最近在一些项目的实际操作中,需要对接前端,在实际开发中就遇到跨域的问题,之前也遇到过一次解决之后就没有记录下来,现在遇到好笔头不如写CSDN,也分享给正在遇到同样子问题的你们。
一、CORS 跨域
** **首先 我们需要了解为什么会发生跨域是如何发生的,跨域从字面意思来说就是横跨了两个不同领域的媒介,两个不同领域媒介需要交互的时候,就会产生资源跨域,跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求,CORS需要浏览器和服务器同时支持,且都是浏览器自动完成的,浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
1、跨域的简单请求
简单的请求,需要满足两个条件,一个请求方法 HEAD\GET\POST 、HTTP的头信息不超出以下几种字段:Accept\Accept-Language\Content-Language\Last-Event-ID\Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain,凡是不同时满足上面两个条件,就属于非简单请求。
2、跨域的非简单请求
当请求存在跨域资源共享(CORS)并且是非简单请求,就会触发CORS的预检请求(preflight);"预检"请求用的请求方法是OPTIONS,在Request Header中,传输自定义Header信息、或则请求头中的Content-Type=“application/json”,就会形成非简单请求。
二、Postman 模拟跨域
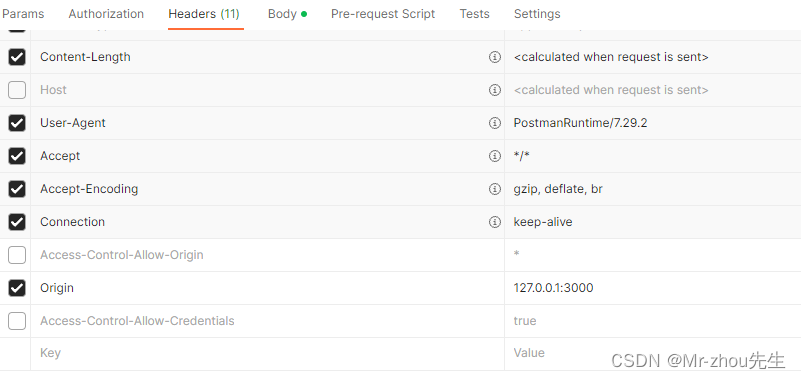
在headers 里面添加一个Origin 即可,如果有需要token 的需要增加token 。

服务端需要配置如下,其中
Access-Control-Max-Age 用来配置预检时间的有效性,不然会产生2次请求。
Access-Control-Allow-Origin :配置访问的网址,通配符 * 可能会无效果,需要如下去获取。
mOrigin = request.getHeader("Origin");
void baseHttpserver::sendIpData(QString ip,QString data){
for(auto &i :mClient){
if(i.first == ip){
i.second->setHeader("Content-Type", "*/*");
i.second->setHeader("Access-Control-Max-Age", "1000");
i.second->setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With,Content-Type,Accept,Authorization,token,Cookie,XXX");
i.second->setHeader("Access-Control-Allow-Methods","POST,GET,OPTIONS,DELETE");
i.second->setHeader("Access-Control-Allow-Origin",mOrigin);
i.second->write(data.toLatin1());
}
}
}
由于本人经验有限制,如有问题欢迎修正。
版权归原作者 Mr-zhou先生 所有, 如有侵权,请联系我们删除。