前段时间家中有事,断更的会一点点补上
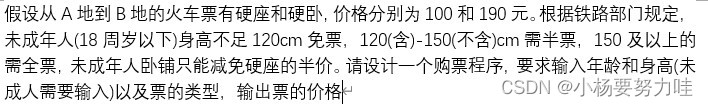
首先这是我们的需求

1.首先我们先创建一个html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
2.然后我们开始写js部分代码,先定义三个变量(这里加入Number是把字符型转成数字型)
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
</script>
3.接下来我们根据需求继续添加变量
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
</script>
4.接下来我们通过if条件语句来实现条件
1.因为这里需求是让我们先选择座位的类型,所以我们要先判断是使用者输入的是什么座
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
if (sum == sum1) {
}else{
}
</script>
2.接下来我们开始正式开始,我们开始写根据年龄来影响价格的部分(以硬座的的为例子)
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
if (sum == sum1) {
if (ages >= 18) {
alert('你的票价是100元')
} else {
}
</script>
这样我们就做到了判断当输入的年龄大于18和小于18的价格。,当然此时小于18的部分由于需求还有一个条件是身高,所以我们要在else里再次套入一个if循环
3.接下来加入身高判断条件
由需求可知,在120,120-150,150以上这三个区间的价格是不一样的,所以我们要以此为条件,在else里添加嵌套一个if判断.
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
if (sum == sum1) {
if (ages >= 18) {
alert('你的票价是100元')
} else {
if (height < 120) {
alert('你无需付款,免票')
} else if (height < 150 && height >= 120) {
alert('你的票价是50元')
} else {
alert('你的票价是100元')
}
}
}
</script>
小提示:由于嵌套了一个if,所以大家在写的时候注意花括号哦
4.接下来就很简单了,硬座的写出来了,我们只需稍加改动,未成年人购买硬卧只能是减去硬座的一半哦
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
if (sum == sums) {
if (ages >= 18) {
alert('你的票价是190元')
} else {
if (height < 120) {
alert('你无需付款,免票')
} else if (height < 150 && height >= 120) {
alert('你的票价是140元')
} else {
alert('你的票价是190元')
}
}
}
</script>
5.接下来我们综合一下
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
if (sum == sum1) {
if (ages >= 18) {
alert('你的票价是100元')
} else {
if (height < 120) {
alert('你无需付款,免票')
} else if (height < 150 && height >= 120) {
alert('你的票价是50元')
} else {
alert('你的票价是100元')
}
}
}
if (sum == sums) {
if (ages >= 18) {
alert('你的票价是190元')
} else {
if (height < 120) {
alert('你无需付款,免票')
} else if (height < 150 && height >= 120) {
alert('你的票价是140元')
} else {
alert('你的票价是190元')
}
}
}
</script>
这样整个判断条件就写出来了
5.这是完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var sum = prompt('请输入你要购买的票种类')
var ages = prompt('请输入你的年龄')
var height = prompt('请输入身高')
height = Number(height)
ages = Number(ages)
// console.log(ages)
var sum1 = '硬座'
var sums = '硬卧'
if (sum == sum1) {
if (ages >= 18) {
alert('你的票价是100元')
} else {
if (height < 120) {
alert('你无需付款,免票')
} else if (height < 150 && height >= 120) {
alert('你的票价是50元')
} else {
alert('你的票价是100元')
}
}
}
if (sum == sums) {
if (ages >= 18) {
alert('你的票价是190元')
} else {
if (height < 120) {
alert('你无需付款,免票')
} else if (height < 150 && height >= 120) {
alert('你的票价是140元')
} else {
alert('你的票价是190元')
}
}
}
</script>
</body>
</html>
版权归原作者 小杨要努力哇 所有, 如有侵权,请联系我们删除。