一. 需求
后台管理系统,常会出现导出excel表格功能;点击导出按钮,请求后端接口,需要将接口返回的
文件流
导出为excel,实现前端下载excel文件。
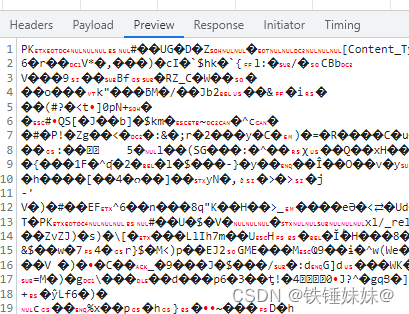
但是,返回的数据获取 response 时出现乱码,如图:
二. 实现思路
- 调用后端下载接口,获取传递过来的二进制数据流
- 创建
<a>标签 - 创建下载链接;将Blob对象转化为一个URL资源地址,这个地址是一个本地地址
- 将a标签添加到body中
- 添加点击事件,进行下载
- 下载完成后移除a标签
三. 了解概念
在写代码之前,先来了解几个概念。当然也可以跳过这部分,直接看代码。
1)responseType
responseType 的作用就是设置ajax数据响应的类型,你告诉服务器,让服务器返回什么样的数据类型给你
服务器响应的数据类型,可以是
arraybuffer
,
blob
,
document
,
json
,
text
,
stream
,默认是’json’
2)Blob() 构造函数
Blob() 构造函数文档
Blob() 构造函数返回一个
新的 Blob 对象
,blob 的内容由参数数组中给出的值的串联组成。(通俗点说,Blob对象可以看做是一个
存储二进制数据的容器
)
语法:
var aBlob =newBlob( array, options );
参数:
- array 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的
Array,或者其他类似对象的混合体,它将会被放进 Blob。 - options 是一个可选的,它可能会指定如下两个属性: 1)
type,默认值为 “”,它代表了将会被放入到 blob 中的数组内容的 MIME 类型。比如:type: ‘application/x-excel’ 或 type: ‘text/plain’ 2)endings,默认值为"transparent",用于指定包含行结束符\n的字符串如何被写入。它是以下两个值中的一个:“native”,代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 “transparent”,代表会保持 blob 中保存的结束符不变 非标准
示例:
var aFileParts =['<a id="a"><b id="b">hey!</b></a>'];// 一个包含 DOMString 的数组var MyBlob =newBlob(aFileParts,{type:'text/html'});// 得到 blob对象
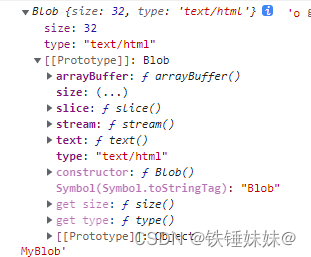
console.log(MyBlob,'MyBlob')
打印结果:
3)URL.createObjectURL()
官方文档介绍 URL.createObjectURL()
通过创建URL对象指定文件的下载链接。
语法:
objectURL =URL.createObjectURL(object);//参数object:用于创建 URL 的 File 对象、Blob 对象或者 MediaSource 对象。//返回值:包含了一个对象 URL,该 URL 可用于指定源 object的内容。
示例:
const aFileParts =['<a id="a"><b id="b">hey!</b></a>']// 一个包含 DOMString 的数组const MyBlob =newBlob(aFileParts,{type:'text/html'})// 得到 blobconst objectURL = window.URL.createObjectURL(MyBlob)// 创建新的URL表示指定的File对象或者Blob对象。
console.log(objectURL,'objectURL')
window.URL.revokeObjectURL(objectURL);// 释放内存
打印结果:
注意内存管理
在每次调用 createObjectURL() 方法时,都会创建一个新的 URL 对象,即使你已经用相同的对象作为参数创建过。当不再需要这些 URL 对象时,每个对象必须通过调用
URL.revokeObjectURL()方法来释放。
浏览器在 document 卸载的时候,会自动释放它们,但是为了获得最佳性能和内存使用状况,你应该在安全的时机主动释放掉它们。
四. 代码实现
在src/utils下新建tool.js(代码如下),封装成一个方法暴露出去,方便其他页面调用。
import XEUtils from'xe-utils'exportfunctionexportCsv(csv:any,title:string){const t = XEUtils.toDateString(Date.now(),'yyyy-MM-dd')// 当前日期const filename =`${t + title}.csv`// 拼接文件名const blob =newBlob([csv])//创建一个新的 Blob 对象const url = window.URL.createObjectURL(blob)// 把一个blob对象转化为一个Blob URL,创建下载链接const downloadLink = document.createElement('a')// 生成一个a标签
downloadLink.href = url
downloadLink.download = filename // // dowload属性指定下载后文件名
document.body.appendChild(downloadLink)//将a标签添加到body中
downloadLink.click()// 点击下载
document.body.removeChild(downloadLink)// 下载完成后移除元素
window.URL.revokeObjectURL(url);// 释放掉blob对象}
其次就是 调用接口了
在调用接口 封装了 axios
所以 在请求后台接口时,要在请求头上要注意加上
responseType: 'blob'
import request from'@/request/http.ts'GETMONEYLISTDOWN({// 资金记录导出接口
page =0,
size =10,}){returnrequest({method:'post',responseType:'blob',//注意 需要规定后台返回文件流格式data: Object.assign({
page,pagesize: size,method:'Money.Moneylist'},tokenQuery())})},
// 页面调用import{ exportCsv }from'@/utils/tool.ts'functiondownLoad(e){
tableLoading.value =trueconst params = Object.assign(apiParams, e)
moneyApi.GETMONEYLISTDOWN(Object.assign({}, params)).then(res=>{// 传入二进制流data和文件名exportCsv(res.data,'资金记录')
tableLoading.value =false}).catch(error=>{
tableLoading.value =false
console.log(error)})}
可参考:
excel导出-将后端返回的文件流导出为excel
版权归原作者 铁锤妹妹@ 所有, 如有侵权,请联系我们删除。