在目前最新版本的vscode中,没有设置过的小伙伴已经不能使用**! + tap**键快速生成HTML骨架,以及不能使用 a*n 快速生成n个a元素。很多小伙伴已经形成了习惯,这次更新造成了很多困惑。以下提供了一种解决办法供大家参考。
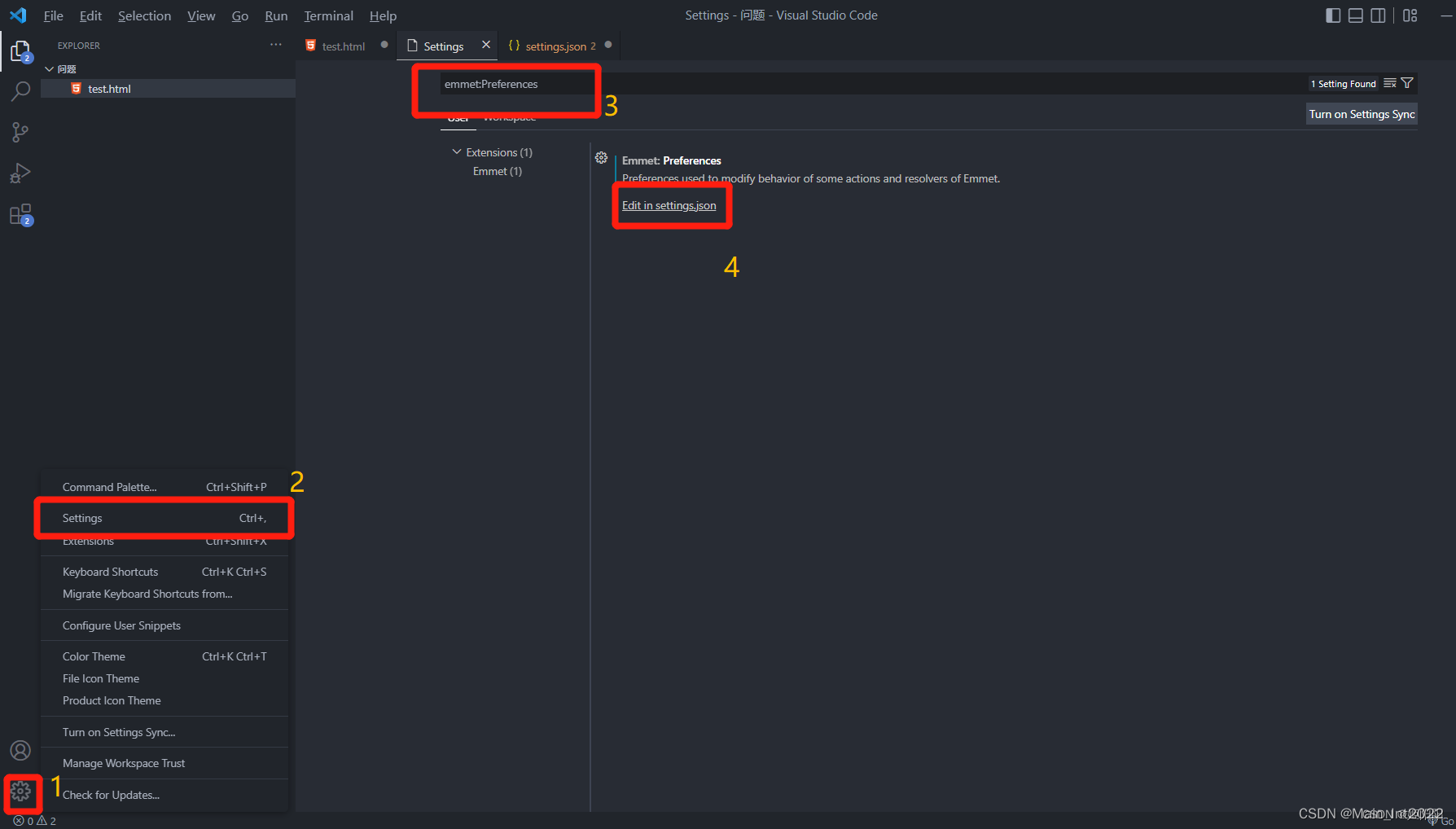
1.我们首先打开vscode的Settings 2.在搜索框里输入 emmet:Preferences 3.最后点击
Edit in settings.json

然后将下面这段代码复制粘贴进去
"emmet.triggerExpansionOnTab": true,
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html",
"typescript": "html"
},
一定要在前面的代码块后面加一个逗号,这个更重要!!!

最后保存即可。
这样设置以后我们输入 !不会再出现提示,但是我们按下 tap 键后,HTML骨架就出来了,同样,我们输入 a*n 后再按下 tap 键就可以和以前一样生成n个a元素咯,同理,其他元素也是可以的!
这里很多小伙伴生成多个a元素后不会自动换行,这里一起解决吧!
同样将这段代码复制粘贴到刚刚的代码块后面即可,因为我上面的代码块后面加了逗号,所以这里就不需要了,如果没有逗号的小伙伴,一定一定记得加上!
"emmet.syntaxProfiles": {
"html":{
"inline_break":2
}
}
最后记得保存就可以啦!
版权归原作者 若水_三千 所有, 如有侵权,请联系我们删除。