
文章目录
前言
前面我们学习了 Spring MVC 的基础知识,那么这篇文章我将结合前面所学的 Spring MVC 知识为大家分享计算器、留言墙、图书管理系统的部分功能实现。
1. 计算器
这个计算器案例比较简单,也就是简单的用户输入两个数字,我们后端给返回一个这两个数的和就行了。
1.1 准备前端代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><formaction="calc/sum"method="post"><h1>计算器</h1>
数字1:<inputname="num1"type="text"><br>
数字2:<inputname="num2"type="text"><br><inputtype="submit"value=" 点击相加 "></form></body></html>
1.2 测试前端代码

1.3 完成后端代码
packagecom.example.springdemo20231207;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;@RequestMapping("/calc")@RestControllerpublicclassCalcController{@RequestMapping("/sum")publicStringsum(Integer num1,Integer num2){Integer ret = num1 + num2;return"两数相加的结果为"+ ret;}}
1.4 验证程序


2. 留言板
这里的留言板跟我们前面用 servlet 写的表白墙是类似的,只不过我们这里是用 Spring 来实现的。
2.1 前端代码准备
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container{width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey{color: grey;}.container .row{width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input{width: 260px;height: 30px;}#submit{width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style></head><body><divclass="container"><h1>留言板</h1><pclass="grey">输入后点击提交, 会将信息显示下方空白处</p><divclass="row"><span>谁:</span><inputtype="text"name=""id="from"></div><divclass="row"><span>对谁:</span><inputtype="text"name=""id="to"></div><divclass="row"><span>说什么:</span><inputtype="text"name=""id="say"></div><inputtype="button"value="提交"id="submit"onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>functionsubmit(){//1. 获取留言的内容var from =$('#from').val();var to =$('#to').val();var say =$('#say').val();if(from==''|| to ==''|| say ==''){return;}//2. 构造节点var divE ="<div>"+from +"对"+ to +"说:"+ say+"</div>";//3. 把节点添加到页面上 $(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}</script></body></html>
2.2 测试前端代码

2.3 完成前后端交互代码
function submit(){
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from== '' || to == '' || say == '') {
return;
}
$.ajax({
type: "post",
url: "/message/publish",
data: {
"from": from,
"to": to,
"say": say
},
success: function (result) {
if (result) {
//2. 构造节点
var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
}else {
alert("留言错误");
}
}
});
2.4 完成后端代码
MessageInfo 类用来管理浏览信息,这里
@Data
注释稍后为大家解释。
packagecom.example.springdemo20231207;importlombok.Data;@DatapublicclassMessageInfo{privateString from;privateStringto;privateString say;}
packagecom.example.springdemo20231207;importorg.springframework.util.StringUtils;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;importjava.util.ArrayList;importjava.util.List;@RequestMapping("/message")@RestControllerpublicclassMessageWallController{privateList<MessageInfo> messageInfos =newArrayList<>();@RequestMapping("/publish")publicbooleanpublish(MessageInfo messageInfo){if(!StringUtils.hasLength(messageInfo.getFrom())||!StringUtils.hasLength(messageInfo.getTo())||!StringUtils.hasLength(messageInfo.getSay())){returnfalse;}
messageInfos.add(messageInfo);returntrue;}}
这样就实现了留言信息的存储,这里为什么不使用数据库来存储呢?这是因为传统的数据库操作比较麻烦,等到后面学习了数据库相关的框架了之后,会为大家介绍。
2.5 案例测试


到这里其实还没有实现全部的功能,我们还差一个功能,就是当我们刚进来这个留言板页面的时候,需要将之前存储的留言信息给加载进来,所以就是刚进来这个页面的时候就需要向我们的服务器发送一个请求来获取信息。
2.6 完善前后端交互
<scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>
$.ajax({type:"get",url:"/message/getList",success:function(messageInfos){for(var messageInfo of messageInfos){var divE ="<div>"+messageInfo.from +"对"+ messageInfo.to +"说:"+ messageInfo.say+"</div>";$(".container").append(divE);}}});functionsubmit(){//1. 获取留言的内容var from =$('#from').val();var to =$('#to').val();var say =$('#say').val();if(from==''|| to ==''|| say ==''){return;}
$.ajax({type:"post",url:"/message/publish",data:{"from": from,"to": to,"say": say
},success:function(result){if(result){//2. 构造节点var divE ="<div>"+from +"对"+ to +"说:"+ say+"</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{alert("留言错误");}}});}</script>
2.7 完善后端代码
@RequestMapping("/getList")publicList<MessageInfo>getList(){return messageInfos;}
2.8 完整功能测试
因为更改后端代码之后需要重启我们的项目才会生效,而因为我们的 MessageInfo 信息是存储在 List 也就是内存当中的,所以当我们重启程序之后,List 中的数据就会被释放,所以为了测试新加入的功能,我们需要重新加入测试数据。


提交之后,我们重新进入这个页面。

重新进入这个页面之后,他会自动将之前保存的信息给显示出来。
lombok
前面我们的
@Data
注解的作用其实就相当于给 private 权限的属性设置 get 和 set 方法。
Lombok是一个Java库,它可以帮助开发人员消除Java的冗长,尤其是对于简单的Java对象(POJO)。它通过注释实现这一目的。例如,通过在开发环境中实现Lombok,开发人员可以节省构建诸如hashCode()和equals()这样的方法以及以往用来分类各种accessor和mutator的大量时间。Lombok常用的注解有:
- @Getter:快速构建Getter方法。
- @Setter:快速构建Setter方法。
- @ToString:快速将当前对象转换成字符串类型,便于log。
- @EqualsAndHashCode:快速进行相等判断。
- @NonNull:判断变量(对象)是否为空。
- @Data:整合了Getter、Setter、ToString、EqualsAndHashCode、RequiredArgsConstructor注解。
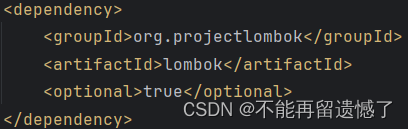
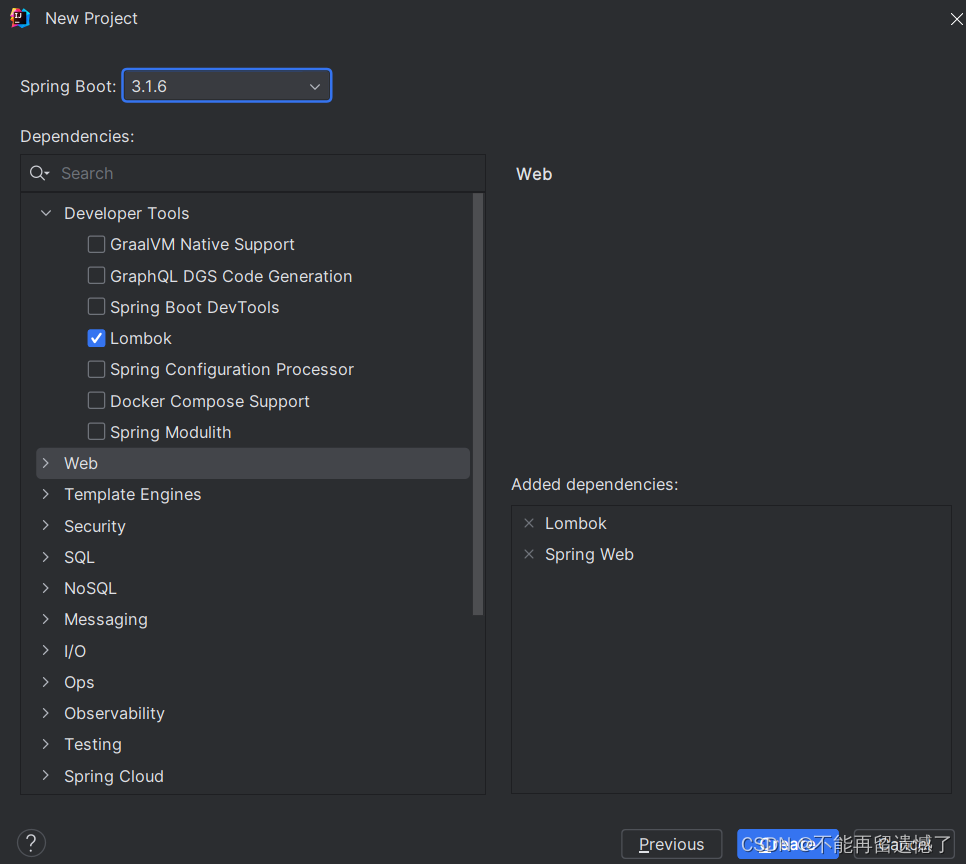
那么如何使用 Lombok 呢,首先就需要引入这个工具包的依赖,我们可以在 maven 仓库引入,也可以在创建 Spring Boot 项目的时候勾选上 Lombok 选项即可。


Lombok 工具的更多用法。
注解作用@Getter⾃动添加 getter ⽅法@Setter自动添加 setter 方法@ToString自动添加 toString 方法@EqualsAndHashCode自动添加 equals 和 hashCode 方法@NoArgsConstructor自动添加无参构造方法@AllArgsConstructor⾃动添加全属性构造⽅法,顺序按照属性的定义顺序@NonNull属性不能为 null@RequiredArgsConstructor⾃动添加必需属性的构造⽅法,final + @NonNull 的属性为必需
简单的方式添加Lombok工具
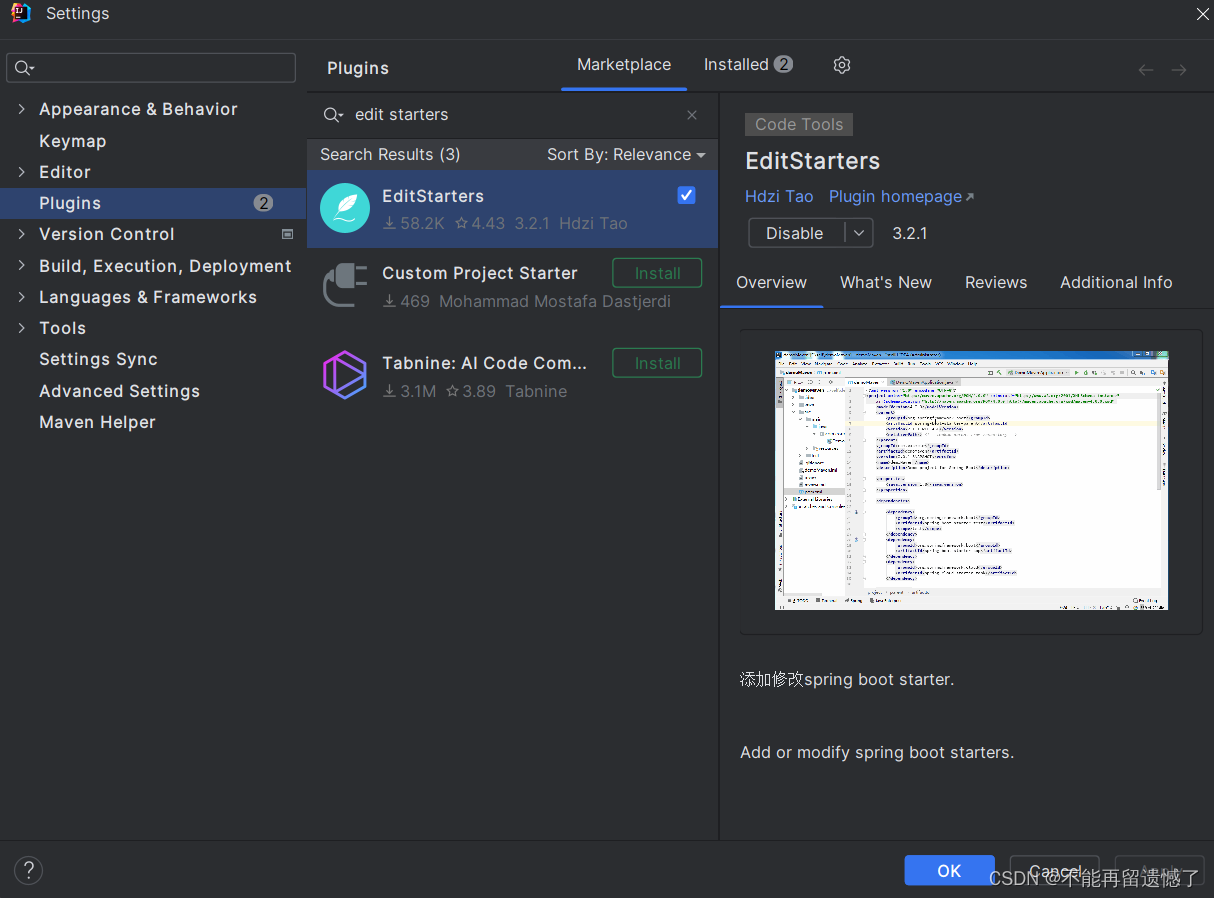
首先在插件中下载 Edit Starters。

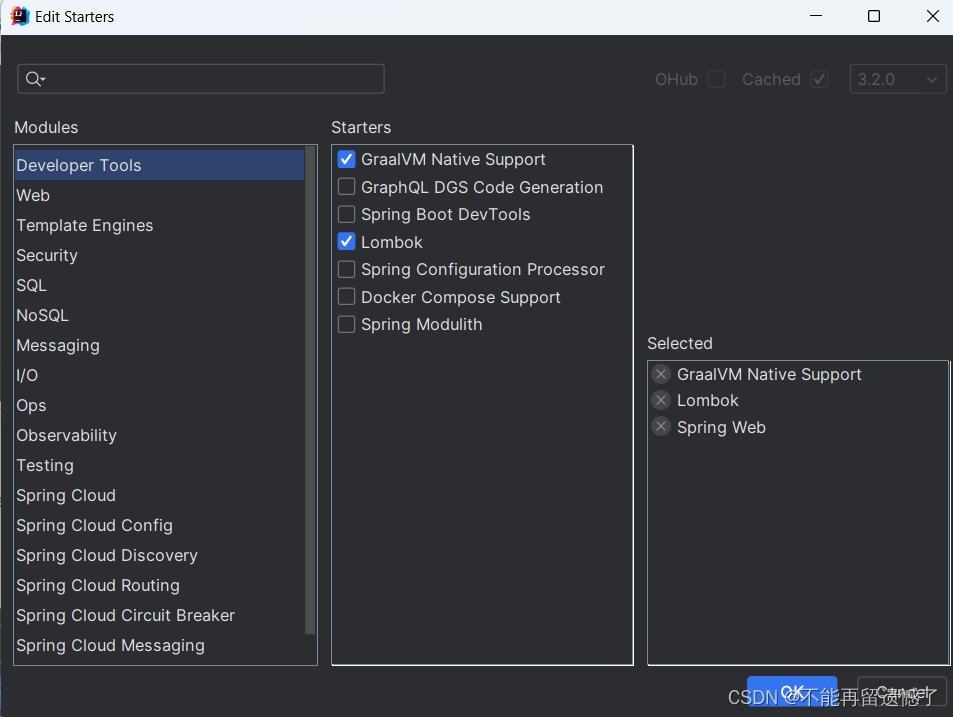
在 pom.xml 文件中右键,点击 generate,选择 Edit Starters。并且添加 Lombok。


3. 图书管理系统
因为我们现在学的 Spring 知识无法实现一个完整的图书管理系统,所以这篇文章只完成部分功能。
3.1 前端代码准备
因为这个案例前端代码比较多,所以大家可以去我的 gitee 上自行查找。https://gitee.com/lmh18696433881/this-is-my-java-ee-learning/commit/8d55ca2407429bfbb1979f0a8559fd638e05b10a

2.2 前端代码测试

2.3 登录功能前后端交互
<scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>functionlogin(){
$.ajax({type:"post",url:"/user/login",data:{userName:$("#userName").val(),password:$("#password").val()},success:function(result){if(result==true){
location.href ="book_list.html";}else{alert("您输入的用户名或者密码错误");}}});}</script>
2.4 后端登录功能实现
packagecom.example.springbook.Controller;importjakarta.servlet.http.HttpSession;importorg.springframework.util.StringUtils;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;@RequestMapping("/user")@RestControllerpublicclassUserController{@RequestMapping("/login")publicbooleanlogin(String userName,String password,HttpSession session){//这是为了判断userName和password不为空且长度大于0if(!StringUtils.hasLength(userName)||!StringUtils.hasLength(password)){returnfalse;}if("zhangsan".equals(userName)&&"123".equals(password)){
session.setAttribute("userName", userName);returntrue;}returnfalse;}}
2.5 登录功能测试


登录完成之后,就会展示出有哪些图书。
2.6 图书列表前后端交互
getBookList();
function getBookList() {
$.ajax({
type: "get",
url: "/book/getList",
success: function (books) {
var finalHtml = "";
for (var book of books) {
//拼接html
finalHtml +='<tr>';
finalHtml +='<td><inputtype="checkbox"name="selectBook"value="'+book.id+'"id="selectBook"class="book-select"></td>';
finalHtml +='<td>'+book.id+'</td>';
finalHtml +='<td>'+book.bookName+'</td>';
finalHtml +='<td>'+book.author+'</td>';
finalHtml +='<td>'+book.count+'</td>';
finalHtml +='<td>'+book.price+'</td>';
finalHtml +='<td>'+book.publish+'</td>';
finalHtml +='<td>'+book.stateCN+'</td>';
finalHtml +='<td>';
finalHtml +='<divclass="op">';
finalHtml +='<ahref="book_update.html?bookId='+book.id+'">修改</a>';
finalHtml +='<ahref="javascript:void(0)"onclick="deleteBook('+book.id+')">删除</a>';
finalHtml +='</div>';
finalHtml +='</td>';
finalHtml +='</tr>';
}
$("tbody").html(finalHtml);
}
});
}
2.7 获取图书列表后端代码
首先需要一个 BookInfo 类来存储书的信息。
packagecom.example.springdemo20231207;importlombok.Data;importjava.math.BigDecimal;@DatapublicclassBookInfo{privateInteger id;privateString bookName;privateString author;privateInteger count;privateBigDecimal price;privateString publish;privateInteger state;//1可借阅 2不可借阅privateString stateCN;}
创造一些假的图书数据BookDao。
packagecom.example.springdemo20231207;importjava.math.BigDecimal;importjava.util.ArrayList;importjava.util.List;importjava.util.Random;publicclassBookDao{publicList<BookInfo>mockBookData(){List<BookInfo> bookInfos =newArrayList<>();for(int i =0; i <15; i++){BookInfo bookInfo =newBookInfo();
bookInfo.setId(i);
bookInfo.setBookName("图书"+i);
bookInfo.setAuthor("作者"+i);
bookInfo.setCount(i*15+3);
bookInfo.setPrice(newBigDecimal(newRandom().nextInt(100)));
bookInfo.setPublish("出版社"+i);
bookInfo.setState(i%5==0?2:1);
bookInfos.add(bookInfo);}return bookInfos;}}
图书列表操作的业务逻辑 BookService。
packagecom.example.springdemo20231207;importjava.util.List;publicclassBookService{publicList<BookInfo>getBookInfoList(){BookDao bookDao =newBookDao();List<BookInfo> bookInfos = bookDao.mockBookData();for(BookInfo bookInfo : bookInfos){if(bookInfo.getState()==1){
bookInfo.setStateCN("可借阅");}else{
bookInfo.setStateCN("不可借阅");}}return bookInfos;}}
图书类的控制器。
packagecom.example.springdemo20231207;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;importjava.util.List;@RequestMapping("/book")@RestControllerpublicclassBookController{@RequestMapping("/getList")publicList<BookInfo>getList(){BookService bookService =newBookService();return bookService.getBookInfoList();}}
2.8 获取图书列表展示

版权归原作者 不能再留遗憾了 所有, 如有侵权,请联系我们删除。