space-around 和 space-evenly 都是 justify-content属性
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
flex-start(默认):项目被打包朝向 flex-direction 的开始。flex-end: 项目被打包到 flex-direction 的末尾。start: 物品被包装在方向的开始处writing-mode。end: 物品被包装到方向的尽头writing-mode。left: 物品被包装在容器的左边缘,除非这对 . 没有意义,否则flex-direction它的行为就像start.right: 物品被包装在容器的右边缘,除非这对 . 没有意义,否则flex-direction它的行为就像start.center:项目沿线居中space-between:物品均匀分布在行中;第一项在起始行,最后一项在结束行space-around:项目均匀分布在行中,周围空间相等。请注意,视觉上的空间是不相等的,因为所有项目的两边都有相等的空间。第一个项目将在容器边缘有一个空间单位,但下一个项目之间有两个空间单位,因为下一个项目有自己的适用间距。space-evenly:项目分布使得任何两个项目之间的间距(以及边缘的空间)相等。

看代码:
space-evenly
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 600px;
display: flex;
flex-direction:row;
flex-wrap:wrap;
justify-content: space-evenly;
border: 1px solid royalblue;
}
.child{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
很明显 space-evenly 任何两个项目之间的间距(以及边缘的空间)相等

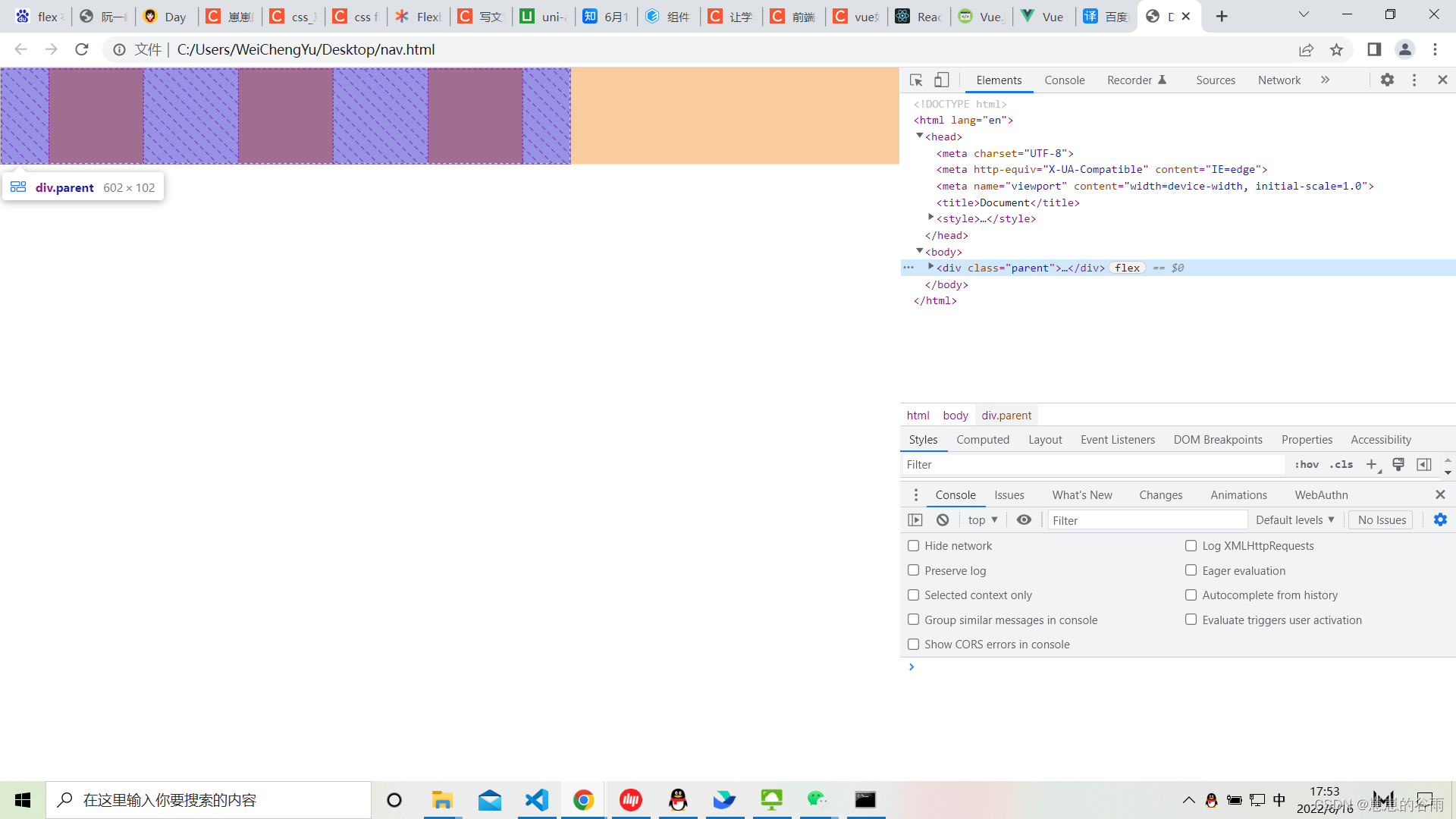
space-around
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 600px;
display: flex;
flex-direction:row;
flex-wrap:wrap;
justify-content: space-around;
border: 1px solid royalblue;
}
.child{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>

很明显 space-around 只有内部项目彼此之间的间距相等。第一项和最后一项将仅分配一半的间距 。
从这定义就可以看出 区别了:
space-evenly
在空间均匀中,弹性项目之间的空白空间总是相等的。但是,在 space-around 中,只有内部项目彼此之间的间距相等。第一项和最后一项将仅分配一半的间距 。
flex布局 教程可以看看 阮老师的博客,我都是看他写的简单 易懂:
Flex 布局教程:语法篇 - 阮一峰的网络日志
Flex 布局教程:实例篇 - 阮一峰的网络日志
flex 布局(可以用 谷歌自带的翻译)
版权归原作者 崽崽的谷雨 所有, 如有侵权,请联系我们删除。