微信小程序获取位置信息的方式有两种,一种是调用微信官方的接口来获取,如getLocation,这种方式只能获取经纬度
微信官方文档
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html

另一种是使用的第三方平台的,比如本文章使用的是 腾讯地图
微信小程序JavaScript SDK / 开发指南 / 入门及使用限制-开发文档
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
1 腾讯位置开发基本步骤
1.1 申请开发者密钥(key)
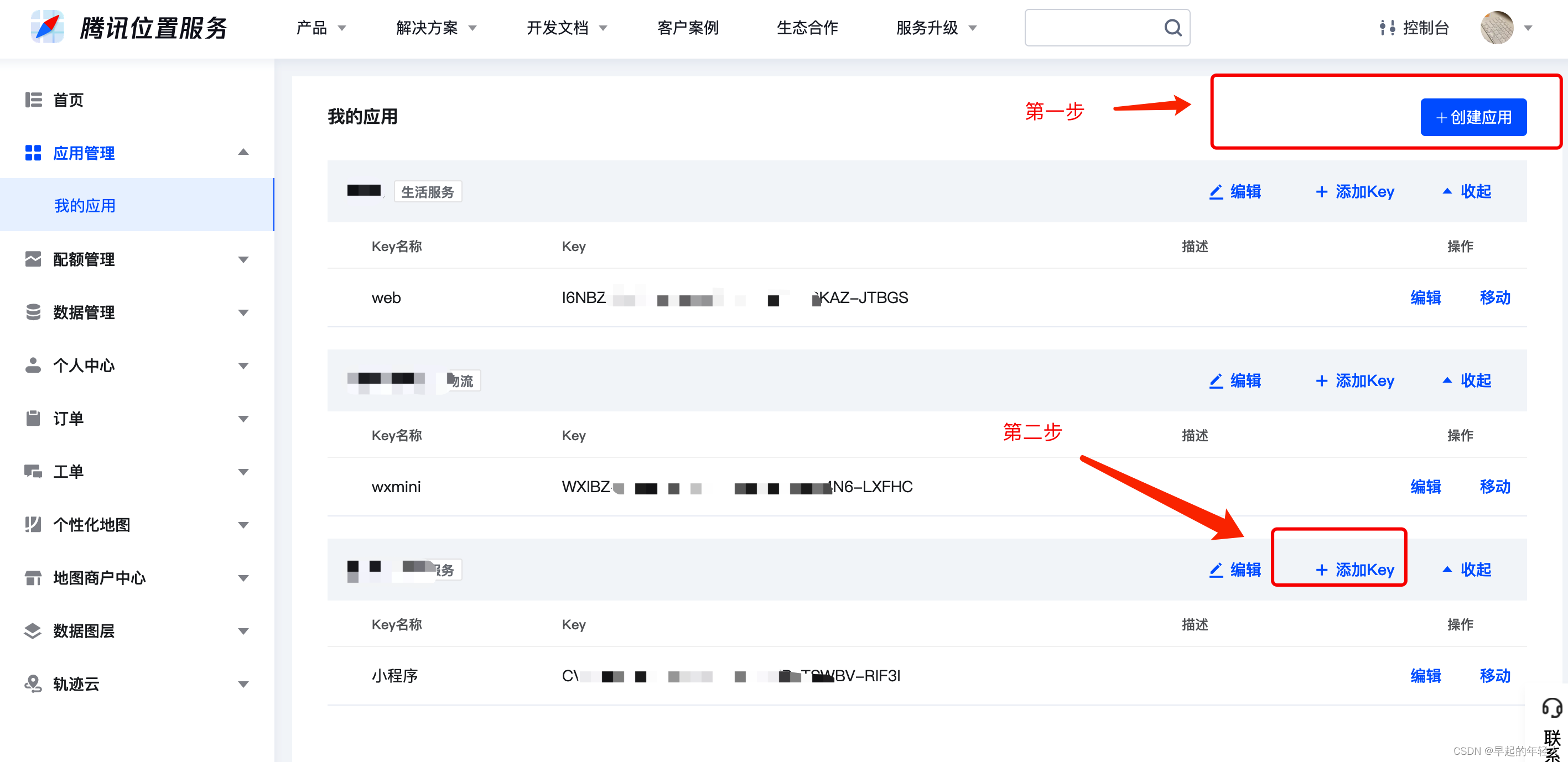
申请密钥 :登录腾讯开发者平台,然后创建应用,如下图
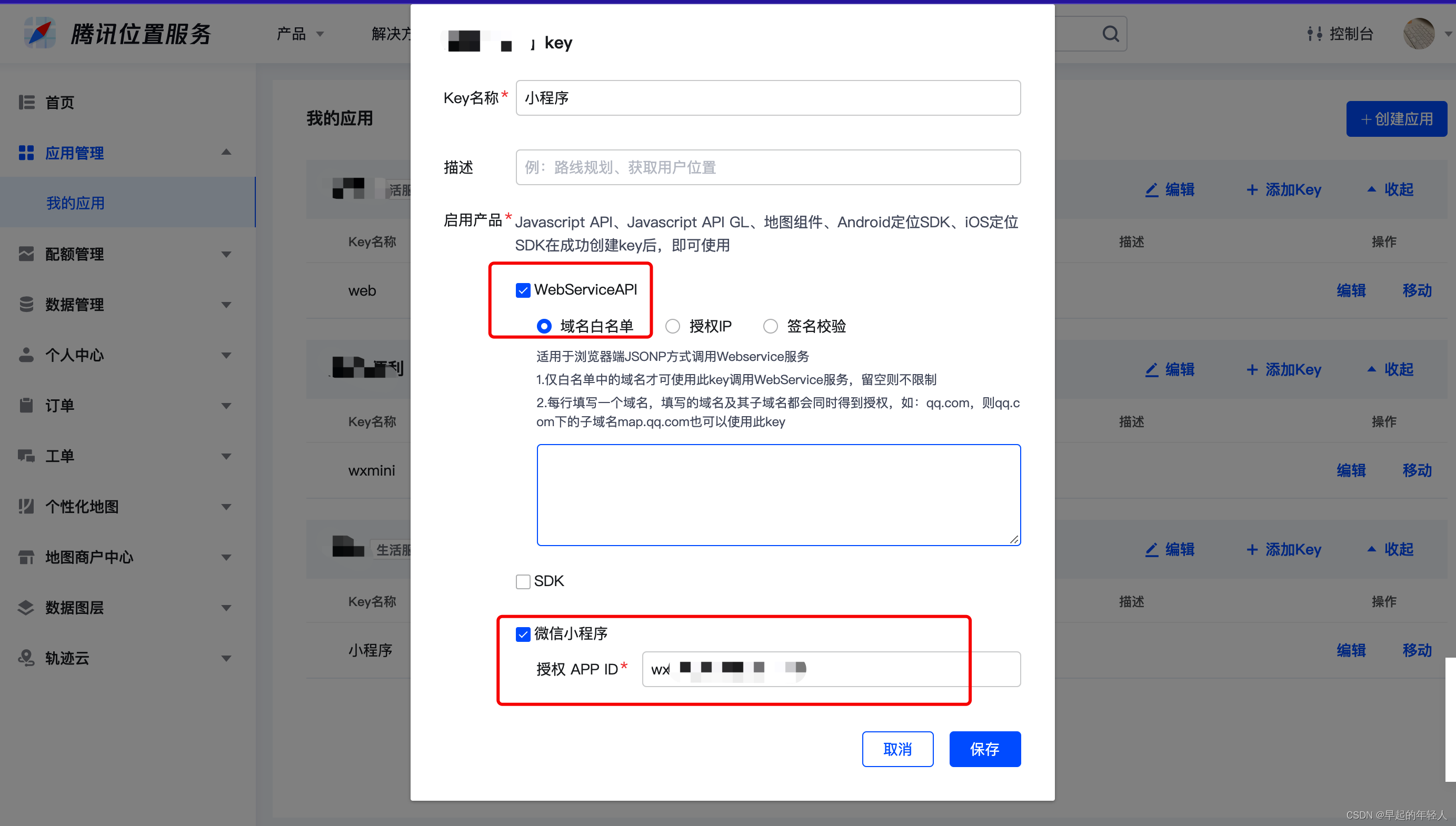
开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存

(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
1.2 下载微信小程序JavaScriptSDK
下载微信小程序JavaScriptSDK
https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.2.zip
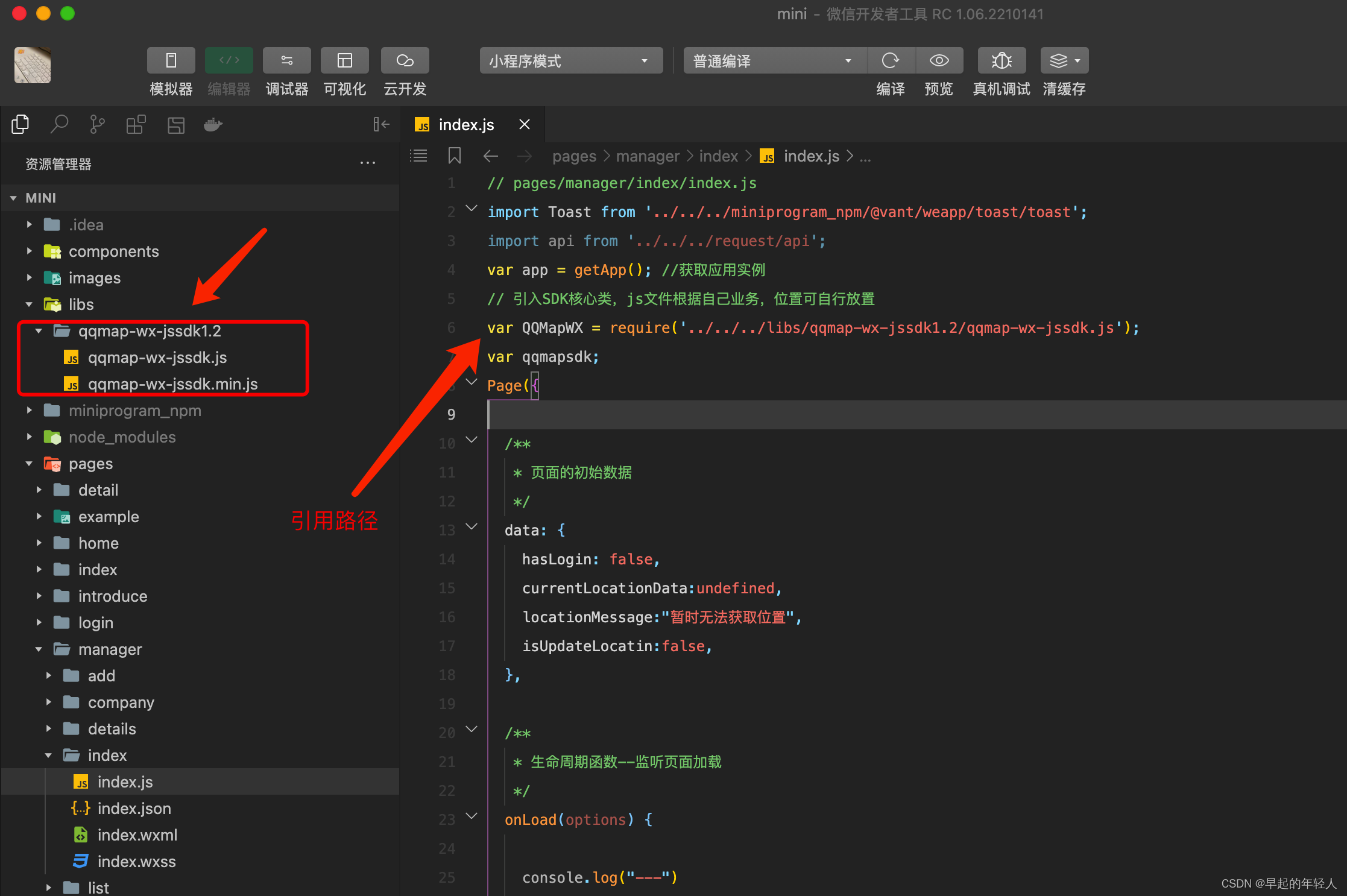
下载后解压,拷贝到微信小程序项目中
1.3 安全域名设置
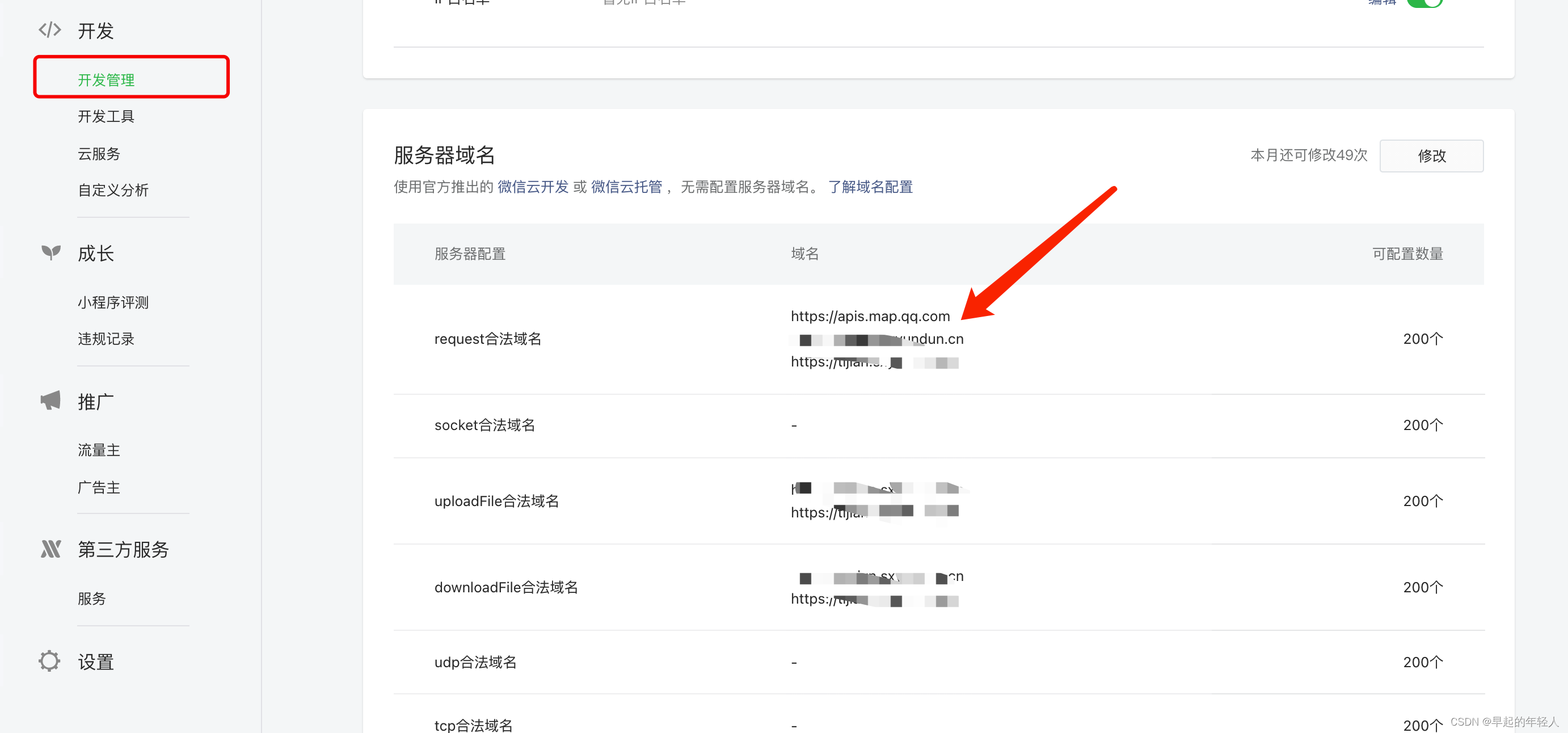
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加

1.4 微信小程序设置隐私权限
在app.json 文本中添加
"permission":{"scope.userLocation":{"desc":"小程序需要使用您的位置信息 已确认您的采样地址"}},"requiredPrivateInfos":["getLocation"],
getLocation 是使用微信接口来获取经纬度时使用,需要申请调用权限。
3 获取位置信息
核心代码如下:
// 引入SDK核心类,js文件根据自己业务,位置可自行放置var QQMapWX =require('../../libs/qqmap-wx-jssdk.js');var qqmapsdk;Page({onLoad:function(){// 实例化API核心类
qqmapsdk =newQQMapWX({key:'申请的key'});},onShow:function(){// 调用接口
qqmapsdk.reverseGeocoder({success:function(res){let result = res.result;
console.log(res.status, res.message);},fail:function(res){
console.log(res.status, res.message);},complete:function(res){
console.log(res.status, res.message);}});}})
4 权限问题
当用户第一次进入页面获取位位置信息时,小程序会弹出请求位置权限申请,如果用户点击了拒绝权限,那下次进入时,将不会再次弹出权限申请,所以这个过程需要开发者来维护处理一下。
如果用户拒绝过,再次进入后,弹框提示用户开启权限
//定位方法initLocationPersmiss:function(){var _this =this;
wx.getSetting({success:(res)=>{// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权// res.authSetting['scope.userLocation'] == true 表示 地理位置授权if(res.authSetting['scope.userLocation']!=undefined&& res.authSetting['scope.userLocation']!=true){//未授权
wx.showModal({title:'请求授权当前位置',content:'需要获取您的地理位置,请确认授权',success:function(res){if(res.cancel){//取消授权
wx.showToast({title:'拒绝授权 暂时无法使用本功能',icon:'none',duration:1000})}elseif(res.confirm){//确定授权,通过wx.openSetting发起授权请求
wx.openSetting({success:function(res){if(res.authSetting["scope.userLocation"]==true){
wx.showToast({title:'授权成功',icon:'success',duration:1000})//再次授权,调用wx.getLocation的API
_this.initGetLocationFlunction();}else{
wx.showToast({title:'授权失败',icon:'none',duration:1000})}}})}}})}elseif(res.authSetting['scope.userLocation']==undefined){//用户首次进入页面,调用wx.getLocation的API
_this.initGetLocationFlunction();}else{
console.log('授权成功')//调用wx.getLocation的API
_this.initGetLocationFlunction();}}})},
获取位置的请求
initGetLocationFlunction(isRefresh){let that =this;this.setData({isUpdateLocatin:true})
qqmapsdk.reverseGeocoder({success:function(res){let result = res.result;
console.log(res);},fail:function(res){
console.log(res.status, res.message);},complete:function(res){
console.log(res.status, res.message);}})},
完毕
版权归原作者 早起的年轻人 所有, 如有侵权,请联系我们删除。