博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,免费
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
在文章末尾可以获取联系方式
Django视图函数
视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用来连接 M 层与 T 层,起着纽带般的作用,在《Django MTV和MVC的区别》中也做了相应的介绍,所以它的重要性可想而知。
视图一般都写在app的views.py中。并且视图的第一个参数永远都是request(一个HttpRequest)对象。这个对象存储了请求过来的所有信息,包括携带的参数以及一些头部信息等。在视图中,一般是完成逻辑相关的操作。比如这个请求是添加一篇博客,那么可以通过request来接收到这些数据,然后存储到数据库中,最后再把执行的结果返回给浏览器。视图函数的返回结果必须是HttpResponseBase对象或者子类的对象。示例代码如下:
from django.http import HttpResponse
def book_list(request):
return HttpResponse("书籍列表!")
Django创建第一个应用(命令)
Django 项目就是基于 Django 框架开发的 Web 应用,它包含了一组配置和多个应用,我们把应用称之为 App,在前文中对它也做了相应的介绍,比如 auth、admin,它们都属于 APP。
一个 App 就是一个 Python 包,通常一个 App 可以包含模型、视图、模板和 URL 配置文件,可以被应用到多个 Django 项目中,因为它们的本质就是可被重用的 Python 软件包。
创建应用
Django 的设计目标是让开发者关注应用的功能逻辑的实现,所以,创建应用的过程是非常简单的,利用 manage.py 提供的 startapp 命令就可以创建一个APP,具体命令如下所示:
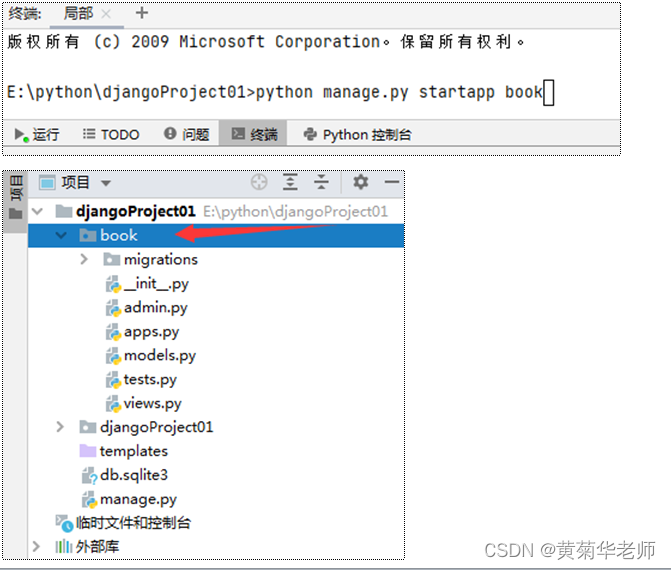
python manage.py startapp index
startapp 同样也属于 manage.py 的子命令,用来创建 Django 的应用。执行这个命令不会在 CMD 命令行看到任何输出,但是,可以在 manage.py 的同级目录下看到多出了一个 index 目录,我们使用 tree 命令来查看 index 的目录结构如下所示:
C:\Users\Administrator\Book\BookStore>python manage.py startapp index
C:\Users\Administrator\Book\BookStore>tree /f index
C:\USERS\ADMINISTRATOR\BOOK\BOOKSTORE\INDEX
├─ admin.py
├─ apps.py
├─ models.py
├─ tests.py
├─ views.py
├─init.py
│
└─ migrations
├─__init__.py
上面就是一个 index 应用的结构组成,我们对这些文件做逐一的解释:
- admin.py 用于将 Model 定义的数据表注册到管理后台,是 Django Admin 应用的配置文件;
- apps.py 用于应用程序本身的属性配置文件;
- models.py 用于定义应用中所需要的数据表;
- tests.py 文件用于编写当前应用程序的单元测试;
- views.py 用来定义视图处理函数的文件;
- 一级目录下的 init.py 文件标识 index 应用是一个 Python 包;
- migrations 目录用于存储数据库迁移时生成的文件,该目录下的 init.py 文件标识 migrations 是一个 Python 包。
这就是 index 应用涉及到的所有文件,当然在实际的开发工作中,该应用目录下的文件也不是一成不变的,开发者根据自己的需要会相应的增加文件或者子目录,比如 urls.py 文件或者存储静态文件的 static 目录等。所以大家千万不要认为 Django 框架自动生成的目录,无需我们做其他操作或者更改,这是使用 Django 的一个误区。


写视图函数views.py
在 Django 中,视图函数是一个 Python 函数或者类,开发者主要通过编写视图函数来实现业务逻辑。视图函数首先接受来自浏览器或者客户端的请求,并最终返回响应,视图函数返回的响应可以是 HTML 文件,也可以是 HTTP 协议中的 303 重定向。
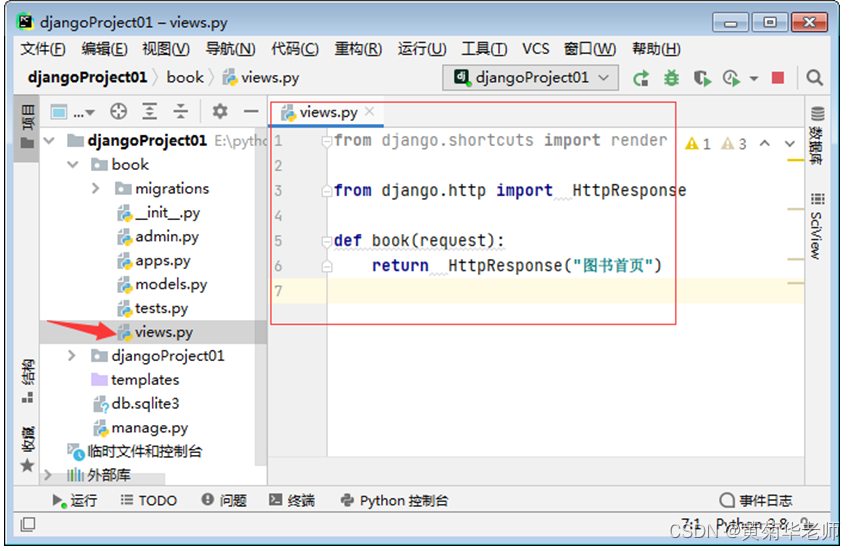
Views.py
from django.shortcuts import render
from django.http import HttpResponse
def book(request):
return HttpResponse("图书首页")

接下来编写一个简单的视图函数:
from django.http import HttpResponse
def Hello_my_django(request):
return HttpResponse('<html><body>Hello my Django</body></html>')
下面针对以上 3 行代码做解析:
1)HttpResponse视图响应类型
从 django.http 模块中导入 HttpResponse,从它简单的名字我们可以得知,它是一种视图的响应类型。
2)视图函数参数request
我们定义了一个名为“Hello_my_django”的函数,Django 规定了,视图函数至少有一个参数,第一个参数必须是 request,request 是 HttpRequest 请求类型的对象,它携带了浏览器的请求信息,所以视图函数的第一个参数必须为 request。
3)return视图响应
视图函数要返回响应内容,这里的响应内容是我们用 HTML 标签编写的,把它作为 HttpResponse 的对象返回给浏览器。
视图函数执行过程
上面视图函数的代码虽然区区几行,但是已经充分体现了视图层的实现过程。 Django 收到请求以后,首先创建一个带有请求信息的 HttpRequset 对象,将 HttpRequest 的对象 request 作为第一个参数传递给视图函数,视图接收参数后继续向下执行,然后选择加载对应的视图,最后返回 HttpResponse 对象给浏览器。
通过本节的介绍,我们应该理解 View 视图函数的作用,以及视图函数的定义过程。
写路由urls.py
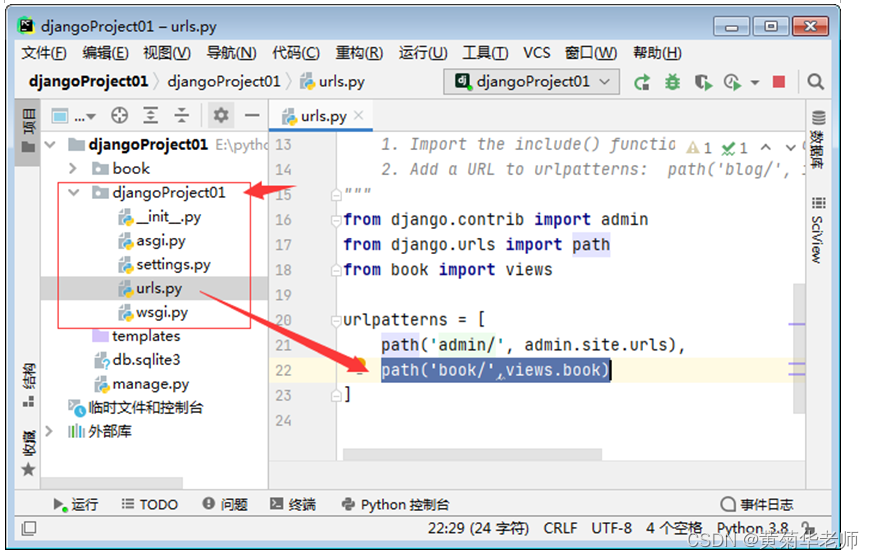
代码
from django.contrib import admin
from django.urls import path
from book import views
urlpatterns = [
path('admin/', admin.site.urls),
path('book/',views.book)
]

访问

更新视图,添加html代码
from django.shortcuts import render
from django.http import HttpResponse
def book(request):
return HttpResponse("<font color=red>图书首页</font>")

注意
from django.shortcuts import render
from django.http import HttpResponse
def book(request):
#HttpResponse 必须的;不能直接返回 return "字符"
return HttpResponse("图书首页")
# return HttpResponse("<font color=red>图书首页</font>")

视图函数
- 视图函数的第一个参数必须是request。这个参数绝对不能少。
- 视图函数的返回值必须是django.http.response.HttpResponseBase的子类的对象。
版权归原作者 黄菊华老师 所有, 如有侵权,请联系我们删除。