一、背景介绍
性能优化是前端开发一个非常重要的组成部分,如何更好地进行网络传输,如何优化浏览器渲染过程,来定位项目中存在的问题。Chrome DevTools给我们提供了2种常用方式 Audits和Performance,Audits可以对页面进行性能评分,同时,还会给我们提供一些优化建议。而Performance提供了非常多的运行时数据,能让我们看到更多细节数据。下面主要介绍一下如何使用DevTools中的Performance来进行性能分析
二、Performance介绍
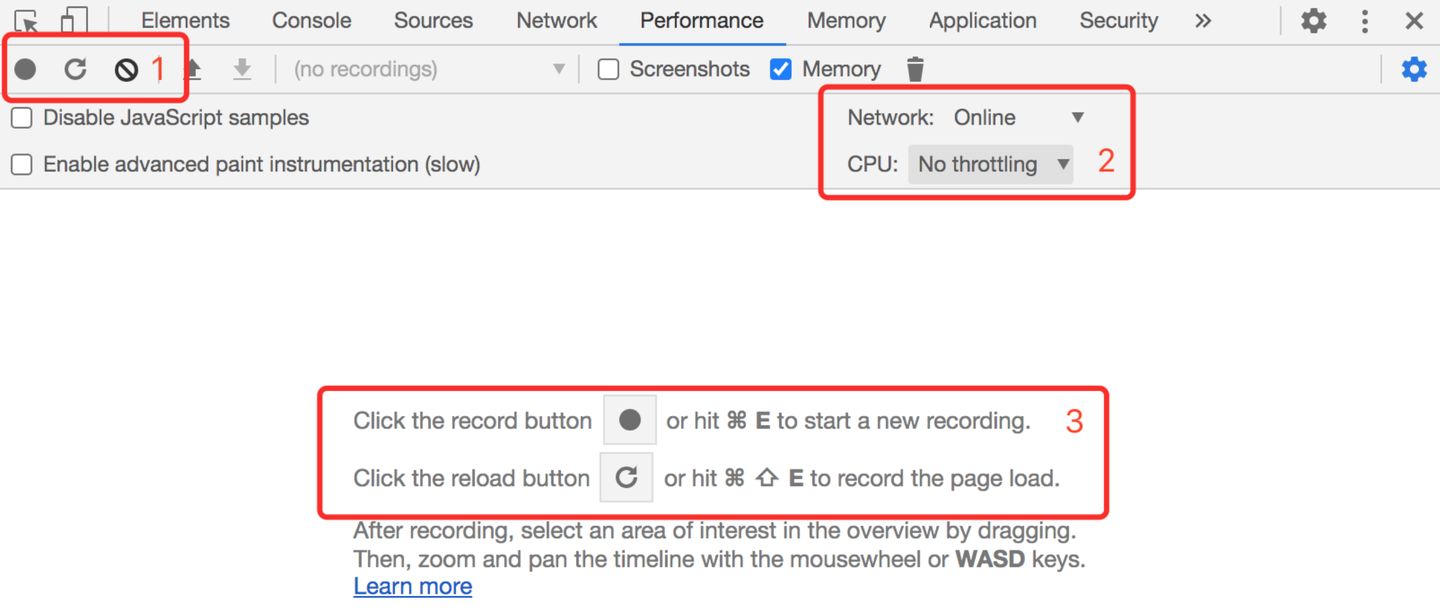
首先在新的无痕窗口打开网页,打开Chrome DevTools 切换到 Performance 下可以看到以下画面

1上图1、3区域按钮可以用来触发性能数据记录,黑色按钮可以记录交互阶段的性能数据,圆形箭头按钮用来记录加载阶段的性能数据。
上图2区域 可以设置当前页面的网络加载速度与cpu运算速度。
下面我们点击黑色按钮来生成一份交互阶段的性能报告

三、概览
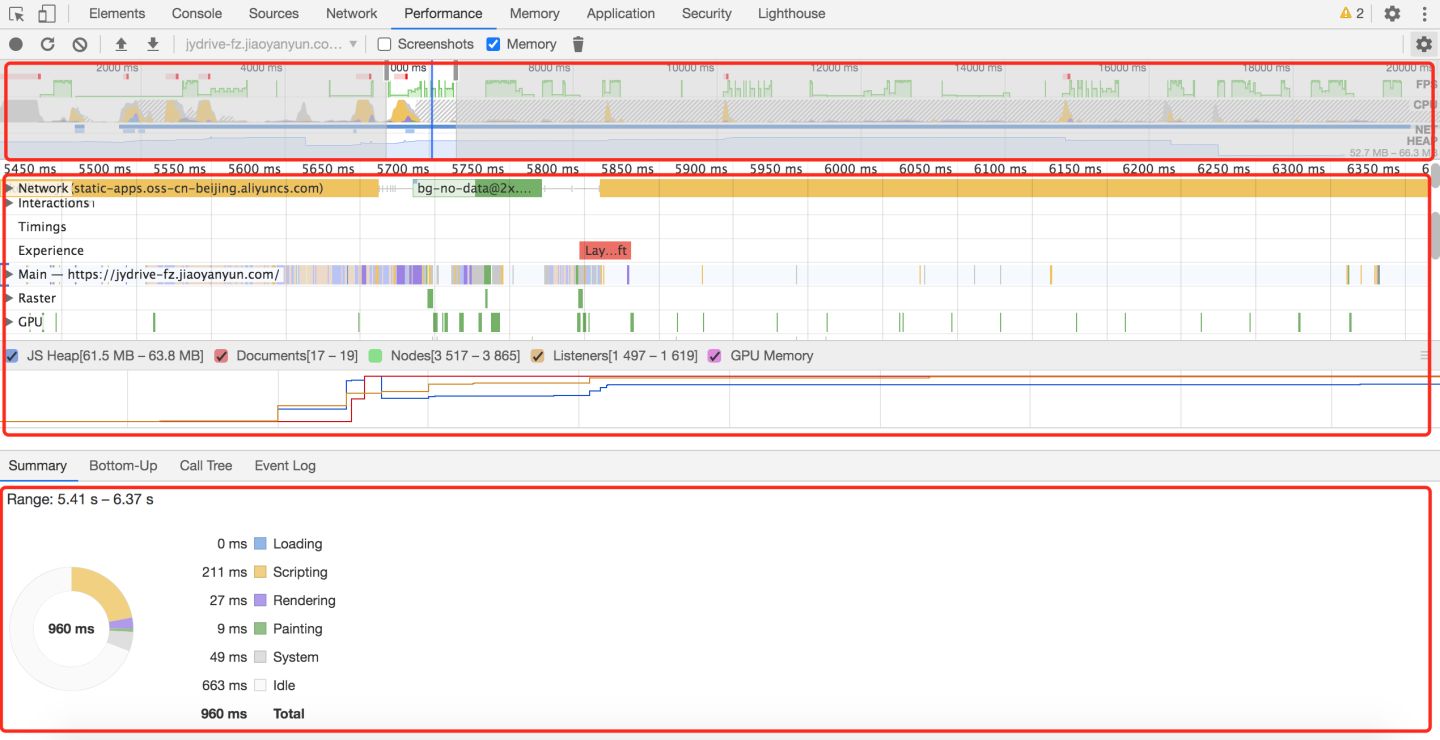
这里最主要是整体的界面渲染的时候,每个时间段执行的事件顺序,通过上图我们就能知道我们每个时间段(精确到毫秒)都做了什么,当鼠标放上去的时候,我们还可以大图的形式去查看我们每个时间段界面的渲染情况,Performance 就会将几个关键指标,诸如页面帧速 (FPS)、CPU 资源消耗、网络请求流量、V8 内存使用量 (堆内存) 等,按照时间顺序做成图表的形式展现出来。
四、性能面板
- Network 这里我们可以直观的看到资源加载的顺序与时长
- Interactions 用来记录用户交互操作,比如点击鼠标、输入文字、动画等
- Timings 用来记录一些关键的时间节点在何时产生的数据信息,诸如 FP、FCP、LCP 等
- Main 是Performance工具中比较重要的部分,记录了渲染进程中主线程的执行记录,点击main可以看到某个任务执行的具体情况
- Compositor 合成线程的执行记录,用来记录html绘制阶段 (Paint)结束后的图层合成操作
- Raster 光栅化线程池,用来让 GPU 执行光栅化的任务
- GPU GPU进程主线程的执行过程记录,如 可以直观看到何时启动GPU加速…
Memory 选项,在勾选后,就会显示该折线图,通过该图可以看出我们在不同的时间段的执行情况。我们可以看到页面中的内存使用的情况,比如 JS Heap(堆),如果曲线一直在增长,则说明存在内存泄露,如果相当长的一段时间,内存曲线都是没有下降的,这里是有发生内存泄露的可能的。
五、Summary(性能摘要)
- Loading :加载时间
- Scripting :js计算时间
- Rendering :渲染时间
- Painting :绘制时间
- Other :其他时间
- Idle :浏览器闲置时间
六、网络&&白屏
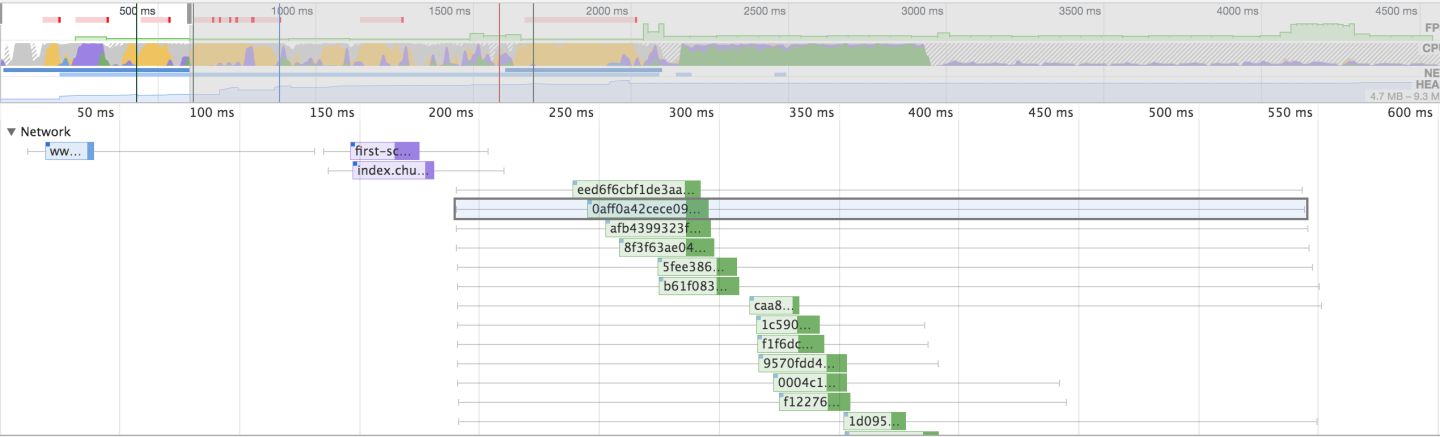
性能面板,有很多很多的参数,我们要看一些比较常见的。首先看白屏时间和网络加载情况,如下图

本次页面加载的白屏时间约为 150 ms,从网络资源加载情况来看,图片没有启用 http2,因此每次可以同时加载的图片数有限,未被加载的图片有等待过程,资源的加载时间也可以看到。
另外,我们可以看一下资源加载有没有空白期,虽然上图没有,但是如果资源加载之间存在空白期,说明没有充分利用资源加载的空闲时间,可以调整一下。
七、火焰图
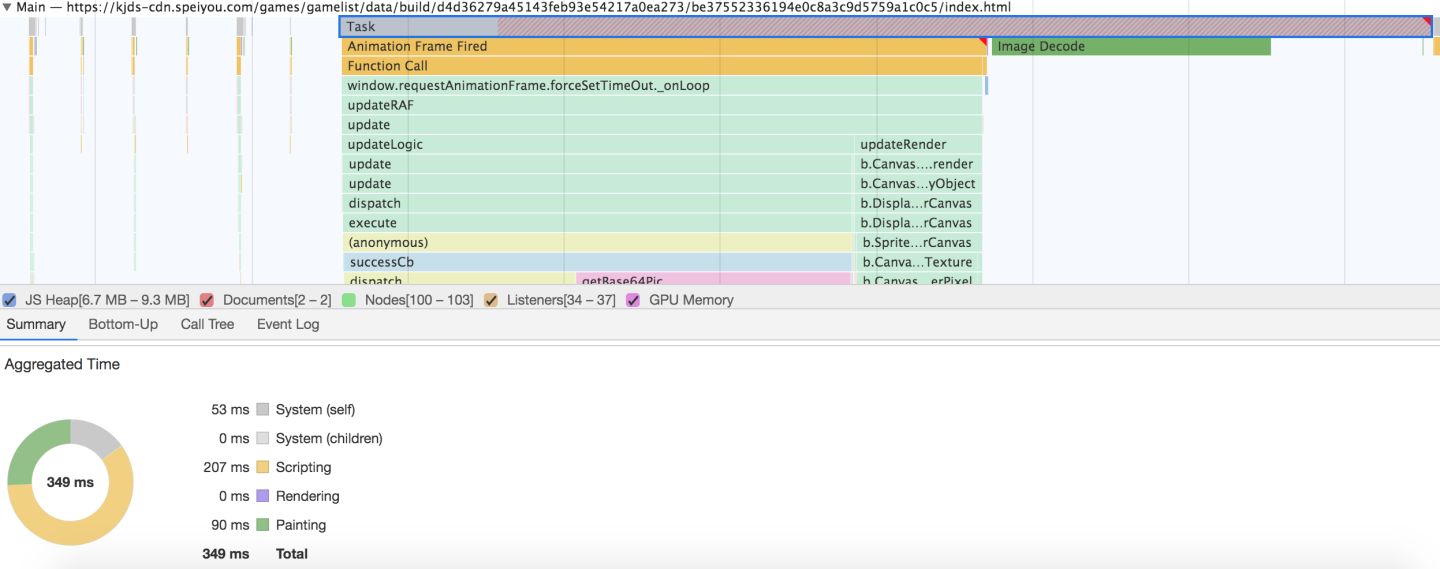
火焰图,主要在 Main 面板中,是我们分析具体函数耗时最常看的面板,我们来看一下,如图:

首先,面板中会有很多的 Task,如果是耗时长的 Task,其右上角会标红,这个时候,我们可以选中标红的 Task,然后放大,看其具体的耗时点。
放大后,这里可以看到都在做哪些操作,哪些函数耗时了多少,这里代码有压缩,看到的是压缩后的函数名。然后我们点击一下某个函数,在面板最下面,就会出现代码的信息,是哪个函数,耗时多少,在哪个文件上的第几行等。这样我们就很方便地定位到耗时函数了。
同时也可以查看 Main 指标分析代码里面是否存在强制同步布局等操作,分析出来这些原因之后,我们可以有针对性地去优化我们的程序
八、时间线&&内存情况
在 Timings 的区域,我们可以看到本次加载的一些关键时间,分别有:
FCP: First Contentful Paint
LCP: Largest Contentful Paint
FMP: First Meaningful Paint
DCL: DOMContentLoaded Event
L: Onload Event
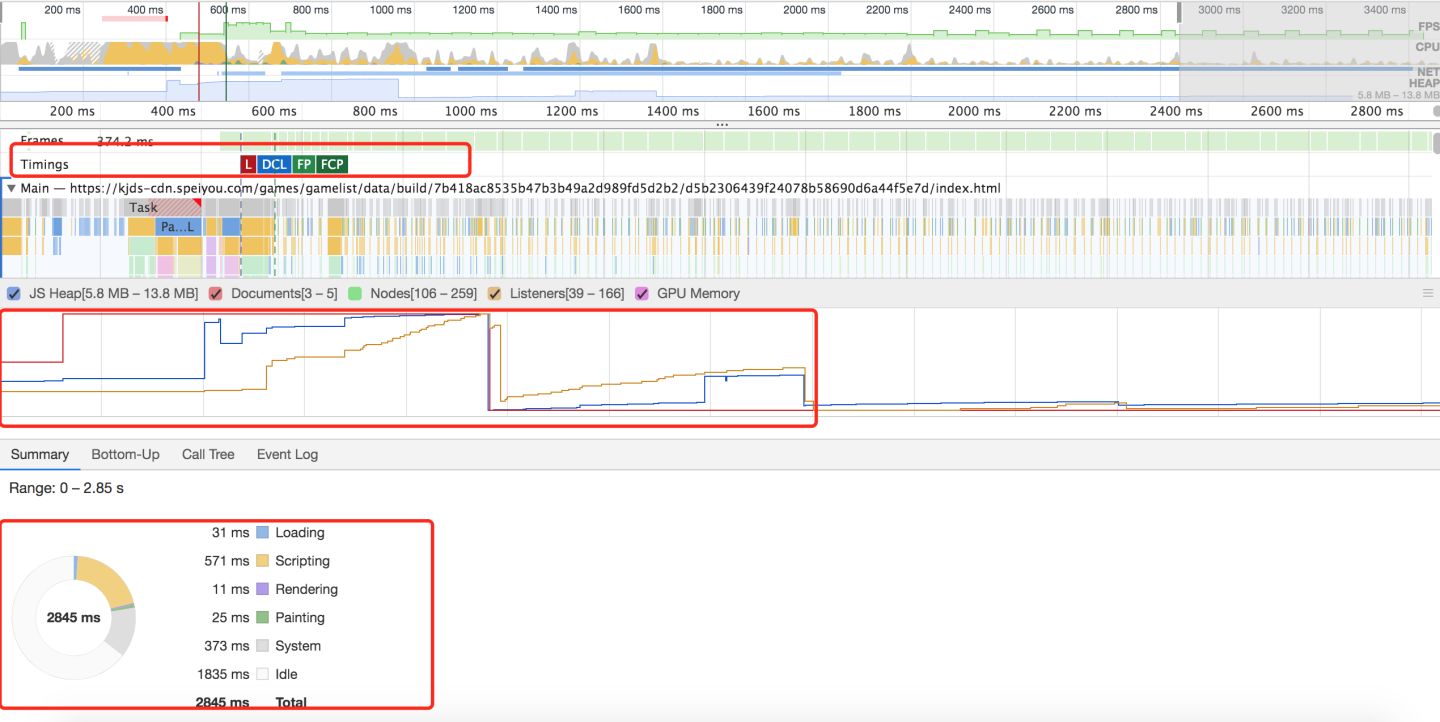
我们可以选区(选择从白屏到有内容的区域,代表本次的页面加载过程),可以对照着看一下上面的时间,截图如下:

另外,我们可以看到页面中的内存使用的情况,比如 JS Heap(堆),如果曲线一直在增长,则说明存在内存泄露。如果Nodes和Listeners不断增加说明可能存在重复添加节点或者事件的情况。
最下方就是页面的一个整体耗时概况,如果 Scripting 时间过长,则说明 js执行的逻辑太多,可以考虑优化js,如果渲染时间过长,则考虑优化渲染过程,如果空闲时间过多,则可以考虑充分利用起来,比如把一些上报操作放到页面空闲时间再上报等。
九、最后
大家可以自己去尝试一下performance的使用,通过performance可以更直观的理解浏览器的渲染原理与工作流程,同时也能够将浏览器的系统架构、消息循环机制、渲染流水线等前端概念联系到一起,加深理解。
版权归原作者 爱怪笑的小杰杰 所有, 如有侵权,请联系我们删除。