webview和H5页面双方通讯方式
首先,表示对uniapp官网文档的亲切问候,然后,以下代码是测试调试中通过的,我未正常打包app去测试。
友情提示:1、app跟H5如何通讯,代码备注已经写了,我自己测试是没问题的,app还没打包apk测试,不清楚打包后的,2、我的需求是高德地图方面的功能,uniapp官网提供功能太少了,所以嵌套H5页面,需要来回交互,
一整天就为了搞个通讯,血泪史,uniapp官网文档只介绍了H5向app通讯,坑逼,帮上小伙们的话,点个赞吧~
1、uniapp项目方面:代码全贴,webview的url最好加上时间戳
<template><view><web-view:src="url"@message="handleMessage"></web-view></view></template><script>import{ mapMenuShow }from'../../utils/MenuShow.js';exportdefault{data(){return{longitude:'',//经度latitude:'',//纬度url:null,mapCenterPosition:[],//地图中心点linePosition:[],//测距的线路列表areaPosition:[],//绘画的多边形列表wv:null,// 定义(app)webview对象节点}},onLoad(){//开启高德定位功能,自己去源码视图配置定位和key
uni.getLocation({geocode:true,type:'gcj02',success:(res)=>{
console.log(res)this.longitude = res.longitude
this.latitude = res.latitude
this.url =`http://192.168.253.185:8000/index?longitude=${this.longitude}&latitude=${this.latitude}&id=1&token=token×tamp=${newDate().getTime()}`
console.log(this.currentP);}})},onReady(){// #ifdef APP-PLUSvar currentWebview =this.$scope.$getAppWebview()//此对象相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效setTimeout(()=>{this.wv = currentWebview.children()[0]},1000);//如果是页面初始化调用时,需要延时一下// #endif},methods:{//处理H5向app通讯事件,监听H5handleMessage(evt){let data = evt.detail.data[0]
console.log('接收到的消息:',data);let type = data.type
if(type =='选择地点'){
console.log(type);this.mapCenterPosition = data.mapCenterPosition
this.navto('/pages/selectSpot/selectSpot',{mapCenterPosition:this.mapCenterPosition})}elseif(type =='添加路线'){this.linePosition = data.linePosition
this.navto('/pages/addLines/addLines',{linePosition:this.linePosition})}elseif(type =='添加区域'){this.areaPosition = data.areaPosition
this.navto('/pages/addArea/addArea',{areaPosition:this.areaPosition})}},//向H5页面发送消息upH5Event(msg){
console.log(this.wv,'this.wv');//这里必须序列化!!!!!!~~~~~关键地方
msg =JSON.stringify(msg)this.wv.evalJS(`postJS(${msg})`);}},// 原生导航监听函数onNavigationBarButtonTap(e){//点击菜单图标if(e.index ===0){mapMenuShow().then((res)=>{//res: 0:地图信息 , 1:图层列表, 2:标注图层if(res ===0){
uni.navigateTo({url:'/pages/mapInfo/mapInfo'})}elseif(res ===1){
uni.navigateTo({url:'/pages/coverageList/coverageList'})}elseif(res ===2){
uni.navigateTo({url:'/pages/labelMenu/labelMenu'})}})}//点击搜索图标if(e.index ===1){let msg ={type:'草你吗'}this.upH5Event(msg)}},onBackPress(e){//e.from === 'backbutton' 说明如果点击的是物理返回键或导航栏的返回键就进行以下操作if(e.from ==='backbutton'){
uni.navigateBack()//返回值为true 时,表示不执行默认的返回(默认返回上一页),执行自定义的返回//如果要限制必须写成truereturntrue;}},}</script><stylescoped></style>
2、vue项目打包的H5:会粘贴该引入的代码片段
1、index.html 引入uniapp必须的SDK文件,下面两个cdn文件,官网的介绍有坑,第一个cdn引入时候也是可以的,后面我看到另外一条好像更新的js文件,也引入了。
<!-- uniapp 通信必须有的 --><scripttype="text/javascript"src="https://unpkg.com/@dcloudio/[email protected]/index.js"></script><scripttype="text/javascript"src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script><script>
window._AMapSecurityConfig ={securityJsCode:'aa03a5017d50b2c3ab5fceb228b558b2',};
document.addEventListener('UniAppJSBridgeReady',function(){
uni.getEnv(function(res){
console.log('当前环境:'+JSON.stringify(res));});});</script>
2、在weview加载的那个vue页面中,直接声明全局方法,如果是变量要跟vue的data里面的变量绑定,可以通过对象的地址存储空间指针的关系来修改,已经测试过了,可以在页面动态响应值
<script>var parmsObj;//接收app传递来的数据
window.postJS=function(msg){
msg =JSON.parse(JSON.stringify(msg))
console.log(msg.type);
console.log(parmsObj.title);
parmsObj.title =' 再次测试uniapp,丢你'
console.log('他妈的,这么测试');}exportdefault{data(){return{aa:{title:'uniapp我日'}}},created(){
parmsObj =this.aa
},methods:{//右下角菜单点击事件,H5向app通讯handleMenuEvent(index){if(index ==1){//这句就是H5向app通讯,必须引入SDK才能执行成功
uni.postMessage({data:{type:'选择地点',mapCenterPosition:this.mapCenterPosition,},})}elseif(index ==2){
uni.postMessage({data:{type:'添加路线',linePosition:[{lay:11,lng:22}],},})}elseif(index ==3){
uni.postMessage({data:{type:'添加区域',areaPosition:[{lay:11,lng:22}],},})}},},}</script>
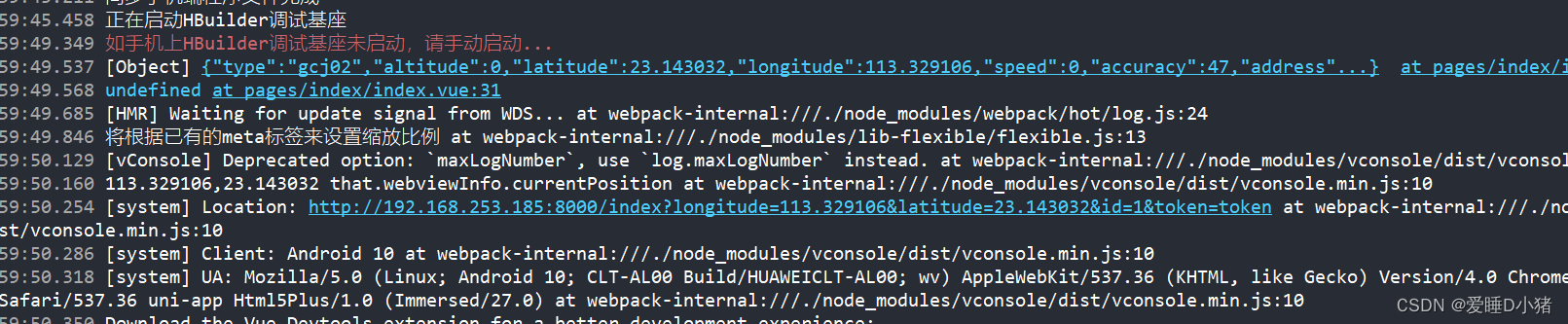
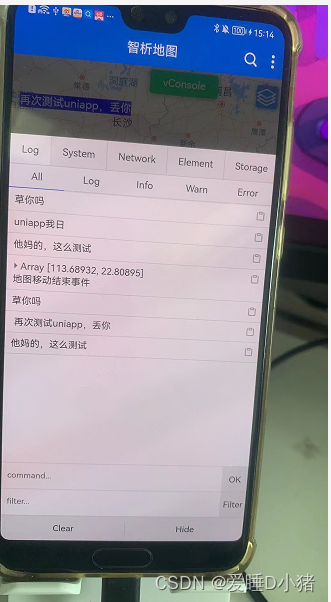
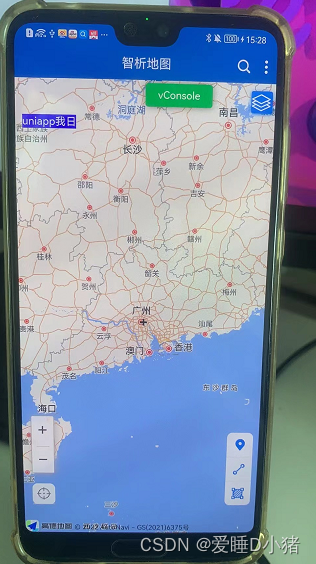
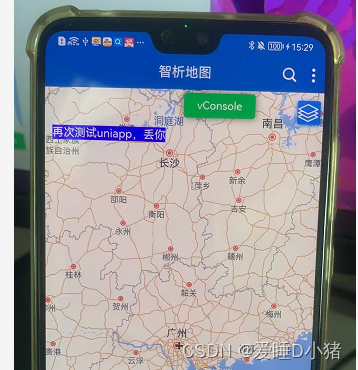
3、这是测试成功 截图,因为我是搞移动端的,页面打印要安装vconsole来查看
1、uniapp运行成功的控制台打印
2、H5监听APP传递过来的数据,控制台打印,必须通过Vconsole来查看
3、界面的响应式变量的绑定,监听到app的事件回调修改变量


版权归原作者 爱睡D小猪 所有, 如有侵权,请联系我们删除。