在使用后台管理系统中用到了一些表格、想到将浏览器中的表格(table) 和 excel/xlsx格式的文件、JSON数据格式的相互转换也是很常见的功能。
搜索了一下 Sheet.JS是很常用的一个工具
概述|SheetJS社区版https://docs.sheetjs.com/docs/接下来使用Sheet.JS 在html页面中实现一些基础功能
页面中的table 导出为excel/xlsx格式的文件
1.引用
<script src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
2.给表格加上ID-TableToExport 导出按钮加上ID-sheetjsexport
<div class="warp">
<table style="width: 100%; line-height: 2" id="TableToExport">
<thead style="background: #f10251; color: white">
<tr>
<th>版本</th>
<th>姓名</th>
<th>项目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody id="j"></tbody>
</table>
<button id="sheetjsexport"><b>Export as XLSX</b></button>
</div>
表格内的内容可以自己编辑 这里是使用 原生JS 循环创建元素
<!-- 渲染初始表格 -->
<script>
var datas = [
{
id: 2014,
name: "Uzi",
project: "对线能力",
results: "S",
},
{
id: 2016,
name: "Faker",
project: "团队荣誉",
results: "SR",
},
{
id: 2018,
name: "The shy",
project: "伤害转化",
results: "A+",
},
{
id: 2020,
name: "sofm",
project: "土匪打野",
results: "A+",
},
];
// 获取表格主体
var tbody = document.querySelector("tbody");
// 有几条数据就创建几行
for (var i = 0; i < datas.length; i++) {
var tr = document.createElement("tr");
tbody.appendChild(tr);
// 有几个具体的键值对 就创建几个单元格 遍历对象
for (var k in datas[i]) {
var td = document.createElement("td");
//给 rd 添加内容
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 创建最后带删除的单元格
var td = document.createElement("td");
td.innerHTML = '<a href="javasctipt:;">删除</a>';
tr.appendChild(td);
// 点击删除事件
var as = document.querySelectorAll("a");
for (var w = 0; w < as.length; w++) {
as[w].onclick = function () {
// 点击a 删除 当前a 所在的单元格-行 node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode);
};
}
}
/*
for(var k in obj){
k 是属性名
obj[k] 是属性值
}
*/
</script>
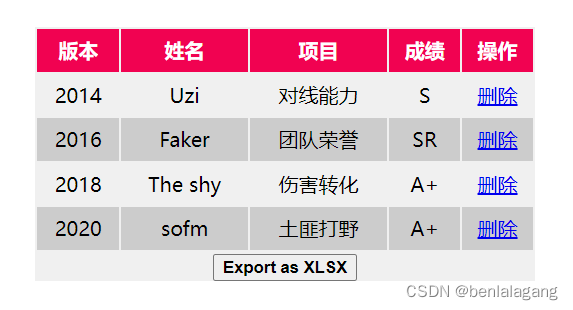
效果: 简单的样式可以自己写

接下来就是点击导出按钮的逻辑
1.为按钮添加点击事件 2.将id=TableExport的表格转成流数据 3.写入文件(内容,名字)
<!-- 点击按钮导出 为表格 -->
<script>
document
.getElementById("sheetjsexport")
.addEventListener("click", function () {
/* Create worksheet from HTML DOM TABLE 从HTML DOM TABLE创建工作表
raw:表示导出数据是否是未加工的。
*/
var wb = XLSX.utils.table_to_book(
document.getElementById("TableToExport"),
{ raw: true }
);
/* Export to file (start a download) 导出到文件(开始下载)
这句话是 导出文件 保存(文件的数据内容,名字)
*/
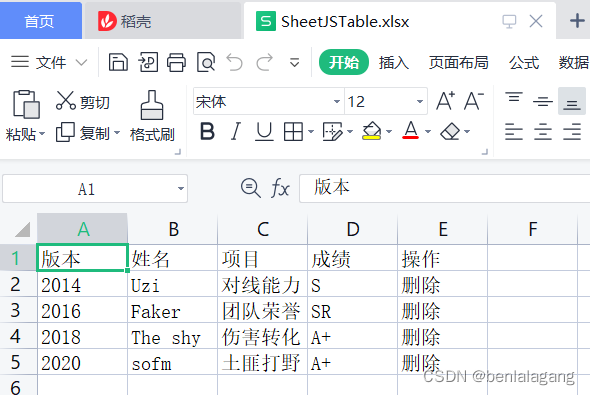
XLSX.writeFile(wb, "SheetJSTable.xlsx");
});
</script>


导入表格文件在网页当中显示
上传文件的按钮和表格展示容器---- accept 限制上传文件类型
<!-- 导入文件渲染到这里 --> <input type="file" id="inputFile" accept=".xlsx, .xls, .csv" /> <div id="TableContainer"></div>
处理逻辑
1.获取按钮和容器
2.监听按钮上传文件的 change 事件
3.得到第一个文件转成arrayBuffer(二进制数据格式、更加高效)
4.读取数据、获得数据内的第一个sheet、最后设置容器内的innerHTML
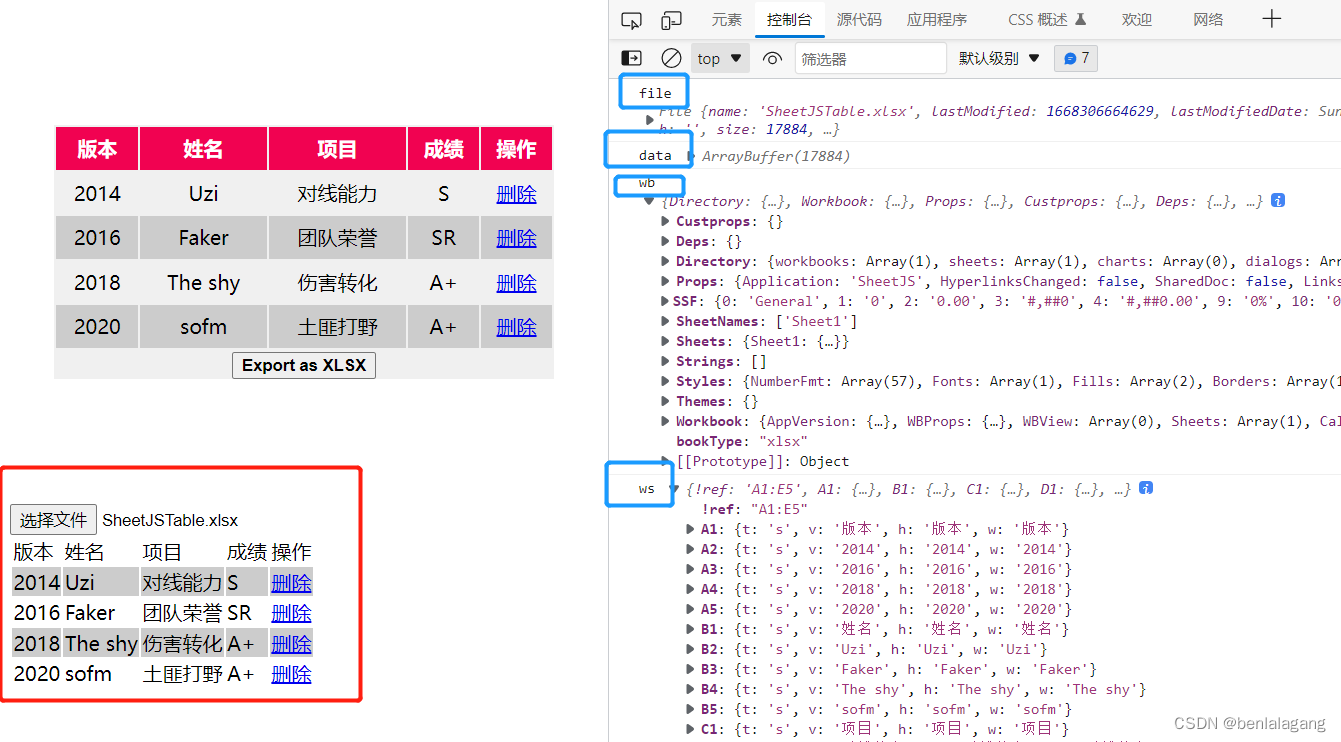
想了解更多可以单独打印 file data wb ws 看看都变成了什么样子
<!-- 点击按钮导入表格到html 页面上 -->
<script>
const btn = document.querySelector("#inputFile");
const TableContainer = document.querySelector("#TableContainer");
btn.addEventListener("change", async function (e) {
const file = e.target.files[0];
const data = await file.arrayBuffer();
/* parse and load first worksheet */
const wb = XLSX.read(data);
const ws = wb.Sheets[wb.SheetNames[0]];
// setHTML(XLSX.utils.sheet_to_html(ws, { id: "TableContainer" }));
TableContainer.innerHTML = XLSX.utils.sheet_to_html(ws);
});
</script>

版权归原作者 benlalagang 所有, 如有侵权,请联系我们删除。