vuex存储用户登录信息以及解决页面刷新vuex数据丢失问题
我的文章:vuex页面刷新数据丢失问题的多种解决方法 有写到
身份认证
虽然完成了登录功能,但实际上现在用户没登录也能访问(对应的url),这样的话显得登录功能毫无意义。
为了让登录变得有意义:
应当在⽤户登录成功后给⽤户⽣成⼀个标记(令牌),并将这个令牌保存起来。
在⽤户访问任意需要登录的⻚⾯(组件)时都去验证令牌;
从⽽识别⽤户是否登录或是否有权访问对应功能。 a. 成功时,访问组件。 b. 失败时,进⾏提示。
如何能够让 login 组件中的数据可以被任意其他组件访问呢?这时可以使⽤ Vue 官⽅的状态管理⼯具Vuex。
如何判断是否需要Vuex?
多个视图依赖于同一状态
来自不同视图的行为需要变更为同一状态
身份认证:登录状态存储
为了能在任意组件中访问用户的登录信息,因此将状态存储在Vuex中。
校验页面访问权限
路由跳转时,需要校验登陆状态,并根据结果进行后续处理。
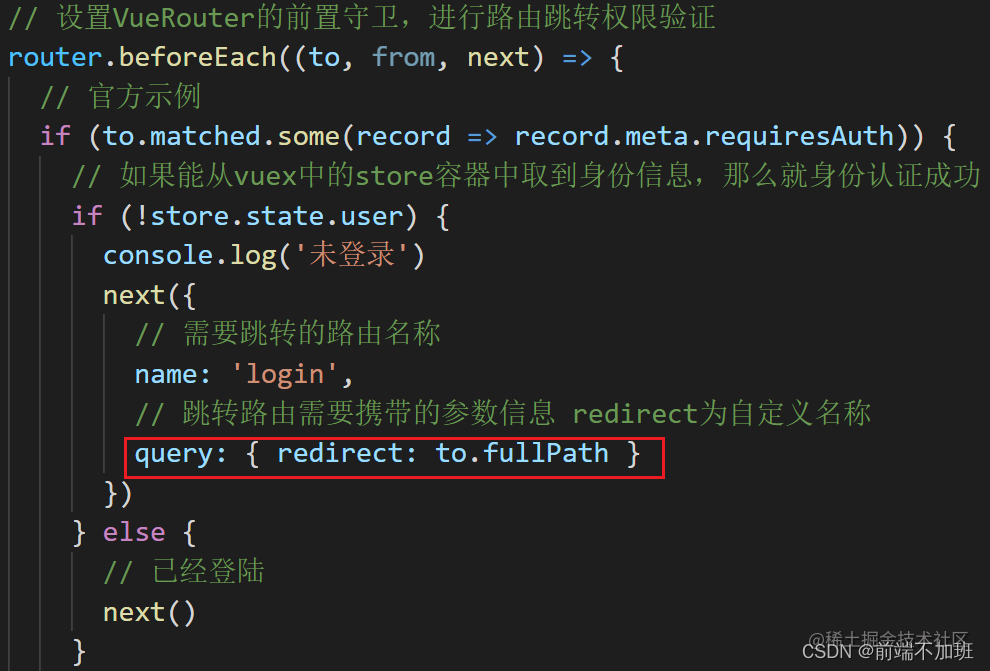
使用Vue Router的导航守卫beforeEach,在任务导航被触发时进行登陆状态检测。
实现方法
直接给某个路由设置,这时内部的子路由都需要认证(包括自己)
验证Vuex的store中的登录用户信息是否存储
当前后台⻚⾯均需要登录状态,但如果需求中只有部分⻚⾯需要登录状态的话,该如何判断处理呢?可以通过 Vue Router 中的路由元信息功能来设置。
路由元信息
设置部分页面需要验证登录状态
此项目中将"/"的子路由设置为需要身份认证
meta用于保存与路由相关的自定义数据
requiresAuth表示是否需要认证,true为需要认证
登录后跳转到上次访问的页面
例如我当前访问⼴告管理/advert,这时我想访问⽤户管理/user,但因为⻓时间没操作,登录状态过期了(⼿动请求 store 模拟),就会⾃动跳回/login,当我再次登录后,默认会跳转到/⾸⻚。
如果希望登录后能跳转到上次正在访问的⻚⾯,该如何操作呢?
这时应当在每次跳转到/login 时记录当前 to ⽬标路由信息,通过跳转路由的 query 属性进⾏设置。
在login/index.vue中这样书写:this.
r
o
u
t
e
r
.
p
u
s
h
(
t
h
i
s
.
router.push(this.
router.push(this.route.query.redirect || ‘/’)
注意事项
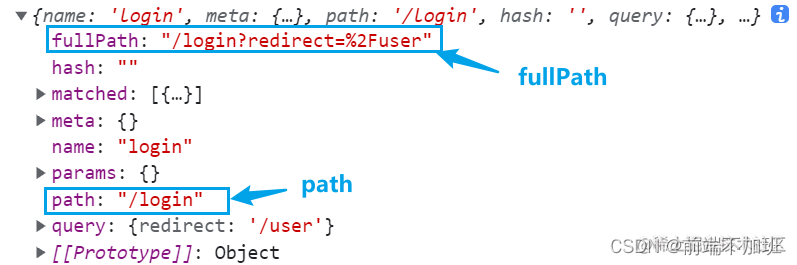
fullpath与path的区别
router与route的区别
前者:跳转操作、调用方法
后者:当前这条路由的路由信息
校验页面访问权限是否成功时,需要将
Vuex中的user对象设为:null
控制台Application中的Local Storage中的user对象删除
实现用户信息展示
封装请求
// 用户基本信息 因为不需要传递参数,因此传递为空exportconstgetUserInfo=()=>{returnrequest({
method:'GET',
url:'/front/user/getInfo'
headers:{// 需要从Vuex的store中取出token信息
Authorization: store.state.user.access_token
}})}
通过请求拦截器设置Token
// 创建axios请求拦截器,回调函数
request.interceptors.request.use(function(config){const{ user }= store.state
// 设置请求头中的token字符串if(user && user.access_token){
config.headers.Authorization = user.access_token
}return config
})
用户退出
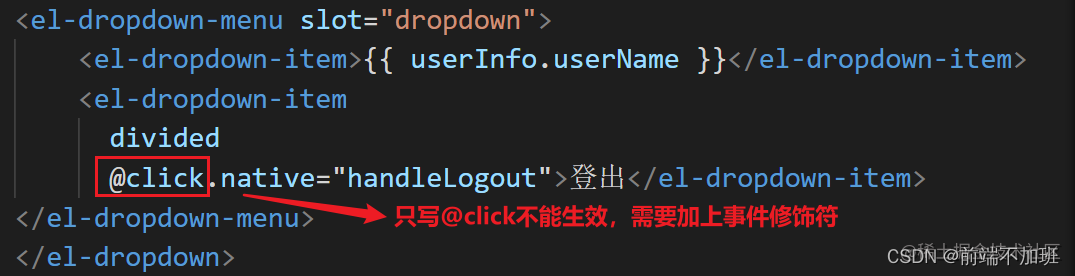
“退出”设置点击事件无效
分析:此处的“退出”是组件而不是按钮,给组件绑定的事件都是自定义事件,并不是原生的dom事件。
但是现在想要用原生的dom事件,就需要给事件设置“事件修饰符”
提升用户体验:弹出框
提醒用户是否需要退出MessageBox弹窗
handleLogout(){// 消息弹框的内容 消息弹框的标题this.$confirm('确定退出吗?','退出提示',{
confirmButtonText:'确定',
cancelButtonText:'取消',
type:'warning'}).then(()=>{// messageBox与message消息提示相结合,提示信息this.$message({
type:'success',
message:'退出成功!'})// 1.消除Vuex中存储的user对象为nullthis.$store.commit('setUser',null)// 2.路由跳转 至 /loginthis.$router.push('/login')}).catch(()=>{this.$message({
type:'info',
message:'已取消退出'})})}
Token过期处理
之所以出现“用户信息消失”,但是页面仍停留在“首页”,因为后台页面不需要去服务端鉴权,只是在客户端本地验证Vuex中的数据,但是在本地Vuex是无法验证token是否过期
后端的接口鉴权并不是一直可以使用的,会过期,过期后是可以进行处理的
Token过期分析
Token用于进行接口鉴权,但Token具有后端设置的过期时间,当Token过期后,就无法再请求接口数据了。
项目中后端设置的过期时间为24h,测试时可以手动修改token值让Token失效
处理方式
方式1:用户重新登陆,获取新的Token。但当过期时间较短时,用户每次都要重新登录,体验不好。
为了提高用户信息安全性,Token的过期时间都比较短。(就算万一泄露了,过一会儿就过期无效了)
方式2:根据用户信息,自动给用户生成新的Token,减少重新登录次数。
观察前面的功能,接口的响应信息中具有三个与Token相关的信息。
access_token:当前使用的Token,用于访问需要授权的接口
expires_in:access_token的过期时间
refresh_token:刷新获取新的access_token
版权归原作者 前端不加班 所有, 如有侵权,请联系我们删除。