文章目录
一、http-server 简介:
http-server 是一个简单的零配置的命令行
http服务器,它足够强大便于生产和使用,用于本地测试和开发。
有时候我们打开一个文档使用file协议打开的时候,不能发送ajax请求,只能使用http协议才能请求资源,具体的区别大家可以去参考[这篇文档] (www.cnblogs.com/lishanlei/p…),所以此时我们需要在本地建立一个http服务,通过IP加端口号,来访问资源。
我一般的做法就是通过vscode的插件或者通过webstorm来打开,现在可以通过http-server来便捷的创建一个本地服务。
二、安装node.js:https://nodejs.org/en
官网地址 ,下载官网推荐版本,并安装。
在命令行输入命令node -v以及npm -v检查版本,确认是否安装成功。
三、安装http-server:https://www.npmjs.com/package/http-server
http-server的详细介绍,包括参数等: www.npmjs.com/package/htt…;
在命令行中安装到全局,最好是使用管理员权限安装 (-g表示安装到全局,之后所有文件夹路径下输入http-server都可以使用):
npminstall http-server -g
四、开启服务:
命令行中进入目标文件夹(也就是需要启动服务的文件夹),输入如下命令:
http-server #或者 简写 hs
本地服务器就启动起来了,默认端口为8080。
五、http-server参数:
【1】修改端口
http-server -a127.0.0.1 -p8090
http-server [path][options]
****是目录地址,可以省略,默认是cmd打开的路径地址
-a 参数是监听地址
-p 参数是监听端口
【2】其他参数
参数作用-p 或者 --port端口设置,默认是 8080-a监听地址设置默认是 0.0.0.0-d是否显示文件列表 默认true-i显示自动索引 默认true-g 或者 --gzip默认false,当文件的gzip版本存在且请求接受gzip编码时,它将服务于./public/some-file.js.gz,而不是./public/some-file.js-e 或者 --ext如果没有提供默认文件扩展名(默认为html)-s或者 --silent禁止控制台日志信息输出–cors允许跨域资源共享-o启动服务后打开默认浏览器-c设置缓存cache-control max-age heade存留时间(以秒为单位),示例:-c10是10秒,默认是3600秒,如果要禁用缓存就使用-c-1-U 或者 --utc使用 UTC格式,在控制台输出时间信息-P 或者 --proxy通过一个 url地址,代理不能通过本地解析的资源-S 或者 --ssl使用https协议-C 或者 --certssl证书文件的路径,默认是cert.pem-K 或者 --keyssl密匙文件路径-h 或者 --help显示帮助
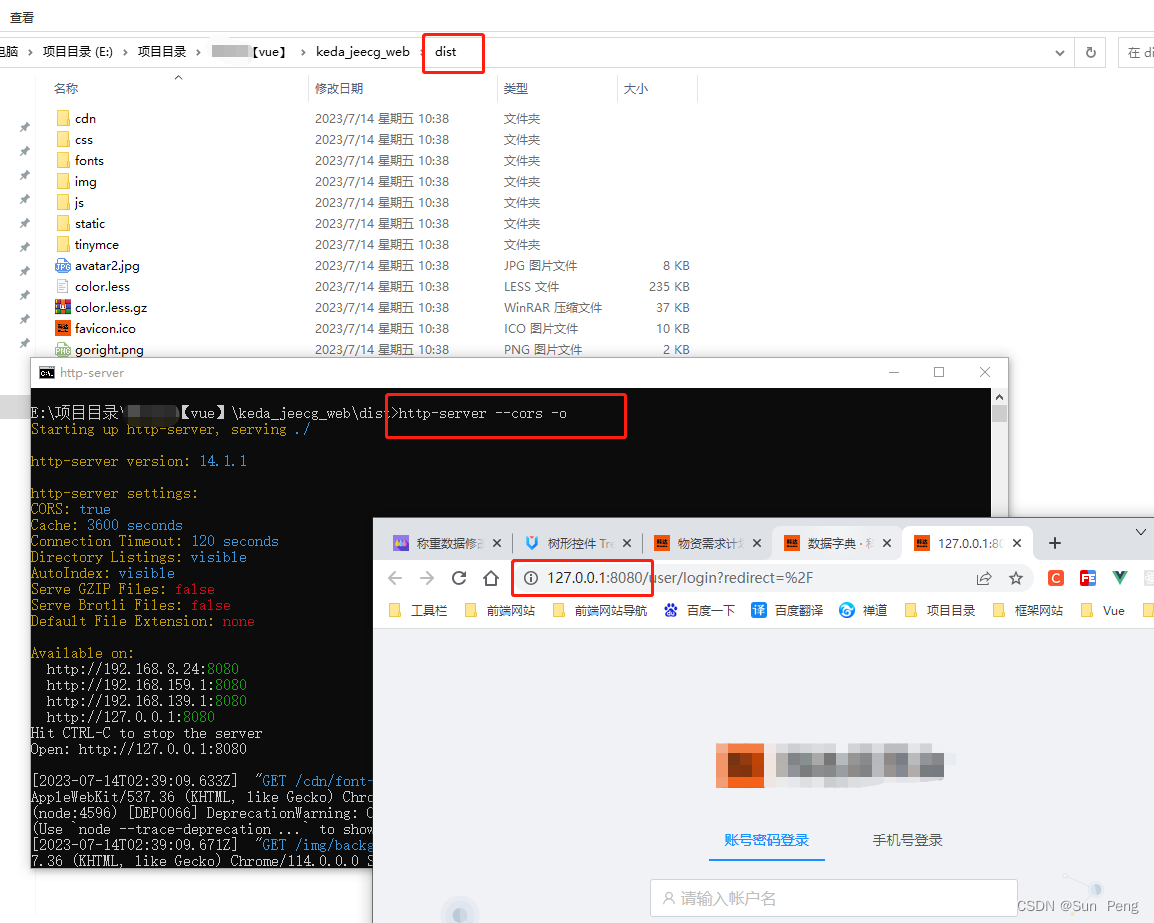
六、案例:
http-server --cors -o

版权归原作者 Sun Peng 所有, 如有侵权,请联系我们删除。