本文适用对象:已有基础的同学,知道基础的SpringBoot配置和Vue操作。
在此基础上本文实现基于SpringBoot和Vue.js基础上的增删改查和数据回显、刷新等。

一、实时显示数据库数据
实现步骤:
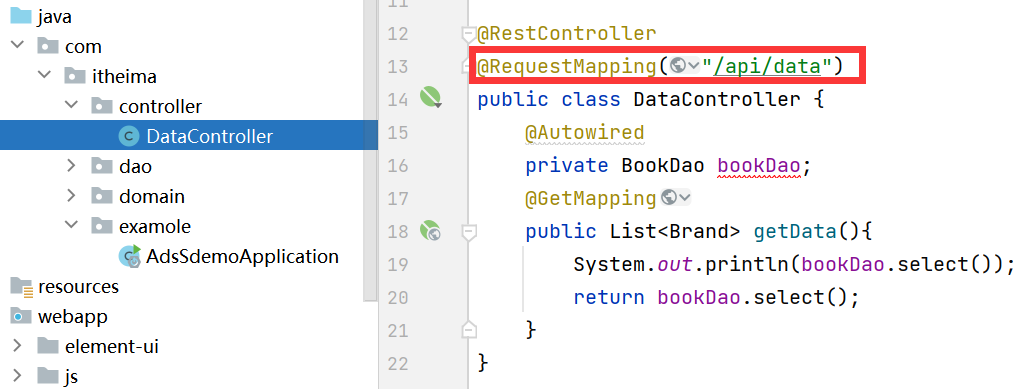
第1步:编写动态请求响应类:在启动类同父目录下创建controller包,在包下创建DataController类,添加@RestController、@RequestMapping("")等注解。在类中实例化dao层的BookDa要加上@Autowired注解;然后编写方法注意返回的结果和调用dao层中的方法,记得加上@GetMapping等注解:
@RestController
@RequestMapping("/api/")
public class DataController {
@Autowired
private BookDao bookDao;
@GetMapping("select")
public List<Brand> getData(){
System.out.println(bookDao.select());
return bookDao.select();
}
}
— — — — — — 知识加油站 — — — — — —
@RestController注解:是将一个类标记为处理HTTP请求的控制器,并且自动将方法返回的对象转换为JSON或XML格式的响应体,发送给客户端。
— — — — — — — — — — — — — — — —
第2步:编写ajax请求,在new Vue下写入如下代码:
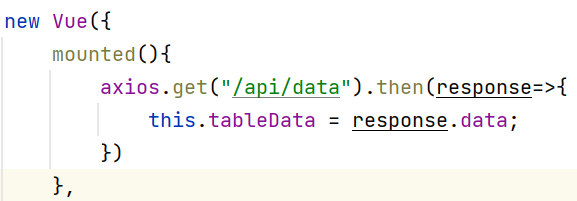
mounted(){
axios.get("/api/data").then(response=>{
this.tableData = response.data;
})
},
第3步:修改启动类,写入如下代码:
@CrossOrigin(origins = "http://localhost:8081")
@SpringBootApplication(scanBasePackages = "com.itheima.controller")
@MapperScan("com.itheima.dao")
public class AdsSdemoApplication {
public static void main(String[] args) {
SpringApplication.run(AdsSdemoApplication.class, args);
}
}
实现思路:ajax发送请求到controller层,controller层负责查询数据库并返回结果给ajax,ajax将结果赋值给显示变量,Vue根据变量中的值对结果进行显示,最终我们能看到网页上的数据。
重点技术原理:
- 数据显示问题:
在vue的表格中有一个 :data="xxx"的字样,其中xxx就是数据源,这个数据源会在data()的return中被定义(例如在这里数据源都是tableData,在tableData中不需要定义具体的字段,因为这些字段在tostring函数中都会带有):


数据源一般是JSON格式,JSON数据有一个特点,最外层用 [ ] 符号进行包裹,在内层每一个数据都用 { } 符号进行包裹,vue表格会自动提取数据库字段的key,然后去匹配每个单元格的prop="xxx",如果key和xxx匹配上,就将这个key对应的value显示到prop所在单元格的位置。

2.请求发送:
mounted简单理解就是:在挂载完成,即Vue初始化成功,HTML页面渲染成功之后执行的钩子函数。
mounted详细解释如下:mounted是Vue实例生命周期钩子函数之一。mounted函数会在Vue实例被创建并且挂载到DOM元素(DOM元素指的是文档对象模型)上之后立即调用。函数的作用是在Vue实例挂载(指的是将Vue实例与一个实际的DOM元素关联起来,使其能够在该DOM元素内部进行渲染)完成后执行一些初始化操作或请求数据。
下面代码的含义是:在Vue初始化完成,HTML页面渲染成功后,发送get请求到/api/data路径请求动态资源,返回一个response,然后取出data域中的数据赋值给tableData。

3.请求应答:
请求会根据@RequestMapping中的路径找到controller包下具体的类或方法,可以根据请求方式不同调用不同的方法(在该例中使用get请求方式对应@GetMapping方法,调用getData方法,getData通过调用dao层下的bookDao中的select方法与数据库进行连接,查询后返回List结果集),结果被返回到请求的发送方。

二、注意事项
说明6点注意事项:
1、右上角的小图标,只能用于测试修改静态页面的样式,实际和数据库的关联不能通过这种方式进行。

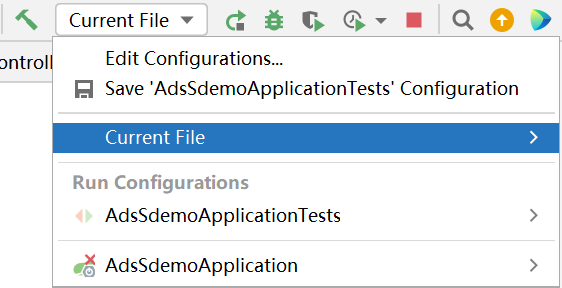
2、如果想测试动态页面的效果,与数据库关联,必须通过启动类启动(启动类是带有main方法的),要注意选择Current File进行启动,否则可能启动方式可能受前面测试影响。

3、注意启动类必须同controller、dao等一系列的包在同一个目录下,启动类的上面不能有其它包,如果不在同一目录下可能导致扫描不到controller中的资源路径:

也可以通过注解将controller包扫描的方式解决:
@SpringBootApplication(scanBasePackages = "com.itheima.controller")
4、如果想访问前端界面,只需要将webapp视为根目录,相当于localhost这一级,然后想要访问具体的静态资源,只需要输入webapp后面的路径即可:
比如ADSS.html在wewbapp目录下,于是只需要在localhost:8081后面输入/ADSS.html即可访问该静态资源:


5、动态资源比如跳转路径访问路径,一般存放在controller目录下,注意controller包需要与启动类在同一个层次目录下:
访问数据只需要输入@RequestMapping里的地址即可直接访问:


6、实际网站部署还要注意跨域问题,一般在启动类上添加CrossOrigin注解:@CrossOrigin(origins = "http://localhost:请求端口号")
三、删除(单条,多条)
3.1. 删除单条数据
第1步:dao层下的BookDao接口中定义delete方法,实现从数据库中删除单条数据:
@Delete("delete from tb_brand where id = #{id}")
public void delete(int id);
第2步:在controller层下定义请求路径,传入参数,执行dao层删除方法:
@DeleteMapping("delete/{id}")
public void deleteData(@PathVariable("id") int id){
bookDao.delete(id);
}
— — — — — — 知识加油站 — — — — — —
@PathVariable注解:是Spring MVC框架中的一个注解,用于从URL路径中获取变量的值并将其绑定到方法的参数上。比如:请求地址:@GetMapping("/users/{ID}") 方法:public User getUserById(@PathVariable Long id) 。那么注解会将{ID}最终被替换的值赋值给参数id。
slot - scope="scope":slot-scope是一个特殊的属性,用于在父组件中向子组件传递数据。slot-scope="scope"定义了一个名为scope的变量,用于接收父组件传递的数据。
row是表示一个数据表格中的某一行的数据对象。scope可以理解为整张数据表格中的全体数据对象。
4.<template>标签:是Vue.js中用于定义组件模板的容器
— — — — — — — — — — — — — — — —
‘第3步:添加触发事件,调用methods中的方法。在这里触发事件是点击删除按钮,传入的参数是所点删除按钮所属的数据对象。这里的方法名是deleteSingle。
<template slot-scope="scope">
<el-button type="danger" plain size="mini" @click="deleteSingle(scope.row)">删除</el-button>
<el-button type="warning" plain @click="updateVisible = true" size="mini">修改</el-button>
</template>
— — — — — — 知识加油站 — — — — — —
.then( )被用于处理成功的HTTP响应(服务器成功处理了客户端发出的HTTP请求,并返回了预期的响应)。
response是.then()方法中的一个参数,表示从服务器返回的响应数据
— — — — — — — — — — — — — — — —
第4步:向后端服务器发送请求,删除数据,同时刷新页面。
methods: {/*删除单条*/
deleteSingle(row){
axios.delete('/api/delete/'+row.id).then(()=>{
axios.get("/api/select").then(response => { /*刷新页面*/
this.tableData = response.data;
})
})
},
}
3.2. 删除多条数据
第1步:编写dao层下的BookDao接口,创建deleteAll方法,传入ids数组,指示待删除的数据组id。
public void deleteAll(int [] ids);
第2步:编写mybatis-config.xml、BookMapper.xml、application.yml文件。
鉴于需要用到循环稍显复杂,用注解来编写SQL语句:
mybatis-config.xml文件如下(纯套模板):
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
</configuration>
BookMapper.xml文件如下【重点】,注意:1.因为是删除操作,所以要写delete <delete id="deleteAll" > 2. deleteAll必须同接口的方法名一致 3. SQL语句因为:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.dao.BookDao">
<!--查询-->
<delete id="deleteAll" >
delete from tb_brand where id
in(
<foreach collection="ids" item="id" separator=",">
#{id}
</foreach>
);
</delete>
</mapper>
— — — — — — 知识加油站 — — — — — —
IN关键字用于指定一个字段的值必须匹配给定的多个值中的任意一个。在这里IN关键字将id字段和ids集合中的值进行匹配,逐一删除。
collection属性用于指定一个集合对象,是一个动态 SQL 语句中的占位符。
item属性用于指定一个在迭代过程中使用的变量名。在每次迭代时会被赋予集合中的一个元素值。
4.separator属性用于指定一个分隔符,用于在迭代过程中拼接多个值。在这里指定了一个逗号作为分隔符,用于将多个id值拼接成一个逗号分隔的字符串。
— — — — — — — — — — — — — — — —
application.yml添加代码如下(扫描到对应配置文件):
mybatis:
config-location: classpath:mybatis-config.xml
mapper-locations: classpath:mapper/*.xml
第3步:编写controller层下的DataController类,创建deleteAllData方法,用于调用book层中定义的方法,执行批量删除操作:
@RestController
@RequestMapping("/api/")
public class DataController {
@DeleteMapping("delete/a/{ids}")
public void deleteAllData(@PathVariable("ids") int [] ids){
bookDao.deleteAll(ids);
}
第4步:添加复选框【重点】触发事件
<el-table
:data="tableData"
style="width: 100%"
@selection-change="handleSelectionChange"
@select-all="handleSelectAll"
@select="handleSelect">
<el-table-column type="selection" width="55" align="center"></el-table-column>
— — — — — — 知识加油站 — — — — — —
:data="tableData"用于指定表格要展示的数据源。
@selection-change="handleSelectionChange"用于监听用户在表格中选中或取消选中行的操作。
@select-all="handleSelectAll"用于监听用户点击全选的操作。
@select="handleSelect"用于监听用户点击某一行的操作。
type="selection"是<el-table-column>组件的一个属性,用于指定该列的类型为选择列,即在该列显示选择框。
— — — — — — — — — — — — — — — —
第5步:增设按钮触发事件,调用方法DeleteAll
<el-button type="danger" plain @click="DeleteAll">一键删除</el-button>
第6步:具体定义事件的方法:
handleSelectAll和handleSelect方法的思路都是将用于所选择行的id读取存入selection中,然后转化为ids数组。在DeleteAll方法中delete请求将ids作为参数请求页面,用于删除指定id行的数据;get请求用于刷新页面。
methods: {
DeleteAll(){
axios.delete(`/api/delete/a/`+this.ids).then(response=>{
axios.get("/api/select").then(response=>{
this.tableData = response.data;
})
})
},
handleSelectAll(selection) {
this.ids = selection.map(item => item.id);// selection 参数是所有被选中的行数据的数组
},
handleSelect(selection) {
this.ids = selection.map(item => item.id);// selection 参数是当前被选中的行数据的数组
}
}
— — — — — — 知识加油站 — — — — — —
selection是一个参数,用于接收当前被选中的行数据的数组。
当用户选择行时,会触发@select和@selection-change事件,并将被选中的行数据作为参数传递给相应的事件处理方法。
item是在map方法中的回调函数的参数,表示当前遍历到的元素,即被选中的行数据对象。
通过selection.map(item => item.id)的方式,遍历selection数组,并将每个行数据对象的id属性提取出来,最终形成一个新的数组ids。
map方法会将回调函数的返回值组成一个新的数组返回。
{ids}是一个简单的JavaScript对象字面量表达式,其中ids是对象的属性名。这种表达式用于创建一个对象,并将属性ids设置为undefined(表示一个变量未被赋予值或者一个对象属性不存在,该属性的值显式地设置为未定义,表示一个缺少值的状态,这意味着该属性存在,但没有被赋予一个明确的值)的值。
#{ids}和${ids}是在一些模板引擎中使用的表达式,用于插入变量值。
#{ids}常用于某些模板引擎(如Ruby的ERB)中。
9 ${ids}常用于JavaScript中的模板字面量或模板字符串中。这种表达式的作用是将变量的值插入到字符串中,以动态生成字符串内容。
模板字面量(Template literals)和模板字符串(Template strings)是指JavaScript中一种特殊的字符串语法,它们提供了更灵活和方便的字符串操作和拼接方式。模板字面量是指使用反引号(`)包围的字符串,它们支持在字符串中插入变量、表达式和换行符,而无需使用字符串拼接符号(如加号 +)。
{data:ids}是一个JavaScript对象字面量表达式,其中data是对象的属性名,ids是属性值。它创建了一个具有data属性的对象,且该属性的键是字符串data值是变量ids的值。
— — — — — — — — — — — — — — — —
四、新增
第1步:在dao层的BookDao接口下创建add方法,用@Insert注解往数据库中添加信息:
@Insert("Insert into tb_brand(brand_name,company_name,ordered,description,status)"
+"values(#{brand_name},#{company_name},#{ordered},#{description},#{status})")
public void add(Brand brand);
第2步:在controller层下定义insertData方法,注意:1、是用Post发送请求,数据是在请求体中,因此需要标注@RequestBody注解。2、注意类顶部的@RequestMapping("/api/"),在地址栏访问时一定要加上类上标注的地址前缀。
@RestController
@RequestMapping("/api/")
public class DataController {
@PostMapping("insert")
public void insertData(@RequestBody Brand brand)
{ System.out.println(brand);
bookDao.add(brand);
}
}
— — — — — — 知识加油站 — — — — — —
@RequestBody:从请求体中获取数据(如 JSON 或 XML 格式的数据)绑定到方法的参数上。请求体中的数据必须与方法参数的类型匹配,Spring MVC 会自动进行数据转换。
@RestController:注解告诉 Spring MVC 这个类是一个为 RESTful Web服务的控制器,并且其中的方法会根据请求的 URL 路径和 HTTP 方法(PUT、GET...)进行映射和处理。结合了 @Controller和@ResponseBody注解的功能。
— — — — — — — — — — — — — — — —
第3步:定义数据格式。注意:1、定义的字段名要与数据库的字段名一致,因为持久化框架或对象关系映射(ORM)工具可以自动映射数据库字段和对象的属性。如果字段名一致,可以方便地进行自动映射,减少手动的配置和转换工作。可以避免因为字段名不同而导致数据的混乱和不一致。
data: {
brand_name: '',
company_name: '',
ordered: '',
description: '',
status: ''
},
第4步: 为新增按钮绑定事件,制作新增弹窗:
下面是为新增按钮绑定事件,点击可显示弹窗:
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
下面是定义弹窗的内容,注意:1. v-model的值可以与data对象的属性进行绑定,进而赋值。2. 点击确定绑定了2个事件,一个是隐藏弹窗,一个是触发提交请求,然而最好一个事件只绑定一个方法,因此将语句和方法封装在一个fun方法内,进行统一调用。
<!--新增的弹窗-->
<el-dialog title="新增"
:visible.sync="dialogVisible"
width="30%">
<el-form :inline="true" class="demo-form-inline" class="custom-button" >
<el-form-item label="品牌名称:">
<el-input v-model="data.brand_name" placeholder="输入品牌信息" ></el-input>
</el-form-item>
<el-form-item label="公司名称:">
<el-input v-model="data.company_name" placeholder="输入公司信息"></el-input>
</el-form-item>
<el-form-item label="排序:">
<el-input v-model="data.ordered" placeholder="输入排序信息"></el-input>
</el-form-item>
<el-form-item label="描述:">
<el-input v-model="data.description" placeholder="输入描述信息"></el-input>
</el-form-item>
<el-form-item label="状态:">
<el-input v-model="data.status" placeholder="输入状态信息"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="fun">确 定</el-button>
</span>
</el-dialog>
第5步: 方法的定义,如下的fun方法封装了2条语句,add2database方法用于向后台发送数据:
fun(){
this.dialogVisible = false;
this.add2database();
},
调用axios的post请求带有2个参数,第1个参数是请求的 URL。它表示要发送 POST 请求的目标地址,即服务器端的接口或路由。第2个参数是一个对象,包含了要发送的数据。
add2database(){
console.info(this.data);
axios.post('/api/insert',this.data).then(()=>{
axios.get('/api/select').then(response=>{
this.tableData = response.data;
})
})
},
特别要注意一点:像data必须要加this.data以此才能指代data对象。
五、修改
第1步:
public void update(Brand brand);
第2步:
@RestController
@RequestMapping("/api/")
public class DataController {
@PostMapping("update")
public void updateData(@RequestBody Brand brand){
bookDao.update(brand);
}
}
第3步:
<!--修改-->
<update id="update">
update tb_brand
<set>
<if test="brand_name != null and brand_name != '' " >
brand_name = #{brand_name},
</if>
<if test="company_name != null and company_name != '' " >
company_name = #{company_name},
</if>
<if test="ordered != null " >
ordered = #{ordered},
</if>
<if test="description != null and description != '' " >
description = #{description},
</if>
<if test="status != null " >
status = #{status}
</if>
</set>
where id = #{id};
</update>
第4步:
<el-table-column >
<template slot-scope="scope">
<el-button type="warning" plain @click="showback(scope.row)" size="mini">修改</el-button>
</template>
</el-table-column>
showback(row){
this.updateVisible = true;
this.data = row;
},
第5步:
<!--修改的弹窗-->
<el-dialog title="新增"
:visible.sync="updateVisible"
width="30%">
<el-form :inline="true" class="demo-form-inline" class="custom-button" >
<el-form-item label="品牌名称:">
<el-input v-model="data.brand_name" placeholder="输入品牌信息" ></el-input>
</el-form-item>
<el-form-item label="公司名称:">
<el-input v-model="data.company_name" placeholder="输入公司信息"></el-input>
</el-form-item>
<el-form-item label="排序:">
<el-input v-model="data.ordered" placeholder="输入排序信息"></el-input>
</el-form-item>
<el-form-item label="描述:">
<el-input v-model="data.description" placeholder="输入描述信息"></el-input>
</el-form-item>
<el-form-item label="状态:">
<el-input v-model="data.status" placeholder="输入状态信息"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="updateVisible = false">取 消</el-button>
<el-button type="primary" @click="change">确 定</el-button>
</span>
</el-dialog>
第6步:
change(){
this.updateVisible = false;
axios.post('/api/update',this.data).then(()=>{
axios.get('/api/select').then(respnse=>{
this.tableData = response.data;
})
})
},
六、查询
第1步:编写dao层接口方法,传入一个查询参数,返回多个实体类数据集合,
public List<Brand> inquiry(String statement);
第2步:编写controller层,通过get方法加上@PathVariable注解,可以将从请求头获得的参数赋值给参数,调用dao层方法返回实体类集合。
@RestController
@RequestMapping("/api/")
public class DataController {
@GetMapping("inquiry/{statement}")
public List<Brand> inquiryData(@PathVariable String statement){
System.out.println(statement);
return bookDao.inquiry(statement);
}
}
第3步:编写BookMapper.xml映射文件。
功能说明:前端在查询框内输入一段文字或数字,点击查询,可以在数据库中的全字段进行搜索,只要某一条数据中模糊匹配到输入的内容,就将该条数据输出,如果输入的内容为空,则显示所有数据。
<select id="inquiry" resultType="com.itheima.domain.Brand">
SELECT * FROM tb_brand
<where>
<if test="statement != null and statement != ''">
<if test="brand_name != null and brand_name != ''">
OR brand_name LIKE CONCAT('%', #{statement}, '%')
</if>
<if test="ordered != null ">
OR CAST(ordered AS CHAR) LIKE CONCAT('%', #{statement}, '%')
</if>
<if test="status != null">
OR CAST(status AS CHAR) LIKE CONCAT('%', #{statement}, '%')
</if>
<if test="company_name != null and company_name != ''">
OR company_name LIKE CONCAT('%', #{statement}, '%')
</if>
<if test="description != null and description != ''">
OR description LIKE CONCAT('%', #{statement}, '%')
</if>
</if>
</where>
</select>
第4步:
<!--查询和查询栏-->
<el-form :inline="true" class="demo-form-inline" class="custom-button">
<el-form-item>
<el-input v-model="user" placeholder="输入查询信息"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
第5步:
data(){
return{
tableData: [],
temp: [],
}
}
第6步:
onSubmit() {
axios.get("/api/inquiry/"+this.user).then((response)=>{
console.info(response.data);
this.tableData = response.data;
axios.get("/api/select")
})
this.tableData = this.temp
},
版权归原作者 吾浴西风 所有, 如有侵权,请联系我们删除。