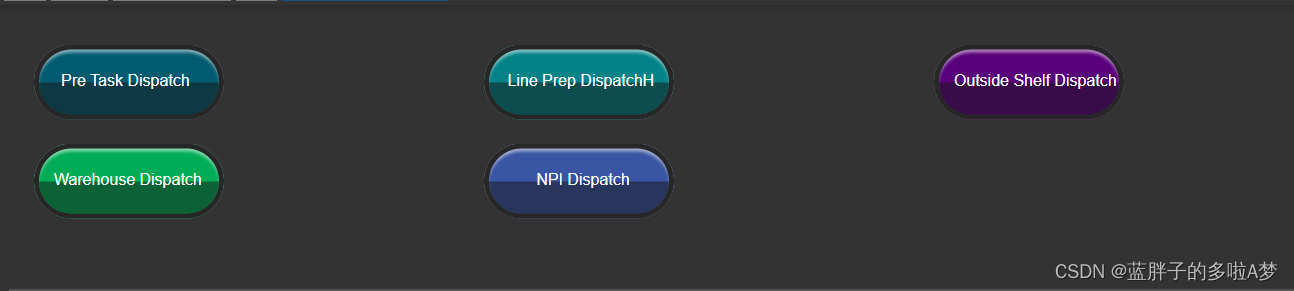
效果:
代码
<divclass="co-middle"><divclass="img-btn"><imgsrc="../../../assets/images/ml5DisSelect/blueBtn.png"alt=""/><divclass="img-title oneBtn">Pre Task Dispatch</div></div><divclass="img-btn"><imgsrc="../../../assets/images/ml5DisSelect/qBlueBtn.png"alt=""/><divclass="img-title twoBtn">Line Prep DispatchH</div></div><divclass="img-btn"><imgsrc="../../../assets/images/ml5DisSelect/poBtn.png"alt=""/><divclass="img-title threeBtn">Outside Shelf Dispatch</div></div><divclass="img-btn"><imgsrc="../../../assets/images/ml5DisSelect/greenBtn.png"alt=""/><divclass="img-title fourBtn">Warehouse Dispatch</div></div><divclass="img-btn"><imgsrc="../../../assets/images/ml5DisSelect/sBlueBtn.png"alt=""/><divclass="img-title fiveBtn">NPI Dispatch</div></div></div><style>.co-middle{display: flex;flex-wrap: wrap
clear: both;margin: 25px;;}.img-btn{margin-bottom: 20px;width: 33.33%;}</style>
本文转载自: https://blog.csdn.net/Maxueyingying/article/details/126381553
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。