使用html做一个简单的展示页面,包含Descriptions描述列表

Descriptions官方文档
基础用法
<el-descriptions title="用户信息">
<el-descriptions-item label="用户名">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
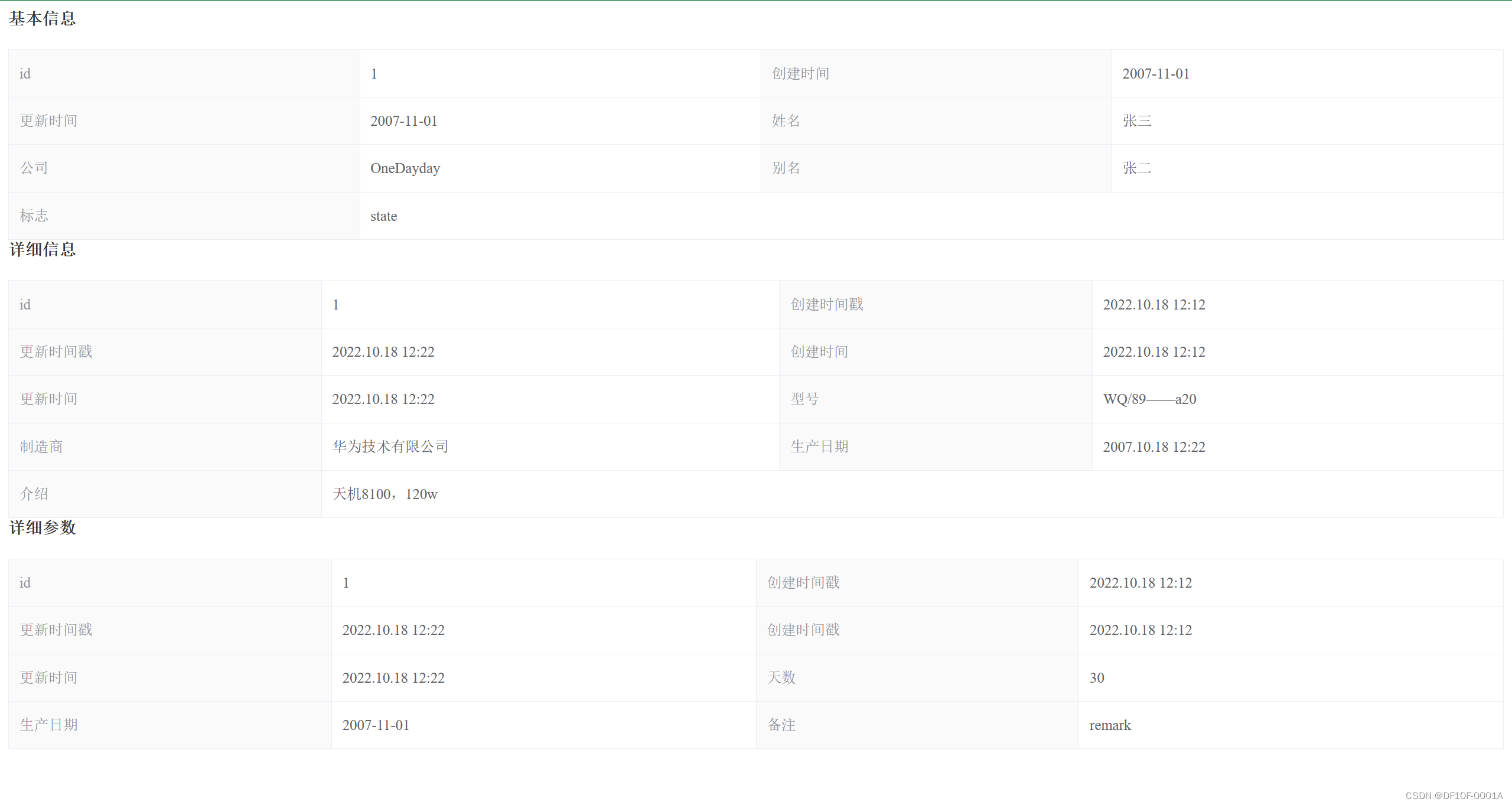
<el-descriptions title='基本信息' direction='descriptions' :size='size' :column="2" :border='true'>
<el-descriptions-item label='id' label-class-name="my-label" content-class-name="my-content">
1
</el-descriptions-item>
<el-descriptions-item label='创建时间'>
2007-11-01
</el-descriptions-item>
<el-descriptions-item label='更新时间'>
2007-11-01
</el-descriptions-item>
<el-descriptions-item label='姓名'>
张三
</el-descriptions-item>
<el-descriptions-item label='公司'>
OneDayday
</el-descriptions-item>
<el-descriptions-item label='别名'>
张二
</el-descriptions-item>
<el-descriptions-item label='标志'>
state
</el-descriptions-item>
</el-descriptions>
<el-descriptions title='详细信息' direction='descriptions' :size='size' :column="2" :border='true'>
<el-descriptions-item label='id' label-class-name="my-label" content-class-name="my-content">
1
</el-descriptions-item>
<el-descriptions-item label='创建时间戳'>
2022.10.18 12:12
</el-descriptions-item>
<el-descriptions-item label='更新时间戳'>
2022.10.18 12:22
</el-descriptions-item>
<el-descriptions-item label='创建时间'>
2022.10.18 12:12
</el-descriptions-item>
<el-descriptions-item label='更新时间'>
2022.10.18 12:22
</el-descriptions-item>
<el-descriptions-item label='型号'>
WQ/89——a20
</el-descriptions-item>
<el-descriptions-item label='制造商'>
华为技术有限公司
</el-descriptions-item>
<el-descriptions-item label='生产日期'>
2007.10.18 12:22
</el-descriptions-item>
<el-descriptions-item label='介绍'>
天机8100,120w
</el-descriptions-item>
</el-descriptions>
<el-descriptions title='详细参数' direction='descriptions' :size='size' :column="2" :border='true'>
<el-descriptions-item label='id' label-class-name="my-label" content-class-name="my-content">
1
</el-descriptions-item>
<el-descriptions-item label='创建时间戳'>
2022.10.18 12:12
</el-descriptions-item>
<el-descriptions-item label='更新时间戳'>
2022.10.18 12:22
</el-descriptions-item>
<el-descriptions-item label='创建时间戳'>
2022.10.18 12:12
</el-descriptions-item>
<el-descriptions-item label='更新时间'>
2022.10.18 12:22
</el-descriptions-item>
<el-descriptions-item label='天数'>
30
</el-descriptions-item>
<el-descriptions-item label='生产日期'>
2007-11-01
</el-descriptions-item>
<el-descriptions-item label='备注'>
remark
</el-descriptions-item>
</el-descriptions>
</div>
</body>
</html>
<style>
/* 颜色 */
/* .my-label {
background: #0AFFFF;
}
.my-content {
background: #FDE2E2;
} */
</style>
<script>
new Vue({
el: '#app',
data() {
return {
size: '',
}
},
methods: {
}
})
</script>
本文转载自: https://blog.csdn.net/qq_41819893/article/details/127830697
版权归原作者 DF10F-0001A 所有, 如有侵权,请联系我们删除。
版权归原作者 DF10F-0001A 所有, 如有侵权,请联系我们删除。