如何使用ag-Grid
简介
ag-Grid是一个功能齐全的JavaScript数据表格组件。它提供了卓越的性能,没有第三方依赖,并与所有主要的JS框架顺利集成。不同框架支持相同的API。该框架可以支持Angular、React、Vue、Aurelia、WebComponents、Javascript等框架。分为社区版(Community)和商业版(Enterprise),社区版完全免费代码开源,商业版为企业客户提供团队支持(需要许可证)。
ag-Grid几乎能满足你对数据表格所有需求。固定列、拖动列大小和位置、多表头、自定义排序、多主题等等各种常用又必不可少功能。
ag-Grid的性能和质量在众多JS数据表格的表现中是屈指可数的。ag-Grid中的许多特性都是它独有的,可以简单地将ag-Grid归入自己的一类,而不影响质量或性能。
如今,ag-Grid已经成为企业JS开发人员首选的数据表格组件。
Github 地址:https://github.com/ag-grid/ag-grid
官方文档地址:https://www.ag-grid.com/
中文文档地址:https://www.itxst.com/ag-grid/tutorial.html
基本使用
以社区版本(Community),vue框架的ag-grid-vue为例:
安装
npm install ag-grid-community ag-grid-vue --save-dev
//如果安装后运行 npm run dev 出现错误,那么就按提示安装对应的依赖
npm install --save vue-property-decorator
npm install --save vue-class-component
快速上手
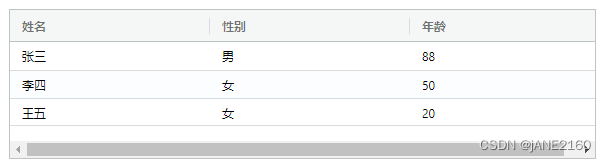
<template><divclass="itxst"><!-- 使用ag-grid-vue组件 其中columnDefs为表格列配置,rowData为表格数据 --><!-- ag-theme-balham表格主题,其他主题:ag-theme-alpine、ag-theme-alpine-dark、ag-theme-material、ag-theme-balham-dark,遵守ag-theme-{theme name}命名约定--><!-- 注意:需要给表格一个高度 --><AgGridVuestyle="width: 80%;height: 150px;"class="table ag-theme-balham":columnDefs="columnDefs":rowData="rowData":enableColResize="true":gridReady="onGridReady"@cellClicked="onCellClicked"></AgGridVue></div></template>
<script>//引入样式文件import'ag-grid-community/dist/styles/ag-grid.css';import'ag-grid-community/dist/styles/ag-theme-balham.css';//引入ag-grid-vueimport{ AgGridVue }from'ag-grid-vue';exportdefault{data(){return{//定义表格列// headerName: 表头名称// field:字段名称columnDefs:[{headerName:'姓名',field:'name'},{headerName:'性别',field:'sex'},{headerName:'年龄',field:'age'}],//表格数据rowData:[{name:'张三',sex:'男',age:'88'},{name:'李四',sex:'女',age:'50'},{name:'王五',sex:'女',age:'20'}]};},methods:{//ag-grid创建完成后执行的事件onGridReady(params){
console.log(params);// 获取gridApithis.gridApi = params.api;this.columnApi = params.columnApi;// 这时就可以通过gridApi调用ag-grid的传统方法了this.gridApi.sizeColumnsToFit();},onRowClicked(row){},//单元格点击事件onCellClicked(cell){
console.log(cell);// 获取选中单元格的数据
console.log(cell.value);// 获取选中单元格所在行号
console.log(cell.rowIndex);// 获取选中单元格所在行的数据
console.log(cell.data);}}};</script><style scoped>.itxst {margin: 10px;
text-align: left;}</style>

常用属性和方法
常用属性
gridOptions配置
<AgGridVue
:gridOptions="gridOptions"></AgGridVue>
gridOptions ={rowHeight:30,//设置行高为30px,默认情况下25pxrowBuffer:10,//行缓冲区,默认为10行animateRows:true,// 开启行动画rowSelection:"multiple",//行多选cacheBlockSize:100,// 缓存中的每个块应该包含多少行defaultColDef:{//默认的列配置resizable:true,//允许调整列大小,就是拖动改变列大小lockPosition:true,//允许拖动列的位置minWidth:150,//列最小宽度filter:true,//开启数据刷选器,就是在列头上增加数据搜索过滤功能}}
常用API
用gridApi调用
sizeColumnsToFit //列宽自适应
getAllColumns //获取全部定义列
getColumnState //获取全部列(包含列的显隐状态)
setDatasource //为无限行模型设置新的数据源
getRenderedNodes //获取当前呈现的节点(包括可见行和缓冲行)
selectAll //设置全选包含隐藏的行
deselectAll //设置反选
selectAllFiltered //根据筛选条件选中行
deselectAllFiltered //根据筛选条件选反行
getSelectedRows //获取选中的数据
showLoadingOverlay //显示正在加载蒙板
showNoRowsOverlay //显示无数据蒙板
hideOverlay //隐藏蒙板
setFocusedCell //将焦点设置为指定的单元格
getFocusedCell //获取当前焦点的单元格
getDisplayedRowAtIndex //返回给定的索引处显示的RowNode
ensureIndexVisible //将指定索引处的行显示在表格的指定处(top、bottom等)
getVerticalPixelRange //当前滚动在表格中的顶部(或底部)的像素位置......
侧边栏
<AgGridVue
:sideBar="sideBar"></AgGridVue>// 使用默认的侧边栏,【列定义】和【过滤器】都展示,且默认展开并首显【列定义】sideBar:true,// 只展示【列定义】的勾选侧边栏sideBar:'columns',// 只展示【过滤器】的勾选侧边栏sideBar:'filters',// 自定义侧边栏sideBar:{toolPanels:[{id:"columns",//该面板的唯一ID,可在API和其他地方用于引用面板labelDefault:"Columns",labelKey:"columns",iconKey:"columns",toolPanel:"agColumnsToolPanel",// 面板组件minWidt:"225",maxWidth:"225",width:"225",toolPanelParams:{// 定制提供给toolPanel组件的参数suppressRowGroups:true,suppressValues:true}}],position:'right',//侧边栏在表格右侧显示defaultToolPanel:'filters'//首先展示【过滤器】的勾选栏}
单元格自定义方法
单元格有几种自定义的常用方法:cellRenderer、valueFormatter、valueGetter、valueParser,以下主要讲述前二者(更加常用)
valueFormatter 单元格过滤器
当我们遇到需要有字典映射的字段,这个时候就会希望有像vue filters一样的api来达到我们想要的效果。同样的,在ag-grid中也有类似功能的api,就是valueFormatter方法,在这个方法中我们可以拿到当前单元格数据,并对其进行格式化等操作。
在columnDefs中的对应列中,定义valueFormatter方法
columnDefs:[{headerName:'日期',field:'date',valueFormatter(params){// params.data.date,当前单元格对应的值return Moment.time('YYYY-MM-DD', params.data.date)}}]
cellRenderer 单元格渲染器
相比较于valueFormatter,cellRenderer可以实现更加复杂完善的渲染功能,比如显示其他模板、自定义操作事件等等。
columnDefs:[{headerName:'日期',field:'date',cellRenderer:'DateRender'// 关联渲染组件}]
渲染组件DateRender.js
exportdefault Vue.extend({name:"DateRender",methods:{onRowClick(event){
console.log(event);}},render(){return(<div style="height: 30px"><v-checkbox
onClick={this.onRowClick}/>// this.params.data 当前单元格的data<span>{this.params.data}</span></div>);}});
DOM虚拟化
ag-Grid融入了虚拟DOM来提升UI性能。
众所周知,DOM是一种比较“麻烦”的技术,但由于一些兼容性缘由,DOM一直没有被优化。例如,使用 “table”、“tr” 和 “td” 等标签时,将1000条的记录加载到浏览器中,则该页面最终将呈现所有的DOM元素,而DOM元素的创建、更新、插入等操作会带来大量的性能损耗,从而会降低渲染效率和网页速度,导致非常差的用户体验,或者由于浏览器内存不足而导致浏览器崩溃。
为了解决这个问题,ag-Grid融入了虚拟DOM,仅呈现能在屏幕上看到的内容。例如,如果您将1000条记录加载到表格中,但用户只能看到50条记录(因为其余的未滚动到视图中),则表格仅呈现用户所能看到的这些数据。
简而言之,DOM虚拟化的实现理论之一就是:DOM元素的数量等于当前屏幕上可见元素的数量,而不是整个页面上的元素数量。
统一的图表语言
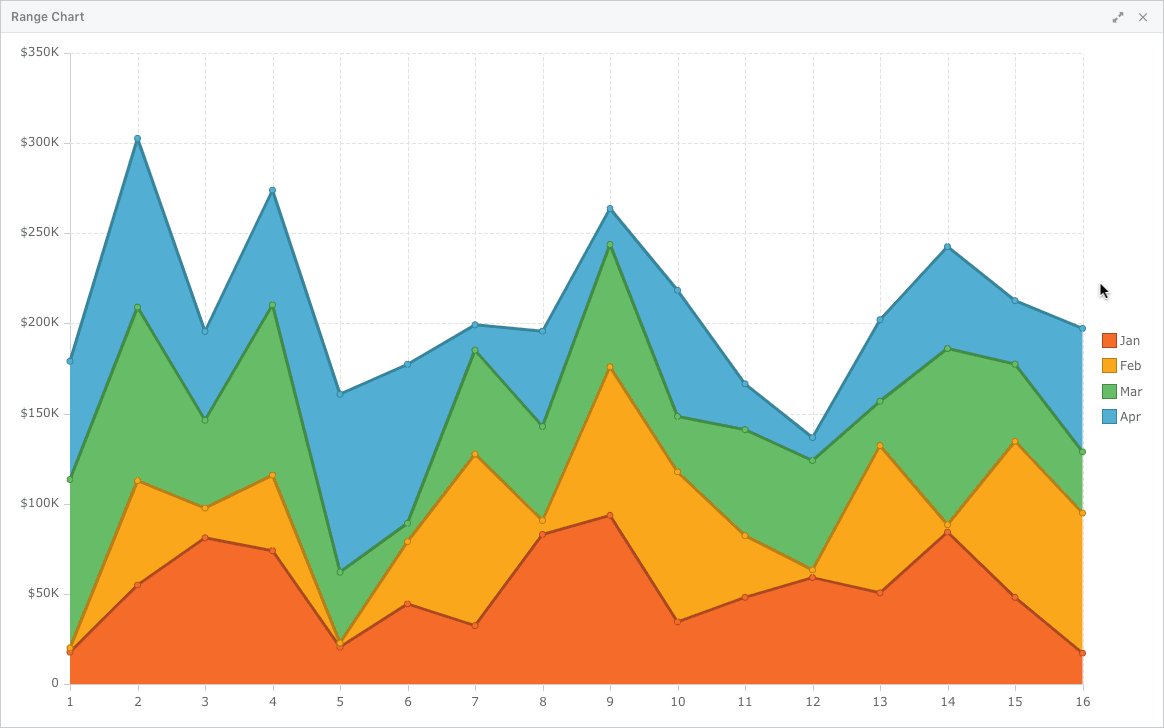
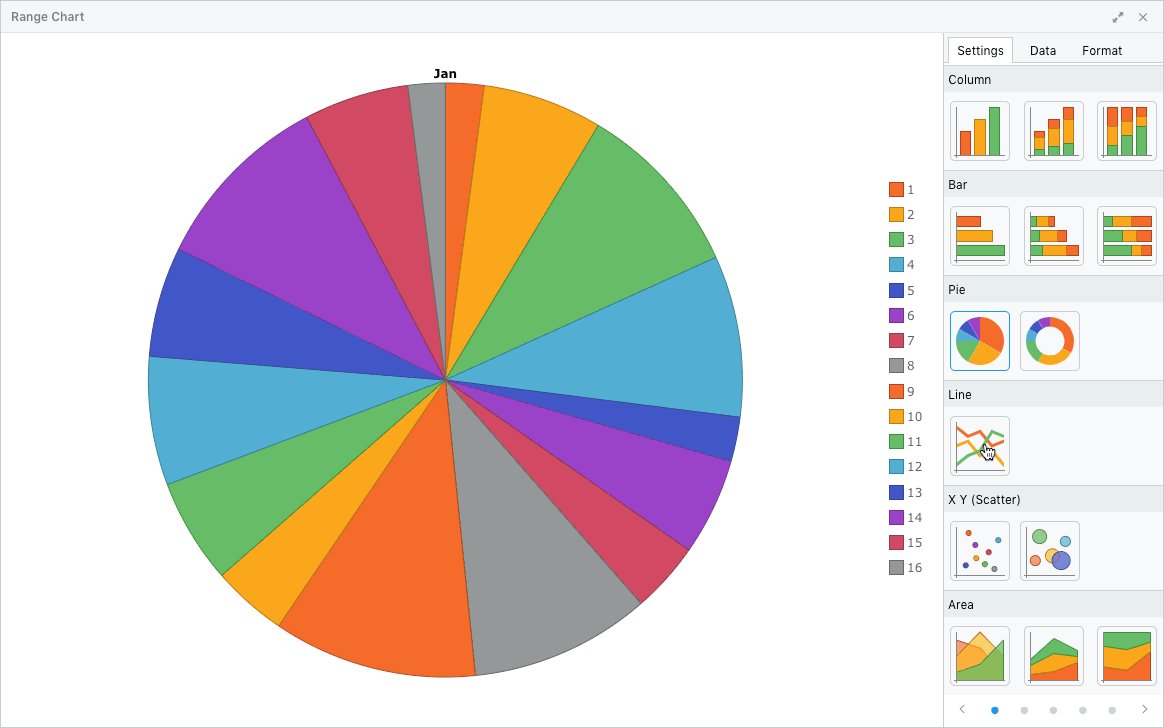
无论是表格还是各种统计图在数据上都是统一的,都是二维列表(也可以叫列表的列表),一个表格可以无损地转化成一个柱状图,折线图,雷达图,饼图等等。所以表格可以看成是一种特殊的图表。ag-Grid就是在这个理论上诞生的。
简而言之,表格即图表,图表即表格,它们在数据上是一致的,只是表现形式不同。可是市面上的应用框架要么就是纯表格的,要么就是纯图表的,而ag-Grid能将二者结合起来,而且图表颜值不输Echarts和chart.js等框架。
简单折线图示例
index.html
<htmllang="en"><head><title></title><metacharSet="UTF-8"/><metaname="viewport"content="width=device-width, initial-scale=1"/><stylemedia="only screen">html, body{height: 100%;width: 100%;margin: 0;}</style></head><body><divid="myChart"style="height: 100%"></div><script>var __basePath ='./';</script><scriptsrc="https://cdn.jsdelivr.net/npm/[email protected]/dist/ag-charts-community.min.js"></script><scriptsrc="main.js"></script></body></html>
main.js
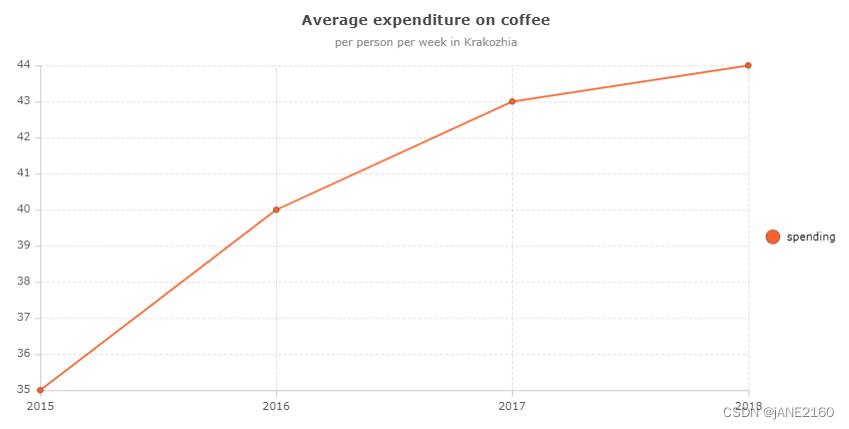
const options ={container: document.getElementById('myChart'),autoSize:true,title:{text:'Average expenditure on coffee'},subtitle:{text:'per person per week in Krakozhia'},data:[{year:'2015',spending:35},{year:'2016',spending:40},{year:'2017',spending:43},{year:'2018',spending:44}],series:[{xKey:'year',yKey:'spending'}]};
agCharts.AgChart.create(options);

更多图表示例可见官方文档:https://www.ag-grid.com/javascript-charts/overview/
最后
ag-Grid是一款功能完善、各方面都很优秀的组件,包含了非常多的功能,基本可以满足任何场景下的数据展示需求。它的强大,印证了它官网的标语:“The Best JavaScript Grid in the World”。
这篇文章旨在分享一些自己的使用过程和学习总结,算是入门,还有很多其他功能需要跟着官方文档慢慢学习,也希望这篇文章能给刚接触ag-Grid的朋友提供一些参考。
版权归原作者 jANE2160 所有, 如有侵权,请联系我们删除。