首先放上效果图

1.安装
npm install vue-quill-editor -S
2.引入到项目中
有两种挂载方式: 全局挂载 和 在组件中挂载,根据自己的项目需求选择,一般用到富文本编辑都是在某一个项目中,这里只写在项目中挂载的方式
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
components: {
quillEditor
}
}
3.在页面上写组件
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
@ready="onEditorReady($event)">
</quill-editor>
// 失去焦点事件
onEditorBlur(quill) {
console.log('editor blur!', quill)
},
// 获得焦点事件
onEditorFocus(quill) {
console.log('editor focus!', quill)
},
// 准备富文本编辑器
onEditorReady(quill) {
console.log('editor ready!', quill)
},
// 内容改变事件
onEditorChange({ quill, html, text }) {
console.log('editor change!', quill, html, text)
this.content = html
},
4.配置option
// 富文本编辑器配置
editorOption: {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
['blockquote', 'code-block'], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
[{ indent: '-1' }, { indent: '+1' }], // 缩进
[{ direction: 'rtl' }], // 文本方向
[{ size: ['12', '14', '16', '18', '20', '22', '24', '28', '32', '36'] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ font: ['songti'] }], // 字体种类
[{ align: [] }], // 对齐方式
['clean'], // 清除文本格式
['image', 'video'] // 链接、图片、视频
]
},
placeholder: '请输入正文'
},
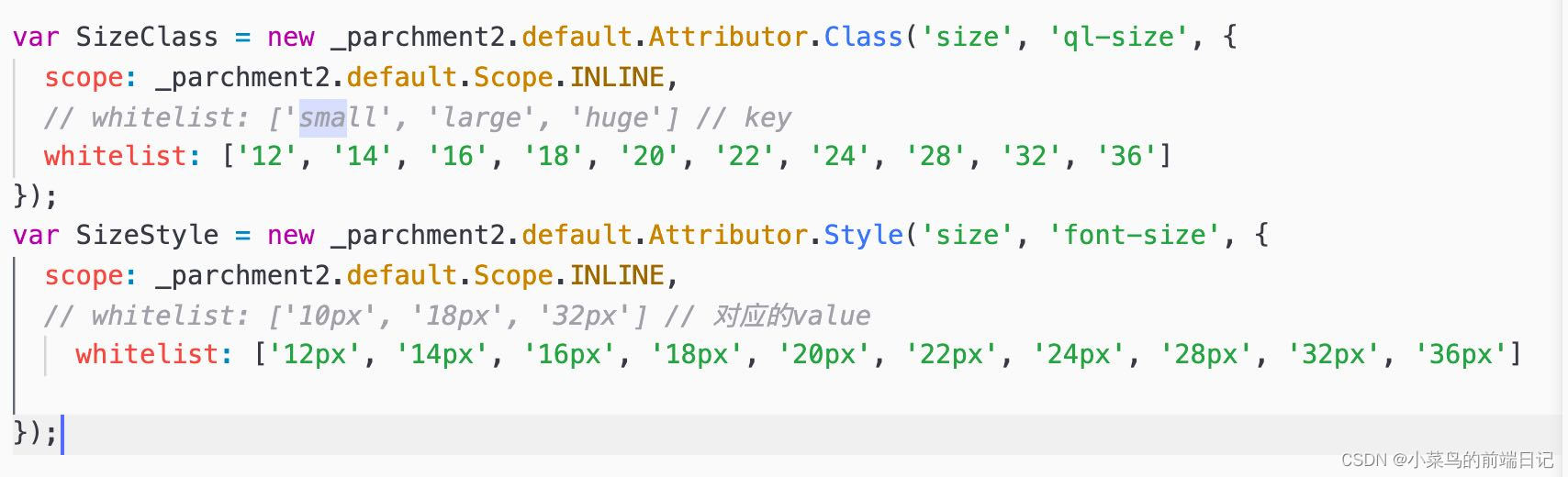
这里的size和header经过了处理,如图:换成了自定义内容,例如,修改字号,方法如下:

**4.1**.找到node_modules里的quill/dist/quill.js
**4.2**.在文件中搜索small,快速找到,然后修改成你想要的数据,这里简单,直接贴图

** 4.3**.修改完js之后,需要修改一下css文件 ,这样你设置的才生效,在同级目录下找到quill.snow.css文件,同样搜索small所在的位置,仿照着改就行,主要是这两处


可以把原先的注释掉,也可以保留,影响不大,相当于你设置另一套css
// 这个是字号数字对应的显示的内容,vertical-align根据个人需要加不加,因为我页面那个字与其他对不齐
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="12"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12"]::before {
content: '12px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14"]::before {
content: '14px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16"]::before {
content: '16px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18"]::before {
content: '18px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20"]::before {
content: '20px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="22"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22"]::before {
content: '22px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="24"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24"]::before {
content: '24px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="28"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28"]::before {
content: '28px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="32"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32"]::before {
content: '32px';
vertical-align: top;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="36"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36"]::before {
content: '36px';
vertical-align: top;
}
// 这个是字号数字对应的px值
.ql-editor .ql-size-12 {
font-size: 12px;
}
.ql-editor .ql-size-14 {
font-size: 14px;
}
.ql-editor .ql-size-16 {
font-size: 16px;
}
.ql-editor .ql-size-18 {
font-size: 18px;
}
.ql-editor .ql-size-20 {
font-size: 20px;
}
.ql-editor .ql-size-22 {
font-size: 22px;
}
.ql-editor .ql-size-24 {
font-size: 24px;
}
.ql-editor .ql-size-28 {
font-size: 28px;
}
.ql-editor .ql-size-32 {
font-size: 32px;
}
.ql-editor .ql-size-36 {
font-size: 36px;
}
// 选择字号富文本字的大小
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12"]::before {
font-size: 12px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14"]::before {
font-size: 14px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16"]::before {
font-size: 16px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18"]::before {
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20"]::before {
font-size: 20px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22"]::before {
font-size: 22px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24"]::before {
font-size: 24px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28"]::before {
font-size: 28px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32"]::before {
font-size: 32px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36"]::before {
font-size: 36px;
}
富文本里面的下拉框默认是不滚动的,想要滚动效果,加上下面的css
/*加上height和滚动属性就可以,滚动条样式是系统默认样式,可能不同*/
.ql-toolbar.ql-snow .ql-picker.ql-expanded .ql-picker-options {
border-color: #ccc;
height: 125px;
overflow: auto;
}
5.给工具栏鼠标悬停加上中文释义

找到元素可以看到,每一个tool都有一个class, 这个的原理就是先把所有的class列出来,然后根据class获取元素,给它加上title属性就可以了

先定义一个数组,把所有的工具放在里面
// toolbar标题
const titleConfig = [
{ Choice: '.ql-insertMetric', title: '跳转配置' },
{ Choice: '.ql-bold', title: '加粗' },
{ Choice: '.ql-italic', title: '斜体' },
{ Choice: '.ql-underline', title: '下划线' },
{ Choice: '.ql-header', title: '段落格式' },
{ Choice: '.ql-strike', title: '删除线' },
{ Choice: '.ql-blockquote', title: '块引用' },
{ Choice: '.ql-code', title: '插入代码' },
{ Choice: '.ql-code-block', title: '插入代码段' },
{ Choice: '.ql-font', title: '字体' },
{ Choice: '.ql-size', title: '字体大小' },
{ Choice: '.ql-list[value="ordered"]', title: '编号列表' },
{ Choice: '.ql-list[value="bullet"]', title: '项目列表' },
{ Choice: '.ql-direction', title: '文本方向' },
{ Choice: '.ql-header[value="1"]', title: 'h1' },
{ Choice: '.ql-header[value="2"]', title: 'h2' },
{ Choice: '.ql-align', title: '对齐方式' },
{ Choice: '.ql-color', title: '字体颜色' },
{ Choice: '.ql-background', title: '背景颜色' },
{ Choice: '.ql-image', title: '图像' },
{ Choice: '.ql-video', title: '视频' },
{ Choice: '.ql-link', title: '添加链接' },
{ Choice: '.ql-formula', title: '插入公式' },
{ Choice: '.ql-clean', title: '清除字体格式' },
{ Choice: '.ql-script[value="sub"]', title: '下标' },
{ Choice: '.ql-script[value="super"]', title: '上标' },
{ Choice: '.ql-indent[value="-1"]', title: '向左缩进' },
{ Choice: '.ql-indent[value="+1"]', title: '向右缩进' },
{ Choice: '.ql-header .ql-picker-label', title: '标题大小' },
{ Choice: '.ql-header .ql-picker-item[data-value="1"]', title: '标题一' },
{ Choice: '.ql-header .ql-picker-item[data-value="2"]', title: '标题二' },
{ Choice: '.ql-header .ql-picker-item[data-value="3"]', title: '标题三' },
{ Choice: '.ql-header .ql-picker-item[data-value="4"]', title: '标题四' },
{ Choice: '.ql-header .ql-picker-item[data-value="5"]', title: '标题五' },
{ Choice: '.ql-header .ql-picker-item[data-value="6"]', title: '标题六' },
{ Choice: '.ql-header .ql-picker-item:last-child', title: '标准' },
{ Choice: '.ql-size .ql-picker-item[data-value="small"]', title: '小号' },
{ Choice: '.ql-size .ql-picker-item[data-value="large"]', title: '大号' },
{ Choice: '.ql-size .ql-picker-item[data-value="huge"]', title: '超大号' },
{ Choice: '.ql-size .ql-picker-item:nth-child(2)', title: '标准' },
{ Choice: '.ql-align .ql-picker-item:first-child', title: '居左对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="center"]', title: '居中对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="right"]', title: '居右对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="justify"]', title: '两端对齐' }
]
然后在function中循环,找到元素,添加title,至于放在那个function根据具体情况看,反正得是在页面上已经渲染好元素之后,不然会获取不到元素,可以直接放在@ready的函数里面
for (let item of titleConfig) {
let tip = document.querySelector('.quill-editor ' + item.Choice)
if (!tip) continue
tip.setAttribute('title', item.title)
}
至此,一个富文本编辑器,基本可以使用
6.上传图片到七牛云
一般会遇到需要上传图片的操作,图片肯定不能只是保存到本地,这个根据项目需求,我是放在七牛云上。
添加一个上传组件,并隐藏起来,以免影响页面:
<el-upload
v-show="false"
class="avatar-uploader"
:data='fileUpload'
:show-file-list="false"
:http-request="onUploadHandler"
>
</el-upload>
在option中配置上传操作,之前的option就耀稍作修改
editorOption: {
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
['blockquote', 'code-block'], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
[{ indent: '-1' }, { indent: '+1' }], // 缩进
[{ direction: 'rtl' }], // 文本方向
[{ size: ['12', '14', '16', '18', '20', '22', '24', '28', '32', '36'] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ font: ['songti'] }], // 字体种类
[{ align: [] }], // 对齐方式
['clean'], // 清除文本格式
['image', 'video'] // 链接、图片、视频
],
handlers: {
'image': function (value) {
if (value) { // value === true
document.querySelector('.avatar-uploader input').click()
} else {
this.quill.format('image', false)
}
}
}
}
},
placeholder: '请输入正文'
}
点击富文本上的上传图片,就会触发这里的handlers,将操作引到upload的函数上,在这个函数里面需要做的操作是,将图片上传到七牛云,并拿到返回的在线链接,然后将图片链接插入到页面对应位置上。这里我的上传是自己封装了函数。
async onUploadHandler(e) {
const imageUrl = 上传七牛云后返回来的一串在线链接
// 获取光标所在位置
let quill = this.$refs.myQuillEditor.quill
let length = quill.getSelection().index
// 插入图片
quill.insertEmbed(length, 'image', imageUrl)
// 调整光标到最后
quill.setSelection(length + 1)
// this.content += url
}
7.自定义控制图片大小
先安装插件
npm i quill-image-resize-module -S
插件需要webpack支持!!!
编辑 vue.config.js 文件 修改vue.config.js后需要重新启动项目方可生效
plugins: [
...
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})
...
在页面上引入,并且在data中,与toolbar平级进行配置
import * as Quill from 'quill'
// 调整上传图片大小
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResize)
modules:{
toolbar: {},
// 调整图片大小
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: [ 'Resize', 'DisplaySize', 'Toolbar' ]
}
}

参考文章:
基于Vue项目的富文本vue-quill-editor的使用
vue-quill-editor富文本编辑器在vue内自定义配置文字大小,字体下拉框
vue-quill-editor 图片上传,拖拽,粘贴,调整尺寸,清除复制粘贴样式
版权归原作者 小菜鸟的前端日记 所有, 如有侵权,请联系我们删除。