作者:学Java的冬瓜
博客主页:☀冬瓜的主页🌙
专栏:【JavaEE】
分享: 且视他人如盏盏鬼火,大胆地去走你的道路。——史铁生《病隙碎笔》
主要内容:博客系统 登陆页面,列表页面,详情页面,编辑页面。使用css修饰登录页面,列表页面,详情页面,使用弹性布局进行水平排列。在编辑页面中引入markdown编辑器。引入editor.md需要注意的事项,以及方法。

文章目录
我们使用四个页面来完成博客系统的功能,登录页面,博客列表页面,博客详情页,博客编辑页。废话不多数,直接上源码和效果
注意:使用common.css作为各个页面都能引用的公共样式:
/* 导航栏实现样式 */
/* 消除浏览器的公共样式,并且设置border-box,防止内边距和边框撑大盒子 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/* 设置html高度和其父元素浏览器高度相同,body的高度和其父元素html的高度相同 */
height: 100%;
}
body {
background-image: url(../image/p6.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
/* 导航栏样式 */
.nav {
/* 设置宽度和父级元素一样高,其实这里可以省略
因为块级元素,宽度默认为100% */
width: 100%;
height: 50px;
background-color: rgba(0,0,0,0.5);
color: white;
display: flex;
/* 垂直方向水平居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 把图片变圆,内切圆半径为图片宽度的一半 */
border-radius: 50%;
}
.nav .space {
width: 70%;
}
.nav a {
color: white;
/* 消除下划线 */
text-decoration: none;
/* 设置上下内边距0,左右内边距10px,将这几个a标签分开,不用外边距是为了点击时的面积更大 */
padding: 0 10px;
}
/* 页面主体样式 */
.container {
width: 1000px;
height: calc(100% - 50px);
/* 设置水平居中 */
margin: 0 auto;
/* 设置这一行颜色便于调试观察 */
/* background-color: blue; */
/* 开启弹性布局 */
display: flex;
/* 子元素垂直居中 */
align-items: center;
/* 子元素环绕空白 */
justify-content: space-between;
}
.container .container-left {
width: 200px;
/* 左侧部分的父元素是container,所以高度用100% */
height: 100%;
/* 设置这一行颜色便于调试观察 */
/* background-color: #111; */
}
.container .container-right {
width: 795px;
height: 100%;
/* 设置这一行颜色便于调试观察 */
/* background-color: #f00; */
background-color: rgba(255,255,255,0.7);
border-radius: 10px;
/* 注意:内容溢出,则自动加上滚动条 */
overflow: auto;
}
/* container-left的card部分:页面左侧信息card部分 */
.card{
border-radius: 10px;
background-color: rgba(255,255,255,0.7);
/* 设置内边距,让card的子元素内容和边框之间隔开 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
width: 140px;
border-radius: 50%;
}
/* 用户名 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 设置内边距,让文字上下文有边距 */
padding-top: 10px;
}
/* 用户的码云 */
.card a {
/* 注意:为了方便设置边距,把行内元素a转换成块级元素 */
display: block;
text-align: center;
text-decoration: none;
color: #666;
padding: 5px;
}
/* 用户的博客信息 */
.card .counter {
display: flex;
/* 让空白环绕元素 */
justify-content: space-around;
/* align-items: center; */
padding: 5px;
}
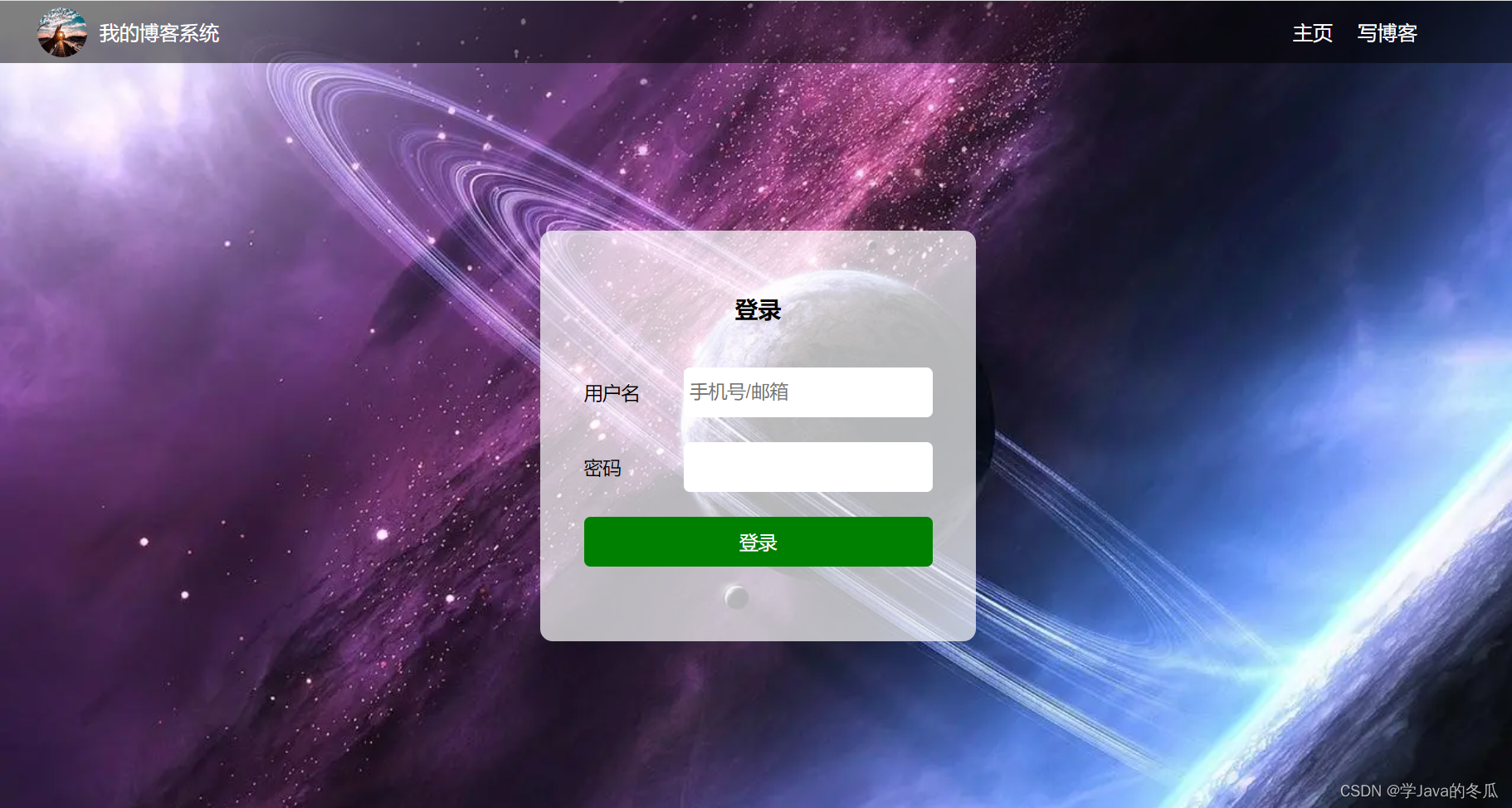
1、登录页面
1.1、页面展示
页面展示:

1.2、代码部分
html页面:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>登录页面</title><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/blog_login.css"></head><body><!-- 导航栏 --><divclass="nav"><imgsrc="./image/p8.jpg"alt=""><spanclass="title">我的博客系统</span><!-- 这个div仅仅用于占位,将下列三个a标签挤到右边,而无显示作用。 --><divclass="space"></div><ahref="#">主页</a><ahref="#">写博客</a></div><!-- 登录部分 --><!-- 除去导航栏的整个登陆页面的容器 --><divclass="login-container"><!-- 垂直水平居中的登录框 --><divclass="login-dialog"><h3class="title">登录</h3><divclass="row"><spanclass="username">用户名</span><inputtype="text"id="username"placeholder="手机号/邮箱"></div><divclass="row"><span>密码</span><inputtype="password"id="password"></div><divclass="row"><buttonid="submit">登录</button></div></div></div></body></html>
css页面:
/* 博客登录页css */
.login-container {
width: 100%;
height: calc(100% - 50px);
display: flex;
justify-content: center;
align-items: center;
}
.login-container .login-dialog{
width: 350px;
height: 330px;
background-color: rgba(255,255,255,0.7);
border-radius: 10px;
}
.login-dialog h3 {
height: 50px;
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
display: flex;
justify-content: center;
align-items: center;
padding: 10px;
}
.login-dialog span {
width: 80px;
font-size: 15px;
}
#username, #password {
width: 200px;
height: 40px;
border-radius: 5px;
border: none;
font-size: 15px;
padding-left: 5px;
}
#submit {
width: 280px;
height: 40px;
color: white;
font-size: 15px;
background-color: green;
border: none;
border-radius: 5px;
}
#submit:active {
/* hover为background是移动到按钮时变色 */
/* active是background-color是点击变色 */
background-color: #666;
color: white;
}
2、列表页面
2.2、页面展示
页面展示:

2.2、代码部分
html页面:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客列表页</title><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/blog_list.css"></head><body><!-- 导航栏 --><divclass="nav"><imgsrc="./image/p7.jpg"alt=""><spanclass="title">我的博客系统</span><!-- 这个div仅仅用于占位,将下列三个a标签挤到右边,而无显示作用。 --><divclass="space"></div><ahref="#">主页</a><ahref="#">写博客</a><ahref="#">注销</a></div><!-- 页面体部分 --><divclass="container"><!-- 左侧信息 --><divclass="container-left"><divclass="card"><!-- 用户头像 --><imgsrc="./image/p8.jpg"alt=""><!-- 用户名 --><h3>学Java的冬瓜</h3><ahref="#">gitee 地址</a><divclass="counter"><span>文章</span><span>分类</span></div><divclass="counter"><span>5</span><span>2</span></div></div></div><!-- 右侧信息 --><divclass="container-right"><!-- 代表一篇博客 --><divclass="blog"><!-- 博客标题 --><divclass="title">我的第一篇博客</div><!-- 发布时间 --><divclass="date">2023-4-23</div><!-- 博客摘要 --><divclass="desc">
今天是认真写博客的第一天. Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid......
</div><!-- 博客详情 --><ahref="#">查看全文 >></a></div><divclass="blog"><!-- 博客标题 --><divclass="title">我的第二篇博客</div><!-- 发布时间 --><divclass="date">2023-4-24</div><!-- 博客摘要 --><divclass="desc">
今天是认真写博客的第二天. Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid......
</div><!-- 博客详情 --><ahref="#">查看全文 >></a></div><divclass="blog"><!-- 博客标题 --><divclass="title">我的第三篇博客</div><!-- 发布时间 --><divclass="date">2023-4-25</div><!-- 博客摘要 --><divclass="desc">
今天是认真写博客的第三天. Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid......
</div><!-- 博客详情 --><ahref="#">查看全文 >></a></div><divclass="blog"><!-- 博客标题 --><divclass="title">我的第四篇博客</div><!-- 发布时间 --><divclass="date">2023-4-26</div><!-- 博客摘要 --><divclass="desc">
今天是认真写博客的第四天. Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid......
</div><!-- 博客详情 --><ahref="#">查看全文 >></a></div><divclass="blog"><!-- 博客标题 --><divclass="title">我的第五篇博客</div><!-- 发布时间 --><divclass="date">2023-4-27</div><!-- 博客摘要 --><divclass="desc">
今天是认真写博客的第五天. Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid......
</div><!-- 博客详情 --><ahref="#">查看全文 >></a></div></div></div></body></html>
css页面:
/* 博客列表页面css */
.blog {
width: 100%;
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 20px;
font-weight: 700px;
/* padding: 10px; */
}
.blog .date {
text-align: center;
text-decoration: none;
padding: 10px;
color: rgba(46,165,69);
}
.blog .desc {
text-indent: 2em;
}
.blog a {
/* 转换成块级元素 */
display: block;
width: 120px;
height: 40px;
/* 注意:需要先设置宽度和高度,这一步水平居中才生效 */
margin-top: 20px;
margin-left: auto;
margin-right: auto;
/* 让文字水平居中 */
text-align: center;
/* 让文字垂直居中 注意:行高设置成元素高度相等(可微调) */
line-height: 35px;
border: 2px solid black;
text-decoration: none;
color: #000;
/* color: rgb(0,122,204); */
border-radius: 10px;
/* 注意:添加一个过度效果 */
transition: all 0.5s;
}
/* 设置鼠标移动到按钮时,改变颜色 */
.blog a:hover {
background: #666;
color: white;
}
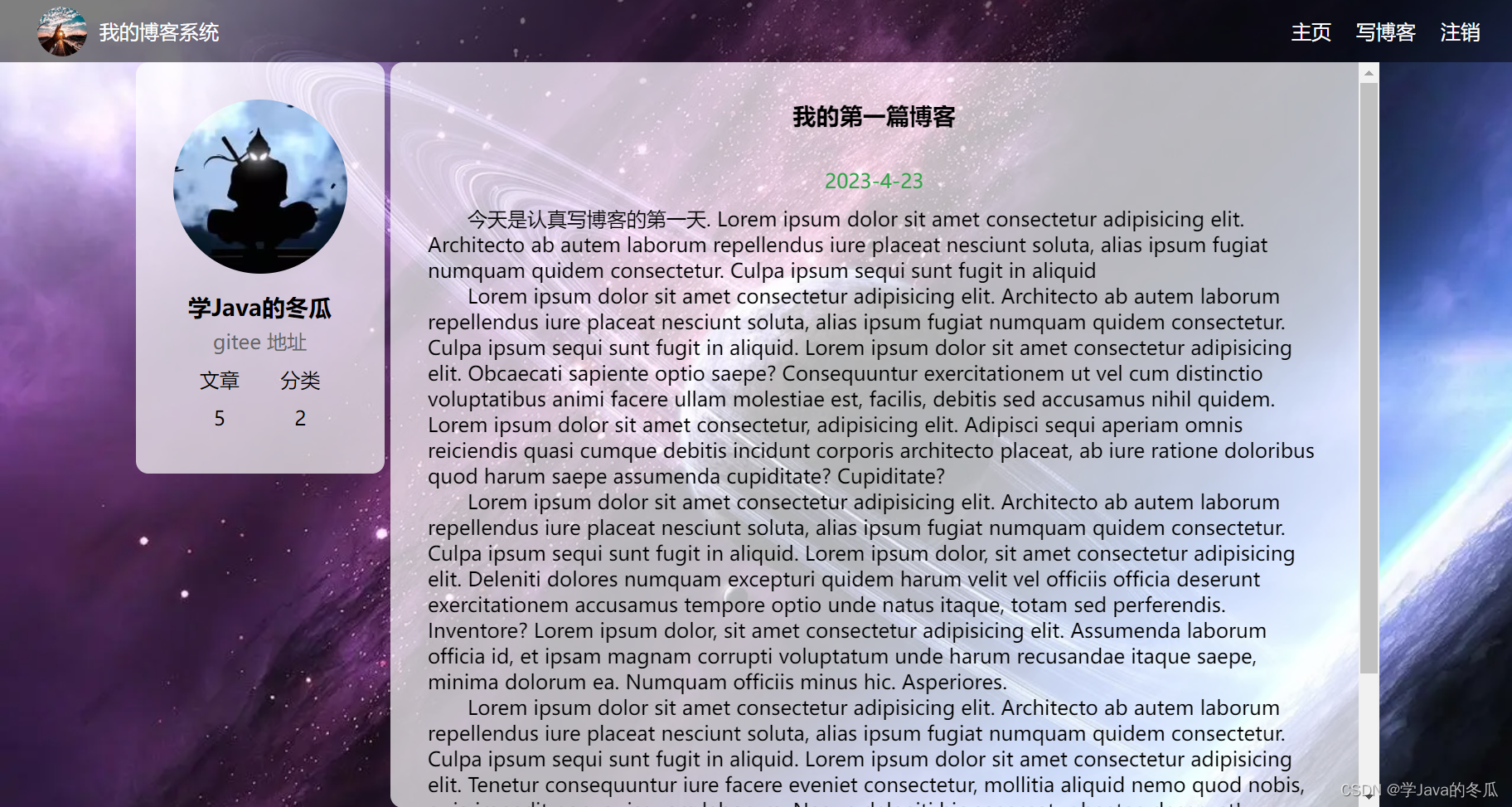
3、详情页面
3.1、页面展示
页面展示:

3.2、代码部分
html页面:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客详情页</title><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/blog_detail.css"></head><body><!-- 导航栏 --><divclass="nav"><imgsrc="./image/p7.jpg"alt=""><spanclass="title">我的博客系统</span><!-- 这个div仅仅用于占位,将下列三个a标签挤到右边,而无显示作用。 --><divclass="space"></div><ahref="#">主页</a><ahref="#">写博客</a><ahref="#">注销</a></div><!-- 页面主体部分 --><divclass="container"><!-- 左侧信息 --><divclass="container-left"><divclass="card"><!-- 用户头像 --><imgsrc="./image/女.jpg"alt=""><!-- 用户名 --><h3>学Java的冬瓜</h3><!-- 码云地址 --><ahref="#">gitee 地址</a><!-- 文章和分类数量摘要 --><divclass="counter"><span>文章</span><span>分类</span></div><divclass="counter"><span>5</span><span>2</span></div></div></div><!-- 右侧信息 --><divclass="container-right"><!-- 博客标题 --><h3class="title">我的第一篇博客</h3><!-- 发布时间 --><divclass="date">2023-4-23</div><!-- 博客正文 --><divclass="content"><p>
今天是认真写博客的第一天. Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid
</p><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid. Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati sapiente optio saepe? Consequuntur exercitationem ut vel cum distinctio voluptatibus animi facere ullam molestiae est, facilis, debitis sed accusamus nihil quidem. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Adipisci sequi aperiam omnis reiciendis quasi cumque debitis incidunt corporis architecto placeat, ab iure ratione doloribus quod harum saepe assumenda cupiditate? Cupiditate?
</p><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Deleniti dolores numquam excepturi quidem harum velit vel officiis officia deserunt exercitationem accusamus tempore optio unde natus itaque, totam sed perferendis. Inventore? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Assumenda laborum officia id, et ipsam magnam corrupti voluptatum unde harum recusandae itaque saepe, minima dolorum ea. Numquam officiis minus hic. Asperiores.
</p><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid. Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur consequuntur iure facere eveniet consectetur, mollitia aliquid nemo quod nobis, quia impedit non, quisquam laborum. Neque deleniti hic aspernatur beatae deserunt!
</p><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto ab autem laborum repellendus iure placeat nesciunt soluta, alias ipsum fugiat numquam quidem consectetur. Culpa ipsum sequi sunt fugit in aliquid. Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur consequuntur iure facere eveniet consectetur, mollitia aliquid nemo quod nobis, quia impedit non, quisquam laborum. Neque deleniti hic aspernatur beatae deserunt!
</p></div></div></div></body></html>
css页面:
/* 博客详情页css */
.container-right .title {
padding: 30px;
text-align: center;
}
.container-right .date {
text-align: center;
text-decoration: none;
color: rgba(46,165,69);
padding-bottom: 10px;
}
.container-right .content {
padding: 0 30px;
text-indent: 2em;
}
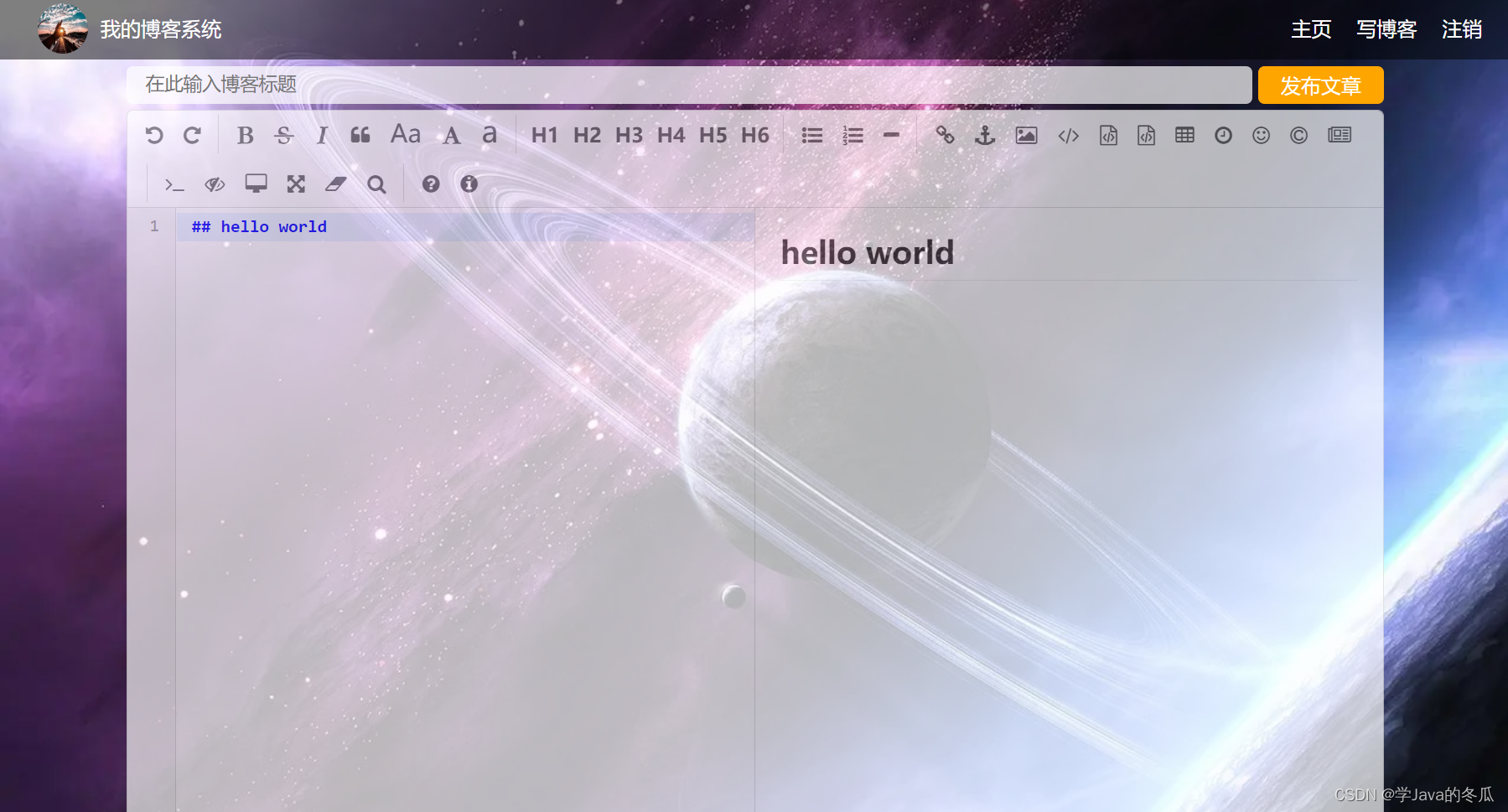
4、编辑页面
4.1、页面展示
页面展示:

4.2、代码部分
html页面:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><!-- 引入我的css样式 --><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/blog_edit.css"><!-- 引入jquery
法一 --><scriptsrc="./js/jquery.min.js"></script><!--
法二:
<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script> --><!-- 引入markdown的css和js
注意:先引入jquery,再引入markdown的js--><linkrel="stylesheet"href="./editor.md/css/editormd.min.css"><scriptsrc="./editor.md/lib/marked.min.js"></script><scriptsrc="./editor.md/lib/prettify.min.js"></script><scriptsrc="./editor.md/editormd.js"></script></head><body><!-- 导航栏 --><divclass="nav"><imgsrc="./image/p7.jpg"alt=""><spanclass="title">我的博客系统</span><!-- 这个div仅仅用于占位,将下列三个a标签挤到右边,而无显示作用。 --><divclass="space"></div><ahref="#">主页</a><ahref="#">写博客</a><ahref="#">注销</a></div><!-- 编辑区的容器 --><divclass="edit-container"><!-- 博客标题编辑区 --><divclass="blog-title"><inputtype="text"id="title"placeholder="在此输入博客标题"><spanid="submit">发布文章</span></div><!-- 博客编辑器,markdown编辑器,使用id选择器和markdown集成对接 --><divid="editor"></div><script>// 初始化编辑器, 代码也是截取自 官方文档 . var editor =editormd("editor",{// 注意:这里"editor"对应div#editor必须是id选择器// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width:"100%",// 设定编辑器高度height:"100%",// 编辑器中的初始内容markdown:"## hello world",// 指定 editor.md 依赖的插件路径path:"editor.md/lib/"});</script></div></body></html>
css页面:
/* 博客编辑css */
.edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 5px auto;
}
.edit-container .blog-title {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 5px;
}
.blog-title #title {
width: 895px;
height: 30px;
border-radius: 5px;
border: none;
/* 注意:去掉轮廓线,点在输入框时出现的黑框 */
outline: none;
box-sizing: border-box;
/* 文字缩进 */
text-indent: 1em;
font-size: 15px;
background-color: rgba(255,255,255,0.7);
}
/* 注意:获取到输入框焦点变色 */
#title:focus {
background-color: white;
}
.blog-title #submit {
width: 100px;
height: 30px;
color: white;
/* 文字水平居中 */
text-align: center;
/* 文字竖直居中 */
line-height: 30px;
background-color: orange;
border-radius: 5px;
border: none;
}
/* 点击变灰色 */
#submit:active {
background-color: #666;
}
#editor {
border-radius: 5px;
/* background-color: rgba(255,255,255,0.7); */
/* 注意:markdown编辑器有很多子元素重叠在一起,不是透明的,使用rgba不能设置半透明
但是这个属性半透明可以让子元素生效,可以使用小数,百分数 */
opacity: 70%;
}
5、小结
5.1、一些关键点和css样式
- 导航栏: 实现页面顶部的导航栏,由于每个页面都有,所以使用公共样式common.css来让各个页面外部引入修饰导航栏,导航栏部分的html代码也可以直接复制粘贴实现复用。
- 路径: 注意引入的图片的路径必须是你的电脑对应的位置,而不是直接复制粘贴!
- 水平居中: 设置文字水平居中使用
text-align: center;设置元素水平居中使用margin 0 auto,或者设置成弹性布局,再使用justify-content: center - 垂直居中: 设置文字垂直居中使用line-height,和元素的高度相同;设置元素垂直居中可以使用弹性布局
align-items: center - 行内和块级元素: 行内元素不独占一行,可以先转换成块级元素再进行一些操作,如果无效,可以使用弹性布局,块级元素独占一行,如果要水平排列,可以使用弹性布局。
- 边距: 设置边距时,需要点击的按钮,尽量使用内边距padding,因为点击按钮使用外边距margin限制时,点击的面积大小会变小。
- 透明颜色: rgba(125,125,125,0.7)
- 加上滚动条: 内容溢出,则自动加上滚动条:
overflow: auto - 伪类选择器:
选择器:hover{},background是移动到按钮时变色;选择器:active{},background-color是点击变色;选择器:focus{},获取到输入框焦点时变色。 - 除去轮廓线: 去掉轮廓线,点在输入框时出现的黑框,outline: none;
- 过渡效果: 添加一个过度效果,
transition: all 0.5s - 透明效果:
opacity: 70%,markdown编辑器有很多子元素重叠在一起,不是透明的,使用rgba不能设置半透明,但是这个属性半透明可以让子元素全部变透明,可以使用小数,百分数。
5.2、markdown编辑器 引入注意事项
- 找到jQuery源码,引入页面(markdown编辑器的集成的文件editor.md引入前,需要引入jQuery.js源码)。在地址栏输入jQuery cdn,就可以找到。cdn是企业将自己的资源托管到运营商的cdn服务器上,以达到降低自己的服务器压力,且提高用户网络访问速率的目的。
- 从GitHub上引入editor.md。如果GitHub打不开,可以使用Watt Toolkit(steam++)加速。步骤:1>先在页面有一个id是 editor 的div(和保存的文件名相同)。2>引入editor.md的css和js代码,引入路径要和实际的硬盘目录要一致!3>编写初始化代码,上面的代码中通过 editormd方法 (editormd.js中的方法)来创建 editor对象构造markdown编辑器完成初始化。 editormd的参数必须是id选择器。
版权归原作者 学Java的冬瓜 所有, 如有侵权,请联系我们删除。