说明:*Vue.2 & Vue.3项目引入Element UI 时下载的组件库对应的是Element UI & Element plus;*
下面给出相应的方法和示例:
Vue.2引入Element-UI参考
Vue 2- Element UI 官方
** 1.安装Element UI:**
npm i element-ui -S
- 注意:有些npm版本过高或者过低的时候下载Echarts的过程中可能会报错,遇到这种问题可以在后面加上 --legacy-peer-deps试试!如下:*
npm i element-ui -S --legacy-peer-deps
** 2.引入Element UI以及原生组件样式文件**
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
主要加入以下几行代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
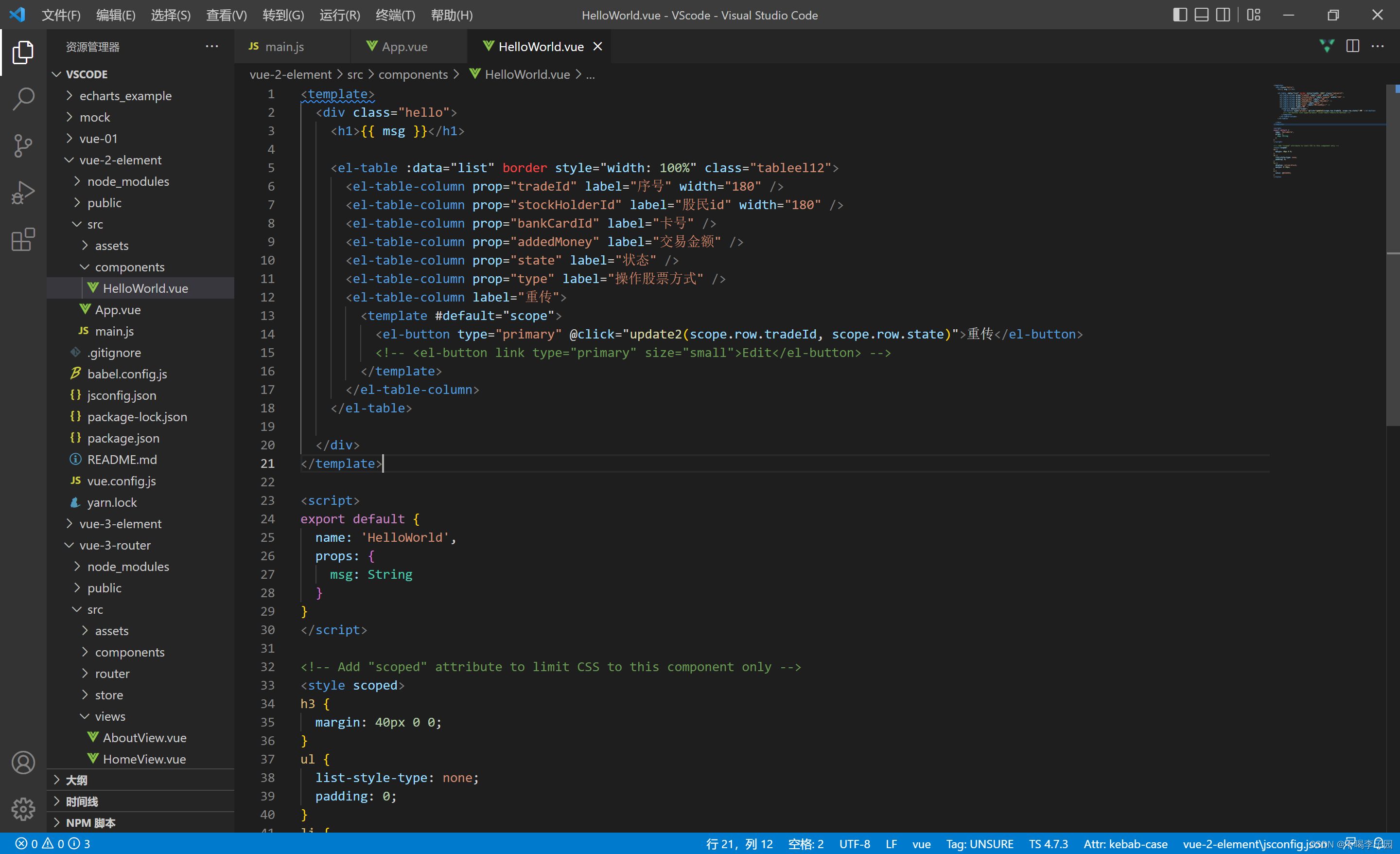
** 3.使用element ui 创建一个表格示例**

主要代码如下:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
//表格组件主要代码
<el-table :data="list" border style="width: 100%" class="tableel12">
<el-table-column prop="tradeId" label="序号" width="180" />
<el-table-column prop="stockHolderId" label="股民id" width="180" />
<el-table-column prop="bankCardId" label="卡号" />
<el-table-column prop="addedMoney" label="交易金额" />
<el-table-column prop="state" label="状态" />
<el-table-column prop="type" label="操作股票方式" />
<el-table-column label="重传">
<template #default="scope">
<el-button type="primary" @click="update2(scope.row.tradeId, scope.row.state)">重传</el-button>
<!-- <el-button link type="primary" size="small">Edit</el-button> -->
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
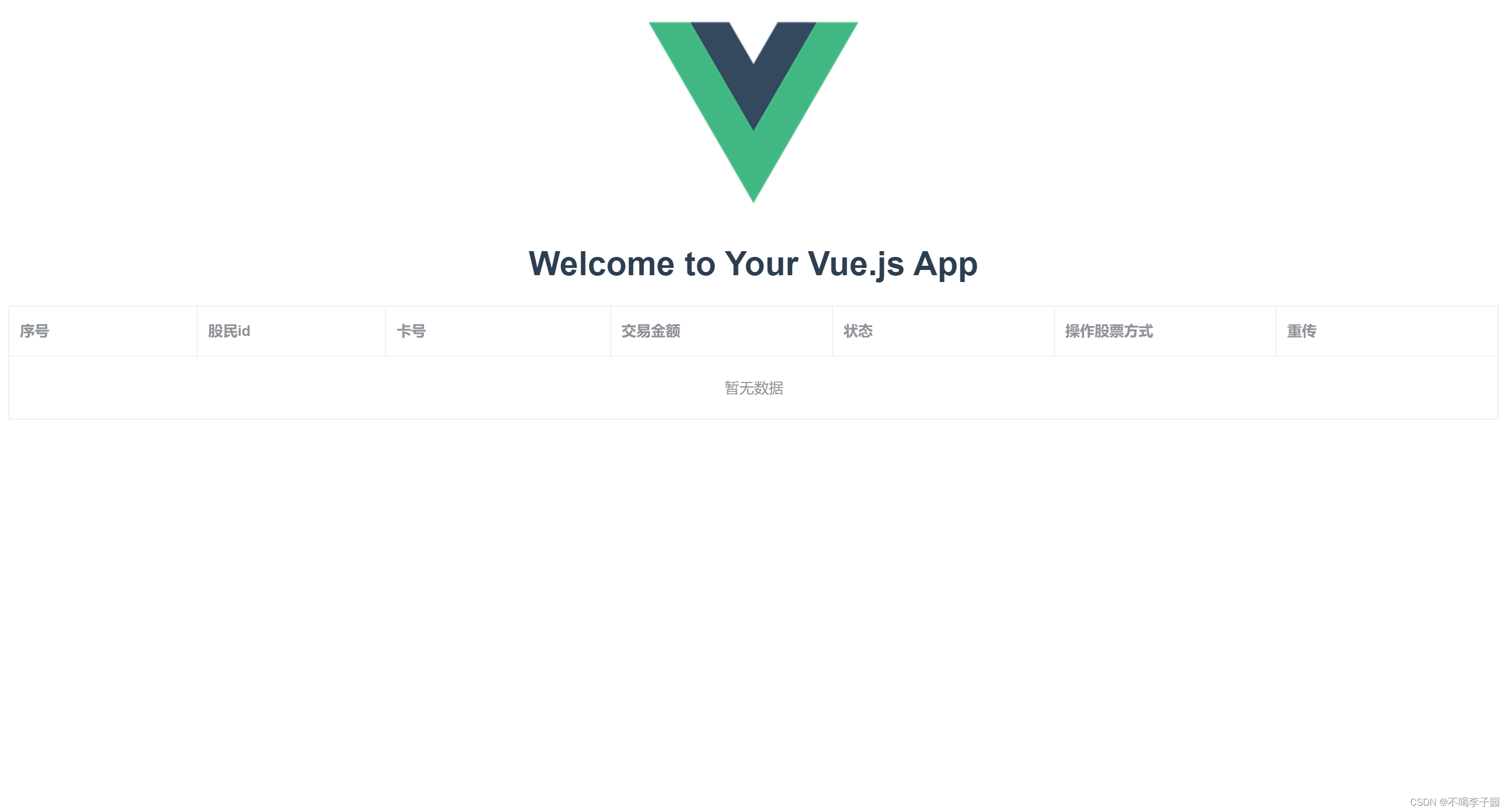
运行后如图:

至此Vue.2引入Element-UI并使用教程结束!!!
Vue.3引入Element-UI
Vue 3- Element Plus 官方
- 注意:element ui 官方文档上没有说明element ui不支持Vue.3版本,我也是自己测试了才知道,Vue.3引入element ui时,没有出现报错,但是运行后浏览器出现了白屏的问题,所以需要安装element plus。*
1.安装Element plus:
npm install element-plus --save
- 注意:有些npm版本过高或者过低的时候下载Echarts的过程中可能会报错,遇到这种问题可以在后面加上 --legacy-peer-deps试试!如下:*
npm install element-plus --S --legacy-peer-deps
** 2.引入Element plus以及原生组件样式文件**
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
import locale from 'element-plus/lib/locale/lang/zh-cn'
createApp(App)
.use(store)
.use(router)
.use(ElementPlus, { locale })
.mount('#app')
主要加入以下几行代码:
//main.js
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
import locale from 'element-plus/lib/locale/lang/zh-cn'
createApp(App)
.use(ElementPlus, { locale })
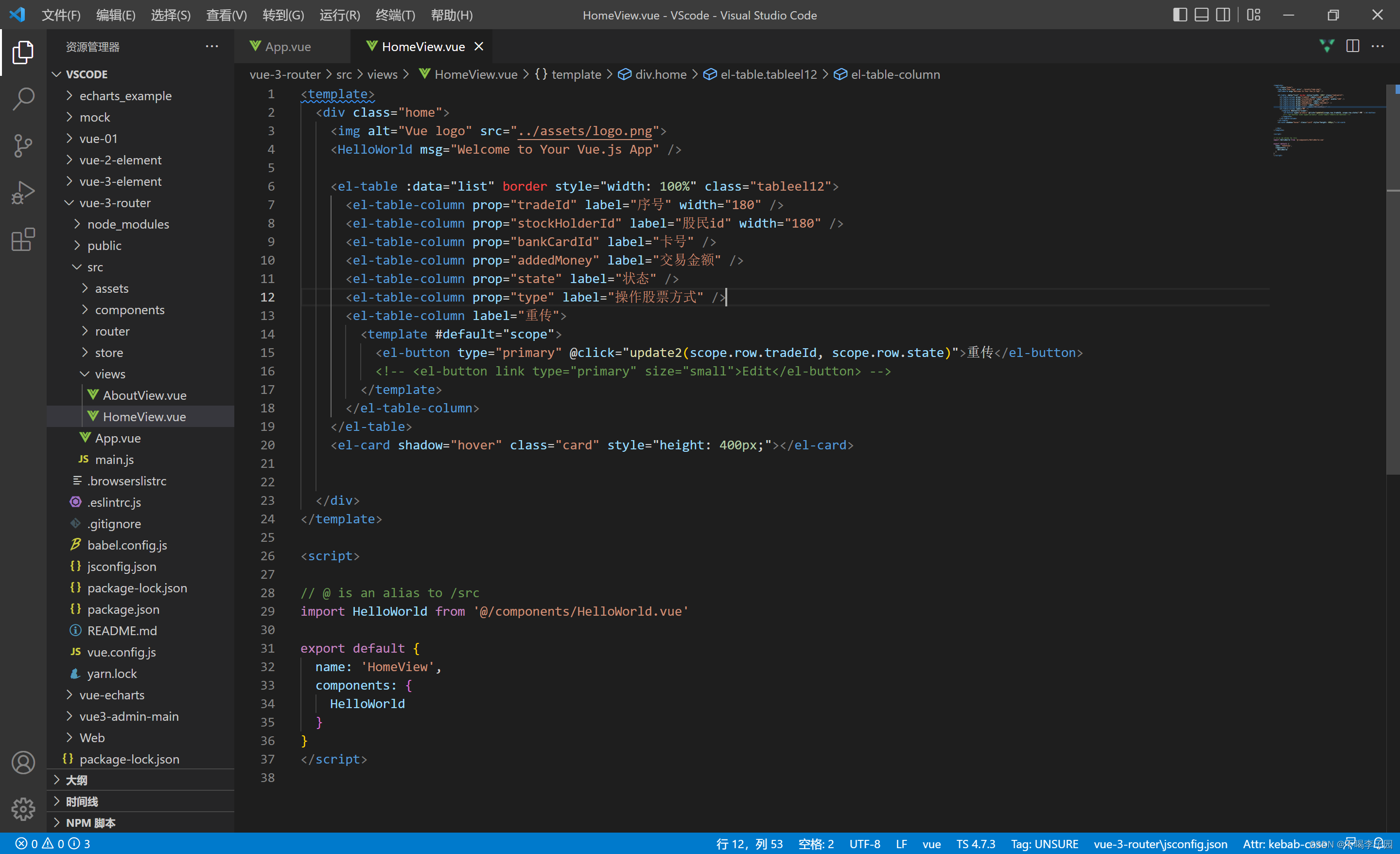
** 3.使用element plus 创建一个表格示例**

主要代码如下:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App" />
//表格组件主要代码
<el-table :data="list" border style="width: 100%" class="tableel12">
<el-table-column prop="tradeId" label="序号" width="180" />
<el-table-column prop="stockHolderId" label="股民id" width="180" />
<el-table-column prop="bankCardId" label="卡号" />
<el-table-column prop="addedMoney" label="交易金额" />
<el-table-column prop="state" label="状态" />
<el-table-column prop="type" label="操作股票方式" />
<el-table-column label="重传">
<template #default="scope">
<el-button type="primary" @click="update2(scope.row.tradeId, scope.row.state)">重传</el-button>
<!-- <el-button link type="primary" size="small">Edit</el-button> -->
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
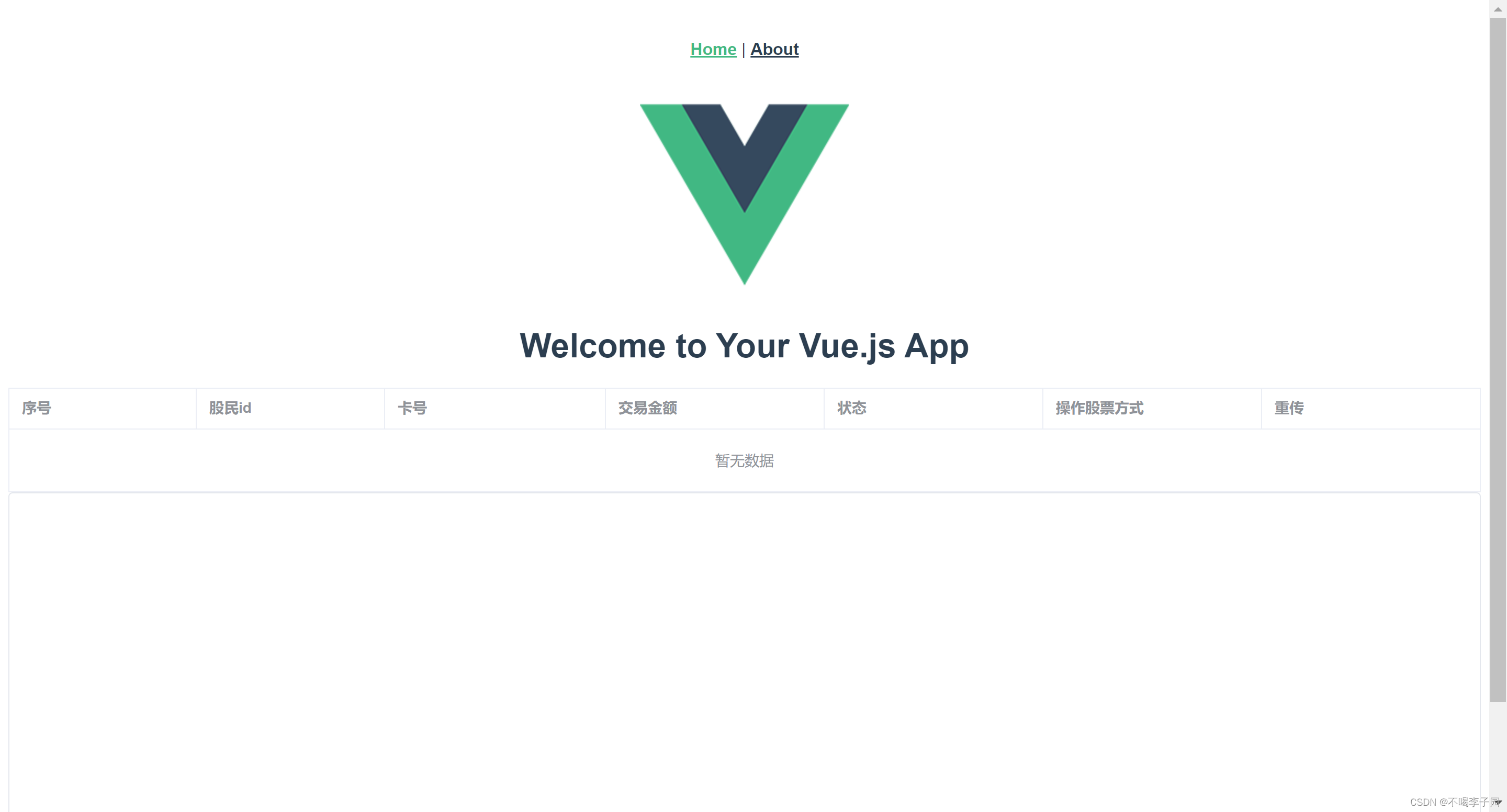
运行后如图:

至此Vue.3引入Element-UI并使用教程结束!!!
知识分享,持续更新,求关注不迷路~
版权归原作者 爪爪蛙 所有, 如有侵权,请联系我们删除。