前言
👏CSS 实现鼠标hover 展示内容,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
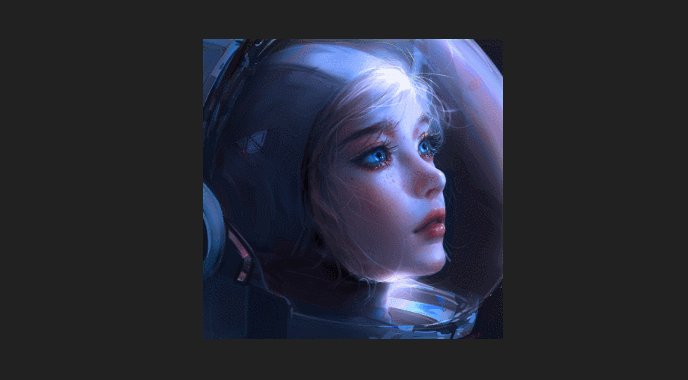
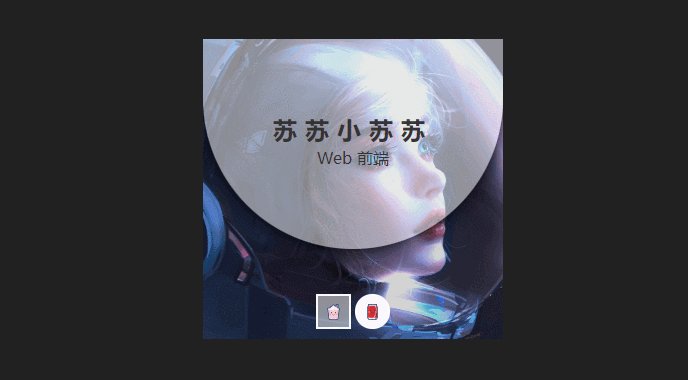
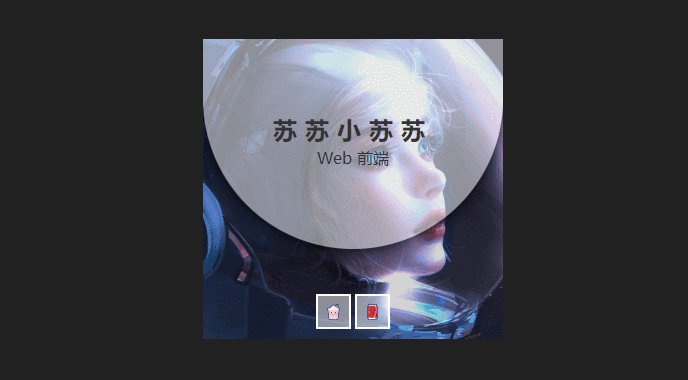
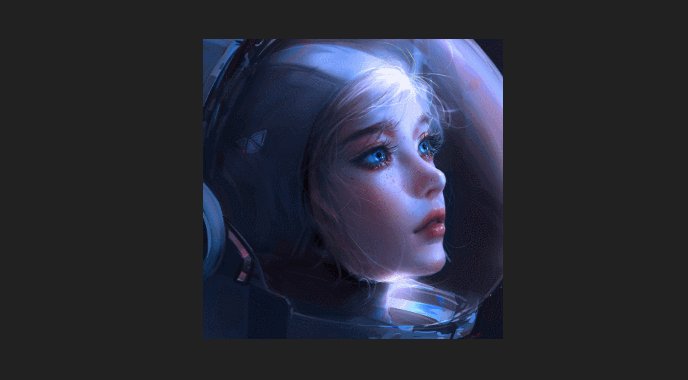
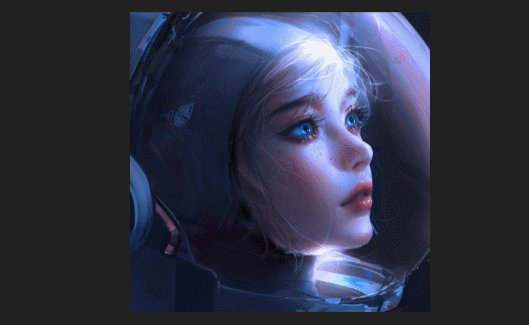
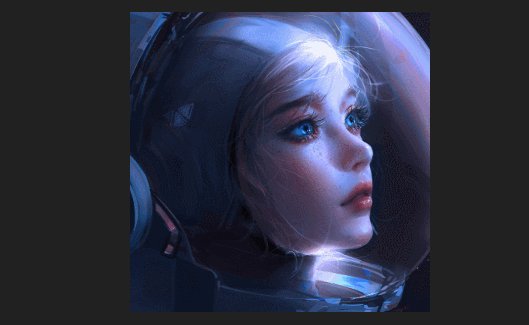
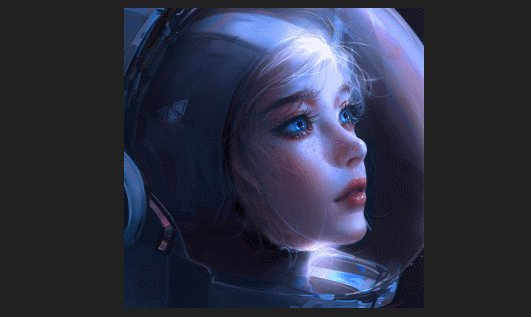
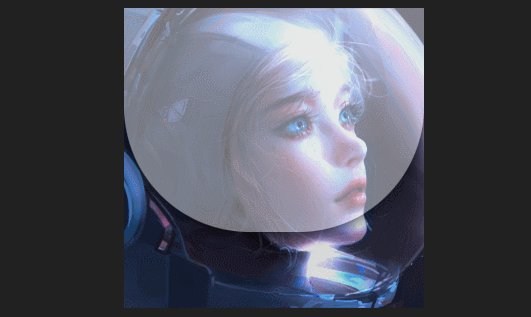
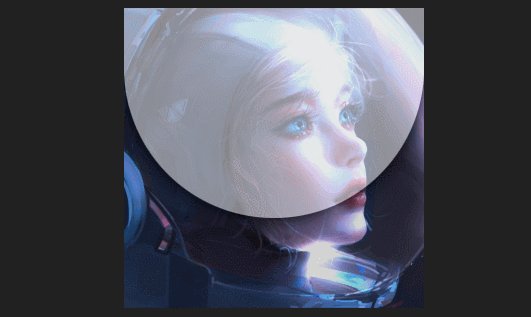
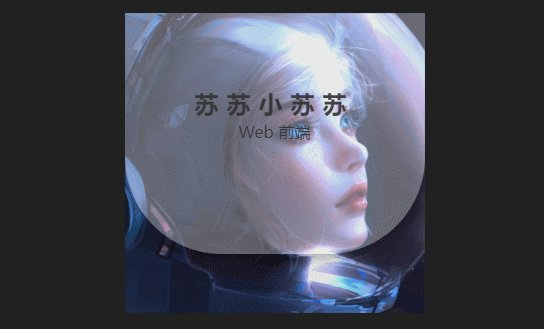
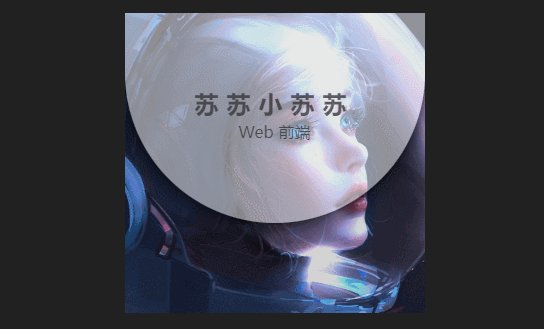
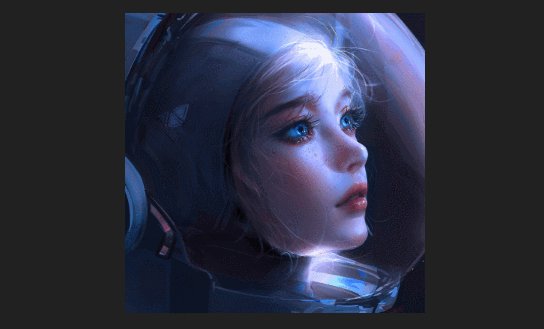
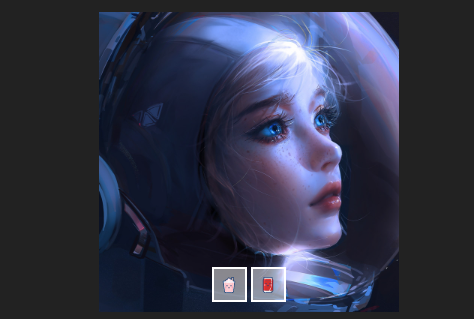
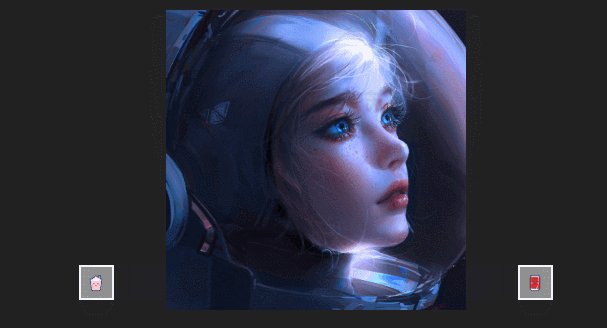
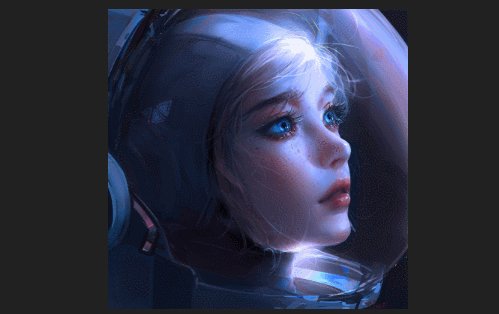
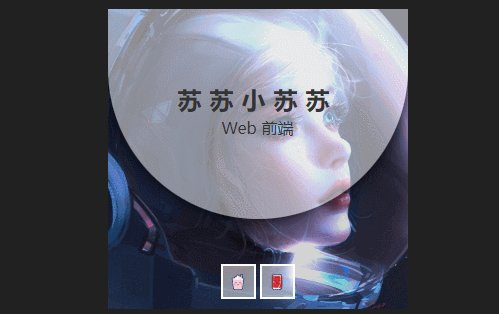
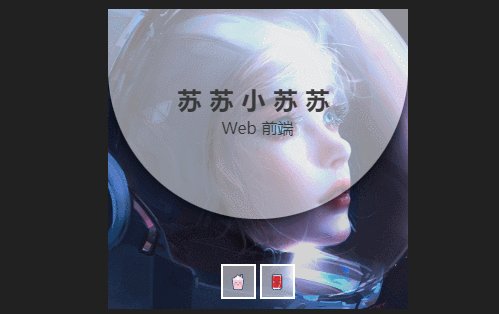
1.实现效果

2.实现步骤
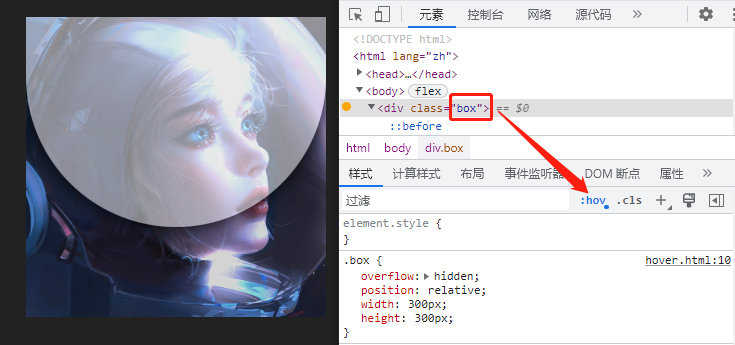
- 定义一个宽高为300px的父容器
<div class="box"></box>
.box {
position: relative;
width: 300px;
height: 300px;}
- 父容器中添加一张图片,与父容器大小一致

<div class="box">+<img src="https://i.postimg.cc/GhXrMDN0/card.jpg" alt="图片"/></div>
.box img {
width:100%;
height:100%;}
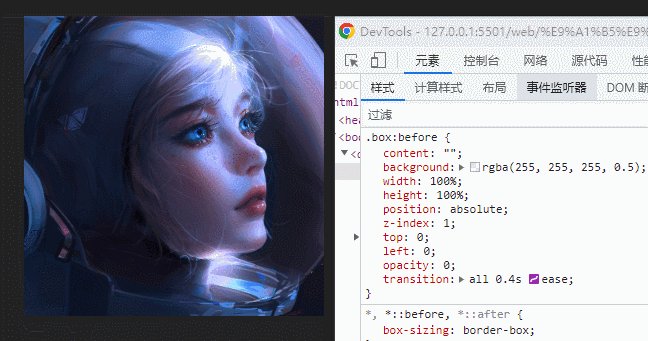
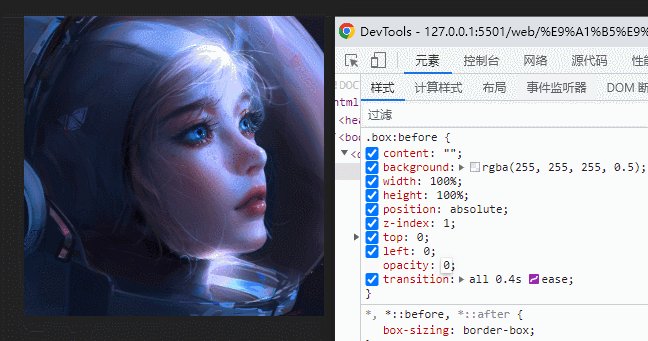
- 为父容器添加伪元素,宽高与父元素一致,背景色为50%的白色,基于父容器left为0,top为0,默认opacity设置为0,即不可见,并设置0.4s的transition过渡

.box:before {
content:"";
background:rgba(255,255,255,0.5);
width:100%;
height:100%;
position: absolute;
z-index:1;
top:0;
left:0;
opacity:0;
transition: all 0.4s ease;}
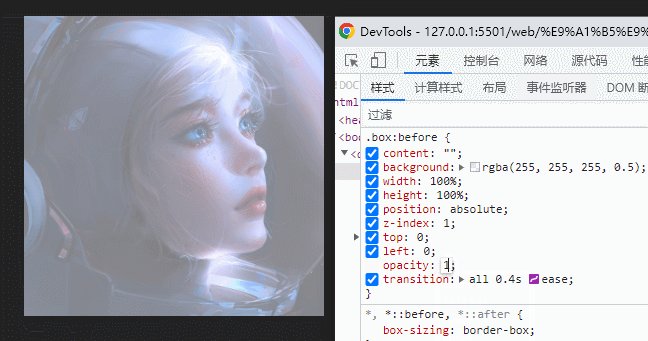
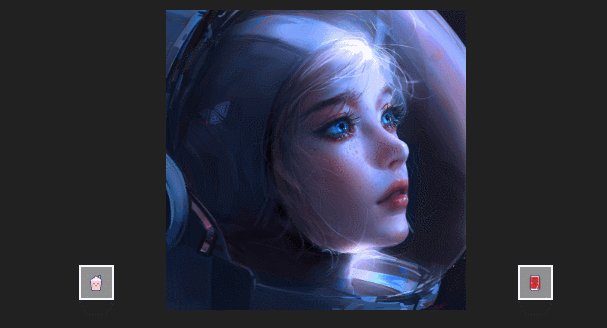
- 父容器添加hover事件,当hover时候,为图片添加filter滤镜,设置透明度以及0.4s的transition过渡

.box img {+ transition: all 0.4s;}
.box:hover img {
opacity:0.8;
filter:brightness(1.5);}
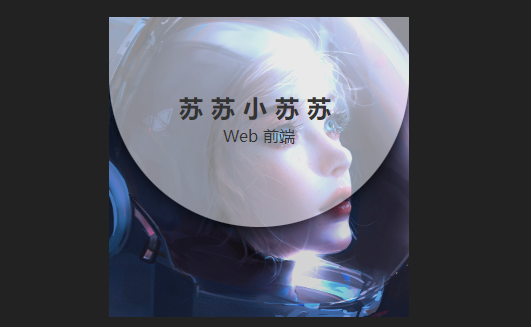
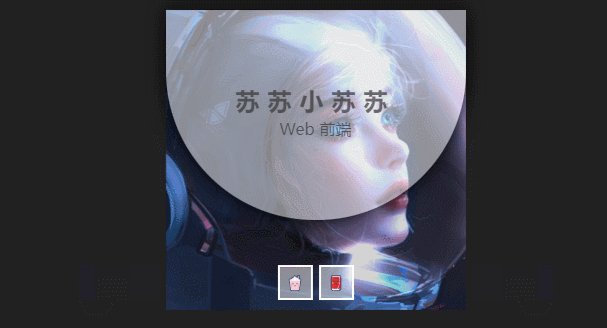
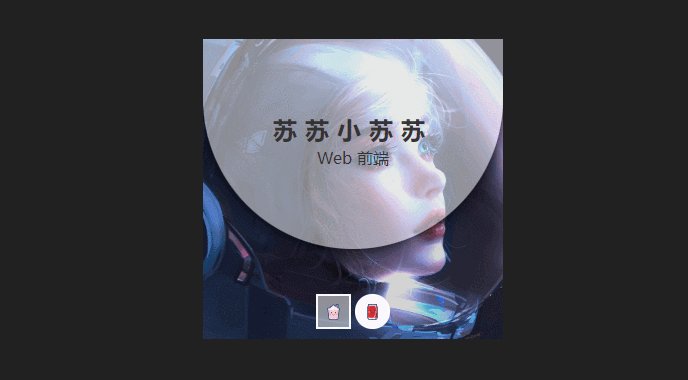
- 父容器添加hover事件,当hover时候,修改伪元素的高度为70%,设置border-radius圆角,将opacity改为1

.box:hover:before {
height:70%;
border-radius:00 150px 150px;
box-shadow:00 20px #000;
opacity:1;}
- 父容器添加圆角区域展示内容,方便调试,可以将hover状态选中

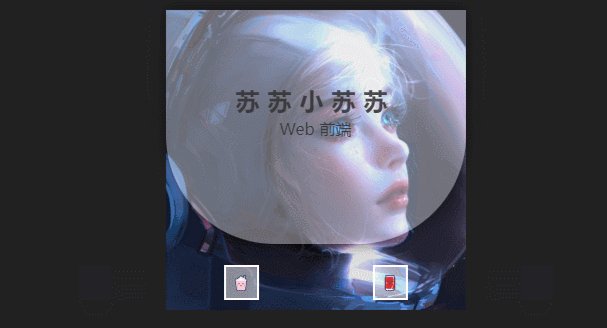
- 圆角区域添加两行文字(可根据需求进行修改),默认opacity设置为0,即不可见,并设置1s的transition过渡

<div class="box">+<div class="box-content">+<p>苏苏小苏苏</p>+<p>web 前端</p>+</div></div>
.box .box-content {
color: #333;
text-align: center;
width:100%;
padding:0 30px;
transform:translateX(-50%);
position: absolute;
top:25%;
left:50%;
z-index:1;
opacity:0;
transition: all 0.4s ease;}
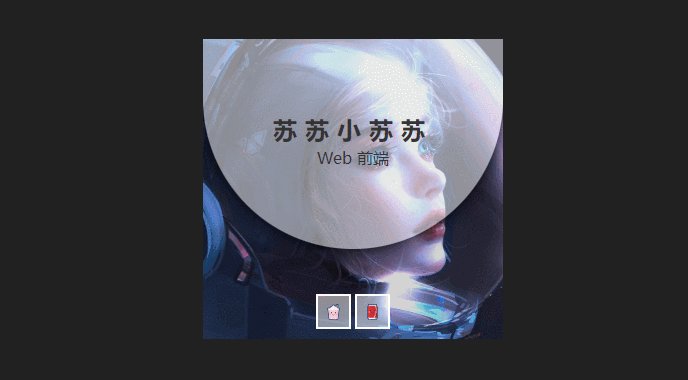
- 父容器添加hover事件,当hover时候,圆角区域将opacity改为1

.box:hover .box-content {
opacity:1;}
- 父容器添加底部图标,两个图标flex横向布局,基于父容器absolute定位,水平居中,距离底部10px

<div class="box">+<div class="box-icon">+<div class="icon-item"><span class="iconfont"></span></div>+<div class="icon-item"><span class="iconfont"></span></div>+</div></div>
.box .box-icon {
position: absolute;
left:50%;
transform:translateX(-50%);
bottom: 10px;
display: flex;
align-items: center;}.box .icon-item {
margin:0 2px;
background:rgba(255,255,255,0.5);
height: 35px;
width: 35px;
text-align: center;
line-height: 31px;
border: 2px solid #fff;
cursor: pointer;}
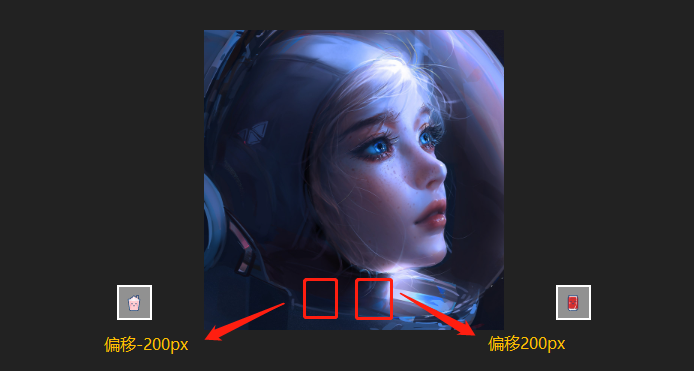
- 设置底部图标进行x方向的偏移,两个图标进行相反方向的偏移,偏移出父容器可见区域即可,并设置0.4s的transition过渡

.box .icon-item{+ transition: all 0.4s;}
.box .icon-item:nth-child(1){
transform:translateX(-200px);}.box .icon-item:nth-child(2){
transform:translateX(200px);}
- 父容器添加hover事件,当hover时候,设置底部图标进行x方向偏移量为0

- 父容器设置overflow: hidden,不展示底部图标

.box {+ overflow: hidden;}
- 为底部图标添加hover事件,当hover时候,设置圆角,就完成了啦~

.box .icon-item:hover {
background-color: #fff;
border-radius:50%;}
3.实现代码
<!DOCTYPE html><html lang="zh"><head><link rel="stylesheet" href="./font.css"/><link rel="stylesheet" href="../common.css"/><style>.box {
overflow: hidden;
position: relative;
width: 300px;
height: 300px;}.box img {
width:100%;
height:100%;
transition: all 0.4s;}.box:before {
content:"";
background:rgba(255,255,255,0.5);
width:100%;
height:100%;
position: absolute;
z-index:1;
top:0;
left:0;
opacity:0;
transition: all 0.4s ease;}.box:hover:before {
height:70%;
border-radius:00 150px 150px;
box-shadow:00 20px #000;
opacity:1;}.box:hover img {
opacity:0.8;
filter:brightness(1.5);}.box .box-content {
color: #333;
text-align: center;
width:100%;
padding:0 30px;
transform:translateX(-50%);
position: absolute;
top:25%;
left:50%;
z-index:1;
opacity:0;
transition: all 1s ease;}.box-content p:nth-child(1){
font-size: 24px;
font-weight: bold;
letter-spacing: 8px;
text-transform: uppercase;/* 定义无小写字母,仅有大写字母 */
margin:00 2px;}.box-content p:nth-child(2){
font-size: 16px;
text-transform: capitalize;/* 文本中的每个单词以大写字母开头 */}.box:hover .box-content {
opacity:1;}.box .box-icon {
position: absolute;
left:50%;
transform:translateX(-50%);
bottom: 10px;
display: flex;
align-items: center;}.box .icon-item {
margin:0 2px;
background:rgba(255,255,255,0.5);
height: 35px;
width: 35px;
text-align: center;
line-height: 31px;
border: 2px solid #fff;
cursor: pointer;
transition: all 0.4s;}.box .icon-item:nth-child(1){
transform:translateX(-200px);}.box .icon-item:nth-child(2){
transform:translateX(200px);}.box:hover .icon-item {
transform:translateX(0);}.box .icon-item:hover {
background-color: #fff;
border-radius:50%;}</style></head><body><div class="box"><img src="https://i.postimg.cc/GhXrMDN0/card.jpg" alt="图片"/><div class="box-content"><p>苏苏小苏苏</p><p>web 前端</p></div><div class="box-icon"><div class="icon-item"><span class="iconfont"></span></div><div class="icon-item"><span class="iconfont"></span></div></div></div></body></html>
4.写在最后🍒
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
本文转载自: https://blog.csdn.net/qq_48085286/article/details/128245043
版权归原作者 苏苏哇哈哈 所有, 如有侵权,请联系我们删除。
版权归原作者 苏苏哇哈哈 所有, 如有侵权,请联系我们删除。