目录
一、cookie
HTTP cookie通常也叫作cookie,最初用于在客户端存储会话信息。这个规范要求服务器在响应HTTP请求时,通过发送Set-Cookie HTTP头部包含会话信息。
1、限制
cookie是与特定域绑定的,设置cookie后,它会与请求一起发送到创建它的域。这个限制能保证cookie中存储的信息只对呗认可的接受者开发,不被其它域访问。
因为cookie存储在客户端机器上,所以为保证它不会被恶意利用,浏览器会施加限制。同时cookie也不会占用太多磁盘空间。
2、cookie的构成
- 名称,唯一标识cookie的名称;
- 值,存储在cookie里的字符串值;
- 域,cookie有效的域;
- 路径,请求URL中包含这个路径才会把cookie发送到服务器;
- 过期时间,标识何时删除cookie的时间戳;
- 安全标志,设置过后,只在使用SSL安全连接的情况下会把cookie发送到服务器;
二、Web Storage
Web Storage定义了两个对象:
- localStorage
- sessionStorage
Storage类型用于保存名/值对数据,直至存储空间上限(由浏览器决定)。Storage 的实例与其他对象一样,但增加了以下方法:
- clear(),删除所有的值;
- getItem(name),取得给定name的值;
- key(index),取得给定数值位置的名称;
- removeItem(name),删除给定name的名/值对;
- setItem(name,value),设置给定name的值;
三、sessionStorage对象
sessionStorage对象只存储会话数据,这意味着数据只会存储到浏览器关闭。这跟浏览器关闭时会消失的会话cookie类似。存储在sessionStorage中的数据不受页面刷新的影响,可以在浏览器崩溃并重启后恢复。
因为sessionStorage对象与服务器会话紧密相关,所以在运行本地文件时不能使用,存储在sessionStorage对象中的数据只能由最初存储数据的页面使用,在多页应用程序中的用处有限。
因为sessionStorage对象是Storage的实例,所以可以通过使用
setItem()
方法或直接给属性赋值给它添加数据。
四、localStorage对象
在修订的HTML5中,localStorage对象取代了globalStorage,作为客户端持久存储数据的机制。要访问同一个localStorage对象,页面必须来自同一个域、在相同的端口上使用相同的协议。
因为localStorage是Storage的实例,所以可以像sessionStorage一样使用localStorage。
五、IndexedDB
1、数据库
Indexed Database API 简称IndexedDB,是浏览器中存储数据结构化数据的一个方案。IndexedDB用于代替目前已废弃的Web SQL Database API。IndexedDB背后的思想是创造一套API,方便JavaScript对象的存储和获取,同时也支持查询和搜索。
IndexedDB的设计几乎完全是异步的。
IndexedDB是类似于MySQL的数据库,与传统数据库的最大差别在于,IndexedDB使用对象存储而不是表格存储数据。IndexedDB数据库就是一个在公共命名空间下的一组对象存储,类似于NoSQL风格的实现。
使用IndexedDB数据库的第一步是调用
indexedDB.open()
方法,并给它传入一个要打开的数据库名称。如果给定名称的数据库已经存在,则会发送一个打开它的请求;如果不存在,则会发送创建并打开这个数据库的请求。这个方法会返回
IDBRequest
的实例,可以在这个实例上添加
onerror
和
onsuccess
事件处理程序。
let db,request,version =1;
request = indexedDB.open("admin",version);
request.onerror=(event)=>alert(`Failed to open:${event.target.errorCode}`);
request.onsuccess=(event)=>{
db = event.target.result;};
2、对象存储
3、事务
事务要通过调用数据库对象的
transaction()
方法创建,任何时候,只要想要读取或修改数据,都要通过事务把所有修改操作组织起来。
let transaction = db.transaction();
如果不指定参数,则对数据库中所有的对象的存储有只读权限。
更具体的方式是指定一个或多个要访问的对象存储的名称。
let transaction = db.transaction(“users”);
确保在事务期间只加载users对象存储的信息。如果想要访问多个对象存储,也可以添加多个,逗号隔开。
4、插入对象
拿到对象存储的引用后,就可以使用
add()
或
put()
写入数据了。这个两个方法都接收一个参数,即要存储的对象,并把对象保存到对象存储。
5、通过游标查询
使用事务可以通过一个已知键取得一条记录。如果想要取得多条数据,则需要在事务中创建一个游标。游标是一个指向结果集的指针。与传统数据库查询不同,游标不会事先收集所有结果。相反,游标指向第一个结果,并在接收到指令前不会主动查找下一条数据。
需要在对象存储上调用
openCursor()
方法创建游标。与其它IndexedDB操作一样,
openCursor()
方法也返回一个请求,因此必须为它添加
onsuccess
和
onerror
事件处理程序。
const transaction = db.transaction("users");const store = transaction.objectStore("users");const request = store.openCursor();
request.onsuccess=(event)=>{
db = event.target.result;//访问对象存储中的下一条记录};
request.onerror=(event)=>{};
6、索引
对某些数据集,可能需要为对象存储指定多个键。
要创建新索引,首先要取得对象存储的引用,然后调用createIndex()。
第一个参数是索引的名称,第二个参数是索引属性的名称,第三个参数是包含unique的options对象。
const transaction = db.transaction("users");const store = transaction.objectStore("users");const index = store.createIndex("username","username",{unique:true});
六、总结
Web Storage定义了两个对象用于存储数据:sessionStorage,localStorage。前者用于严格保存浏览器一次会话期间的数据,因为数据会在浏览器关闭时被删除。后者用于会话之外持久保存数据。
IndexedDB 是类似于SQL数据库的结构化数据存储机制,不同的是,IndexedDB 存储的是对象,而不是数据表。对象存储是通过定义键然后添加数据来创建的。游标用于查询对象存储中的特定数据,而索引可以针对特定属性实现更快的查询。
有了这些存储手段,就可以在客户端通过使用JavaScript存储可观的数据,因为这些数据没有加密,所以要注意不能使用它们存储敏感信息。
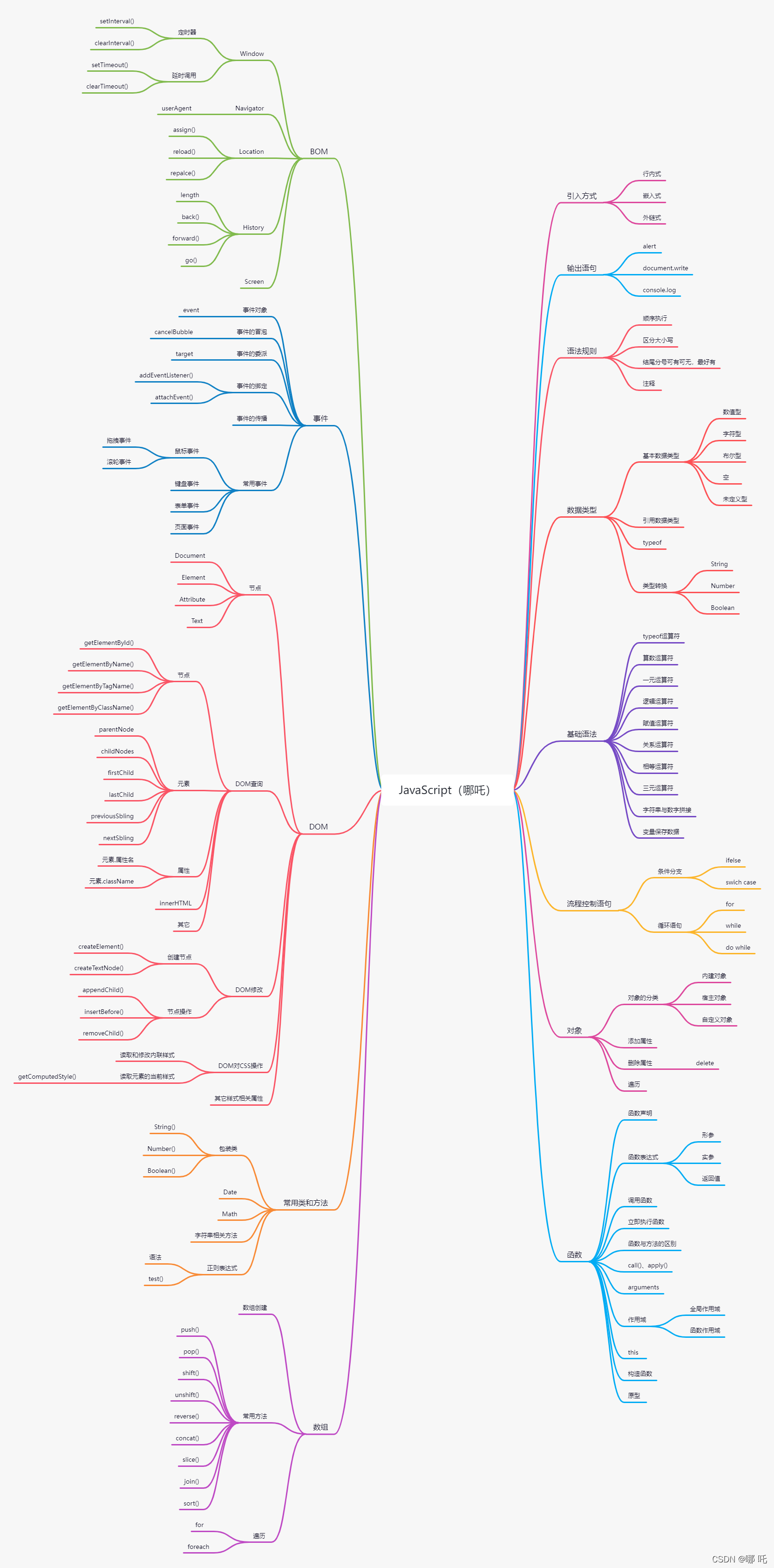
七、JavaScript思维导图

版权归原作者 哪 吒 所有, 如有侵权,请联系我们删除。