一、事件与事件流
1、事件与事件流
【事件】
JavaScript中的事件,可以理解就是在HTML文档或者浏览器中发生的一种交互操作,使得网页具备互动性。常见的有加载事件、鼠标事件。
【事件流】
由于DOM是一个树结构,如果在父子节点绑定事件时候,当触发子节点的时候,就存在一个顺序问题,这就涉及到了事件流。页面触发一个事件时,会按照一定的顺序来响应事件,事件的响应过程为事件流。
【js的事件流三阶段】
事件捕捉阶段(capture phrase):事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;
处于目标阶段(target phrase):处于绑定事件的元素上;
事件冒泡阶段(bubbling phrase):事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;(事件捕获是从上到下,而事件冒泡,是从下到上。)
2、事件冒泡与事件捕获
事件冒泡和事件捕获分别由微软和网景公司提出,是为了解决页面中事件流(事件发生顺序)的问题。
事件冒泡:
微软提出了名为事件冒泡(event bubbling)的事件流。
事件冒泡可以形象的比喻成把一颗石头投入水中,泡泡会一直从水底冒出水面。
也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
因此在事件冒泡的概念下在button按钮发生click事件的顺序应该是button→div→body→html→document.
事件捕获:
网景提出另一种事件流名为事件捕获(event capturing)。
与事件冒泡相反,事件会从最外层开始发生,直到具体的元素。
因此在事件捕获的概念下在button按钮发生click事件的顺序应该是document→html→bodv→div→button。
后来W3C采用折中的方式,平息了网景和微软之间的战争,制定了统一的标准--先捕获在冒泡。
3、事件对象
用户界面事件:涉及到与BOM交互的通用浏览器事件。
load事件:在整个页面(包括所有外部资源如图片 JavaScript文件和CSS文件)加载完成后触发。
window.onload = function() {
alert("页面加载完成")
};
焦点事件:在元素获得或失去焦点时触发的事件。
鼠标事件:使用鼠标在页面上执行某些操作时触发的事件。
滚轮事件:使用鼠标滚轮时触发的事件。
输入事件:向文档中输入文本时触发的事件。
键盘事件:使用键盘在页面上执行某些操作时触发的事件,
输入法事件:使用某些输入法时触发的事件
二、事件绑定指令
**计算正方形的面积**
<body>
<div id="app">
<!--方法一:以内联方式响应事件-->
<!--<button v-on:click="length++">改变边长</button>-->
<!--方法二:绑定方法处理事件-->
<button v-on:click="changeLength">改变边长</button>:
<p>正方形的边长是{{ length }},面积是{{ area }}</p>
</div>
<script src="../../vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
length:2
},
computed:{
area(){
return this.length*this.length
},
},
methods:{
changeLength(){
this.length++
}
}
})
</script>
</body>

三、事件修饰符
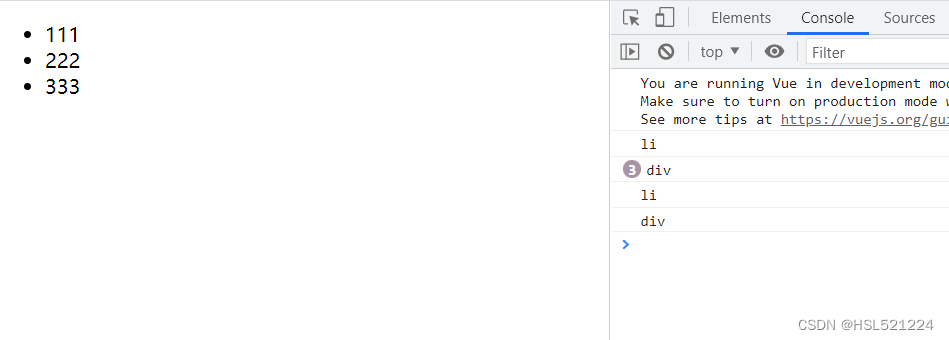
** 1、事件修饰符使用**
<div id="app" @click="divClick">
<ul @click.self="ulClick">
<!-- 事件修饰符 -->
<!-- .stop阻止事件冒泡 -->
<li @click="liClick">111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
<script src="../../vue.js"></script>
<script>
new Vue({
el:'#app',
methods:{
divClick(){
console.log('div');
},
ulClick(){
console.log('ul');
},
liClick(evt){
console.log('li');
// JS原生写法:阻止事件冒泡
// evt.stopPropagation()
}
}
})
</script>

** 2、事件修饰符详解**
<body>
<!-- 事件修饰符
event.preventDefault()/阻止状认行为或者event.stopPropogation()/阻止事件冒泡.
以上方法而要处理D0M事件细节,代码繁项.
为了解决这个问题,Vue.js提供了事件修饰符.
修饰符是以点开头的指令后缀来表示的, -->
<!-- .stop阳止冒泡事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- .se1f当事件日标是当前元素自身时,触发事件 -->
<ul @click.self="ulClick"></ul>
<!-- .capture将原本默认的冒泡方式改为捕捉方式 -->
<!-- :prevent阻止事件默认行为 -->
<[email protected]提交事件不再重载顶面-->
<form v-on:submit.prevent="onSubmit"></form>
<!--.stop.prevent修饰符可以串联,既阻止冒泡又阻止默认行为.-->
<a v-on:click.stop.prevent="doThat"></a>
<!--只有修饰符-->
<form v-on:submit.prevent></form>
</body>
本文转载自: https://blog.csdn.net/weixin_69270668/article/details/127471668
版权归原作者 HSL521224 所有, 如有侵权,请联系我们删除。
版权归原作者 HSL521224 所有, 如有侵权,请联系我们删除。