1.CSS的代码风格,它主要是由两个部分组成
选择器{ 属性+值}
**选择器:是针对那个元素进行修改,属性和值都是针对被选中的元素进行的; **
p{//针对当前的所有的p标签进行的修改
/* color是设置字体颜色的 font-size是设置字体大小的 */
color:red;
font-size:30px;
}
CSS的书写位置:
1)内部CSS,在style标签里面,这个标签可以放到head中,也可以放到其他位置,也可以存在多个style标签
2)行内CSS,在元素里面有一个style属性,样式针对当前元素生效,优先级比内部样式更高,不避写选择器了
3)外部CSS,在单独的一个CSS文件里面写,在HTML中通过link标签引入CSS文件;
<div style="font-size:30px; color:red">helloworld</div>
2 下面我们来介绍一下CSS的选择器
1)标签选择器:选中一类标签,例如上图中的选中P标签,就会让当前所有的P标签都会被选中
2) 类选择器:在CSS中创建类来指定哪些元素要遵守该样式,开头中的.表示类;.后面中的部分是类的名字;一个类可以被多个标签来使用,一个标签也可以使用多个类;
但是要注意:在具体用用到选择器的元素上的时候,通过class属性来引入,但是引入的时候不需要加.类选择器一般是有一些元素都需要使用相同样式的时候使用,也可以给多个元素都引用同一个类;
<div class="green font">咬人猫</div>类和类之间用空格来分开
3)id选择器:每一个html元素都有一个id属性,并且要求这个属性是页面中唯一的值,当id选择器在创建的时候是需要#的,id选择器相当于是按照身份证号来查找
.t{
font-size:30px;
}
<div class="t" id="frist">咬人猫</div>
4)通配符选择器:选中页面所有元素
*{ 将页面中的所有字体大小设成30像素,背景颜色设成蓝色
font-size:30px;
background-color:blue;
}
复合选择器:
1)后代选择器:先指定一个父亲元素,然后再指定一个子元素,后代不一定非的是子元素,还可以是孙子元素,况且后代选择器不一定非得是标签选择器的组合,还可以是任意的基础选择器的组合
ol li{//先选择ol标签,再选择ol标签中的li标签
color:red;
}
.list li a{
color:red;
}
这里的意思是先找到类名是list的元素,然后再找到里面的li标签,再找到里面的a标签,但是要注意li不一定是是.list的子元素,也可以是孙子元素;a不一定是list的子元素,也可以是孙子元素,所以最终可以把li去掉
2)子选择器:只能选中子标签
元素1>元素2{//先找元素1,再找元素2,元素2只能在元素1里面
属性:值;
在下图中:将所有的咬人猫变成红色:
.cat a{
color:red;
}
.cat ul li a{
color:red;
}
.cat ul a{
color:red;
}
.cat>ul>li>a{
color:red;
}
<div class="cat">
<ul>
<li><a href="#">咬人猫</a></li>
<li><a href="#">咬人猫</a></li>
<Li><a href="#">咬人猫</a></Li>
</ul>
</div>
3 并集选择器:一次可以选中多个标签;
div,h3,ul>li{
color:blue;
}
<div>苹果</div>
<h3>香蕉</h3>
<ul>
<li>橙子</li>
<li>火龙果</li>
</ul>
这是把图片中所有的文字都变成蓝色
4 伪类选择器:
4.1链接伪类选择器:标签:link/visited/hover/active{};
a{
font-size:30px;
}
a:link{
color:black;
}
a:visited{
color:yellow;
}
a:hover{
color:green;
}
a:active{
color:red;
}
<a href="http://www.baidu.com" target="_blank">我是一个超链接</a>
1从来没有被访问过:link
2)已经被访问过:visited(1,2条是专门针对a标签来说的)
3)鼠标悬停:hover(没有按鼠标)
4)活动链接:按下去没有松手:active;
4.2伪类选择器中的一种,获取焦点的时候被选中,它是专门针对输入框来说的,像哪个输入框里面写元素,里面的字体就可以显示成指定的颜色;
input:focus
{
color:red;
}
<div>
<input type="text">
<input type="text">
<input type="text">
</div>
3 字体的设置以及文本属性
1 设置字体类型:font-family:" ";里面可以设置成汉字,对于font属性是可以继承的,子元素会继承父类元素的相关属性;例如:body{ font-family:"黑体;}
2 设置字体大小,font-size:" ";里面的单位是像素;
3 字体的粗细:font-weight: ; 里面的类型有多种,可以是数字,也可以是单词,注意这里是不加双引号的;
normal:定义标准的字符 bold:定义粗体字符 bolder:定义更粗的字符 lighter:定义更细的字符,****从100到900表示有粗到细的字符;400等同于normal,700等同于bold
4 文本颜色:color属性;
4.1表示形式:color:rgb(A,B,C),A,B,C都是表示0-255范围内的数值,表示颜色的范围,A为红,B是green,C是蓝色;我们还可以加上这样一个属性rgba(A,B,C,D),D表示透明度,它的范围是0-1的小数,通过透明度,可以实现一些半透明的效果,1表示不透明(在网页中啥也看不到,0表示半透明;
4.2我们也可以直接显示颜色,red,blue.........
这里我们要区分一下背景颜色background-color和color,color是把对应的文字设置成我们想要的颜色,但是backgrond-color是设置文字本后面的颜色,并可以通过height和width来设置背景颜色覆盖的范围,同时rgba也可以搭配背景颜色来使用;
p{
background-color:red;
height:300px;
width:400px;
}
5 文本对齐
这里的文本对齐是通过text-align来实现的,但是他只可以控制水平方向的对齐,只可以控制一行;如果想要控制在水平方向1/3位置处对齐,就要考虑其他的CSS标签;
.one{
text-align:left;
}
.two{
text-align:center
}
.three{
text-align:right;
}
<div class="one">左对齐</div>
<div class="two">居中对齐</div>
<div class="three">右对齐</div>
6 文本样式:text-decoration: ;这里是不需要加双引号的;
underline:下划线 overline:上划线 none:啥都没有 line-through:删除线;
.one{
text-decoration:none;
;
}
.two{
text-decoration:underline;
}
.three{
text-decoration:overline;
}
.four{
text-decoration:line-through;
}
<div class="one">这是正常情况</div>
<div class="two">下划线</div>
<div class="three">上划线</div>
<div class="four">删除线</d
下划线上划线最大的用法,并不是说给这些元素加上这些线,而是把已经带了线的元素去除掉
例如:
a{
text-decoration:none;
color:red;
}
<a href="#">我是一个超链接</a>
7 文本缩进:应用场景:我们一般希望在第一行中可以缩进两个字,我们就用text-indent来表示;
p{
font-size:39px;
text-indent:46px;
}
1 行高:假设现在有三行文字,第一行最顶端到第二行最顶端的距离就是行高;相当于是文字本身的高度加上行间距;
p{
line-height:40px;
}
对于一个P标签来说,我们把行高的数值设置的数越大,两行也就是两个段落之间的距离就越长
text-align是控制文字水平方向对齐,line-hight控制文字垂直方向对齐;两者相结和,就可以控制我们想要的文字在中心位置;通过设置行高=父亲元素的高度,就可以实现文字垂直居中的效果;
这两种方法发都是针对于文字属性来说的,本质上都是移动文字,设置文字的布局;
div{
background-color:red;
height:300px;
width:400px;
text-align:center;
line-height:300px;
}
<div>我是一个人</div>
先设置一个背景框,text-align先让他在水平位置上(第一行处于中间位置),再通过设置行高让他处于竖直方向的居中位置

2)背景图片:(尽量不要写width这个属性)(尽量找一个小一点的图片来演示)
在CSS中,可以通过background-repeat来设置平no-reapeat表示不平铺;reapeat表示平铺;repeat-x表示水平平铺,repeat-y表示竖直平铺;
div{
background-color:red;
background-image: url(hhhh.png);
/* 下图表示如果进行平铺的总高度或者进行平铺repeat的竖直高度再或者表示(有背景颜色之后)还不进行平铺的高度 */
height:700px;
background-repeat:no-repeat;
}
<div>
这是一段话
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt in rerum aspernatur! Modi et cumque ea, error iusto deserunt? Aspernatur culpa reprehenderit quia hic modi numquam provident sunt labore atque?
</div>
我认为这段代码的高度和background-color相匹配,代表背景颜色的大小就是700px
上个代码的展示效果如上,但是如果让他平铺,把no-reapeat变成reapeat那么背景图片就会直接覆盖掉背景颜色;但是背景图和背景颜色是可以同时存在的;
3)设置背景图片在背景颜色中的位置:(先要保证不平铺),这个属性用background-position来表示
他在总体上是支持三种风格的,这里面要写两个参数,如果只写一个,那么第二个默认垂直居中,例如只写一个center就表示水平居中,还默认垂直居中;
1))方向名词:top(在顶部),left,right,bottom,center;
2))精准单位:可以写具体的数字例如background-position:10px 20px;注意中间没有分号,并且10px表示里与最左边的距离是10px,离最上面的距离是20px;
3)) 混合使用:background-position:10px center;这个就表示里最左边的距离是10,但是垂直位置居中;
4)设置背景图片的大小 主要也有三种写法
1)直接写数值:
background-size:30px 30px;这就表示我们所添加的背景图片的长度是30px,宽度是30px
2)加上百分比:
div{
background-color:red;
background-image: url(hhhh.png);
/* 下图表示如果进行平铺的总高度或者进行平铺repeat的竖直高度再或者表示(有背景颜色之后)还不进行平铺的高度 */
height:700px;
background-repeat:no-repeat;
background-size:50% 50%;
}
注意:千万不要设置成平铺,不然效果不明显,这个background-size中的百分数表示,这个背景图片的长度是背景颜色范围的长度的一半,宽度也是他的一半
3)cover和contain直接在background-size中写cover表示背景图片完全填充本经颜色所占的区域;contain表示不会完全占领
------------------------------------------------------------------------------------------------------------------------------
5 行内元素和块级元素以及布局
1 设置圆角矩形:border-radius:length;通过这个标签来设置是边框带有圆角效果,这是我们就可以把一个正方形变成圆形;
div{
background-color:red;
height:300px;
width:300px;
border-radius:10000px;
}
<div></div>
最终显示的结果为:
那么我们在写border-radius的时候,写成百分比是宽度的一半,写成像素才有可能表示宽度的一半;下面我们透过这个属性来设置一个简单的按钮
.button{
background-color:red;
height:50px;
width:100px;
border-radius:25px;
text-align:center;
line-height: 50px;
}
.button:active{
background-color:blue;
}
<div class="button">
这是一个按钮
</div>
这个代码最终的效果是显示出了一个按钮,鼠标没点时是红色,点了之后是蓝色
其实我们也可以把这个属性分开写:
border-radius:0 25px 0 0;这句代码的意思是瞬时针旋转为顺序,角度分别是25px,0px(相当于这个角并不会弯曲),0,0;
在本质上来说border-radius是一个复合写法:
border-top-left-radius:2em;
border-top-left-radius:2em;
border-top-left-radius:2em;
border-top-left-radius:2em;
2 块级元素与行内元素:一般来说独占一行的就是块级元素,不独占一行的就是行内元素
常见的块级元素:h1-h6,p,div,ul,li 常见的行内元素:span,em,strong,a
块级元素内部可以容纳其他的块级元素和行内元素,行内元素内部只能包含行内元素,不可以包含块级元素;
例如多个a标签在网页上面显示的结果为一行,我们想要一行有一个a标签,就可以这么写:
<a href="#">我是一个超链接</a>
<a href="#">我是一个超链接</a>
a{
display:block;
}
display这是就是用来改变元素的显示形式

接下来我们可以给a标签设置背景颜色
a{
display:block;
background-color:red;
height:70px;
width:70px;
}
<a href="#">我是一个超链接</a>
<a href="#">我是一个超链接</a>
设置背景颜色的时候,尤其是块级元素设置背景颜色的时候,一定要改变现实形式

那么这使我们不禁想:当a标签转化成块级元素之后,就可以设置宽高了,但是也不能在一行排列了.我们怎样做才可以即可以设置宽高又可以一行排列;这时就必须把他转化成行内块元素了;
a{ display:inline-block;
background-color: red;
width: 100px;
height:100px;
}
<a href="#">我是一个超链接</a>
<a href="#">我是一个超链接</a>

那么怎么消除这个空格呢?把两个a标签写在一行即可
——————————————————————————————————————————
1.盒模型:border-width表示边框的粗细,用像素为单位来表示;
border-style表示边框的样式,常见的属性有name(无边框),hiddle:无边框;dotted:点状边框,dashed:虚线;groove:凹恒边框;ridge:3D拢状边框,insert:3Dinsert边框;
border-color:表示边框的颜色
div{
width:150px;
height:100px;
background-color:red;
border-color:blue;
border-width:2px;
border-style:outset;
}
<div>我爱计算机</div>
这里的边框是针对背景颜色来说的,没有背景颜色,这个边框也就不复存在
也可以这么写:
div{
height:100px;
width:150px;
background-color:green;
text-align:center;
line-height:100px;
border:red groove 2px;
}
<div> 我想有个家</div>
还可以这么写:
div{
background-color:red;
height:200px;
width:200px;
text-align:center;
line-height:200px;
border-left:green 20px groove;//设置左边框
border-right:black 20px groove;//设置右边框,各自元素之间没有分号
border-bottom:brown 20px groove;
border-top:blue 20px groove;
box-sizing:border-box;//防止撑大盒子
}

2 内边距:控制边框和内容的边距:内边距就是白色顶端,和橙色顶端的边距

这个属性用padding来表示,当padding中只写一个属性时,例如只写一个20px,那么表示上下左右的内边距都是20px,写法还有很多种;
padding:5px 表示四个方向都是5px
padding:5px 10px 表示上下间距是5px,左右边距是10px
padding:5px 10px 20px 表示上边距5px,左右边距10px,上下边距是20px
padding:5px 10px 20px 30px 表示上5px 右 10px 下 20px 左 30px
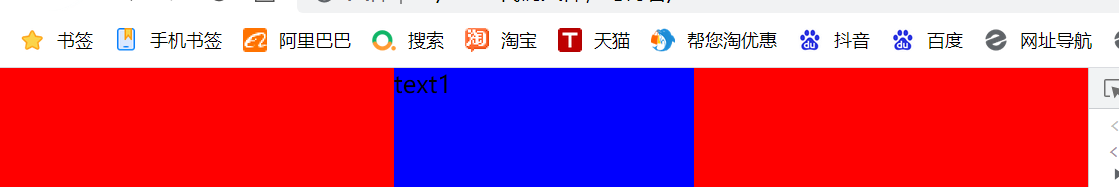
3 外边距:表示两个盒子之间的边距
.child1{
height:200px;
width:200px;
background:red;
margin-bottom:20px;
}
.child2{
height:200px;
width:200px;
background-color:green;
margin-top:20px;
}
</style>
</head>
<body>
<div class="child1">
text1
</div>
<div class="child2">
test2
</div>
</body>
child1中的margin-bottom和margin-top他们的写法所产生的效果是相同的,因此可以去掉一个
除此之外margin-left表示边框里浏览器页面左边距的距离
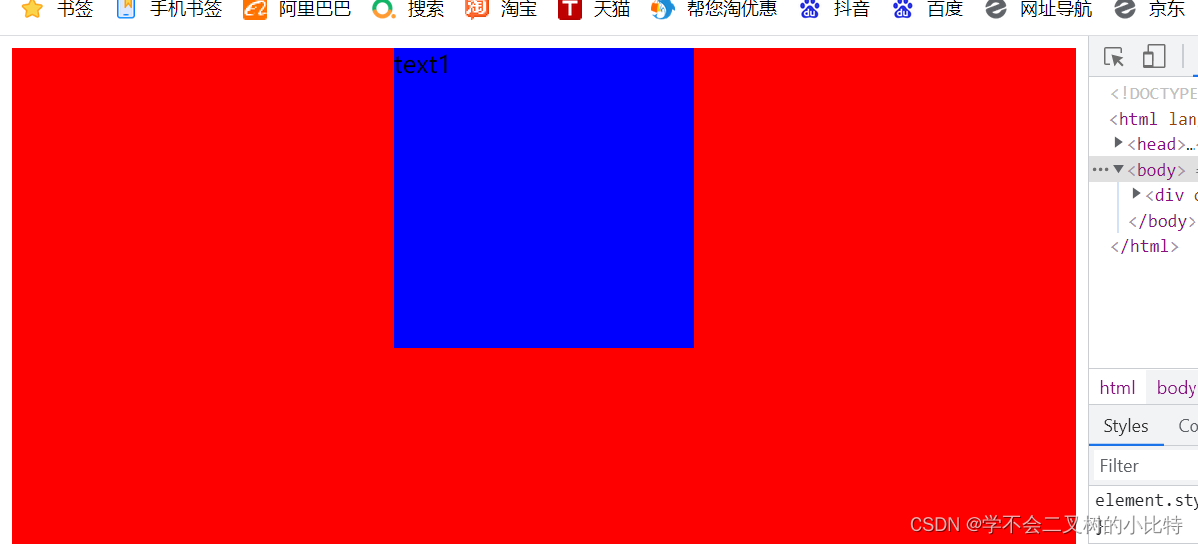
下面我们来实现让块级元素水平居中,总共有三种写法
.parent{
background-color:red;
height:500px;
}
.child1{
height:200px;
width:200px;
background:blue;
margin-left:auto;
margin-right:auto;
}
</head>
<body>
<div class="parent">
<div class="child1">
text1
</div>
</div>
marign:auto;
text-align:是控制水平居中,不过是控制元素里面的文字水平居中;
margin:是控制整个元素在父元素里面水平居中
3 清除浏览器的默认样式:看上面的图片text1的顶端并不是顶在网页的顶端,这时我们就可以清除浏览器的默认样式
*{
margin:0;
padding:0;
box-sizing:0;
}
在上面加上这一段即可

—————————————————————————————————————————
页面布局:让元素处于一个适当的位置上;
弹性布局:更好的解决水平方向布局的问题;
块级元素:默认就是独占一行的,怎么样才可以让他水平布局呢?
1)之前说过通过使用display来改变元素的排列方式,那他转化成行内块元素,从而达到既可以横向排列,又可以水平排列;

这种方法固然可以,但是两个行内块元素之间会有一个小空格,写着十分不方便
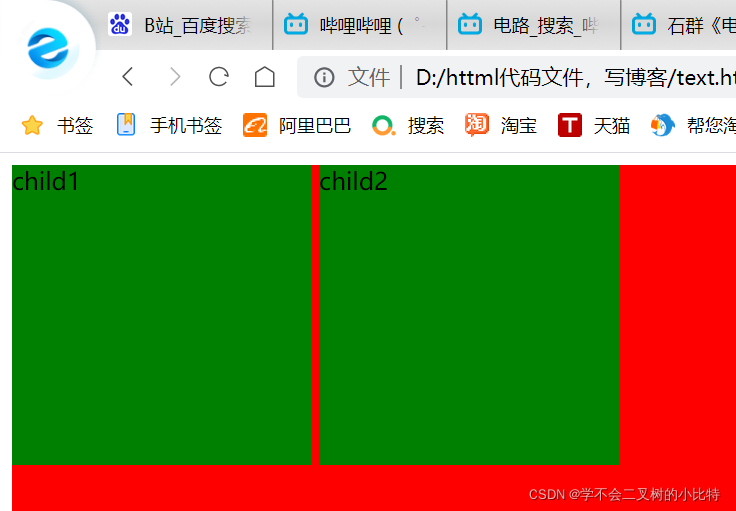
.father{
display:flex;//这里我们将display:flex直接写到父类元素中,由此经过这个写法,和上图中展示的写法是一致的
background-color:red;
height:500px;
}
.child1{
background-color:green;
height:200px;
width:200px;
}
.child2{
background-color:green;
width:200px;
height:200px;
}
<div class="father">
<div class="child1">
child1
</div>
<div class="child2">
child2
</div>
其它一些有用的属性:
1. justcontent:在水平方向上,控制块级元素
写在父亲元素里面
justcontent:space-around(水平方向行内块元素之间来一个大空格)
flex-start:水平方向边挨着边挤在最左面
flex-end:水平方向边挨着边挤在最右面
center:在水平方向中间挤
space-between:在水平方向上假设有两个行内块级元素,一个挤在最左边,一个挤在最右边
2 align-items:来控制块级元素的垂直居中,在竖直方向上进行控制
也是写在父亲的元素里面
align-items
center
flex-start
flex-end
版权归原作者 学不会二叉树的小比特 所有, 如有侵权,请联系我们删除。