
1.BOM的概述
浏览器对象模型
顶级对象是window
1.1 页面加载事件
- 调整窗口大小事件
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">
div{width: 200px;height: 200px;
background-color: red;}</style></head><body><script type="text/javascript">//调整窗口大小事件 //后面用得到
window.addEventListener('load',function(){//页面加载完毕在执行这个var div = document.querySelector('div');
window.addEventListener('resize',function(){
console.log(window.innerWidth);
console.log("窗口变化了");if(window.innerWidth<=800){
div.style.display='none';}});})</script><div></div></body></html>
- 定时器
setTimeout定时器
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">//1.setTimeout//语法规范: window.setTimeout(调用函数,延迟时间);//window可以不写 时间是毫秒//2.页面中可能有许多的定时器,经常给定时器加标识符 (名字)//写法1// setTimeout(function(){// console.log("时间到了");// },2000);//2.写法2functioncallback(){
console.log("哈哈");}setTimeout(callback,3000);var timer1 =setTimeout(callback,3000);var timer2 =setTimeout(callback,2000);//可以同时执行</script></body></html>
回调函数
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">
div{width: 100px;height: 100px;
background-color: #0000FF;}</style></head><body><div>我是广告</div><script type="text/javascript">var div = document.querySelector('div');setTimeout(function(){
div.style.display='none';},5000);</script></body></html>
停止定时器
window.clearTimeout(timeoutID)
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><button>点击停止定时器</button><script type="text/javascript">var btn = document.querySelector('button');var timer =setTimeout(function(){
console.log('哈哈');},5000);
btn.addEventListener('click',function(){clearTimeout(timer);});</script></body></html>
setlnterval()定时器
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">//重复调用函数setInterval(function(){
console.log('我又来了');},2000)</script></body></html>
案例:倒计时效果
发送短信案例
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body>手机号码:<input type="number"><button>发送</button><script type="text/javascript">var btn = document.querySelector('button');var time =4;
btn.addEventListener('click',function(){
btn.disabled ='true';var timer =setInterval(function(){
time--;if(time==0){//清除定时器和复原按钮clearInterval(timer);
btn.disabled =false;
btn.innerHTML ='发送';
time =4;//再从这个时候开始}else{
btn.innerHTML ='还剩下'+time+'秒';}},1000);})</script></body></html>
this的指向问题
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><button>按钮</button><script type="text/javascript">//全局作用域下,this指向的是全局对象window(注意定时器里面的this指向的是window)
console.log(this);var btn = document.querySelector('button');functionfn(){
console.log(this);}
window.fn();//2.方法调用中谁调用了this,this就指向谁var kk ={sayHi:function(){
console.log(this);//this指向的是kk这个对象}}
kk.sayHi();
btn.addEventListener('click',function(){
console.log(this);})//3.构造函数中的this指向构造函数的实例functionFun(){
console.log(this);//this指向的是fun的实例对象}var fun =newFun();</script></body></html>
2.js的执行机制
同步和异步
1.想一下打印的顺序
<script type="text/javascript">//
console.log(1)setTimeout(function(){
console.log(2);},1000);
console.log(3);</script>
console.log(1)setTimeout(function(){
console.log(2);},0);//时间换成了0
console.log(3);
理解同步和异步
==同步任务
3.location对象的常见的属性
- locationg的属性用来获取或设置窗体的URL(Uniform Resource locator 统一资源定位符),可以解析URL,这个属性返回的是一个对象
3.1 获取URL参数
实现页面的跳转(代码有bug)
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><form action="index.html">用户名:<input type="text" name="uname"><input type="submit" name="登录"></form></body></html>
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div></div><script type="text/javascript">var params = location.search.substr(1);//截取字符串 var arr = params.split("=");//
console.log(arr);var div = document.querySelector("div");
div.innerHTML = arr[0]+",欢迎你!";</script></body></html>
4 pc端的网页特效
4.1 元素的偏移量offset系列
- offset的概述
- 获取元素距离带有定位的父元素的位置
- 获取元素自身的大小(宽度和高度)
- 注意:返回值不带单位
offset系列的属性:
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">.father{width: 200px;height: 200px;
background-color: red;}.son{width: 100px;height: 100px;
background-color: pink;
margin-left: 30px;}</style></head><body><div class="father"><div class="son"></div></div><script type="text/javascript">var father = document.querySelector('.father');var son = document.querySelector(".son");
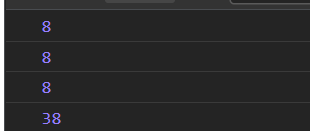
console.log(father.offsetTop);//没有宽和高
console.log(father.offsetLeft);//注意:儿子以带有定位的父亲为准 如果有父亲或者父亲没有定位 就是以body为准
console.log(son.offsetTop);
console.log(son.offsetLeft);</script></body></html>
运行结果

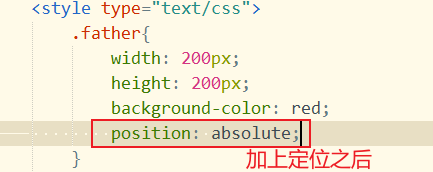
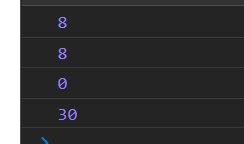
offset以带有定位的父元素为主,给父亲加上定位之后

运行结果

案例2:offsetWidth和offsetHight
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">.father{width: 200px;height: 200px;
background-color: red;position: relative;}.son{width: 100px;height: 100px;
background-color: pink;
margin-left: 30px;}.cont{width: 300px;height: 300px;
background-color: hotpink;margin:600px;border: 1px solid aqua;padding: 20px;}</style></head><body><div class="father"><div class="son"></div></div><div class="cont"></div><script type="text/javascript">var father = document.querySelector('.father');var son = document.querySelector(".son");//得到元素的宽度和高度 包含width border paddingvar cont = document.querySelector(".cont");
console.log(cont.offsetWidth);//3.返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent);
console.log(son.parentNode);//返回的是最近一级的父亲,不管有没有定位</script></body></html>
1 offset和style的区别
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">
div{width: 100px;height: 100px;
background-color: #0000FF;}</style></head><body><div></div><script type="text/javascript">var div = document.querySelector("div");
console.log(div.offsetWidth);
console.log(div.style.width);</script></body></html>
2 获得鼠标在盒子的位置(案例)
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">
div{width: 400px;height: 400px;
background-color: red;}</style></head><body><div></div><script type="text/javascript">var div = document.querySelector("div");
div.addEventListener("click",function(e){var a = e.pageX-this.offsetLeft;var b = e.pageY -this.offsetTop;this.innerHTML ="距离左边的距离:"+a+"右边: "+b;})</script></body></html>
harset=“utf-8”>
<style type="text/css">
div{
width: 400px;
height: 400px;
background-color: red;
}
</style>
</head>
<body>
<div>
</div>
<script type="text/javascript">
var div = document.querySelector("div");
div.addEventListener("click",function(e){
var a = e.pageX-this.offsetLeft;
var b = e.pageY - this.offsetTop;
this.innerHTML = "距离左边的距离:"+a+"右边: "+b;
})
</script>
</body>
```
版权归原作者 莪假裝堅強 所有, 如有侵权,请联系我们删除。