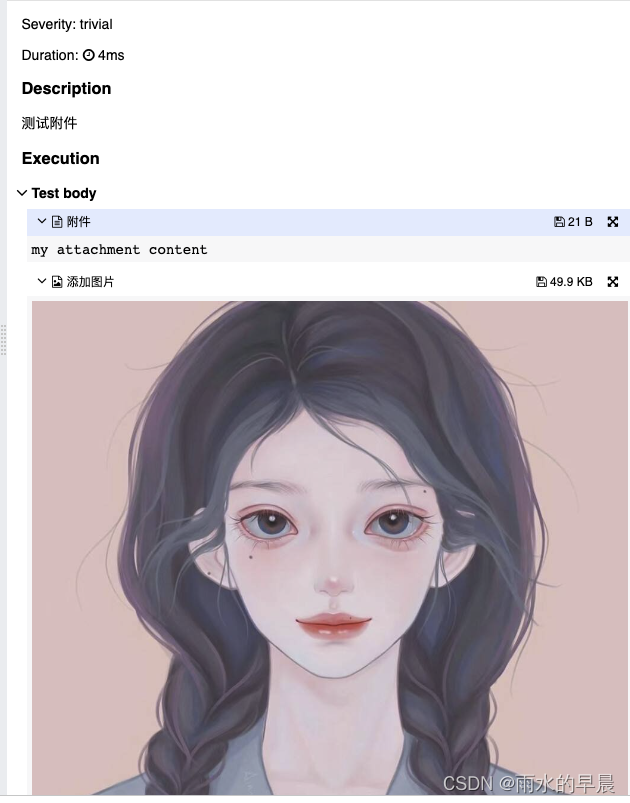
- Allure.addAttachment
@Test@Story("用例名称")@DisplayName("测试附件5")@Description("测试附件")@Severity(SeverityLevel.TRIVIAL)publicvoidtestAllure6(){Allure.addAttachment("附件","my attachment content");try{Allure.addAttachment("添加图片","image/jpg",newFileInputStream("/Users/zhangwenfang/IdeaProjects/demo/src/main/resources/beauty.jpg"),"jpg");}catch(Exception e){
e.printStackTrace();}}
- 图片的地址是绝对地址 运行结果:

文末说明
推荐博文:接口测试经典面试题:Session、cookie、token有什么区别?
版权归原作者 雨水的早晨 所有, 如有侵权,请联系我们删除。