一、相关概念
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包
vue-cli: 用户生成Vue工程模板(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
二、Node.js的安装和配置环境变量
1、下载Node.js(这里我以node-v14.15.5下载为例)
注意:
- 建议下载v12.16.0版本以上的,因为版本低无法创建Vue的脚手架
文件选择:
- Mac选择pkg版本下载,windows选择msi格式的下载
下载方式1:

下载方式2:

2、安装Node.js
1、双击下载好的安装文件

2、进入Node.js安装步骤,点击“Next”继续

3、选择I accept the terms in the License Agreement,点击“Next”继续

4、选择安装路径,安装路径尽量不要存在中文(建议不要安装在C盘),点击“Next”继续

5、Add to PATH:默认会添加到path环境变量中,点击“Next”继续

6、点击“Finsh”完成

7、安装后里面的文件如图

三、安装后判断是否安装成功以及环境变量配置
1、输入命令查看版本,判断是否安装成功
mac首次安装都无需配置环境变量
命令的话都一样的,Windows也是这样用
使用window+ R快捷键,启动cmd命令行验证node.js是否安装成功
一般新的node安装自带npm包管理器,集成在node中

出现以上情况,即表示安装成功
2、设置电脑环境变量
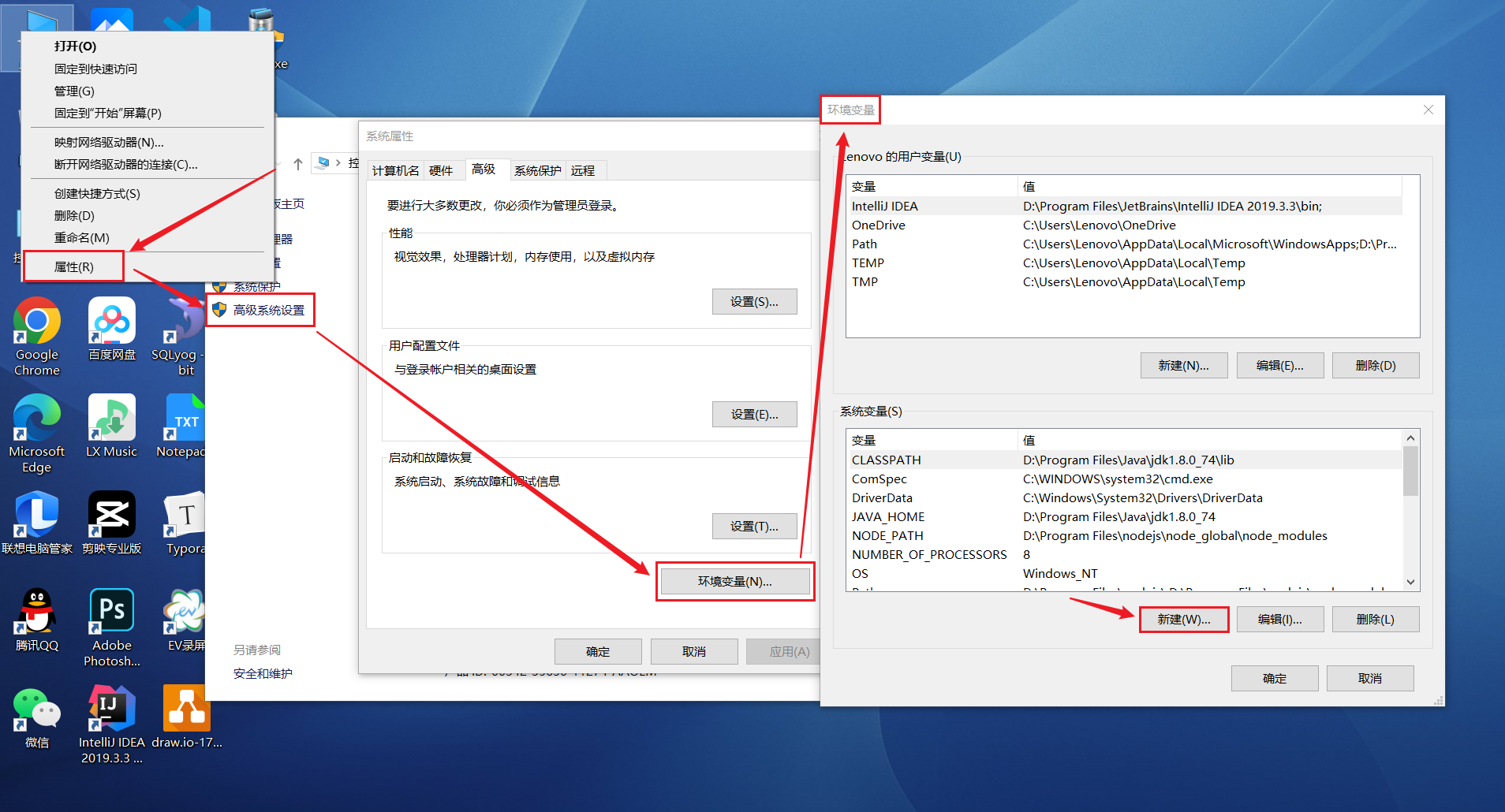
环境变量界面打开顺序:右键 “我的电脑”=》属性=》高级系统设置=》环境变量,具体实行过程,请看下图:

3、在系统变量中新建环境变量NODE_PATH
在系统变量中新建环境变量NODE_PATH值为 D:\Program Files\nodejs\node_global\node_modules其中 D:\Program Files\nodejs\node_global是新创建的全局模块安装路径

4、修改【用户变量】
修改【用户变量】中的 path 变量,将C:\Users\Lenovo\AppData\Roaming\npm 修改为D:\ProgramFiles\nodejs\node_global

四、自定义配置全局模块和缓存路径
在上面已经完成了 node.js 的安装,即使不进行此步骤的环境变量配置也不影响node.js的使用
但是,若不进行环境变量配置,那么在使用命令安装 node.js全局模块(如:npm install -g vue)时,会默认安装到C盘的路径(C:\Users\hua\AppData\Roaming\npm)中
因此,需要配置全局安装模块 node_global 以及 缓存目录 node_cache 的环境变量
1、在node.js的安装目录中,新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存信息

2、设置全局模块安装路径和全局缓存存放路径
创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
设置全局模块安装路径
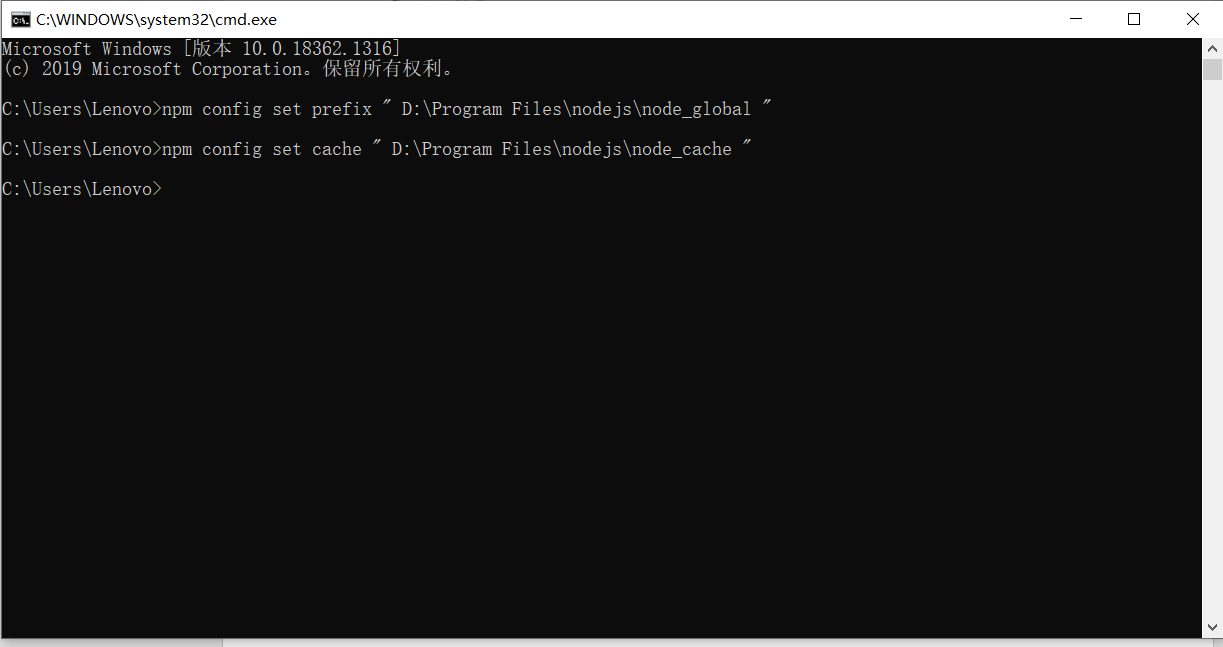
npm config set prefix" D:\Program Files\nodejs\node_global "
设置全局缓存存放路径
npm config set cache" D:\Program Files\nodejs\node_cache "
命令执行,效果如图:

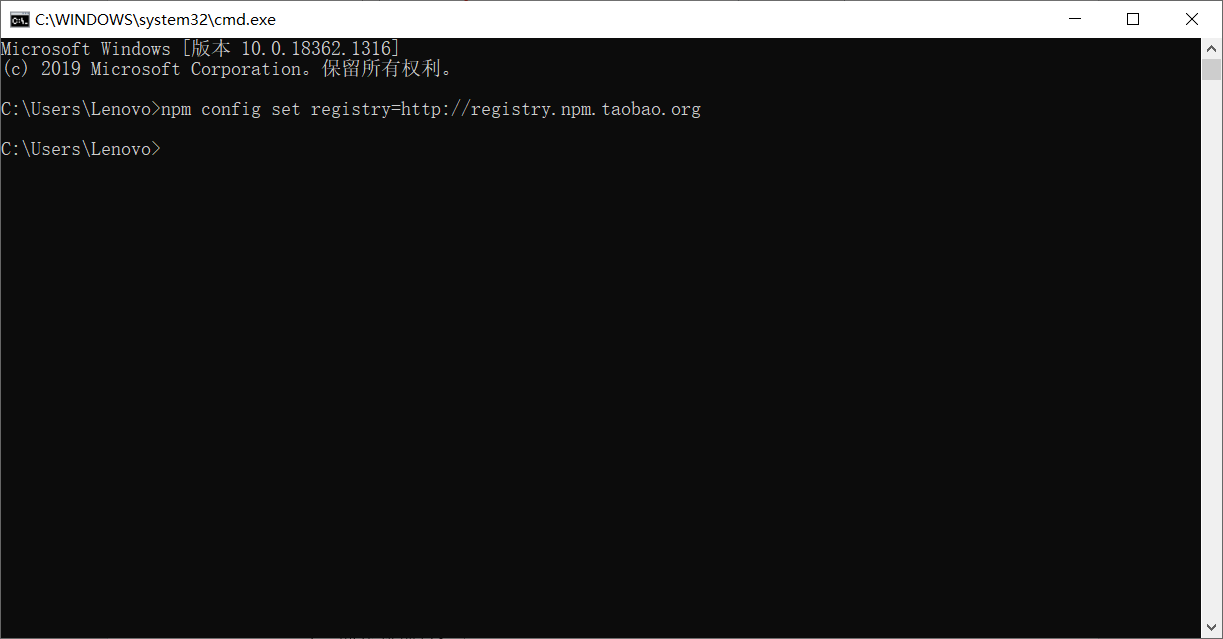
3、在cmd 命令行中,通过命令配置淘宝镜像
npm config set registry=http://registry.npm.taobao.org

输入npm config list查看npm的配置

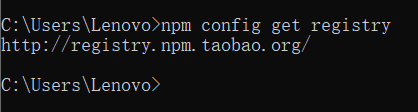
检测一下淘宝镜像站:npm configget registry

4、测试安装express模块
如果以上的步骤你都没有问题,这个时候就可以使用npm install安装命令来安装模块了,以express为例:
npm install express -g # -g是全局安装的意思
如下图所示,则说明安装成功,并且你会在node_global目录下的node_module文件夹中看到安装好的express的文件夹

5、安装cnpm输入以下命令
npm install -g cnpm--registry=https://registry.npm.taobao.org
npm install -g cnpm --registry=http://registry.npm.taobao.org
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。此时使用cnpm的命令会提示我们:
"cnpm" 不是内部或外部命令,也不是可运行的程序或批处理文件
我们在系统变量path下添加该路径即可正常使用cnpm:


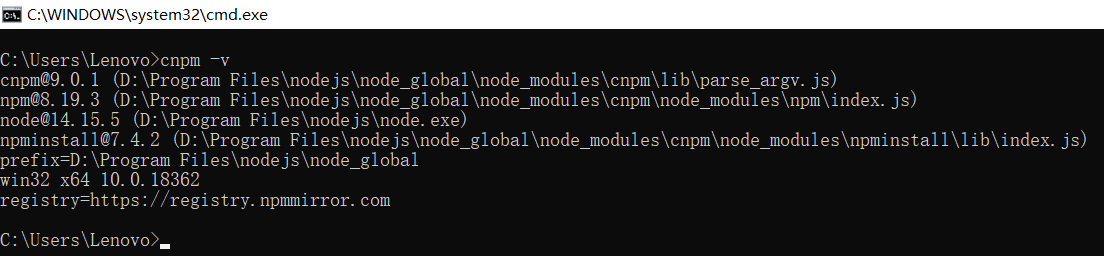
再来输入一次cnpm -v命令,检查

cnpm一键安装package.json里的 dependencies 和devDependencies里的所有模块
cnpm install 默认安装package.json中的所有模块
- 如果只想安装dependencies中的内容,可以使用--dependencies字段:
cnpm install--dependencies
- 同样只想安装devDependencies中的内容,可以使用--devDependencies字段:
cnpm install--devDependencies
- 这里安装的package.json中所有依赖的模块,都是package.json中指定的版本。如果需要安装最新的版本则要:
cnpm update<package_name>//要安装的模块的名字
6、配置yarn
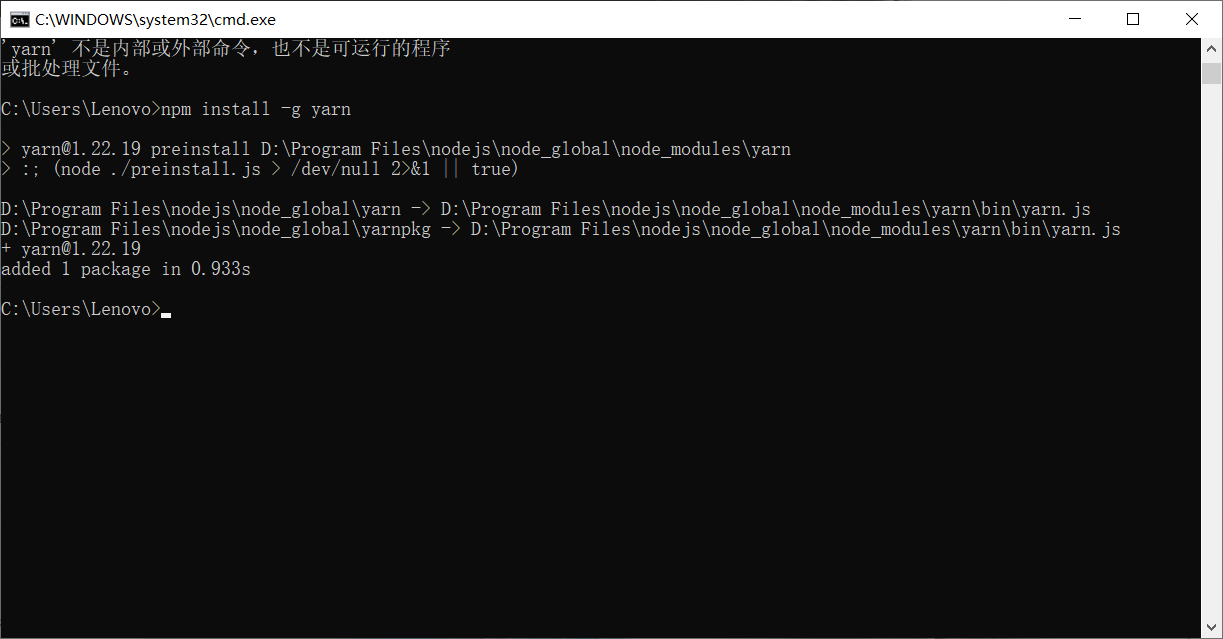
下载并全局安装yarn
npm install -g yarn

查看当前源
yarn config getregistry

配置yarn的淘宝源
yarn config set registry=https://registry.npm.taobao.org-g
yarn config setregistry https://registry.npm.taobao.org -g
yarn config setsass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g


yarn安装项目依赖
yarn install

7、其他一些命令
安装npm包–rimraf : npm install rimraf -g
执行命令删除依赖 : 1rimraf node_modules
清理npm缓存命令 : npm cache clear --force 或-f
npm安装vue-cli : cnpm install -gvue-cli (命令中 -g 表示全局安装)
更新npm包 : npminstall npm -g,再来查看npm的版本 npm -v,可以对比之前的版本
版权归原作者 浅ら沫 所有, 如有侵权,请联系我们删除。