前端的那些基本标签
**
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
**
**
css,相当于把骨架修饰起来,相当于人的皮肉。
**
**
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
**
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。**
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试**可以伴随一生的刷题app
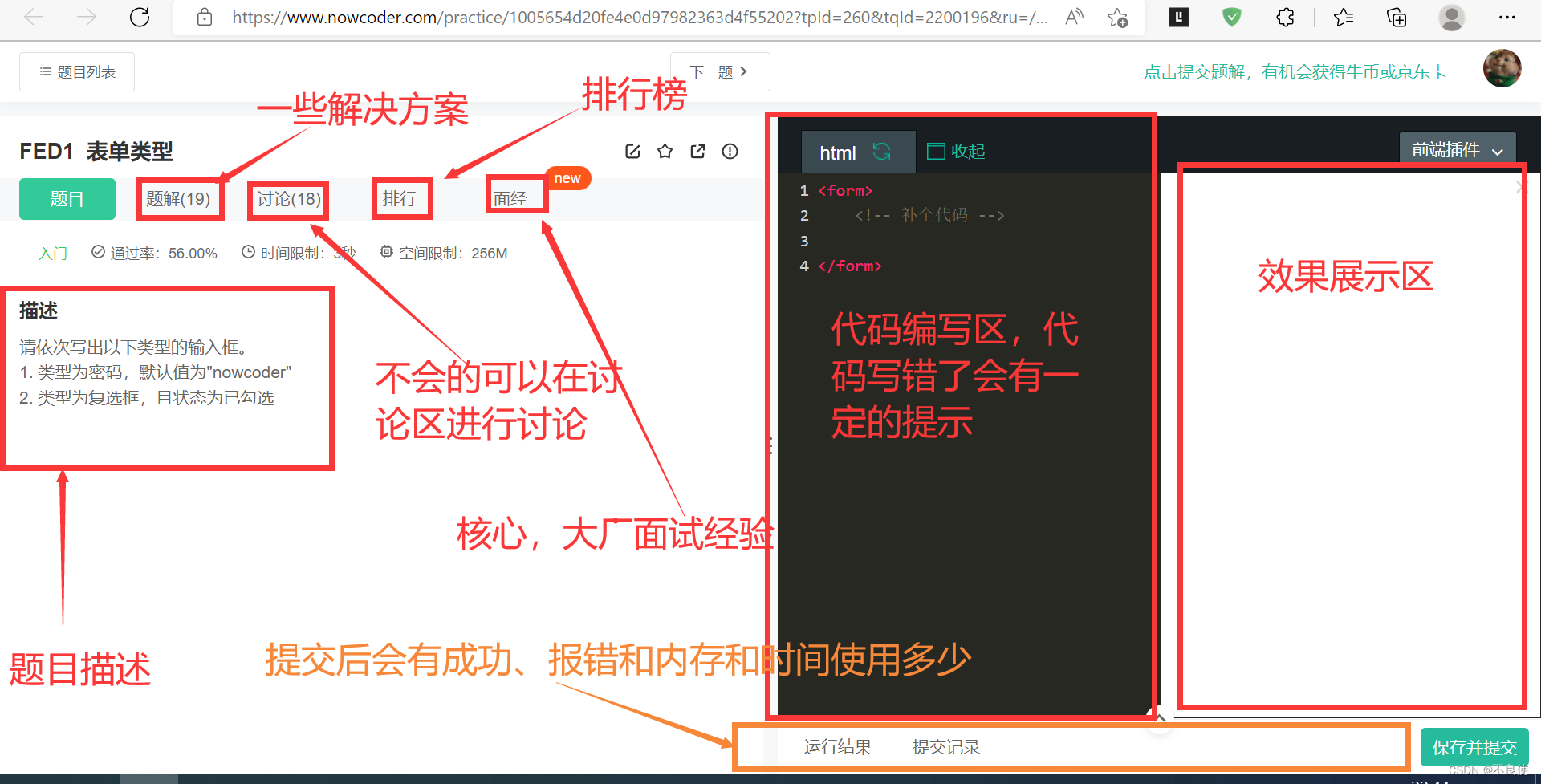
刷题页面,功能完善,短时间坚持可看效果。
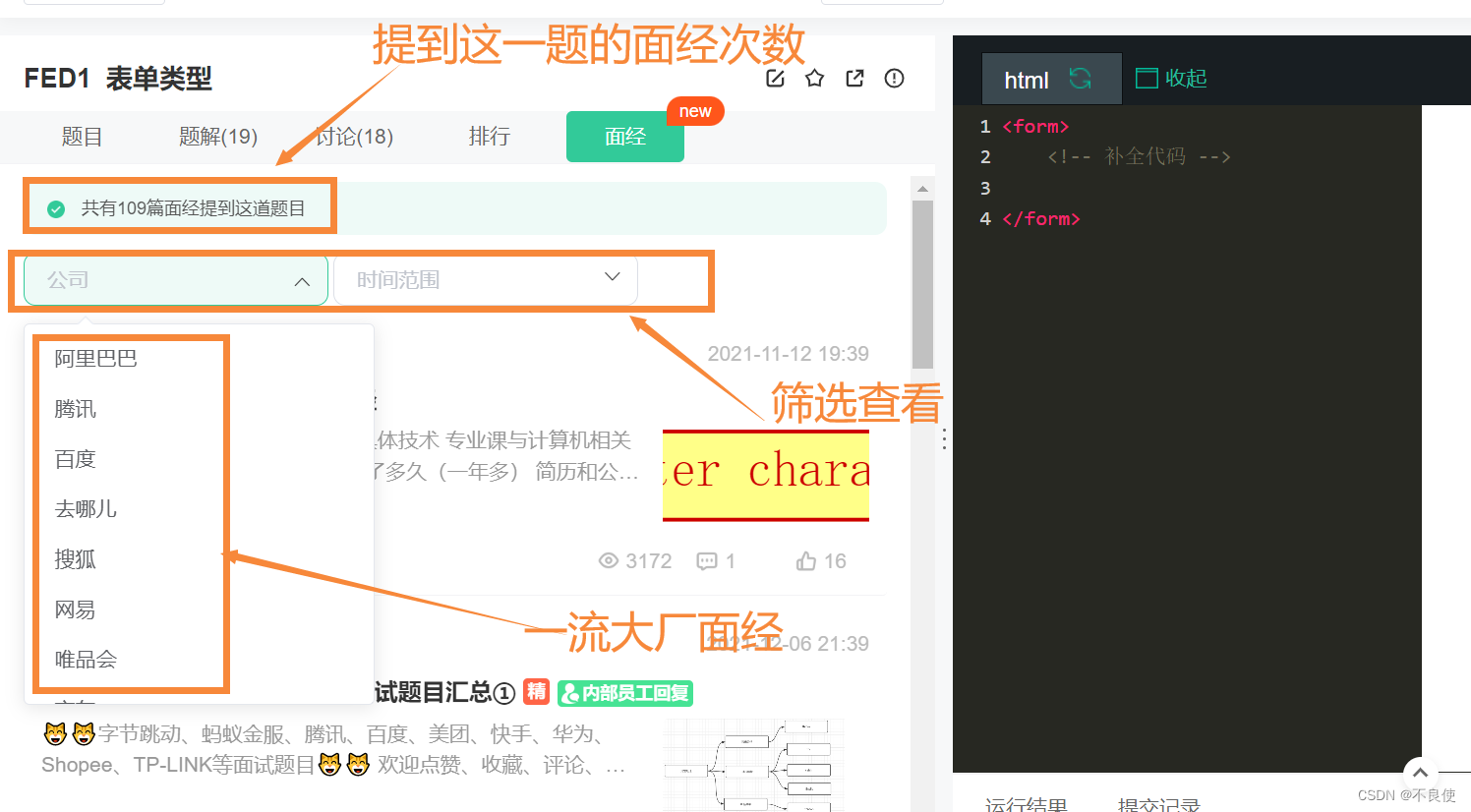
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
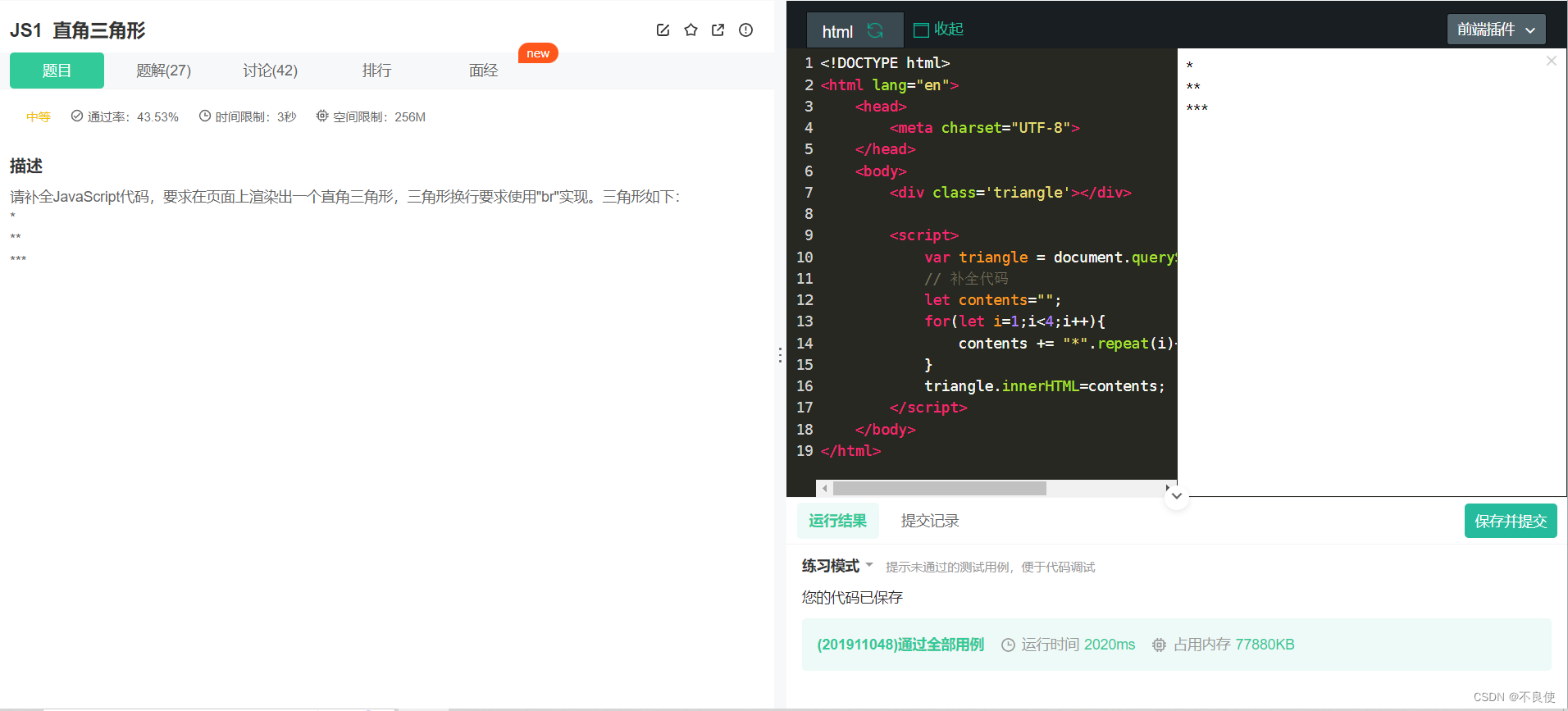
🍓🍓 直角三角形
问题 1:
请补全JavaScript代码,要求在页面上渲染出一个直角三角形,三角形换行要求使用"br"实现。三角形如下:
******
**
解答:
**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></head><body><div class='triangle'></div><script>var triangle = document.querySelector('.triangle');// 补全代码let contents="";for(let i=1;i<4;i++){
contents +="*".repeat(i)+"<br/>";}
triangle.innerHTML=contents;</script></body></html>

**
🎂🎂innerHTML
**
innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
如:
<div id="aa">这是内容</div>
,我们可以通过 document.getElementById(‘aa’).innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,如 document.getElementById(‘abc’).innerHTML=‘这是被插入的内容’; 这样就能向id为abc的对象插入内容。
**
🎂🎂repeat
**
生成一个重复的字符串,有n个str组成,可修改为填充为数组等
**
例如:
**
let str="abc"let str2=srt.repeat(2)
console.log(str2)
**
结果:abcabc
**
总结:
🥭🥭1、核心步骤:
🍵🍵1)创建一个空字符串,用于存储HTML模板
🍵🍵2)外层循环为层数,内存循环为每层的"*"数
🍵🍵3)每当内层循环结束时,在字符串后方添加换行
🍵🍵4)innerHTML插入内容
除此之外,还有很多方法,例如 **
循环 -- 拼接字符串 -- 换行
** :
<script>var triangle = document.querySelector('.triangle');// 补全代码var str =""for(let i =0; i <3; i++){// 外层循环控制行for(let j =0; j <= i; j++){// 内层循环控制内容
str +="*"}
str +="<br/>"}
triangle.innerHTML= str
</script>
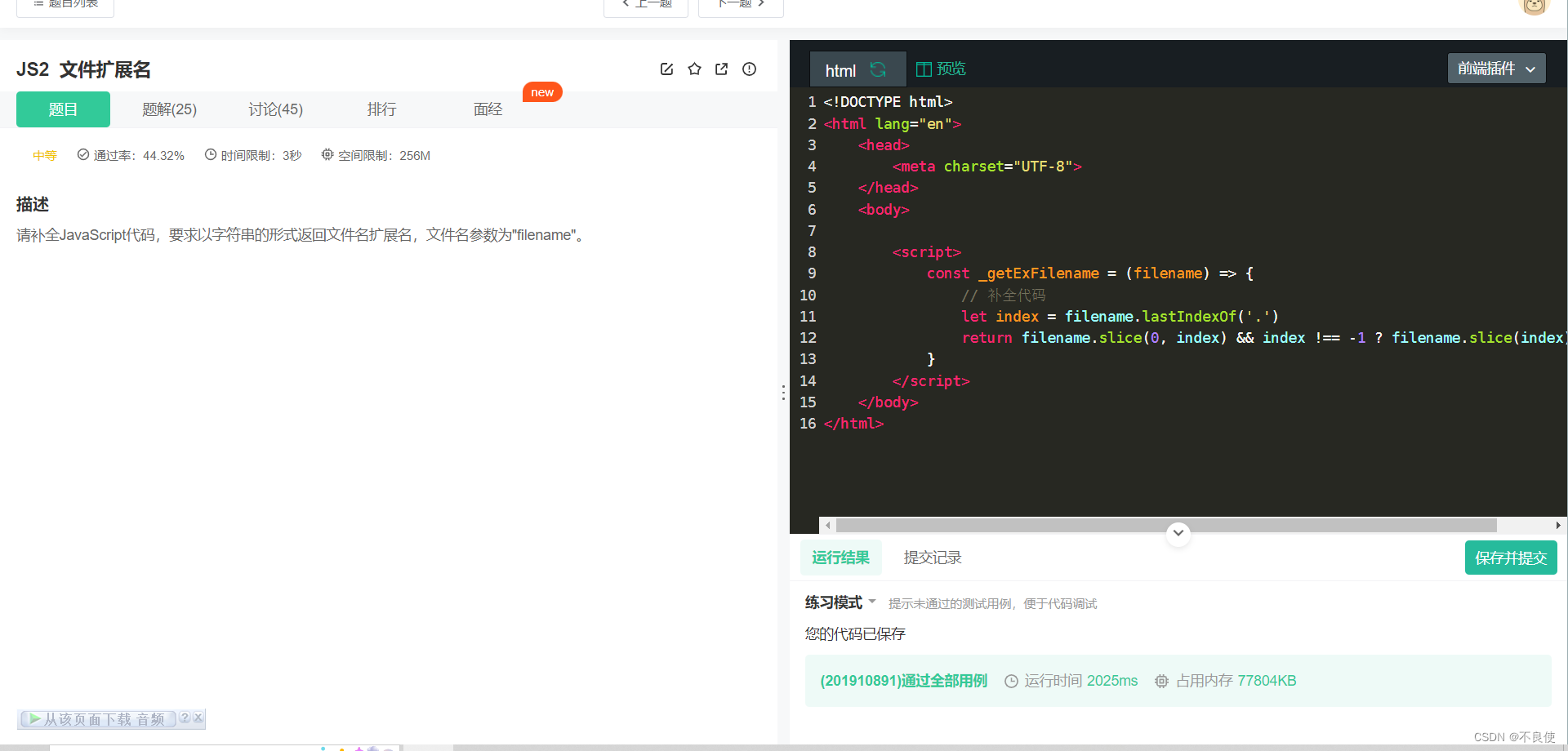
🍓🍓文件扩展名
问题 2:
请补全JavaScript代码,要求以字符串的形式返回文件名扩展名,文件名参数为"filename"。
**
解答:
**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></head><body><script>const_getExFilename=(filename)=>{// 补全代码let index = filename.lastIndexOf('.')return filename.slice(0, index)&& index !==-1? filename.slice(index):'';}</script></body></html>

**
总结:
**
🥭🥭1、核心步骤。
1)首先通过lastIndexOf获取最后一个"."符号的位置
2)然后通过slice截取index(包括)之后的字符串
🥭🥭2、除此之外,还有很多方法,例如正则方法。
return/\.(\w)+/.exec(filename)[0];
**
其中:“exec() 方法用于检索字符串中的正则表达式的匹配
**
🍓🍓分隔符
问题 3:
请补全JavaScript代码,要求返回参数数字的千分位分隔符字符串。
**输入:**
_comma(12300)
**输出:**
‘12,300’
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">function_comma(number){// 补全代码if(number <1000){return number.toString();}else{return_comma(Math.floor(number /1000))+","+_comma(number %1000);}}</script></body></html>

总结:
🥭🥭1、核心步骤。
1)判断传入的number大小,根据大小走不同通道。
2)小于1000直接返回一个字符串,大于1000通过取模的方式判断是否要添加 ,【没记错的话,就跟大一学的水仙花数差不多】。
除此之外,还有很多方法,例如 **
正则
** :
<script type="text/javascript">function_comma(number){let str = number.toString();return str.replace(/(\d)(?=(?:\d{3})+$)/g,'$1,');}</script>
🍓🍓单向绑定
问题 4:
请补全JavaScript代码,要求每当id为"input"的输入框值发生改变时触发id为"span"的标签内容同步改变。
注意:
**1、 必须使用DOM0级标准事件(onchange)**
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><input id="input" type="text"/><span id="span"></span><script type="text/javascript">// 补全代码var span = document.querySelector('#span')
input.onchange=function(){
span.innerText =this.value
}</script></body></html>

总结:
🥭🥭1、核心步骤。
1)通过id绑定span标签。
2)onchange单向绑定。
**
🎂🎂onchange
**
**
onchange="JavaScript代码"
**
1、事件是在客户端改变输入控件的值,比如一个textbox,会出发的这个事件。
2、onchange 在元素值改变时触发。
3、onchange 属性适用于:
<input>
、
<textarea>
** 以及 **
<select>
** 元素。**
**
oninput和onchange区别?
**
1、onchange事件还得等输入框失去焦点才触发。
2、oninput当输入框value值改变时就会触发。
🍓🍓创建数组
**问题 5:
请补全JavaScript代码,要求返回一个长度为参数值并且每一项值都为参数值的数组。
注意:1、 请勿直接使用for/while**
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const_createArray=(number)=>{// 补全代码returnnewArray(number).fill(number)}</script></body></html>

总结:
🥭🥭核心步骤
🍵🍵1)通过new Array函数构造实例的时候带入参数,可以生成该参数长度的空数组
🍵🍵2)通过Array.fill函数可以将数组的每一项都改编为参数值
🍵🍵3)或Array.from函数接收两个参数即可,第一个参数为数组或对象,都表示返回数组的长度。当参数为数组时它确定了返回的新数组长度,当参数为对象时,需要添加“length”属性表明数组长度
🍵🍵4)第二个参数为一个函数,即第一个数组参数中的每一项都调用该函数
🍓🍓判断版本
问题 5:
请补全JavaScript代码,该函数接收两个参数分别为旧版本、新版本,当新版本高于旧版本时表明需要更新,返回true,否则返回false。
注意:
1、版本号格式均为"X.X.X"
2、X∈[0,9]
3、当两个版本号相同时,不需要更新
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const_shouldUpdate=(oldVersion, newVersion)=>{// 补全代码
oldVersion = oldVersion.split('.')
newVersion = newVersion.split('.')return newVersion > oldVersion
}</script></body></html>

总结:
🥭🥭核心步骤
🍵🍵1)去除新旧版本号中的”.“
🍵🍵2)判断数字大小
**
如果需要严谨一点还需要转个类型。parseInt
**
🍓🍓什么是深拷贝,什么是浅拷贝,二者有什么区别,平时改怎么区分呢?
💖💖js中不同类型存放的位置不同
看完上面的例子你可能还是晕晕的,那么来详细的看看什么是深拷贝,什么是浅拷贝吧。
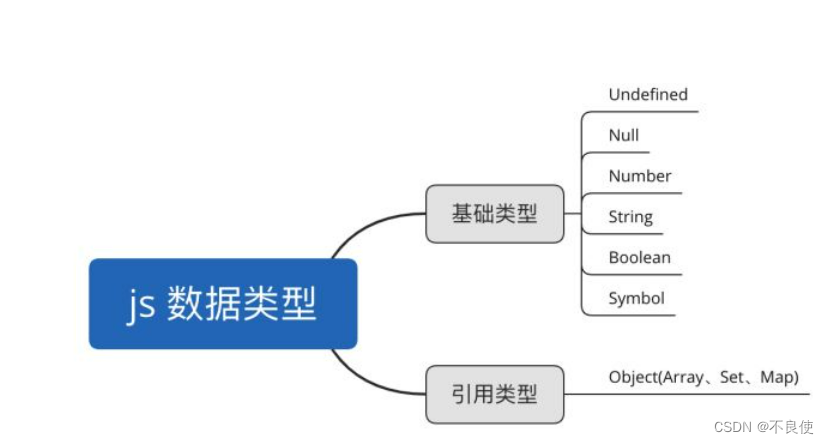
js中的基础类型:string,number,boolean,null,undefined,symbol
js中的引用类型:Object
基础类型:是按照值 存放在栈中,占用的内存空间的大小是确定的,并由系统自动分配和自动释放。
引用类型: 是按照地址 存在堆中,将存放在栈内存中的地址赋值给接收的变量。当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
**
需要注意的是,js和Java一样也有栈内存和堆内存,基础类型存放在栈内存中,引用类型存放在堆内存中。
**
💖💖深拷贝与浅拷贝的区别
**
深拷贝:
主要是将另一个对象的属性值拷贝过来之后,另一个对象的属性值并不受到影响,因为此时它自己在堆中开辟了自己的内存区域,不受外界干扰。
浅拷贝:
主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。**
**
SO,需要注意的是。如果在对对象进行赋值时,如果不希望共享对象,那么就要进行深拷贝。
**
常用的深拷贝方法:
**
♻♻1、序列化和反序列
**
JSON.parse(JSON.stringify()) 序列化和反序列
**
♻♻2、assign
**
es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。
Object.assign(target, source1, source2)
**
注意:
**当对象中只有一级属性,没有二级属性的时候,此方法为深拷贝,
但是对象中有对象的时候,此方法,在二级属性以后就是浅拷贝
**
♻♻3、迭代递归方法
**
**
♻♻4、通过jQuery的extend方法实现深拷贝
**
**
♻♻5、lodash函数库实现深拷贝
**
let clone =cloneDeep(obj)
🍓🍓js中哪些操作会造成内存泄漏?
**
🥭🥭1.意外的全局变量
**
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
**
🥭🥭2.被遗忘的计时器或回调函数。
**
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
**
🥭🥭3.脱离DOM的引用
**
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
**
🥭🥭4.闭包
**
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。