一、改变原数组的方法
1.push() 末尾添加数据
**语法: ****数组名.push(**数据)
**作用: **就是往数组末尾添加数据
返回值: 就是这个数组的长度
//push
var arr = [10, 20, 30, 40]
res = arr.push(20)
console.log(arr);//[10,20,30,40,20]
console.log(res);//5
2. pop() 末尾出删除数据
**语法:**数组名.pop()
**作用: **就是从数组的末尾删除一个数据
**返回值: **就是你删除的那个数据
//pop
var arr = [10, 20, 30, 40]
res =arr.pop()
console.log(arr);//[10,20,30]
console.log(res);//40
3.unshift() 头部添加数据
**语法: ****数组名.unshift(**数据)
作用: 就是在数组的头部添加数据
**返回值: **就是数组的长度
//pop
var arr = [10, 20, 30, 40]
res=arr.unshift(99)
console.log(arr);//[99,10,20,30,40]
console.log(res);//5
4.shift() 头部删除数据
**语法: **数组名.shift()
作用: 头部删除一个数据
返回值: 就是删除掉的那个数据
//shift
var arr = [10, 20, 30, 40]
res=arr.shift()
console.log(arr);[20,30,40]
console.log(res);10
5.reverse() 翻转数组
**语法: **数组名.reverse()
**作用: **就是用来翻转数组的
**返回值: **就是翻转好的数组
//reverse
var arr = [10, 20, 30, 40]
res=arr.reverse()
console.log(arr);//[40,30,20,10]
console.log(res);//[40,30,20,10]
6.sort() 排序
**语法一: ****数组名.sort() ** 会排序 会按照位排序
**语法二: **数组名.sort(function (a,b) {return a-b}) 会正序排列
**语法三: **数组名.sort(function (a,b) {return b-a}) 会倒序排列
//sort()
var arr = [2, 63, 48, 5, 4, 75, 69, 11, 23]
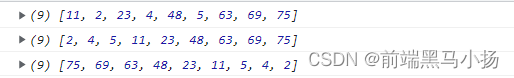
arr.sort()
console.log(arr);
arr.sort(function(a,b){return(a-b)})
console.log(arr);
arr.sort(function(a,b){return(b-a)})
console.log(arr);

7.splice() 截取数组
**语法一: ****数组名.splice(****开始索引,**多少个)
**作用: **就是用来截取数组的
**返回值: **是一个新数组 里面就是你截取出来的数据
**语法二: ****数组名.splice(****开始索引,****多少个,**你要插入的数据)
作用: 删除并插入数据
注意: 从你的开始索引起
**返回值: **是一个新数组 里面就是你截取出来的数据
//splice() 语法一
var arr = [2, 63, 48, 5, 4, 75]
res = arr.splice(1,2)
console.log(arr);
console.log(res);
//******************************
//splice() 语法二
var arr = [2, 63, 48, 5, 4, 75]
res = arr.splice(1,1,99999,88888)
console.log(arr);
console.log(res);
二、不改变原数组的方法
1.concat() 合并数组
**语法: ****数组名.concat(**数据)
作用: 合并数组的
返回值: 一个新的数组
//concat
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.concat(20,"小敏",50)
console.log(arr)
console.log(res);
2.join() 数组转字符串
**语法:****数组名.join('**连接符')
**作用: **就是把一个数组转成字符串
返回值: 就是转好的一个字符串
//join
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.join("+")
console.log(arr)
console.log(res);
3.slice()截取数组的一部分数据
**语法: ****数组名.slice(****开始索引,**结束索引)
**作用: **就是截取数组中的一部分数据
**返回值: **就是截取出来的数据 放到一个新的数组中
**注意: **包前不好后 包含开始索引不包含结束索引
//slice
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.slice(1,4)
console.log(arr)
console.log(res);
4.indexOf 从左检查数组中有没有这个数值
**语法一:****数组名.indexOf(**要查询的数据)
**作用: **就是检查这个数组中有没有该数据
如果有就返回该数据第一次出现的索引
如果没有返回 -1
**语法二:****数组名.indexOf(****要查询的数据,**开始索引)
//indexOf 语法一
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.indexOf(10)
console.log(arr)
console.log(res);
//*************************************
//indexOf 语法二
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.indexOf(10,1)
console.log(arr)
console.log(res);
5.lastIndexOf 从右检查数组中有没有这个数值
**语法一:****数组名.indexOf(**要查询的数据)
**作用: **就是检查这个数组中有没有该数据
如果有就返回该数据第一次出现的索引
如果没有返回 -1
**语法二:****数组名.lastIndexOf(****要查询的数据,**开始索引)
//lastIndexOf 语法一
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.lastIndexOf(50)
console.log(arr)
console.log(res);
//*************************************
//lastIndexOf 语法二
var arr = [10, 20, 10, 30, 40, 50, 60]
res = arr.lastIndexOf(50,4)
console.log(arr)
console.log(res);
三、ES6新增的数组方法
1. forEach() 用来循环遍历的 for
**语法: **数组名.forEach(function (item,index,arr) {})
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **就是用来循环遍历数组的 代替了我们的for
返回值: 没有返回值 如果真的说要有返回值就是undefined
//forEach
var arr = [1, 2, 3, 4, 5]
console.log('原始数组 : ', arr);
var res = arr.forEach(function (item, index, arr) {
console.log(item, "------", index, "-------", arr);
})
2.map 映射数组的
**语法: **数组名.map(function (item,index,arr) {})
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **就是用来映射
返回值: 必然是一个数组 一个映射完毕的数组;这个数组合原数组长度一样
**注意: **要以return的形式执行返回条件
//map
var arr = [1, 2, 3, 4, 5]
console.log('原始数组 : ', arr);
var res = arr.map(function (item) {
return item*1000
})
console.log(res);
3.filter 过滤数组
**语法: **数组名.filter(function (item,index,arr) {})
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **用来过滤数组的
返回值: 如果有就是过滤(筛选)出来的数据 保存在一个数组中;如果没有返回一个空数组
**注意: **要以return的形式执行返回条件
//filter
var arr = [1, 2, 3, 4, 5]
console.log('原始数组 : ', arr);
var res = arr.filter(function (item) {
return item > 2
})
console.log(res);
4.every 判断数组是不是满足所有条件
**语法: **数组名.every(function (item,index,arr) {})
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **主要是用来判断数组中是不是 每一个 都满足条件
只有所有的都满足条件返回的是true 只要有一个不满足返回的就是false返回值: 是一个布尔值
**注意: **要以return的形式执行返回条件
//every
var arr = [1, 2, 3, 4, 5]
console.log('原始数组 : ', arr);
var res = arr.every(function (item) {
return item > 0
})
console.log(res);//打印结果 true
5.some() 数组中有没有满足条件的
**语法: **数组名.some(function (item,index,arr) {})
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **主要是用来判断数组中是不是 每一个 都满足条件
只有有一个满足条件返回的是true 只要都不满足返回的就是false返回值: 是一个布尔值
**注意: **要以return的形式执行返回条件
//some
var arr = [1, 2, 3, 4, 5]
console.log('原始数组 : ', arr);
var res = arr.some(function (item) {
return item > 3
})
console.log(res);//true
6.find()用来获取数组中满足条件的第一个数据
**语法: **数组名.find(function (item,index,arr) {})
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **用来获取数组中满足条件的数据
返回值: 如果有 就是满足条件的第一个数据;如果没有就是undefined
**注意: **要以return的形式执行返回条件
//find
var arr = [1, 2, 3, 4, 5]
console.log('原始数组 : ', arr);
var res = arr.find(function (item) {
return item > 3
})
console.log(res)//4
7.reduce()叠加后的效果
**语法: ****数组名.reduce(function (prev,item,index,arr) {},**初始值)
prev :一开始就是初始值 当第一次有了结果以后;这个值就是第一次的结果
item : 这个表示的是数组中的每一项
index : 这个表示的是每一项对应的索引
arr : 这个表示的是原数组
**作用: **就是用来叠加的
**返回值: **就是叠加后的结果
**注意: **以return的形式书写返回条件
//reduce
var arr = [1, 2, 3, 4, 5]
var res = arr.reduce(function (prev, item) {
return prev *= item
}, 1)
console.log(res);//120
如有错误,欢迎反馈!!!
版权归原作者 前端黑马小扬 所有, 如有侵权,请联系我们删除。