轮播图是媒体组件的一种,支持自定义轮播图片、轮播动画效果等,能够在可视化应用中展示多张图片轮流播放的效果。常用于各种网页中,本文将展示两类轮播图。
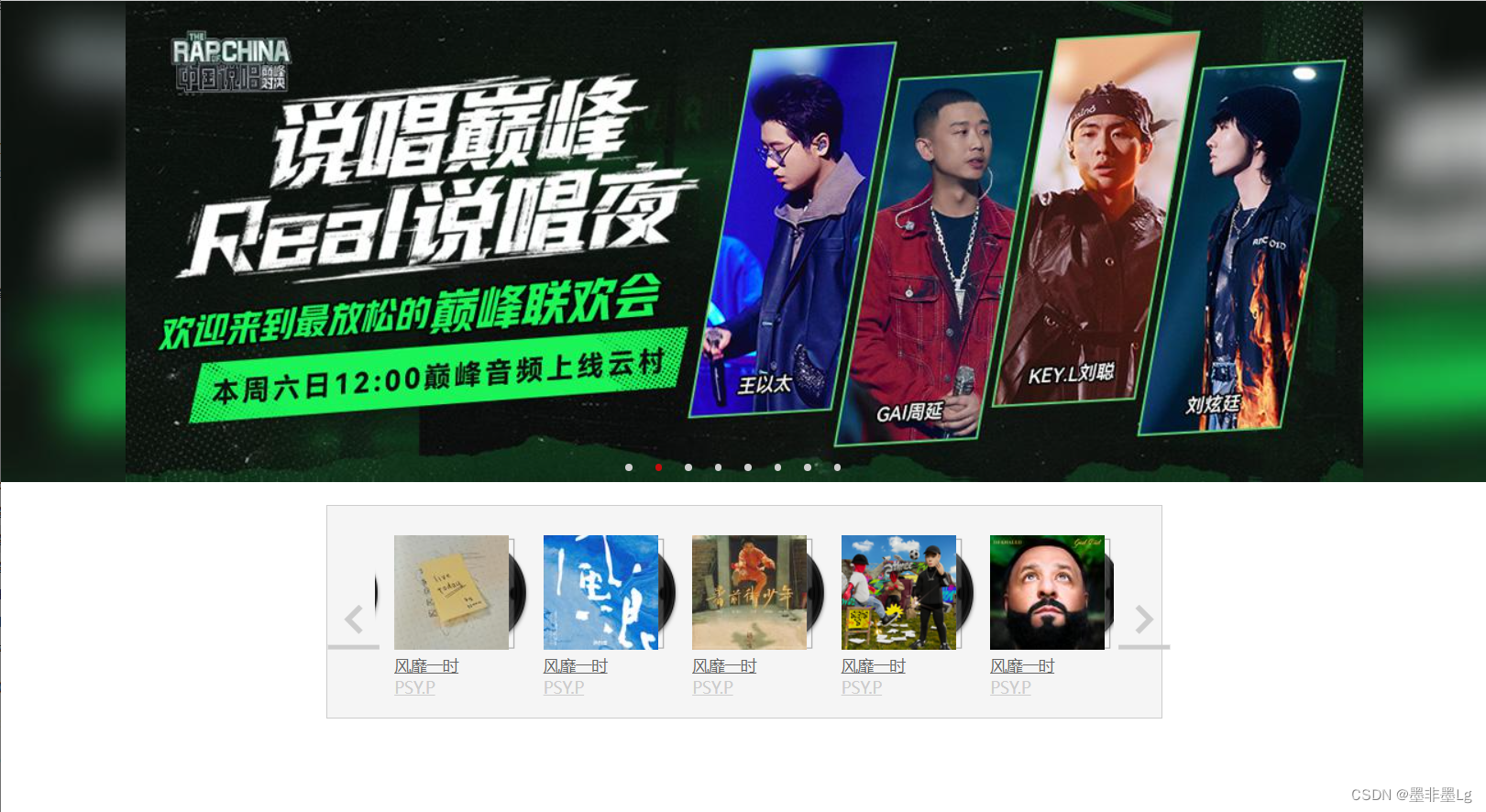
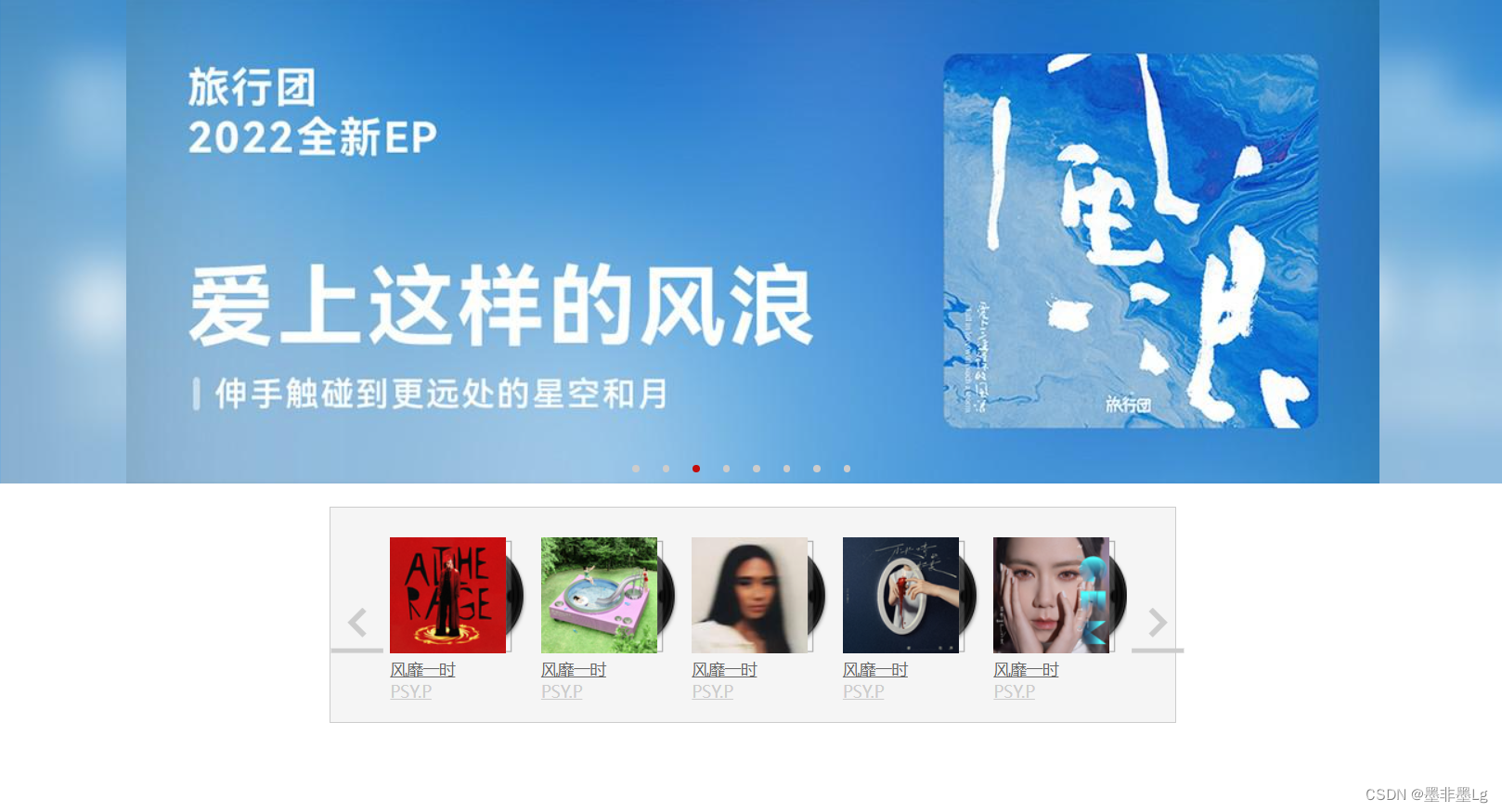
一、效果展示




二、文件架构
轮播图
-css
-rotation_chart.css
-less
rotation_chart.less
-js
rotation_chart.js
rotation_chart1.js
三、代码
1.html框架结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<link rel="stylesheet" href="./css/rotation_chart.css">
<!-- 字体图标 -->
<link rel="stylesheet" href="./lib/icommon/style.css">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-size: 14px;
}
li {
list-style: none;
}
</style>
</head>
<body>
<!-- 轮播图1 -->
<section class="rotation_chart">
<div class="container">
<!-- 图片 -->
<div class="chart_box">
<ul>
<li>
<a href="">
<img src="./upload/banner01.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner02.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner03.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner04.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner05.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner06.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner07.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./upload/banner08.jpg" alt="">
</a>
</li>
</ul>
</div>
<!-- 原点 -->
<p class="spot">
</p>
<!-- 左右键 -->
<a href="###" class="left_btn btn"></a>
<a href="###" class="right_btn btn"></a>
</div>
</section>
<!-- 轮播图2 -->
<section class="rotation_chart1">
<div class="container">
<!-- 图片 -->
<div class="chart_box">
<ul>
<li>
<a href="">
<img src="./upload/10055.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10056.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10057.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10058.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10059.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10060.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10062.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10063.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10064.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
<li>
<a href="">
<img src="./upload/10065.jpg" alt="">
</a>
<br>
<a href="##" style="color:#666;">
风靡一时
</a> <br>
<a href="##" style="color:#ccc;">
PSY.P
</a>
</li>
</ul>
</div>
<!-- 左右键 -->
<a href="###" class="left_btn btn"></a>
<a href="###" class="right_btn btn"></a>
</div>
</section>
</body>
<script src="./js/rotation_chart.js"></script>
<script src="./js/rotation_chart1.js"></script>
</html>
注:里面有字体图标,需要手动修改,位置在左右键处
2.css装饰
rotation_chart.less,此处为less文件,在该文件里可以清晰的浏览结构以及方便的修改代码,也可直接使用下面的css文件
.rotation_chart {
height: 420px;
background: url("../upload/bg01.jpg");
background-size: 6000px;
.container {
position: relative;
width: 1080px;
height: 420px;
margin: 0 auto;
.chart_box {
overflow: hidden;
position: relative;
width: 1080px;
height: 420px;
ul {
display: flex;
position: absolute;
left: 0;
width: 1000%;
}
}
.spot {
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
i {
cursor: pointer;
display: inline-block;
width: 6px;
height: 6px;
margin-right: 20px;
background-color: #ccc;
border-radius: 50%;
font-size: 0px;
}
}
.btn {
position: absolute;
top: 50%;
transform: translateY(-50%);
display: inline-block;
width: 37px;
height: 63px;
font-family: 'icomoon';
font-size: 45px;
color: #ccc;
line-height: 63px;
font-weight: 400;
}
.left_btn {
display: none;
left: 0px;
}
.right_btn {
display: none;
right: 0;
}
&:hover .right_btn,
&:hover .left_btn {
display: block;
}
}
}
.rotation_chart1 {
position: relative;
width: 729px;
height: 186px;
margin: 0 auto;
margin-top: 20px;
background-color: #F5F5F5;
border: 1px solid #ccc;
.container {
position: relative;
.chart_box {
position: relative;
overflow: hidden;
width: 645px;
height: 186px;
margin: 0 auto;
margin-top: 25px;
ul {
position: absolute;
left: 0px;
display: flex;
height: 150px;
li {
width: 120px;
height: 100px;
padding-right: 20px;
margin-right: 10px;
background: url("../img/精灵图/10023.png") no-repeat 0 -569px;
img {
width: 100px;
}
}
}
}
.btn {
position: absolute;
top: 40%;
transform: translateY(-50%);
display: inline-block;
width: 37px;
height: 63px;
font-family: 'icomoon';
font-size: 45px;
color: #ccc;
line-height: 63px;
font-weight: 400;
}
.left_btn {
left: 0;
}
.right_btn {
right: 0;
}
}
}
rotation_chart.css
.rotation_chart {
height: 420px;
background: url("../upload/bg01.jpg");
background-size: 6000px;
}
.rotation_chart .container {
position: relative;
width: 1080px;
height: 420px;
margin: 0 auto;
}
.rotation_chart .container .chart_box {
overflow: hidden;
position: relative;
width: 1080px;
height: 420px;
}
.rotation_chart .container .chart_box ul {
display: flex;
position: absolute;
left: 0;
width: 1000%;
}
.rotation_chart .container .spot {
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
.rotation_chart .container .spot i {
cursor: pointer;
display: inline-block;
width: 6px;
height: 6px;
margin-right: 20px;
background-color: #ccc;
border-radius: 50%;
font-size: 0px;
}
.rotation_chart .container .btn {
position: absolute;
top: 50%;
transform: translateY(-50%);
display: inline-block;
width: 37px;
height: 63px;
font-family: 'icomoon';
font-size: 45px;
color: #ccc;
line-height: 63px;
font-weight: 400;
}
.rotation_chart .container .left_btn {
display: none;
left: 0px;
}
.rotation_chart .container .right_btn {
display: none;
right: 0;
}
.rotation_chart .container:hover .right_btn,
.rotation_chart .container:hover .left_btn {
display: block;
}
.rotation_chart1 {
position: relative;
width: 729px;
height: 186px;
margin: 0 auto;
margin-top: 20px;
background-color: #F5F5F5;
border: 1px solid #ccc;
}
.rotation_chart1 .container {
position: relative;
}
.rotation_chart1 .container .chart_box {
position: relative;
overflow: hidden;
width: 645px;
height: 186px;
margin: 0 auto;
margin-top: 25px;
}
.rotation_chart1 .container .chart_box ul {
position: absolute;
left: 0px;
display: flex;
height: 150px;
}
.rotation_chart1 .container .chart_box ul li {
width: 120px;
height: 100px;
padding-right: 20px;
margin-right: 10px;
background: url("../img/精灵图/10023.png") no-repeat 0 -569px;
}
.rotation_chart1 .container .chart_box ul li img {
width: 100px;
}
.rotation_chart1 .container .btn {
position: absolute;
top: 40%;
transform: translateY(-50%);
display: inline-block;
width: 37px;
height: 63px;
font-family: 'icomoon';
font-size: 45px;
color: #ccc;
line-height: 63px;
font-weight: 400;
}
.rotation_chart1 .container .left_btn {
left: 0;
}
.rotation_chart1 .container .right_btn {
right: 0;
}
3.js动态效果
//为防止出现错误,将js部分分为两个
rotation_chart.js
//元素
var rotation_chart = document.querySelector(".rotation_chart");
var chart_box = rotation_chart.querySelector(".chart_box")
var ul = chart_box.querySelector("ul")
var spot = rotation_chart.querySelector(".spot");
//按钮-
var left_btn = rotation_chart.querySelector(".left_btn");
var right_btn = rotation_chart.querySelector(".right_btn");
//数据
var banner_width = 1080;
var flag = 1;//轮播图
var flag1 = 0;//控制点
var timer = null;
var url = "/04-网易云音乐/"
//事件
//.轮播图1
timer = setInterval(function () {
right_btn.click()
}, 2000)
// .鼠标停留
chart_box.addEventListener("mouseover", function () {
clearInterval(timer)
})
chart_box.addEventListener("mouseout", function () {
timer = setInterval(function () {
right_btn.click()
}, 2000)
})
//.右键
right_btn.addEventListener("click", function () {
if (flag == ul.children.length - 1) {
ul.style.left = -730 + "px"
flag = 1;
}
flag++;
animate(ul, -flag * banner_width);
//背景
if (flag == 9) {
// 这里容易因路径问题而出现错误,因此要查看缺少的部分,手动添加
rotation_chart.style.background = `url("..${url}upload/bg0${1}.jpg")`;
}
else {
rotation_chart.style.background = `url("..${url}upload/bg0${flag}.jpg")`;
}
//同步点操作
flag1++;
if (flag1 == ul.children.length - 2) {
flag1 = 0;
}
for (let index = 0; index < spot.children.length; index++) {
spot.children[index].style.backgroundColor = "#ccc";
}
spot.children[flag1].style.backgroundColor = "#C20C0C";
})
left_btn.addEventListener("click", function () {
if (flag == 0) {
ul.style.left = -730 * (ul.children.length - 2) + "px"
flag = (ul.children.length - 2)
}
flag--;
animate(ul, -flag * banner_width);
rotation_chart.style.background = `url("../upload/bg0${flag}.jpg")`;
//同步点操作
flag1--;
if (flag1 < 0) {
flag1 = ul.children.length - 3;
}
for (let index = 0; index < spot.children.length; index++) {
spot.children[index].style.backgroundColor = "#ccc";
}
spot.children[flag1].style.backgroundColor = "#C20C0C";
})
//函数
//.创建圆点
function createSpot() {
// eleCope()
for (let index = 0; index < ul.children.length; index++) {
var i = document.createElement("i");
i.setAttribute("index", index);
if (index == 0) {
i.style.backgroundColor = "#C20C0C";
}
i.innerHTML = index;
//添加事件
i.addEventListener("click", function () {
for (let index = 0; index < spot.children.length; index++) {
spot.children[index].style.backgroundColor = "#ccc";
}
this.style.backgroundColor = "#C20C0C";
var index = parseInt(this.getAttribute("index")) + 1;
flag1 = index - 1;
flag = index;
//banner滚动
animate(ul, -index * banner_width)
// ul.style.left = -flag * banner_width + "px";
//背景更换
rotation_chart.style.background = 'url("../upload/bg02.jpg")';
})
spot.appendChild(i);
}
eleCope()
}
createSpot()
//.添加banner图片,进行过渡
function eleCope() {
var len = ul.children.length;
var a0 = ul.children[0].cloneNode(true);
var a1 = ul.children[len - 1].cloneNode(true);
ul.appendChild(a0);
ul.insertBefore(a1, ul.children[0]);
ul.style.left = -1 * banner_width + "px"
}
//缓动动画
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
if (callback) {
callback()
}
}
obj.style.left = obj.offsetLeft + step + "px";
}, 15)
}
rotation_chart1.js
//元素
//因为以下名称rotation_chart.js文件已用,为防止bug,在名称后加了1;
var rotation_chart1 = document.querySelector(".rotation_chart1");
var chart_box1 = rotation_chart1.querySelector(".chart_box")
var ul1 = chart_box1.querySelector("ul")
//按钮-
var left_btn1 = rotation_chart1.querySelector(".left_btn");
var right_btn1 = rotation_chart1.querySelector(".right_btn");
//数据
var shownum = 5
var showWidth = 645;
var flag3 = 1;
var timer1 = null;
//事件
timer1 = setInterval(function(){
right_btn1.click()
},2000);
// .鼠标停留
rotation_chart1.addEventListener("mouseover", function () {
clearInterval(timer1)
})
rotation_chart1.addEventListener("mouseout", function () {
timer1 = setInterval(function () {
right_btn1.click()
}, 2000);
})
right_btn1.addEventListener("click",function(){
if (flag3 == (ul1.children.length /shownum)-1) {
flag3 =1;
ul1.style.left = -showWidth * flag3 + "px";
}
flag3 ++;
animate(ul1, -showWidth * flag3)
})
left_btn1.addEventListener("click", function () {
if (flag3 == 0) {
flag3 = (ul1.children.length / shownum) - 2;
ul1.style.left = -showWidth * flag3 + "px";
}
flag3--;
animate(ul1, -showWidth * flag3)
})
//函数
//.添加图片,进行过渡
function eleCope1() {
var len = ul1.children.length;
var arr = ul1.children;
var html = '';
var html1="";
for (let index = 0; index < len; index++) {
if (index < shownum) {
html += `
<li>
<a href="">
<img src="${arr[index].querySelector("img").src}" alt="">
</a>
<br>
<a href="##" style="color:#666;">
${arr[index].querySelectorAll("a")[1].innerHTML}
</a> <br>
<a href="##" style="color:#ccc;">
${arr[index].querySelectorAll("a")[2].innerHTML}
</a>
</li>
`
} else if (index >(len-1-shownum)){
html1 += `
<li>
<a href="">
<img src="${arr[index].querySelector("img").src}" alt="">
</a>
<br>
<a href="##" style="color:#666;">
${arr[index].querySelectorAll("a")[1].innerHTML}
</a> <br>
<a href="##" style="color:#ccc;">
${arr[index].querySelectorAll("a")[2].innerHTML}
</a>
</li>
`
}
}
ul1.insertAdjacentHTML("afterbegin", html1);
ul1.insertAdjacentHTML("beforeend", html);
ul1.style.left = -1 * showWidth + "px"
// var a0 = ul.children[0].cloneNode(true);
// var a1 = ul.children[len - 1].cloneNode(true);
// ul.appendChild(a0);
// ul.insertBefore(a1, ul.children[0]);
// ul.style.left = -1 * banner_width + "px"
}
eleCope1()
//缓动动画
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
if (callback) {
callback()
}
}
obj.style.left = obj.offsetLeft + step + "px";
}, 15)
}
此项目文件是仅供学习参考。若需要具体文件,可以联系作者本人,谢谢浏览!
版权归原作者 墨非墨Lg 所有, 如有侵权,请联系我们删除。