Ubuntu的安装与配置
Win10环境下安装Ubuntu可以使用WSL,也可以通过VMware安装虚拟机。本文介绍使用WSL安装Ubuntu的方法,更加简单方便。
WSL的安装
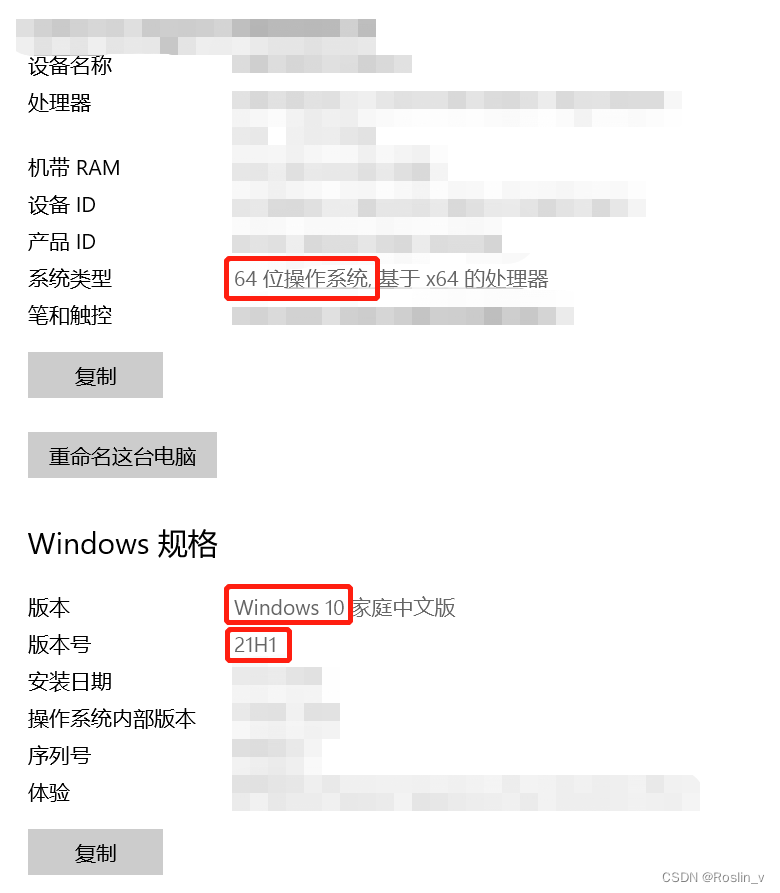
首先我们需要打开设置-系统-关于,检查系统的规格是否符合要求。安装WSL需要系统版本在Win10 1607以上,系统类型是64位操作系统。如果版本过低,需要先升级系统。

检查完毕,我们就可以开始安装了。右键点击电脑左下角的Windows图标,以管理员身份运行PowerShell,在命令行中输入如下命令:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
wsl --install
安装成功后,重启电脑即可。重启后,会自动跳出Ubuntu的命令行安装界面。如果没有跳出Ubuntu安装界面,再此输入上面的命令。
- 如果提示需要重启:再次重启。
- 如果提示没有安装Windows子系统,并给出一个网址:打开网址/Microsoft Store,手动下载Ubuntu,打开后就会跳出安装界面。
Ubuntu安装可能需要一些时间,可以时不时按下回车查看是否安装成功。(不要像我一样等了很久还以为没安装好,原来是需要press any key to continue...)之后Ubuntu会提示你设置用户名、密码等,照做就可以。
切换到root用户
安装好Ubuntu并设置了用户名后,我们会以普通用户的身份运行。我们可以切换到root用户,权限更高,在运行过程中更方便。
sudo passwd root # 第一次切换root用户需要执行这一步,为root用户设置密码
su -root # 切换到root用户
工具安装
sudo apt update # 升级apt
sudo apt install xxx # 用这个命令可以下载自己想要的工具
SSH配置
sudo apt install openssh-server # 安装SSH服务器
sudo service ssh start # 启动SSH
sudo ps -e |grep ssh # 查看SSH状态
sudo vim /etc/ssh/ssh_config # 修改SSH配置
可以根据自己的需要进行配置:
PasswordAuthentication yes # 允许使用密码登录
PermitRootLogin yes # 允许使用root用户登录
PermitRootLogin without-password # root用户登录无需密码
配置结束后,必须重启SSH才能使配置生效。
sudo /etc/init.d/ssh restart
github配置SSH
我们还可以在github上配置SSH,这样在Ubuntu上使用git命令就可以将本地代码上传到github。也可以使用传统的http方式git push,但是此方法需要输入密码,而现在已经不支持密码,改用token,因此还需要额外设置,比较繁琐。在这里,我们只介绍使用SSH连接的方法。
首先,我们需要检查Ubuntu上是否已经存在SSH key。
cd ~/.ssh # 进入文件夹
ls # 查看文件
如果已经存在id_rsa和id_rsa.pub文件,说明我们已经生成了SSH key;如果没有,我们可以通过如下的命令行生成key:
git config --global user.name "用户名"
git config --global user.email "邮箱"
ssh-keygen -t rsa -C '刚刚填的邮箱'
生成key后,id_rsa中存放着私钥,id_rsa.pub存放着公钥。我们需要查看并复制公钥。
cat id_rsa.pub
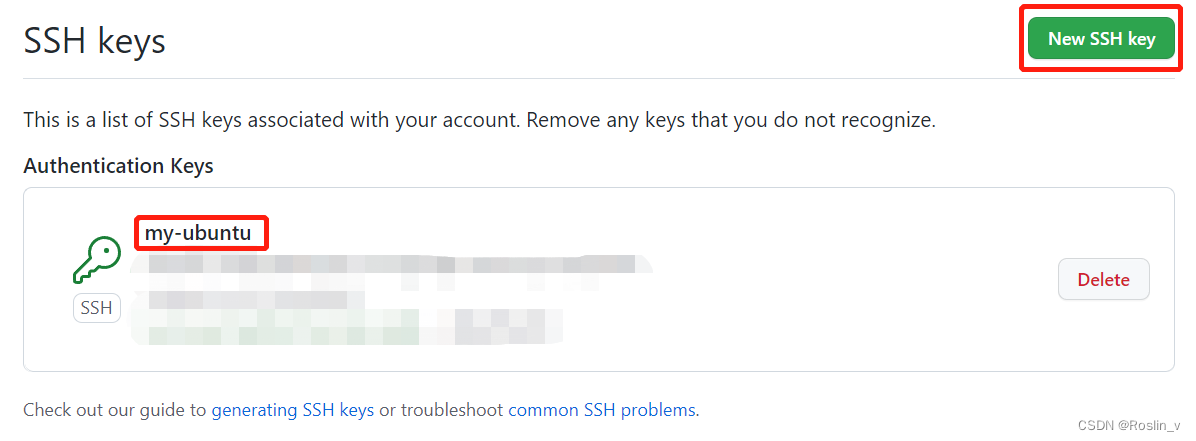
在github上,打开Settings-SSH and GPG keys,点击New SSH key新建。Title自己任意输入即可,key就粘贴我们刚刚复制的公钥。

这样我们就在github上配置好了SSH。接着,我们在Ubuntu上再配置一下。在你需要git的文件夹中进行以下命令:
git init # 第一次git需要
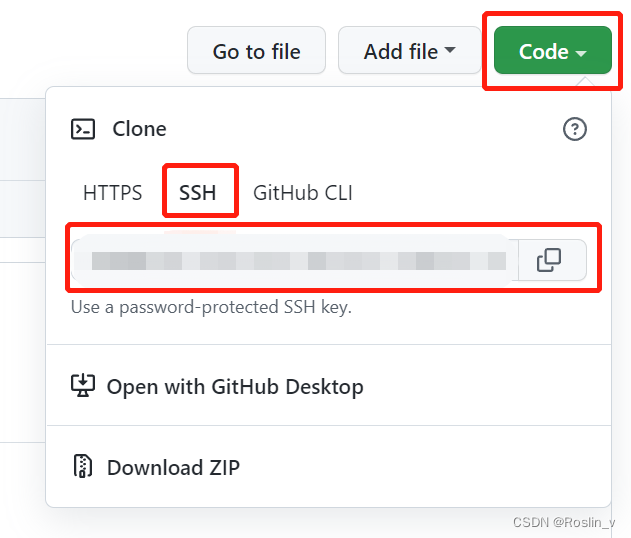
git remote add origin xxx.git # 添加ssh
git add . # 把该文件夹下的全部文件上传到github
git commit -m "this is a test" # 双引号里可以添加注释
git push -u origin main # 向origin的main分支上传代码
# 注意:本来的默认分支是master,但现在已经改成main了
git push --set-upstream origin main # 第一次push时有可能提示让你输入这行代码,照做即可
注意,添加的地址是SSH,不是HTTP。

其他一些关于git的命令如下:
git remote -v # 查看远程连接的地址
git remote rm origin # 删除origin
git remote set-url origin xxx # 更改origin
如果git push时出现错误failed to push some refs to '...'
可能是因为远程库上的代码已被更改,但没有先pull到本地。在每次对远程库进行更改之后,都要记得git pull,保证本地库和远程库代码一致。如果忘记导致push失败,解决方法如下:
git pull --rebase origin main
也可能是没有正确设置分支。github的默认分支本来是master,现在已经改成main,但是本地设置的分支可能不一致,因此需要修改分支。
// 第一个是原来的分支,第二个是新的分支
git branch -m master main
之后再次git push即可。
至此,我们完成了Ubuntu的安装与基本配置。
VS Code远程连接Ubuntu
使用WSL安装Ubuntu很方便,但这样的Ubuntu只有命令行,查看文件很不方便。即使使用VMware安装Ubuntu,也无法友好地显示代码的高亮等。因此,我们需要使用VS Code远程连接Ubuntu,便于我们查看文件、编写代码。
VS Code的安装
没有安装VS Code的小伙伴可以前往官网安装:Visual Studio Code
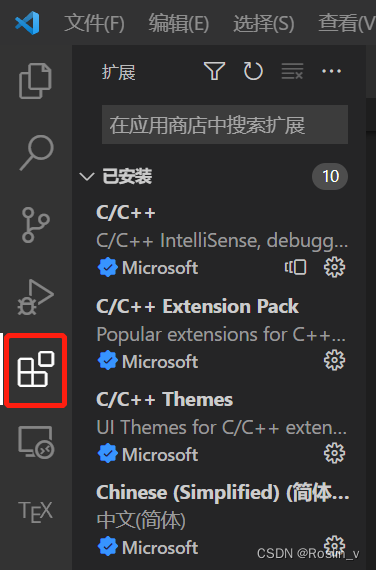
VS Code的功能很强大,大家可以在左侧的“扩展”中自行安装所需的扩展,例如简体中文包。

WSL远程连接
安装WSL的朋友们远程连接就很简单了,只需要下载WSL扩展:

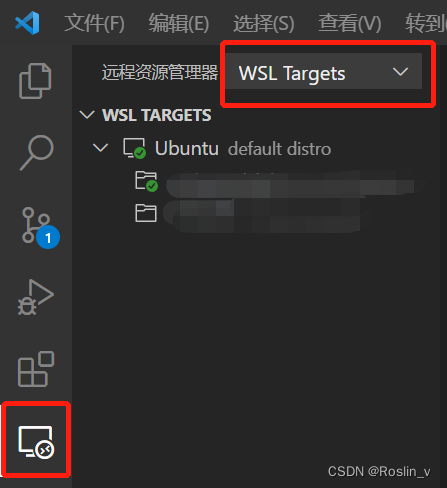
然后在VS Code左侧找到远程资源管理器,切换到WSL连接即可。

SSH远程连接
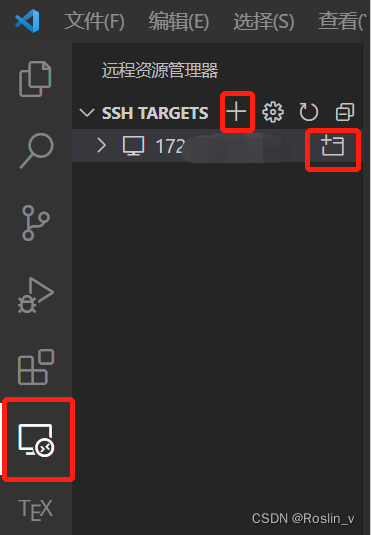
安装了虚拟机的朋友们也可以使用SSH远程连接Ubuntu。我们所需要的扩展是Remote-SSH:

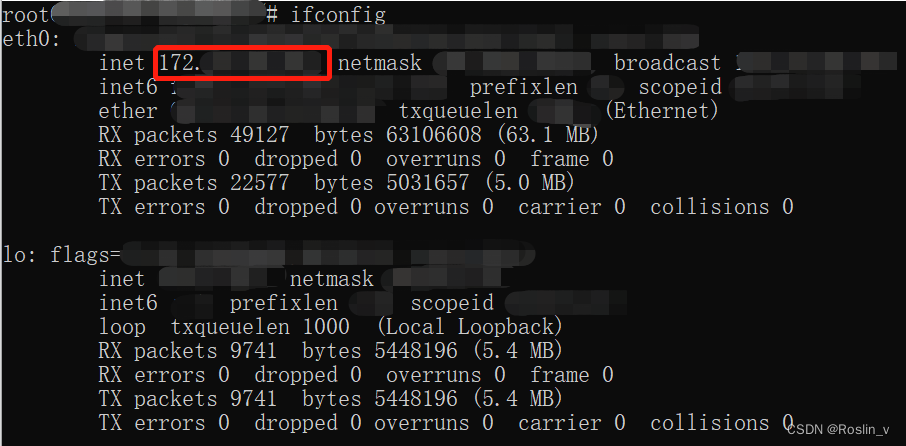
在Ubuntu中使用如下命令查看ip地址:
ifconfig
如果没有下载工具,就按照提示的命令行下载即可。
注意,ip地址是红框中的这个,不要找错咯。

在VS Code左侧找到远程资源管理器,点击加号,添加SSH连接,形如:用户名@ip地址。推荐使用root用户登录,这样以后使用时不用考虑权限的问题。

添加SSH后,点击ip地址右边那个图标就可以远程连接Ubuntu了。连接后,可能提示我们输入用户密码,如果在前面配置了root用户免密的话,在这里就不需要输入密码。
注意,连接之前确保Ubuntu启动了SSH。
VS Code配置LaTex
LaTex是一种基于Tex的排版系统,非常适合用来写(理工科)论文。但是直接在编译器中编写代码还是有些不方便。因此,我们顺便介绍如何在VS Code上配置LaTex。
LaTex的安装
大家可以去官网下载TeX Live编译器,在这里推荐使用镜像站点:LaTex-中科大镜像。
点开下载好的镜像文件,以管理员身份运行install-tl-windows.bat,进行安装。(这一步等待的时间非常漫长,记得插电)
安装完毕后,在Windows命令行中输入如下命令测试:
xelatex -v
如果出现版本信息,则代表配置成功;如果没有出现版本信息,我们需要手动配置环境变量。打开设置-系统-关于-高级系统设置-高级-环境变量,编辑Path,添加TeXLive的安装路径,形如D:\texlive\bin\win32。再次运行上述命令,测试是否配置成功。
VS Code配置LaTex
首先,我们需要下载Sumatra PDF,便于查看PDF。(安装过程中记得点左下角的···修改路径,不要装在C盘啦)
其次,我们需要在VS Code中下载LaTex Workshop拓展。

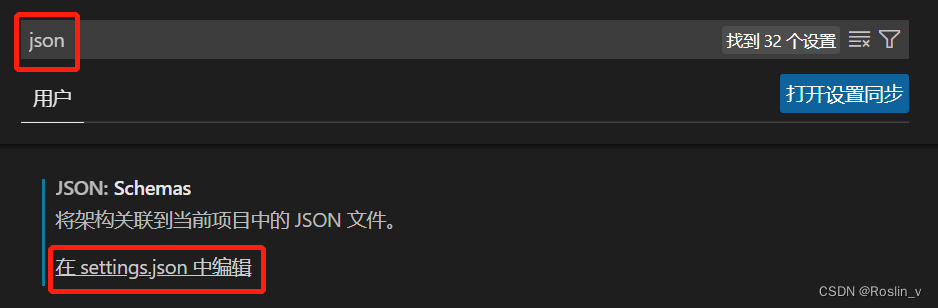
安装好后,打开文件-首选项-设置,搜索json,点击在settings.json中编辑。

在json文件中加入如下代码:(记得每一段后面都有个逗号,不然会报错)
"latex-workshop.view.pdf.ref.viewer":"auto",
"latex-workshop.view.pdf.external.viewer.command": "D:/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"latex-workshop.view.pdf.external.viewer.args": [
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "D:/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"D:/Programs/Microsoft VS CodeCode.exe\"\" \"D:/Programs/Microsoft VS Code/resources/app/out/cli.js\" -r -g \"%f:%l\"", // 注意修改路径
"%PDF%"
],
"editor.minimap.enabled": true,
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.enabled": true,
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.recipe.default": "lastUsed",
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
"latex-workshop.showContextMenu":true,
"latex-workshop.intellisense.package.enabled": true,
"workbench.editorAssociations": {
"*.ipynb": "jupyter-notebook"
},
"kite.showWelcomeNotificationOnStartup": false,
"python.defaultInterpreterPath": "D:\\Python\\python.exe", //python路径
"notebook.cellToolbarLocation": {
"default": "right",
"jupyter-notebook": "left"
},
"git.autofetch": true,
"security.workspace.trust.untrustedFiles": "open",
"vsicons.dontShowNewVersionMessage": true,
"[latex]": {
"editor.formatOnPaste": false,
"editor.suggestSelection": "recentlyUsedByPrefix"
},
"code-runner.clearPreviousOutput": true,
"code-runner.saveAllFilesBeforeRun": true,
"code-runner.runInTerminal": true,
"editor.codeActionsOnSave": {
},
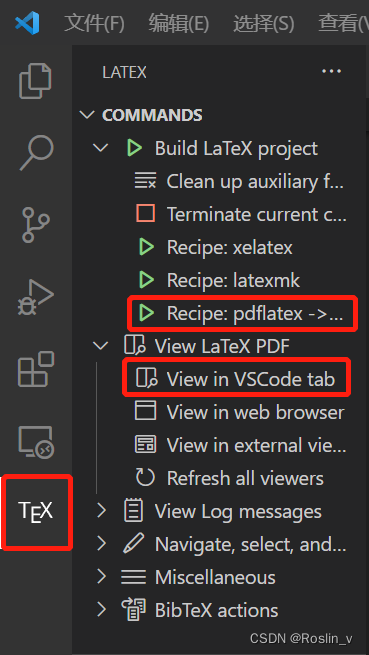
配置完后,随便打开一个.tex文件,看到文件中的代码能够被识别、出现高亮,说明配置成功。点击下图的红框,可以在VS Code里看到PDF效果。

接下来,大家就可以在VS Code上远程连接Ubuntu,并使用LaTex编写论文了。
多么快乐的一学期呀。
版权归原作者 Roslin_v 所有, 如有侵权,请联系我们删除。