一、概念解析
1.1 什么是接口加密
如今这个时代,数据已经变得越来越重要,网页和APP是主流的数据载体。而如果获取数据的接口没有设置任何的保护措施,那么数据的安全性将面临极大的威胁。不仅可能造成数据的轻易窃取和篡改,还可能导致一些重要功能的接口被恶意调用,引发DDoS、条件竞争等攻击效果。这是我们绝对不能忽视的问题!
😱 数据泄露风险:未经保护的数据接口很容易遭到黑客的攻击,从而导致数据泄露。一旦敏感信息落入错误的手中,后果将不堪设想。为了避免这种情况发生,我们需要采取一系列的安全措施,确保数据在传输和存储过程中始终得到有效的保护。
💣 DDoS攻击威胁:若没有对关键接口进行良好的保护措施,恶意攻击者可以利用这些弱点进行分布式拒绝服务(DDoS)攻击。这种攻击会使服务器超负荷运行,导致网页和APP无法正常访问,进而严重影响用户体验和业务运营。因此,我们必须采取相应的安全防护,避免成为攻击目标。
⚔️ 条件竞争漏洞:缺乏接口保护可能还会引发条件竞争漏洞。攻击者可以通过同时发送多个请求并利用系统的漏洞,以最快速度争夺资源,导致系统无法正常工作。这对于一些操作频繁或需要保持一致性的功能尤为重要,我们必须及时识别和修复这些漏洞。
为了提高数据安全,保护网页和APP的正常运行,我们需要重视接口安全问题,采取以下措施:
1️⃣ 设置合适的身份验证和权限控制,确保只有合法用户才能访问接口。
🔒 加密传输数据,防止数据在传输过程中被窃取或篡改。
🔑 使用API密钥或令牌进行接口访问授权,限制非法请求的发生。
⚡ 对接口进行监控和日志记录,及时发现异常行为并做出应对。
🛡️ 定期进行安全评估和漏洞扫描,修补潜在的漏洞。
🔐 更新接口和库文件,确保软件和组件的安全性。
只有在保护好数据接口的情况下,我们才能有效地防御数据泄露和各种攻击,保障用户和企业的利益。让我们一起行动起来,加强接口安全防护,构建更加安全可靠的网络环境!

一些营销活动类的Web页面,领红包、领券、投票、抽奖等活动方式很常见。此类活动对于普通用户来说应该是“拼手气”,而对于非正常用户来说,可以通过直接刷活动API接口的这种“作弊”方式来提升“手气”。这样对普通用户来说就很不公平。
所以对重要接口都会采用加密验签的方式进行保护,而验签的加密逻辑大多数都通过JS代码实现,所以保护JS代码不被攻击者窃取尤为重要。
1.2 为什么要保护JS代码
为什么要保护JS代码?这是我们在开发和维护网页时必须考虑的重要问题。毋庸置疑,JavaScript是一种运行于客户端的语言,这意味着它的代码将直接暴露给用户的浏览器。而且,JavaScript代码是公开透明的,任何人都可以轻松地读取、分析、复制、盗用甚至篡改这些代码。这使得JavaScript代码成为网络安全的一个薄弱环节。
😱 客户端运行:与其他编程语言不同,JavaScript代码是在用户的浏览器中运行的。这就意味着,用户可以直接访问和查看JavaScript代码。如果没有适当的保护措施,恶意用户甚至可以修改代码,对网页进行篡改或执行恶意操作。
🔑 公开透明:JavaScript代码是公开可见的,任何人都可以通过查看源代码来了解其实现细节和逻辑。这方便了开发者之间的学习和交流,但同时也给攻击者提供了可能性,他们可以分析代码并找到其中的漏洞或弱点,进而进行攻击。
由于这两个原因,致使JavaScript代码是不安全的,任何人都可以读、分析、复制、盗用甚至篡改。
1.3 应用场景
在保护JS代码的过程中,有许多特定的防护措施可以提高攻击成本,使攻击者难以获取敏感信息或篡改网页内容。
🔐 数据加密:一些网站会使用JavaScript对数据进行加密,确保数据的安全性和隐私性。在爬取网页时,攻击者需要解密JavaScript代码才能获取到数据。通过使用加密算法和密钥管理来实现数据加密,有效提高了攻击成本。
🚫 参数加密:某些网站的URL会包含一些长串的加密参数,攻击者必须了解这些参数是如何构造的才能正确访问URL。这样的防护措施增加了攻击者了解和窃取数据的难度,提高了攻击成本。
🔗 代码压缩:翻看网站的JavaScript源代码时,可能会遇到许多压缩或看不懂的字符。JavaScript文件名被编码,代码内容被压缩成几行,变量被修改为单个字符或十六进制字符等。这样的处理使得攻击者难以识别和理解其中的接口加密逻辑,进一步增加了攻击成本。
通过采取这些特定的防护措施,我们可以提高攻击者获取敏感信息、爬取数据或篡改网页内容所需的成本。这将更有效地保护网站和用户的安全。
1.4 涉及的技术
这些场景中所提到的保护措施都是网站为了防止数据被轻易抓取而采取的技术手段。下面是这些技术的详细解释:
1️⃣ 接口加密技术:通过接口加密,网站可以对传输的数据进行加密处理,确保数据在传输过程中不被窃取或篡改。常见的接口加密技术包括使用HTTPS协议来建立安全的通信通道,以及使用加密算法对数据进行加密和解密。
2️⃣ JavaScript压缩、混淆和加密技术:为了保护JavaScript代码不被轻易分析和篡改,网站常采用JavaScript压缩、混淆和加密等技术。代码压缩可以减小文件大小,提高加载速度;代码混淆可以将代码变得难以理解,增加攻击者分析的难度;代码加密可以对敏感的部分进行加密,提高防护效果。
二、技术原理
2.1 接口加密技术
数据和功能一般是通过服务器提供的接口来实现,为了提升接口的安全性,客户端会和服务端约定一种接口检验方式,通常是各种加密和编码算法,如Base64、Hex、MD5、AES、DES、RSA等。
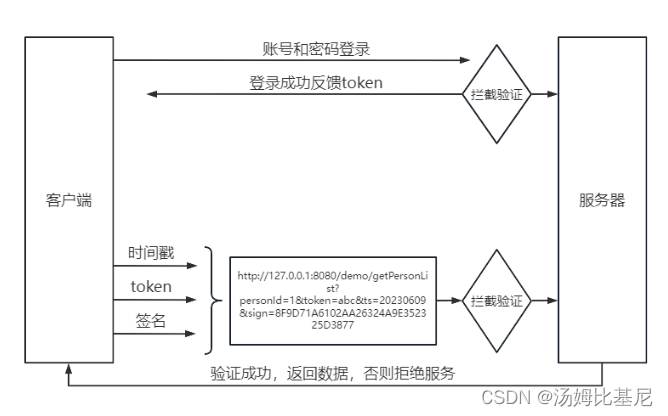
常用的数据接口都会携带一个sign参数用于权限管控:
① 客户端和服务端约定一种接口校验逻辑,客户端在每次请求服务端接口的时候附带一个sign参数。
② sign参数的逻辑自定义,可以由当前时间戳信息、设备ID、日期、双方约定好的秘钥经过一些加密算法构造而成。
③ 客户端根据约定的加密算法构造sign,每次请求服务器的时候附带上sign数。
④ 服务端根据约定的加密算法和请求的数据对sign进行校验,如果检验通过,才返回数据,否则拒绝响应。

这就是一个比较简单的接口参数加密的实现,如果有人想要调用这个接口的话,必须要破解sign的生成逻辑,否则是无法正常调用接口的。
当然上面的实现思路比较简单,还可以增加一些时间戳信息和访问频次来增加时效性判断,或使用非对称加密提高加密的复杂程度。
实现接口参数加密需要用到一些加密算法,客户端和服务器都有对应的SDK来实现这些加密算法,如JavaScript的crypto-js、Python的hashlib、Crypto等等。如果是网页且客户端的加密逻辑是用JavaScript来实现的话,其源代码对用户是完全可见的,所以我们需要用压缩、混淆、加密的方式来对JavaScript代码进行一定程度的保护。
2.2 什么是压缩
压缩是指去除JavaScript代码中不必要的空格、换行等内容,使源码变得更加紧凑,从而降低代码的可读性,并且可以提高网站的加载速度。
一般而言,压缩JavaScript代码可以采用去除空格、换行和注释等方式来减小代码的体积。通过这种方式,源码可以被压缩成几行内容,从而减少了加载时需要下载和解析的数据量,加快了网页的加载速度。
然而,仅仅进行空格、换行的压缩对于防护作用很小。这种压缩方式只是降低了代码的直接可读性,使用IDE、在线工具或Chrome等工具,可以很容易地将代码还原成易读的形式。
因此,如果想要提高代码的防护效果,仅仅进行压缩是不够的。需要结合JavaScript混淆和加密技术来增加代码的复杂度和难以理解性,从而提高防护的效果。
总结起来,JavaScript压缩技术虽然能够减小代码体积和提升加载速度,但其防护作用并不强大,若要提高防护效果,还需要采用JavaScript混淆和加密技术。
2.3 什么是混淆
变量混淆、字符串混淆、属性加密、控制流平坦化、调试保护和多态变异是一种理想且实用的JavaScript保护方案,可以使代码变得难以阅读和分析,同时不影响代码的原有功能。
🔒 变量混淆:将变量名、方法名、常量名随机变为无意义的乱码字符串,降低代码可读性。例如,将变量名转换为单个字符或十六进制字符串,使其更难被理解和解析。
🔑 字符串混淆:将字符串集中放置,并进行MD5或Base64编码存储,使代码中不出现明文字符串。这样做可以避免使用全局搜索字符串的方式来定位到代码的入口点,增加代码的安全性。
🔐 属性加密:对JavaScript对象的属性进行加密转化,隐藏代码之间的调用关系,使key-value的映射关系变得混淆。通过属性加密,攻击者难以追踪代码的调用路径,提高了代码的安全性。
⚙️ 控制流平坦化:打乱函数原有的代码执行流程和函数调用关系,使代码逻辑变得混乱无序。通过控制流平坦化,攻击者难以理清代码的执行顺序和流程,从而增加了阅读和分析代码的难度。
🛡️ 调试保护:在代码中加入一些强制调试debug语句,如无限debug、定时debug、debug关键字等。这样,在调试模式下,代码会出现异常或无法顺利执行,增加了攻击者对代码的调试难度。
🌀 多态变异:每次JavaScript代码被调用时,代码自身会立即发生变异,变成与之前完全不同的代码。通过多态变异,使代码变化莫测,避免被动态分析和调试。
综合运用上述保护手段,可以大幅提高JavaScript代码的安全性,使攻击者难以阅读和分析代码,同时确保代码的原有功能不受影响。
2.4 什么是加密
JavaScript加密是对JavaScript混淆技术防护的进一步升级,基本思路是将一些核心逻辑用C/C++语言来编写,并通过JavaScript调用执行,从而起到二进制级别的防护作用,加密的方式主要有Emscripten和WebAssembly等。
1.Emscripten
Emscripten编译器可以将C/C++代码编译成asm.js的JavaScript变体,再由JavaScript调用执行,因此某些JavaScript的核心功能可以使用C/C++语言实现。
2.WebAssembly
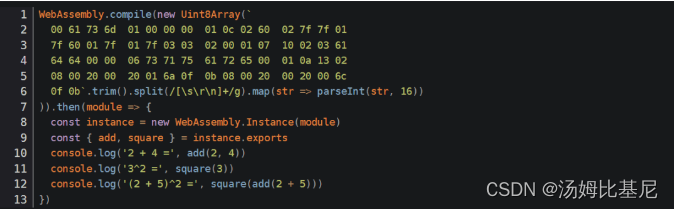
WebAssembly也能将C/C++代码转成JavaScript引擎可以运行的代码,但转出来的代码是二进制字节码,而asm.js是文本,因此运行速度更快、体积更小,得到的字节码具有和JavaScript相同的功能,在语法上完全脱离JavaScript,同时具有沙盒化的执行环境,利用WebAssembly技术,可以将一些核心的功能用C/C++语言实现,形成浏览器字节码的形式,然后在JavaScript中通过类似如下的方式调用:

这种加密方式更加安全,想要逆向或破解需要逆向WebAssembly,难度极大。
2.5 工具介绍
2.5.1 压缩混淆工具
- Uglifyjs(开源):用NodeJS编写的JavaScript压缩工具,是目前最流行的JS压缩工具,JQuery就是使用此工具压缩,UglifyJS压缩率高,压缩选项多,并且具有优化代码,格式化代码功能。
- jshaman:jshaman是一个商业级工具,看了很多社区的评论,这个目前是最好的,可以在线免费使用,也可以购买商业版。
- jsfuck:开源的js混淆工具,原理比较简单,通过特定的字符串加上下标定位字符,再由这些字符替换源代码,从而实现混淆。
- YUI Compressor:业界巨头yahoo提供的一个前端压缩工具,通过java库编译css或js文件进行压缩
2.5.2 反混淆工具
- jsbeautifier:jsbeautifier是一个为前端开发人员制作的Chrome扩展,能够直接查看经过压缩的Javascript代码。
- UnuglifyJS:压缩工具uglify对应的解混淆工具。
- jspacker:用PHP编写的压缩工具,可以混淆代码保护知识产权,产生的代码兼容IE、FireFox等常用浏览器,国内大部分在线工具网站都采用这种算法压缩。
三、前端安全对抗
3.1 前端调试手法
3.1.1 Elements
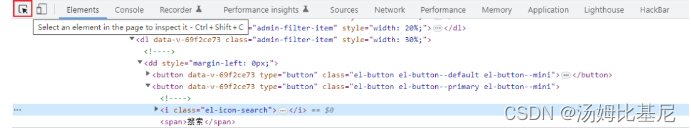
Elements 面板会显示目前网页中的 DOM、CSS 状态,且可以修改页面上的 DOM 和 CSS,即时看到结果,省去了在编辑器修改、储存、浏览器查看结果的流程。
有时候一些dom节点会嵌套很深,导致我们很难利用Element面板html代码来找到对应的节点。inspect(dom元素)可以让我们快速跳转到对应的dom节点的html代码上。

3.1.2 Console
Console对象提供了浏览器控制台调试的接口,Console是一个对象,上面有很多方便的方法。
- console.log( ):最常用的语句,可以将变量输出到浏览器的控制台中,方便开发者调用JS代码
- console.table( ):可用于打印obj/arr成表格
- console.trace( ):可用于debugger堆栈调试,方便查看代码的执行逻辑,看一些库的源码
- console.count( ):打印标签被执行了几次,预设值是default,可用在快速计数
- console.countReset( ):用来重置,可用在计算单次行为的触发的计数
- console.group( )/console.groupEnd( ):
为了方便一眼看到自己的log,可以用console.group自定义message group标签,还可以多层嵌套,并用console.groupEnd来关闭Group。
3.1.3 JS断点调试
JS断点调试,即在浏览器开发者工具中为JS代码添加断点,让JS执行到某一特定位置停住,方便开发者对该处代码段进行分析与逻辑处理。
Sources面板
① 普通断点(breakpoint)
给一段代码添加断点的流程是:“F12(Ctrl + Shift + I)打开开发工具”->“点击Sources菜单”->"左侧树中找到相应文件"→"点击行号列"即完成在当前行添加/删除断点操作。当断点添加完毕后,刷新页面JS执行到断点位置停住,在Sources界面会看到当前作用域中所有变量和值。

- 恢复(Resume): 恢复按钮(第一个按钮),继续执行,快捷键 F8,继续执行,如果没有其他的断点,那么程序就会继续执行,并且调试器不会再控制程序。
- 跨步(Step over):运行下一条指令,但不会进入到一个函数中,快捷键 F10。
- 步入(Step into):快捷键 F11,和“下一步(Step)”类似,但在异步函数调用情况下表现不同,步入会进入到代码中并等待异步函数执行。
- 步出(Step out):继续执行到当前函数的末尾,快捷键 Shift+F11,继续执行代码并停止在当前函数的最后一行,当我们使用偶然地进入到一个嵌套调用,但是我们又对这个函数不感兴趣时,我们想要尽可能的继续执行到最后的时候是非常方便的。
- 下一步(Step):运行下一条语句,快捷键 F9,一次接一次地点击此按钮,整个脚本的所有语句会被逐个执行,下一步命令会忽略异步行为。
启用/禁用所有的断点:这个按钮不会影响程序的执行。只是一个批量操作断点的开/关。
- 察看(Watch):显示任意表达式的当前值
- 调用栈(Call Stack):显示嵌套的调用链
- 作用域(Scope):显示当前的变量
- Local:显示当前函数中的变量
- Global:显示全局变量
② 条件断点(Conditional breakpoint)
给断点添加条件,只有符合条件时,才会触发断点,条件断点的颜色是橙色。

③ 日志断点(logpoint)
当代码执行到这里时,会在控制台输出你的表达式,不会暂停代码执行,日志断点式粉红色。

debugger命令
通过在代码中添加"debugger;"语句,当代码执行到该语句的时候就会自动断点,之后的操作和在Sources面板添加断点调试,唯一的区别在于调试完后需要删除该语句。
在开发中偶尔会遇到异步加载html片段(包含内嵌JS代码)的情况,而这部分JS代码在Sources树中无法找到,因此无法直接在开发工具中直接添加断点,那么如果想给异步加载的脚本添加断点,此时"debugger;"就发挥作用了。
3.2 反调试手段
3.2.1 禁用开发者工具
监听是否打开开发者工具,若打开,则直接调用JavaScript的window.close( )方法关闭网页
① 监听F12按键、监听Ctrl+Shift+I(Windows系统)组合键、监听右键菜单,监听Ctrl+s禁止保存至本地,避免被Overrides。
<script>//监听F12、Ctrl+Shift+i、Ctrl+s
document.onkeydown=function(event){if(event.key ==="F12"){
window.close();
window.location ="about:blank";}elseif(event.ctrlKey && event.shiftKey && event.key ==="I"){//此处I必须大写
window.close();
window.location ="about:blank";}elseif(event.ctrlKey && event.key ==="s"){//此处s必须小写
event.preventDefault();
window.close();
window.location ="about:blank";}};//监听右键菜单
document.oncontextmenu=function(){
window.close();
window.location ="about:blank";};</script>
② 监听窗口大小变化
<script>var h = window.innerHeight, w = window.innerWidth;
window.onresize=function(){if(h !== window.innerHeight || w !== window.innerWidth){
window.close();
window.location ="about:blank";}}</script>
③ 利用Console.log
<script>//控制台打开的时候回调方法functionconsoleOpenCallback(){
window.close();
window.location ="about:blank";return"";}//立即运行函数,用来检测控制台是否打开!function(){// 创建一个对象let foo =/./;// 将其打印到控制台上,实际上是一个指针
console.log(foo);// 要在第一次打印完之后再重写toString方法
foo.toString = consoleOpenCallback;}()</script>
3.2.2 无限debugger反调试
① constructor
<script>functionconsoleOpenCallback(){
window.close();
window.location ="about:blank";}setInterval(function(){const before =newDate();(function(){}).constructor("debugger")();// debugger;const after =newDate();const cost = after.getTime()- before.getTime();if(cost >100){consoleOpenCallback();}},1000);</script>
② Function
<script>setInterval(function(){const before =newDate();(function(a){return(function(a){return(Function('Function(arguments[0]+"'+ a +'")()'))})(a)})('bugger')('de');// Function('debugger')();// debugger;const after =newDate();const cost = after.getTime()- before.getTime();if(cost >100){consoleOpenCallback2();}},1000);</script>
3.3 破解反调试手段
3.3.1 禁用开发者工具
针对判断是否打开开发者工具的破解方式很简单,只需两步就可以搞定。
① 将开发者工具以独立窗口形式打开
② 打开开发者工具后再打开网址
3.3.2 无限debugger
针对无限debugger反调试,有以下破解方法
① 直接使用dubbger指令的,可以在Chrome找到对应行(格式化后),右键行号,选择Never pause here即可。
② 使用了constructor构造debugger的,只需在console中输入以下代码后,点击F8(Resume script execution)回复js代码执行即可(直接点击小的蓝色放行按钮即可)。
Function.prototype.constructor=function(){}
③ 使用了Function构造debugger的,只需在console中输入以下代码。
Function = function () {}
3.4 总结
JavaScript混淆加密是一种有效的代码保护手段,可以使代码变得更难被反编译和分析,提高代码的安全性。通过对代码进行变量混淆、字符串混淆、属性加密、控制流平坦化、调试保护和多态变异等操作,可以增加代码的复杂性和难以理解性,降低攻击者入侵的成功率。
然而,需要注意的是,JavaScript混淆加密并不能完全保护代码不被反编译和分析。如果攻击者具备足够的时间和资源,仍然可以花费精力来理解和分析代码,并找到其中的漏洞。在技术发展的道路上,攻防双方一直在不断较量,没有绝对的安全性可言。因此,我们能做的是尽量拖延被破解的时间,提高攻击者攻破代码的难度。
为了进一步保护代码的安全,建议避免在前端代码中嵌入敏感信息或业务逻辑,将关键性的处理和数据操作移至后端进行,采取合理的权限验证和加密传输等措施,综合应用多层次的安全策略来提高系统的整体安全性。
标签:JavaScript混淆,代码保护,安全性,反编译,分析,攻击者,漏洞,拖延破解时间,敏感信息,业务逻辑,权限验证,加密传输,安全策略
版权归原作者 汤姆比基尼 所有, 如有侵权,请联系我们删除。