Git 应该是必学的版本同步工具,是代码管理的好帮手。
可是对新手来说上手还是有一丢丢门槛,结合 vscode 同步非常方便。
可实现可视化代码变化,提醒自己记录版本修改内容。非常好用。
在 VSCode 中将项目上传至 GitHub 私有仓库基本步骤
- 确保已安装Git:- 如果还没有安装Git,请先安装它(https://git-scm.com/downloads)。
- 在VSCode中设置Git:- 打开VSCode,确认已安装了Git扩展(内置支持无需额外安装)。
- 初始化本地Git仓库:- 打开你的项目文件夹,在VSCode终端(Terminal)运行
git init初始化一个新的Git仓库。 - 添加文件到Git跟踪:- 使用
git add .添加所有文件到暂存区(或使用git add <file>添加特定文件)。 - 提交更改:- 运行
git commit -m "Initial commit"(替换"Initial commit"为有意义的提交消息)。 - 创建或配置GitHub私有仓库:- 登录GitHub,创建一个新的私有仓库(Private Repository),确保选择“私有”可见性选项。
- 添加远程仓库地址:- 复制新创建的GitHub仓库提供的HTTPS或SSH克隆URL。- 在VSCode终端中,运行
git remote add origin <repository-url>将远程仓库与本地仓库关联起来。 - 推送更改到GitHub:- 首次推送需要设置推送到主分支(通常是
main或master),运行git push -u origin main(根据你的仓库实际默认分支名调整)。
学习 git 的网站
Learn Git Branching
具体代码指及示例
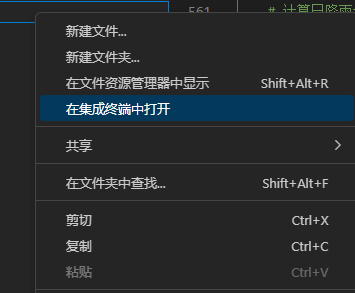
具体在 vscode 中右键文件夹 -在集成终端中打开

# 链接自己的账号和仓库(设置全局用户信息)git config --global user.email "***********@outlook.com"git config --global user.name "**********"# 切换或创建并检出到主分支(假设当前目录为空仓库,如果是新建仓库则不需要这一行,直接初始化并创建main分支即可)# 如果是现有目录并且尚未初始化为Git仓库,请先执行 `git init`git init
git branch -M main
# 添加远程仓库(仅首次添加时)git remote add origin https://github.com/**********/**********_data.git
# 选择需要上传的所有文件gitadd.# 提交更改git commit -m"修改单点查询、多点查询,增加相关性分析,增加雨量分析显示图标"# 推送至远程仓库(注意大小写,以及空格)git push -u origin main
修改文件后跟新 GitHub
#检查 更新内容git status
#选择 更新内容# git add README.mdgitadd.# 提交修改信息git commit -m"修改文件地址"#推送git push origin main
同步远程更新
git fetch origin
git merge origin/main
git pull origin main

版权归原作者 细节处有神明 所有, 如有侵权,请联系我们删除。