目录:
!本小作者,是将终端和Git的可视化插件结合使用,刚接触的可以自习看一下,内容简单,避免弯路!
一,简单了解远程分支
1,连接远程:
git remote add origin git@github.com:miaov-zmouse/kkb-test.git
标出的粗色字体,是要建立连接的远程仓库地址,为参考
2,提交(同步)远程
同步本地仓库到远程
git push -u origin master
-u 简化后续操作
git push origin master
远程分支
提交到远程(分支) git push origin [本地分支名称]:[远程分支名称]远程先创建好分支然后拉取到本地 git checkout -b [本地分支名称] origin/[远程分支名称]
拉取远程分支到本地 git pull origin [远程分支名称]:[本地分支名称]
查看远程仓库 git remote show origin
查看本地分支 git branch
查看远程分支 git branch -r
查看所有分支 git branch -a
删除本地分支 git branch -d [本地分支名称]
删除远程分支 git push origin --delete [远程分支名称]
or git push origin :[远程分支名称]设置默认提交分支 git branch --set-upstream-to=origin/[远程分支名称] [本地分支名称]
二, git 拉取远程到本地-步骤:
0,准备–基于vscode编辑器操作 - 和 - 初始化文件
如图:新建一个文件夹
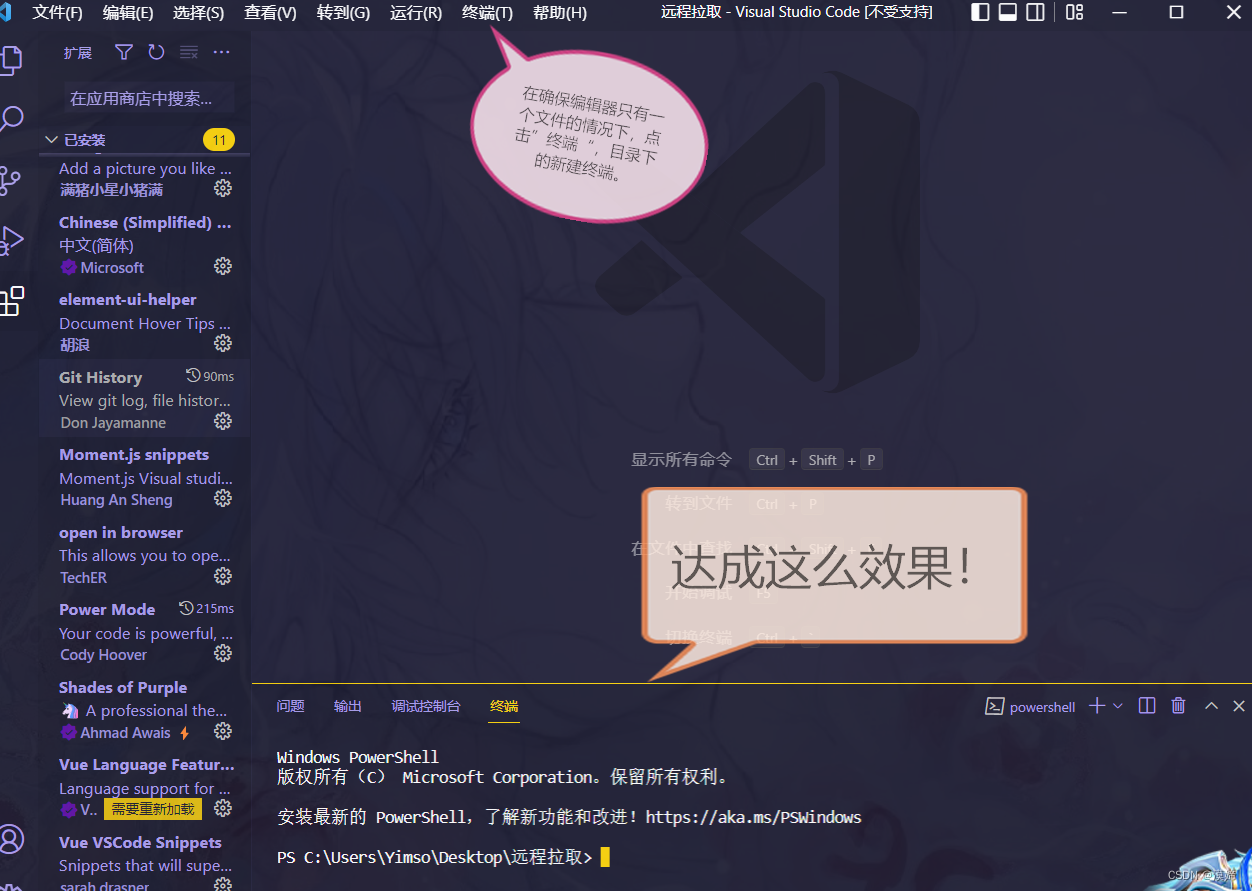
将文件拖入vscode编辑器后,如图:

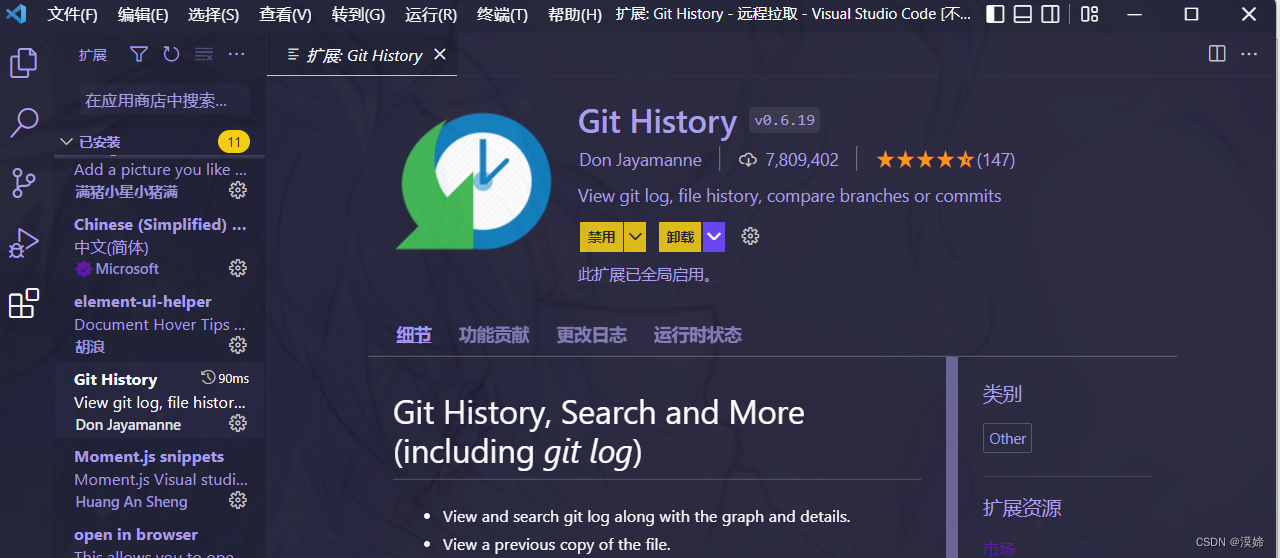
编辑器中。打开扩展插件,查找对应的Git History 插件,安装下载。
我们在编辑器的终端输入
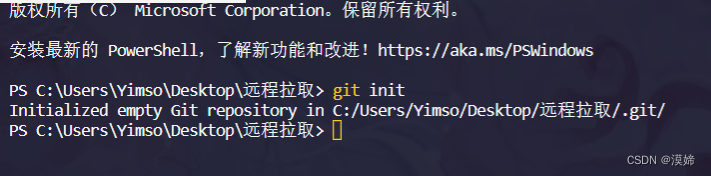
git init


如上两张图,文件初始化。
检查时需打开文件夹,才可以看到git文件。
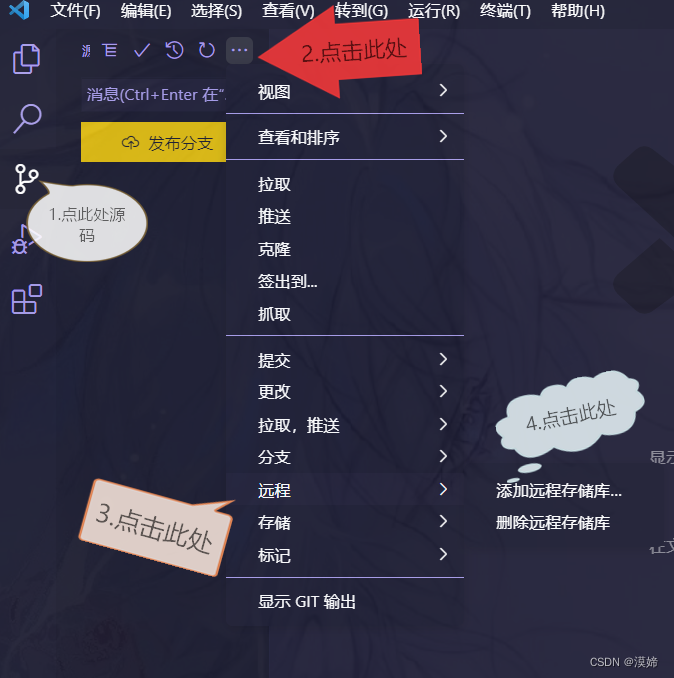
1,开始与远程仓库建立连接。
(远程仓库,指的是你注册的Git官网上的仓库)
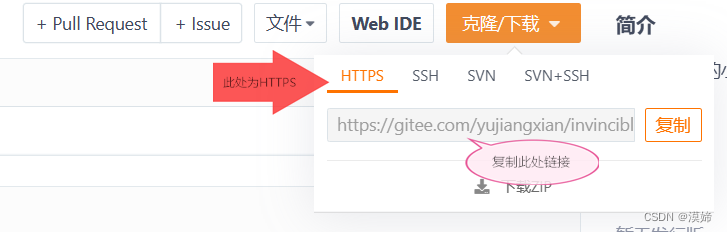
如图:
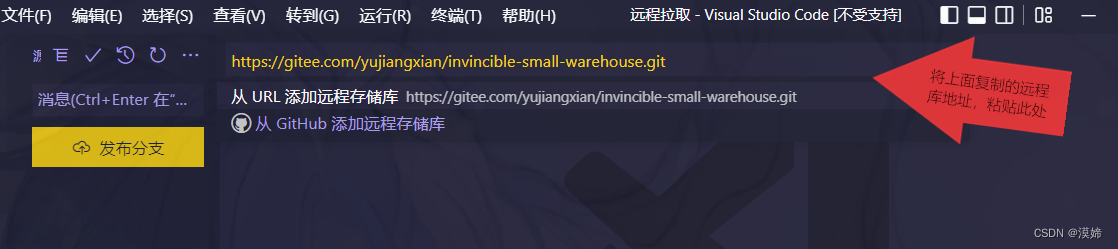
复制后根据下图步骤。
粘贴上面复制的远程库链接
建立远程连接

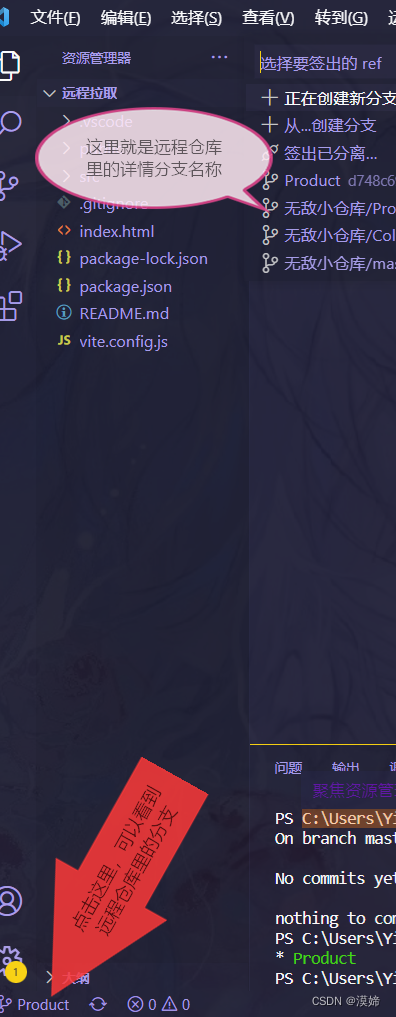
2,根据上面操作。此时我们就可以跟远程仓库联系了,并且可以拉取到本地中操作。。。

图上,我们点击了“无敌小仓库/Product”,我们会将Product拉取到我们的本地文件中。也就是说-我们点击远程仓库中的分支,就会将该分支下载到本地中-
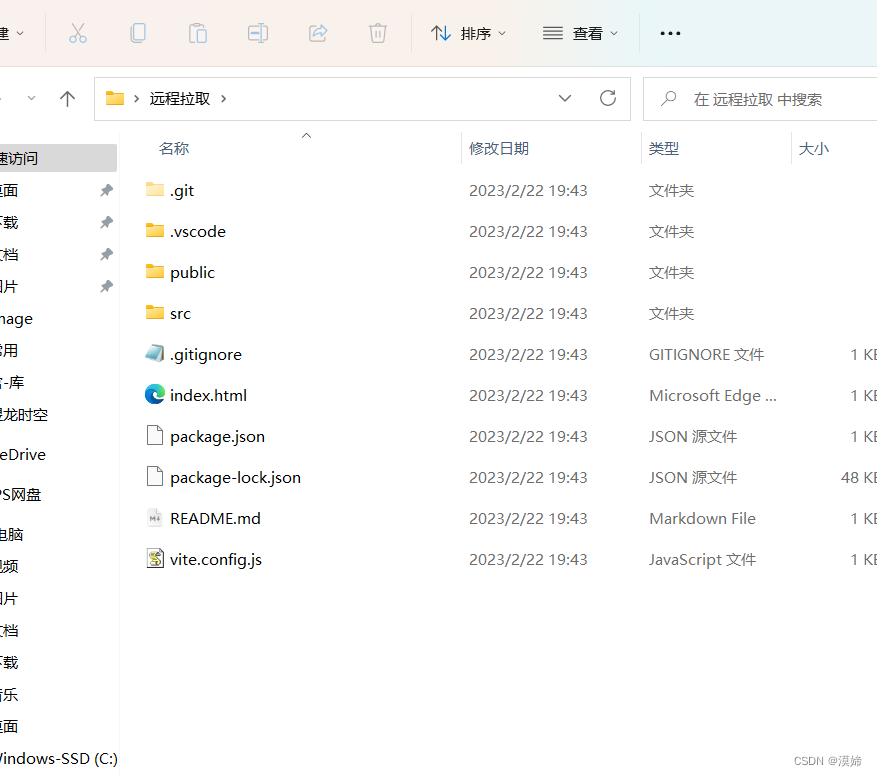
此时你的新创文件中,不仅会有git文件,还会有其它文件。
如图:
后续会有其它内容发布。。。
大家若对本小章有疑问,可以在评论区留言,工作时间三小时左右回复(╹▽╹)!
版权归原作者 漠媂 所有, 如有侵权,请联系我们删除。