关键词:
VSCode、Docker、remote-ssh、remote-development
摘 要:
介绍在Windows侧使用Visual Studio Code工具几种场景下的调试方法,语言为C++/C。
一、Visual Studio Code安装
1、下载安装包
下载地址:官方地址
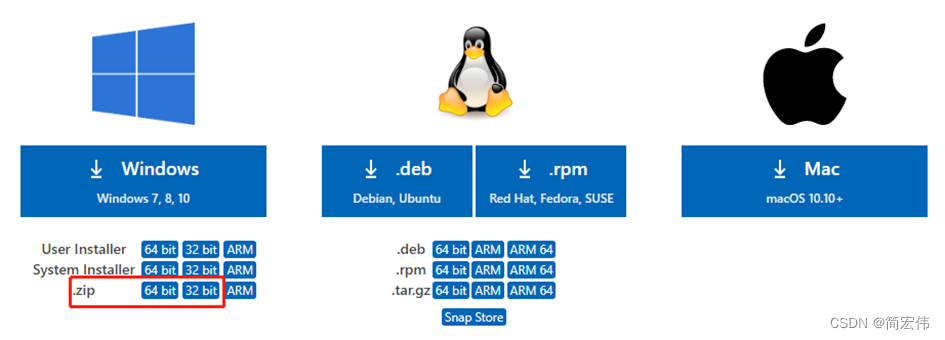
本文以Windows环境为例,推荐大家下载.zip的版本,使用VSCode工具的老用户,可能会发现使用安装版本的VSCode其默认安装的插件以及用户数据目录都在系统盘,这样长时间使用就会导致系统盘空间被大量占用,虽然可以通过修改快捷方式的运行参数来指定相应的目录,但是也经常会发生在VSCode升级后,这些数据会莫名消失,本人经历过几次,不堪忍受其苦。
2、安装、配置
. zip的安装非常简单,你可以理解为绿色版或者便携版,直接解压即可使用,但为了真正达到便携的目的,可在VSCode根目录手动创建data文件夹,这样用户数据与插件都存放在这个目录下面了,后续VSCode版本升级,直接把data拷到新版本对应目录即可,非常的方便。
另外,便携版本没有右键支持功能,借鉴网上资源修改注册表脚本如下:
@ECHO OFF
PUSHD %~DP0
TITLE VSCode
Md "%WinDir%\System32\test_permissions"2>NUL||(Echo 请使用右键管理员身份运行&&Pause >NUL&&Exit)
Rd "%WinDir%\System32\test_permissions"2>NUL
SetLocal EnableDelayedExpansion
SET /P ST=输入a添加右键菜单,输入d删除右键菜单:
if /I "%ST%"=="a" goto :Add
if /I "%ST%"=="d" goto :Remove
:Add
echo"开始添加右键菜单..."
reg add"HKEY_CLASSES_ROOT\*\shell\VSCode" /t REG_SZ /v "" /d "&VSCode" /f
reg add"HKEY_CLASSES_ROOT\*\shell\VSCode" /t REG_EXPAND_SZ /v "Icon" /d "%~dp0Code.exe" /f
reg add"HKEY_CLASSES_ROOT\*\shell\VSCode\command" /t REG_SZ /v "" /d "%~dp0Code.exe \"%%1\"" /f
echo"添加右键菜单结束"exit
:Remove
reg delete "HKEY_CLASSES_ROOT\*\shell\VSCode" /f
exit
可以复制上述脚本保存.bat文件中,并存放于VSCode根目录,注意bat脚本命名,不要尝试使用reg.bat这样的命名试,否则会出现惊奇的效果。然后使用管理员方式运行脚本,根据提示操作即可。
二、本地调试
1、插件安装
在vscode左侧找到插件库,安装 c/c++ 插件
2、编译、调试环境
- 安装Visual Sutdio 2017 相关下载资源充足,可自行搜索下载。
- 安装MingW 官方下载地址
3、cl调试
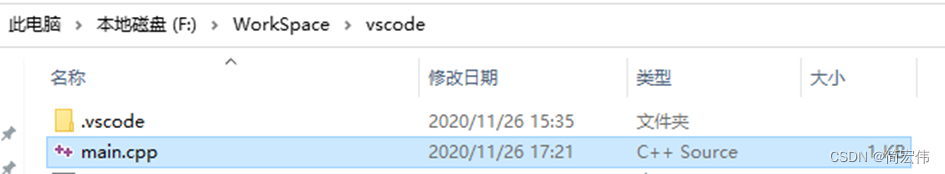
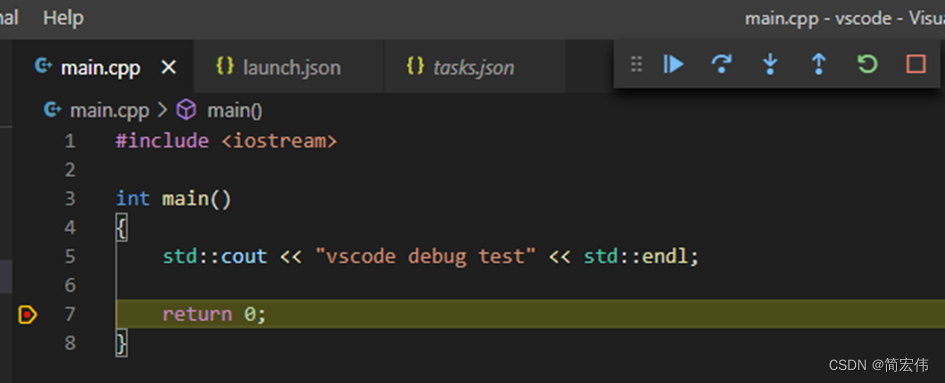
创建如下图所示的目录以及代码文件,代码内容如下所示:
#include<iostream>intmain(){
std::cout <<"vscode debug test"<< std::endl;return0;}
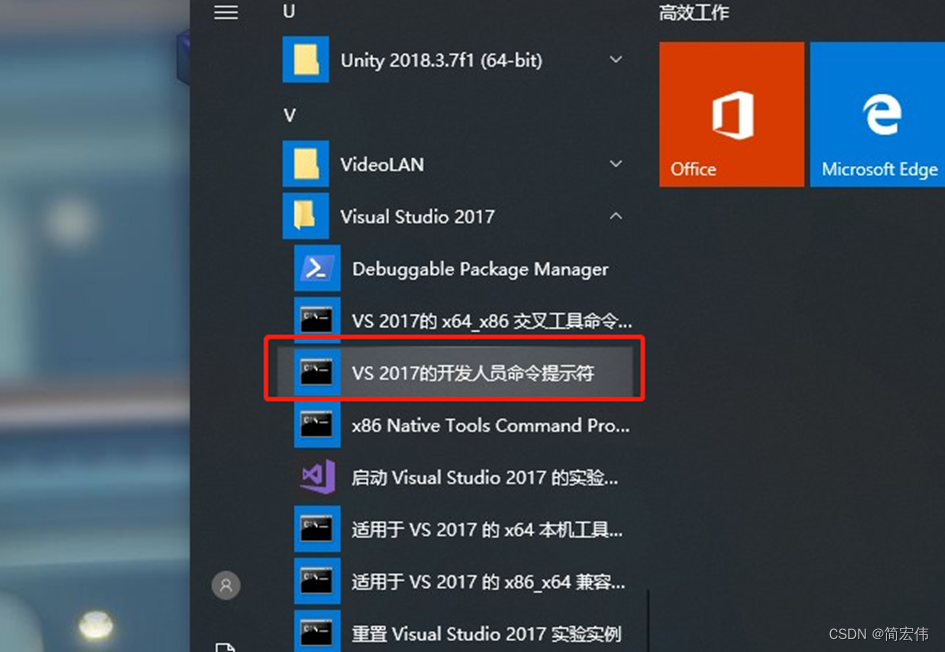
启动需要使用Visual Studio 2017中“开发人员命令行工具”,并使用该工具启动VSCode如下图:
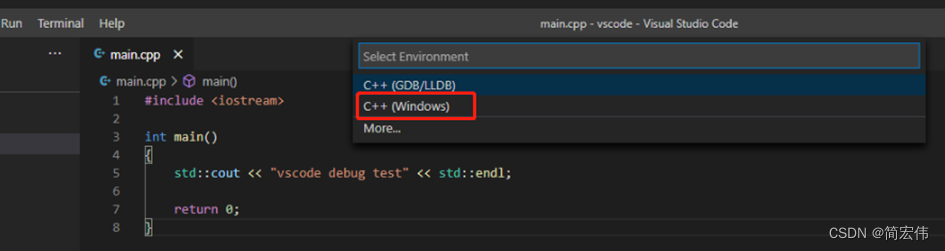
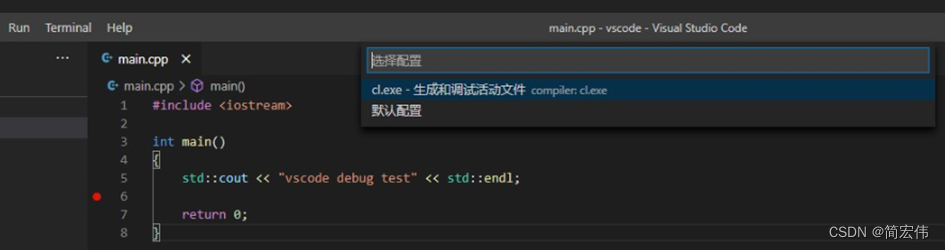
然后执行菜单[Run]->[Add Configuration],选择c++(Windows),然后再点击cl.exe,如下图所示:

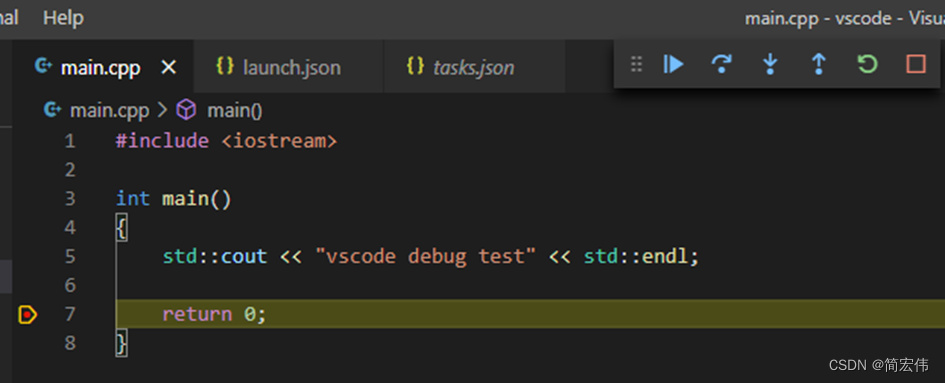
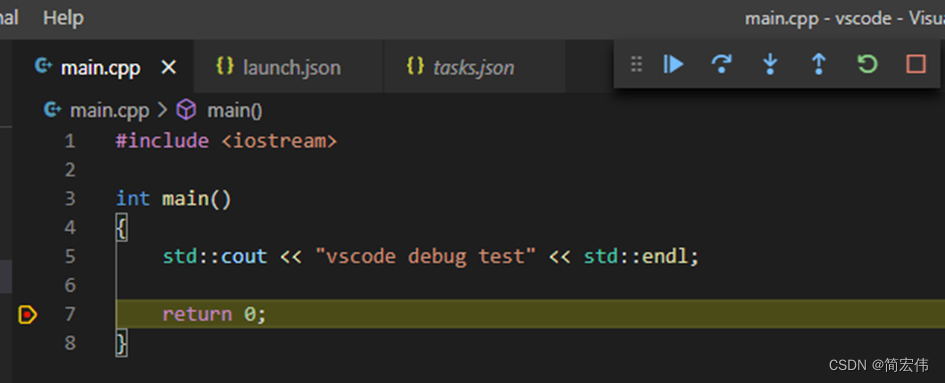
此时会在.vscode目录生成launch.json、tasks.json两个文件,不用修改,直接F5就可以进行代码调试了,如下图所示:
3、gdb调试
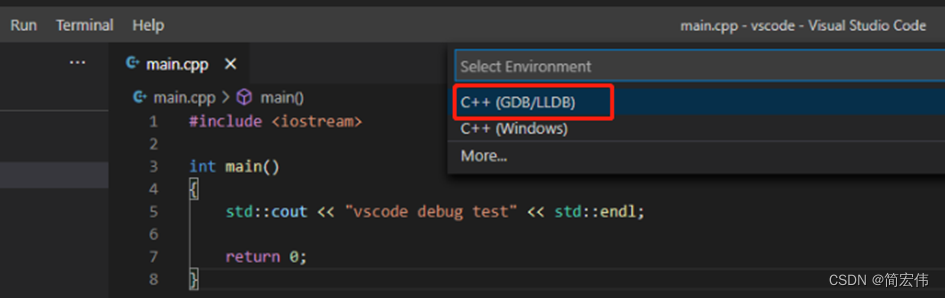
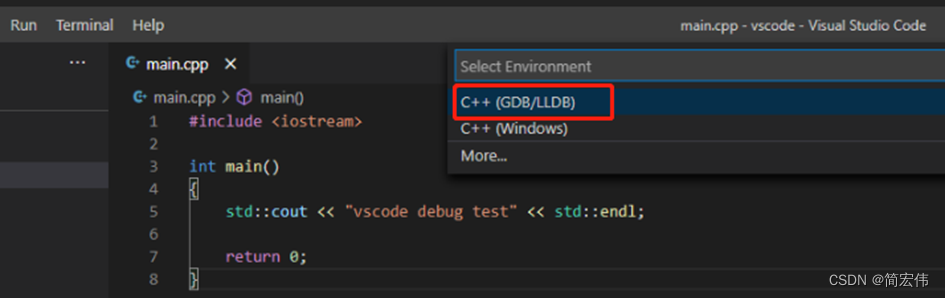
大部分操作同上,选择调试工具时有所不同,如下图所示:
三、本地docker容器调试
1、插件安装
在vscode左侧找到插件库,安装 Docker 插件
2、docker安装
官方下载地址
注意:安装系统要求Windows10专业版本以上版本,并要求开启Hyper-V服务功能。
3、gdb调试
- 启动容器,挂载本地代码目录
docker run -dit--init--privileged-v f:/WorkSpace/vscode/:/workspace 10.67.43.10/aias/devel-nvidia-cuda110-ubuntu1804:0.4
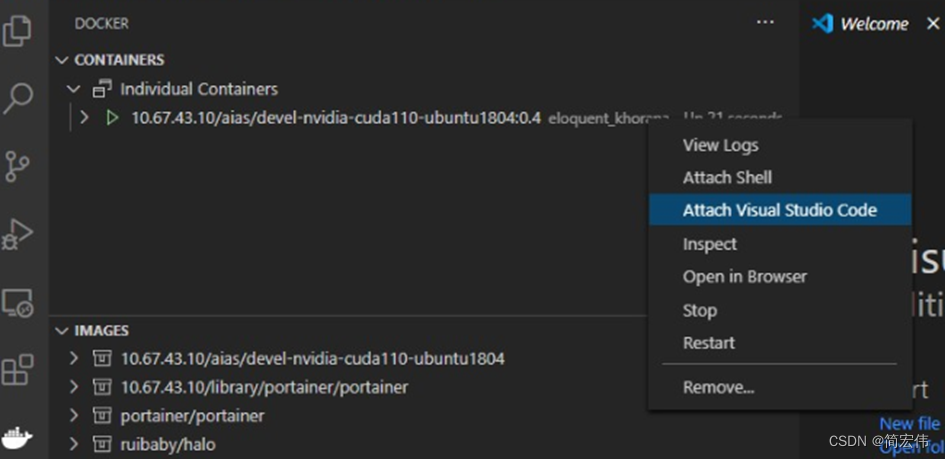
启动VSCode,就可以在左侧Docker插件中看到本地启动的docker容器,并右键该容器选择“Attach Visual Studio Code”,如下图:
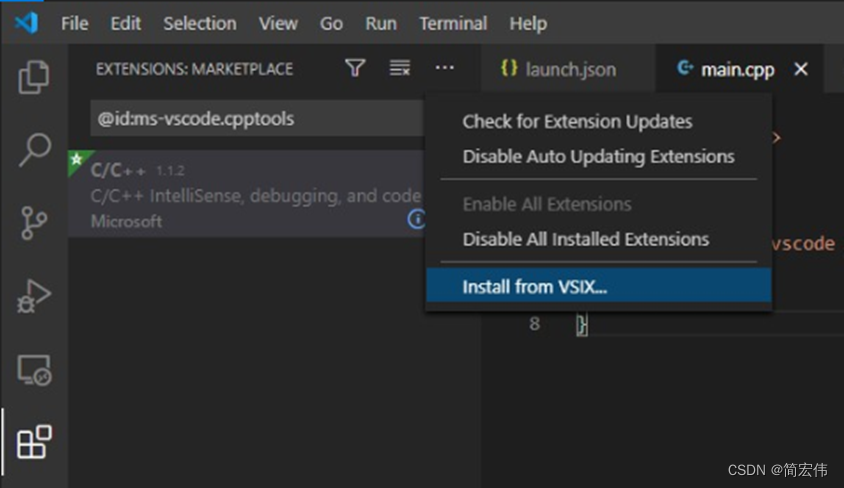
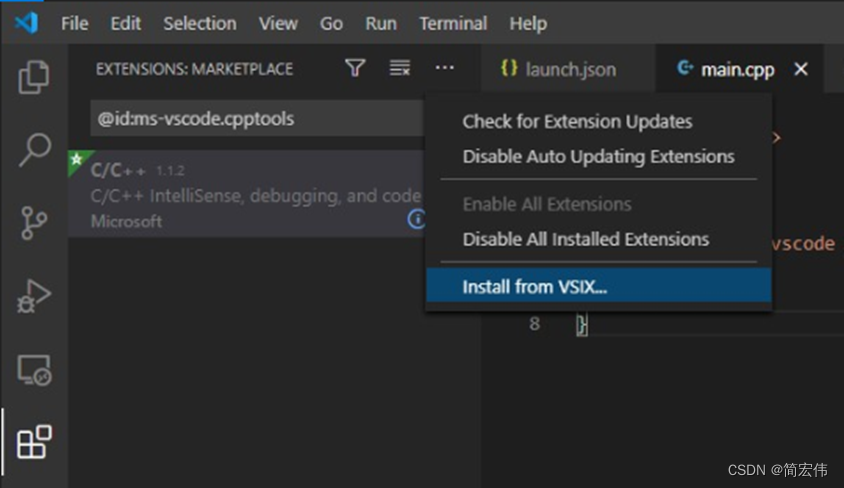
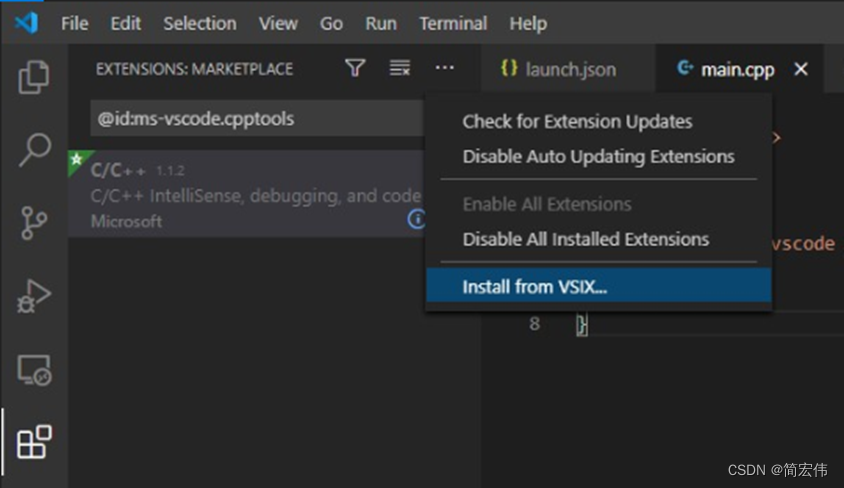
2. 容器内安装插件C/C++,在线无法安装,可选择离线安装方式,下载地址,将离线包拷贝到容器挂载的本地目录中,VSCode左侧找到插件库,点击“…”选择“Install from VSIX…”,然后再选择离线包就可以安装了,如下图:
3. 然后执行菜单[Run]->[Add Configuration],选择c++(GDB/LLDB),再选择相应的编译器版本就可以了,如下图所示:
4. 此时会在.vscode目录生成launch.json、tasks.json两个文件,不用修改,直接F5就可以进行代码调试了,如下图所示:
四、远程宿主机调试
1、插件安装
- 使用VSCode安装C/C++插件至远程宿主机,选择离线安装方式,下载地址,将离线包拷贝到远程宿主机,VSCode左侧找到插件库,点击“…”选择“Install from VSIX…”,然后再选择离线包就可以安装了,如下图:

- 远程宿主机需要安装gcc/g++/gdb环境
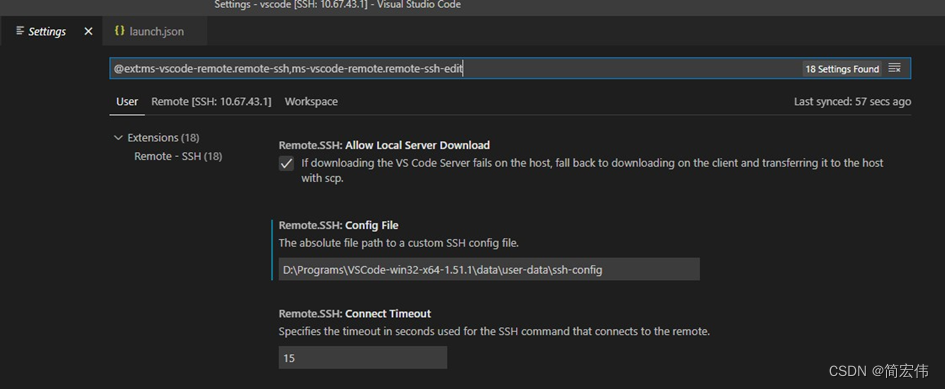
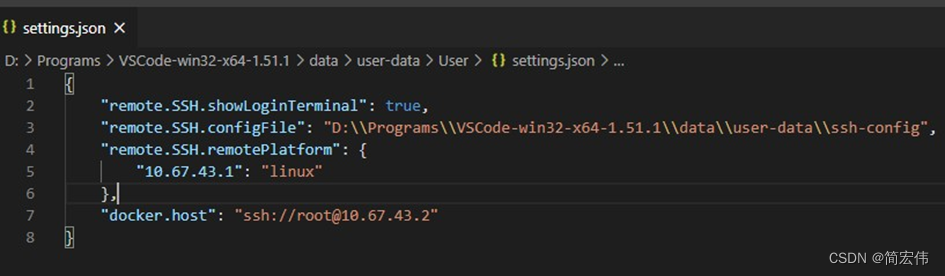
- VSCode左侧找到remote-ssh插件进行安装,同时其配置文件路径最好自己指定位置,使用默认位置可能出现奇怪的错误,如下图:

2、gdb调试
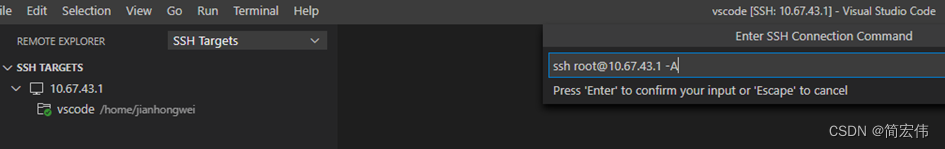
- VSCode左侧找到Remote-Explorer,添加远程宿主机环境,同时添加代码目录,如下图所示:

2. 然后执行菜单[Run]->[Add Configuration],选择c++(GDB/LLDB),再选择相应的编译器版本就可以了,如下图所示:
3. 此时会在.vscode目录生成launch.json、tasks.json两个文件,不用修改,直接F5就可以进行代码调试了,如下图所示:
五、远程docker容器调试
1、插件安装
在vscode左侧找到插件库,安装 Docker 、Remote Development插件,然后VSCode里配置远程docker容器所在的宿主机参数docker.host,如下图:
2、ssh免密登录配置
- 创建公钥
ssh-keygen -t rsa
无视它出来的任何提示,欢快的一路回车到底吧。
2. 把公钥 id_rsa.pub 复制到远程机器的 /home/username/.ssh目录 并命名为 authorized_keys
方法1: 一步到位:
scp ~/.ssh/id_rsa.pub username@hostname:~/.ssh/authorized_keys
方法2: 复制
scp ~/.ssh/id_rsa.pub username@hostname:~
登陆
ssh username@hostname
追加
cat id_rsa.pub >> .ssh/authorized_keys
3、gdb调试
- 远程宿主机启动容器,挂载代码目录
docker run -dit--init--privileged-v /home/jianhongwei/vscode/:/workspace 10.67.43.10/aias/devel-nvidia-cuda110-ubuntu1804:0.4
启动VSCode,就可以在左侧Docker插件中看到本地启动的docker容器,并右键该容器选择“Attach Visual Studio Code”,如下图:
- 容器内安装插件C/C++,在线无法安装,可选择离线安装方式,下载地址,将离线包拷贝到容器挂载的目录中,VSCode左侧找到插件库,点击“…”选择“Install from VSIX…”,然后再选择离线包就可以安装了,如下图:

- 然后执行菜单[Run]->[Add Configuration],选择c++(GDB/LLDB),再选择相应的编译器版本就可以了,如下图所示

- 此时会在.vscode目录生成launch.json、tasks.json两个文件,不用修改,直接F5就可以进行代码调试了,如下图所示:

版权归原作者 简宏伟 所有, 如有侵权,请联系我们删除。