1.安装好 nginx 。
- 把 vue 项目的源码克隆到确定目录下。用 git 管理,所以直接 git clone 到既定目录就行了。
如我的目录是:/root/jiangyu/projects/gentle_vue/gentle_vue_code 。
- 项目打包:
npm run build
复制
会自动生成 dist 文件夹 。
- 在任意目录下新建文件 dockerfile 。内容如下:
# 设置基础镜像
FROM nginx
# 定义作者
MAINTAINER jiangyu
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
复制
- 构建镜像:
# -t 是给镜像取名。
# 最后有一个点 “.”,表示使用当前路径下的 dockerfile 文件,也可以指定使用其它路径的。
docker build -t gentle-vue .
复制
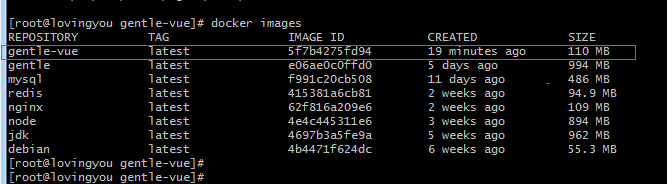
查看新生成的镜像:
docker images
复制

6.启动容器:
# -p :配置端口映射,格式是外部访问端口:容器内端口
# -d :后台运行
# --name : 给容器取名
# 最后有 2 个 gentle-vue,前面一个是给容器取的名字,后面一个是使用的镜像的名字
docker run -p 3000:80 -d --name gentle-vue gentle-vue
复制
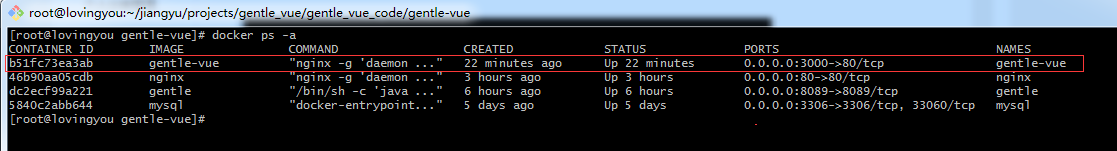
查看是否运行成功:

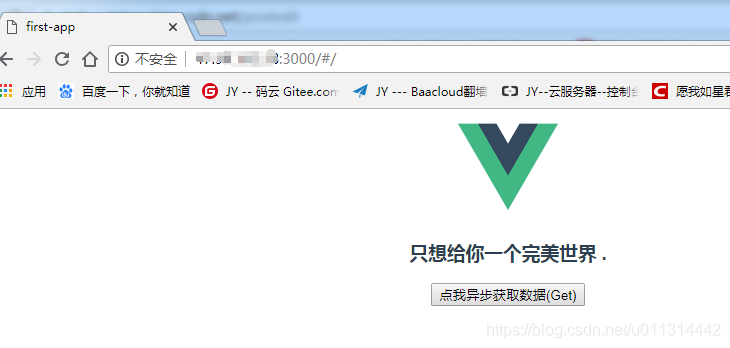
- 浏览器访问:http://服务器IP:3000/#/

这就是我项目的测试页面。 OK 了。
2018.11.28 后记:
每次修改都要重新 部署太麻烦 ,于是写了个很简单的脚本,运行就部署:

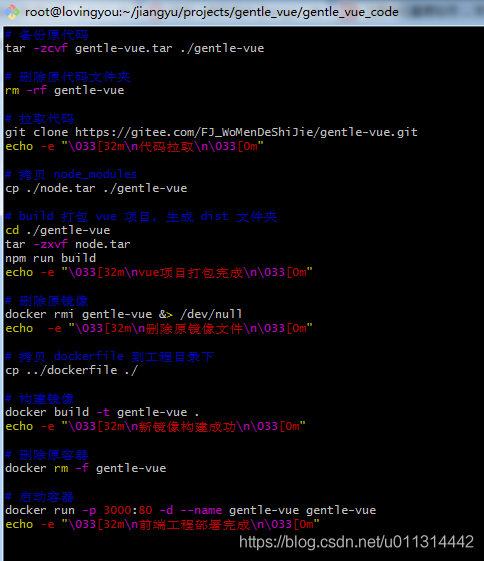
脚本内容只是把以上命令整合到一起执行:
# 备份原代码
tar -zcvf gentle-vue.tar ./gentle-vue
# 删除原代码文件夹
rm -rf gentle-vue
# 拉取代码
git clone https://gitee.com/FJ_WoMenDeShiJie/gentle-vue.git
echo -e "\033[32m\n代码拉取\n\033[0m"
# 拷贝 node_modules
cp ./node.tar ./gentle-vue
# build 打包 vue 项目,生成 dist 文件夹
cd ./gentle-vue
tar -zxvf node.tar
npm run build
echo -e "\033[32m\nvue项目打包完成\n\033[0m"
# 删除原镜像
docker rmi gentle-vue &> /dev/null
echo -e "\033[32m\n删除原镜像文件\n\033[0m"
# 拷贝 dockerfile 到工程目录下
cp ../dockerfile ./
# 构建镜像
docker build -t gentle-vue .
echo -e "\033[32m\n新镜像构建成功\n\033[0m"
# 删除原容器
docker rm -f gentle-vue
# 启动容器
docker run -p 3000:80 -d --name gentle-vue gentle-vue
echo -e "\033[32m\n前端工程部署完成\n\033[0m"
复制
这样部署就方便多了。
另后端工程部署方式见:Docker 部署应用、jar 工程 docker 方式部署
版权归原作者 于储 所有, 如有侵权,请联系我们删除。