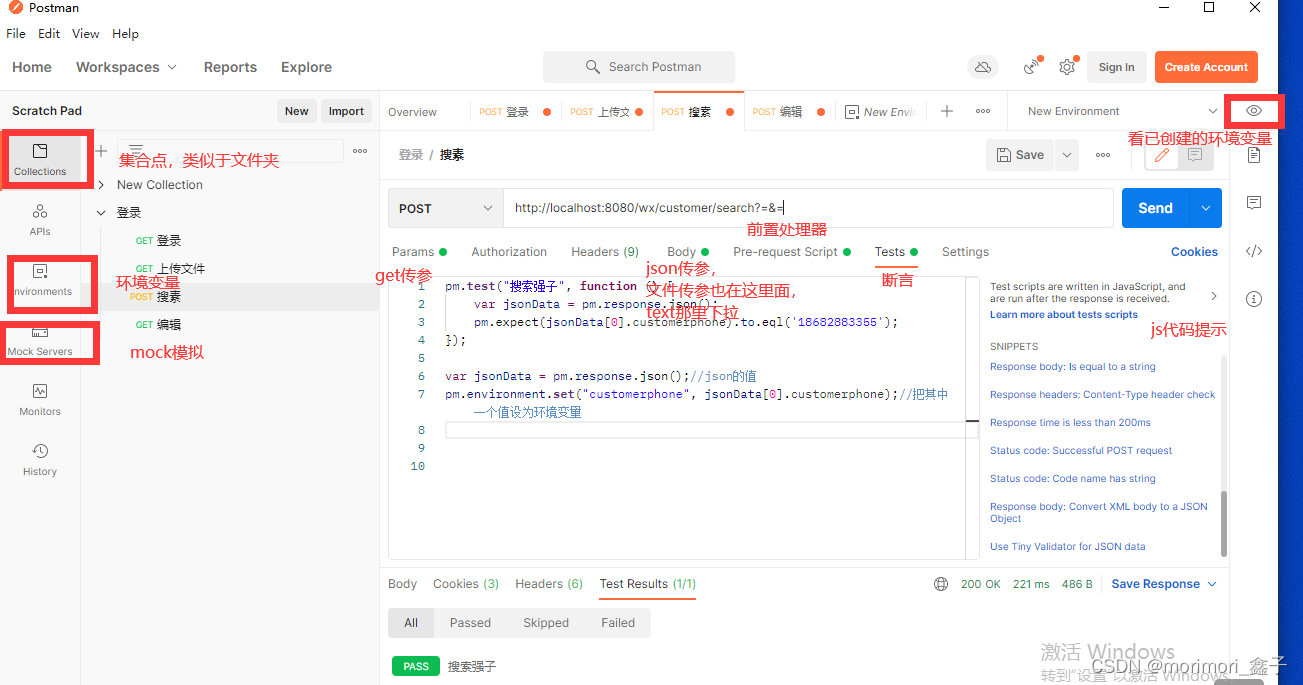
1.页面最基础的功能介绍

2.需要注意的点
(1)post的传参:我们可以通过f12和fiddler抓取网页,知道请求方式(post,get)和请求类型(content-type)。这里需要注意的是,json格式的请求类型,要用body里面的row。
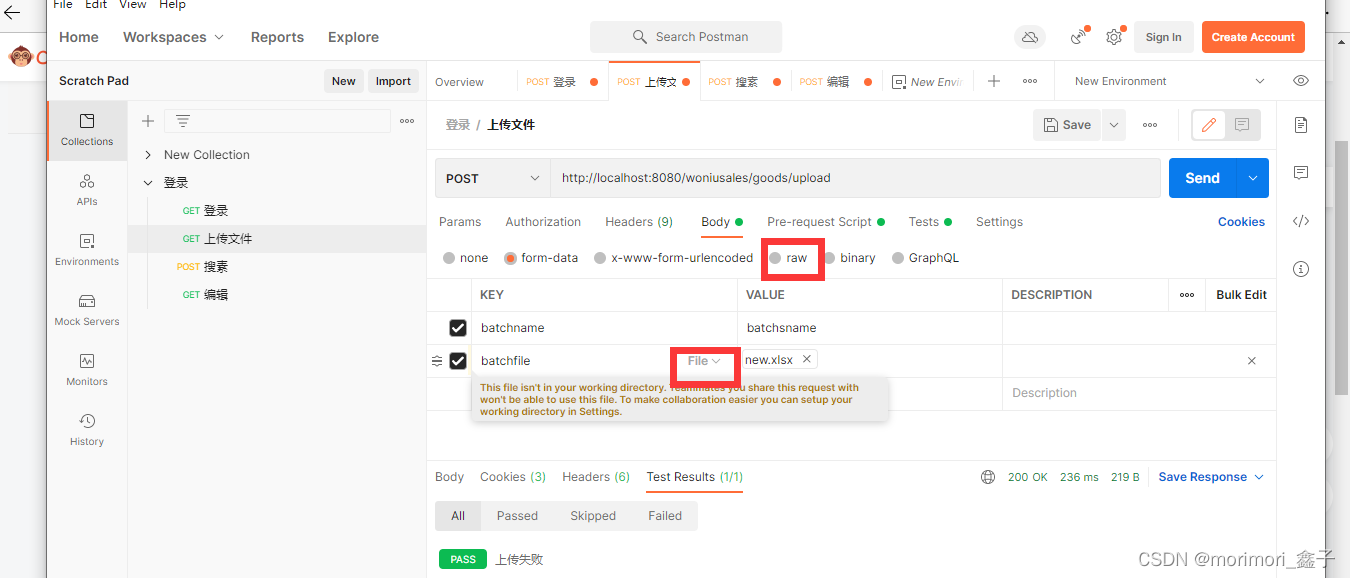
(2)上传文件,也在body里面,在key的右下方,有text/file的选项。(一般在几种参数组合,其中包含普通参数的时候,具体看content-type是什么格式i,如果只有上传文件一个参数的时候,一般选择binary(二进制))
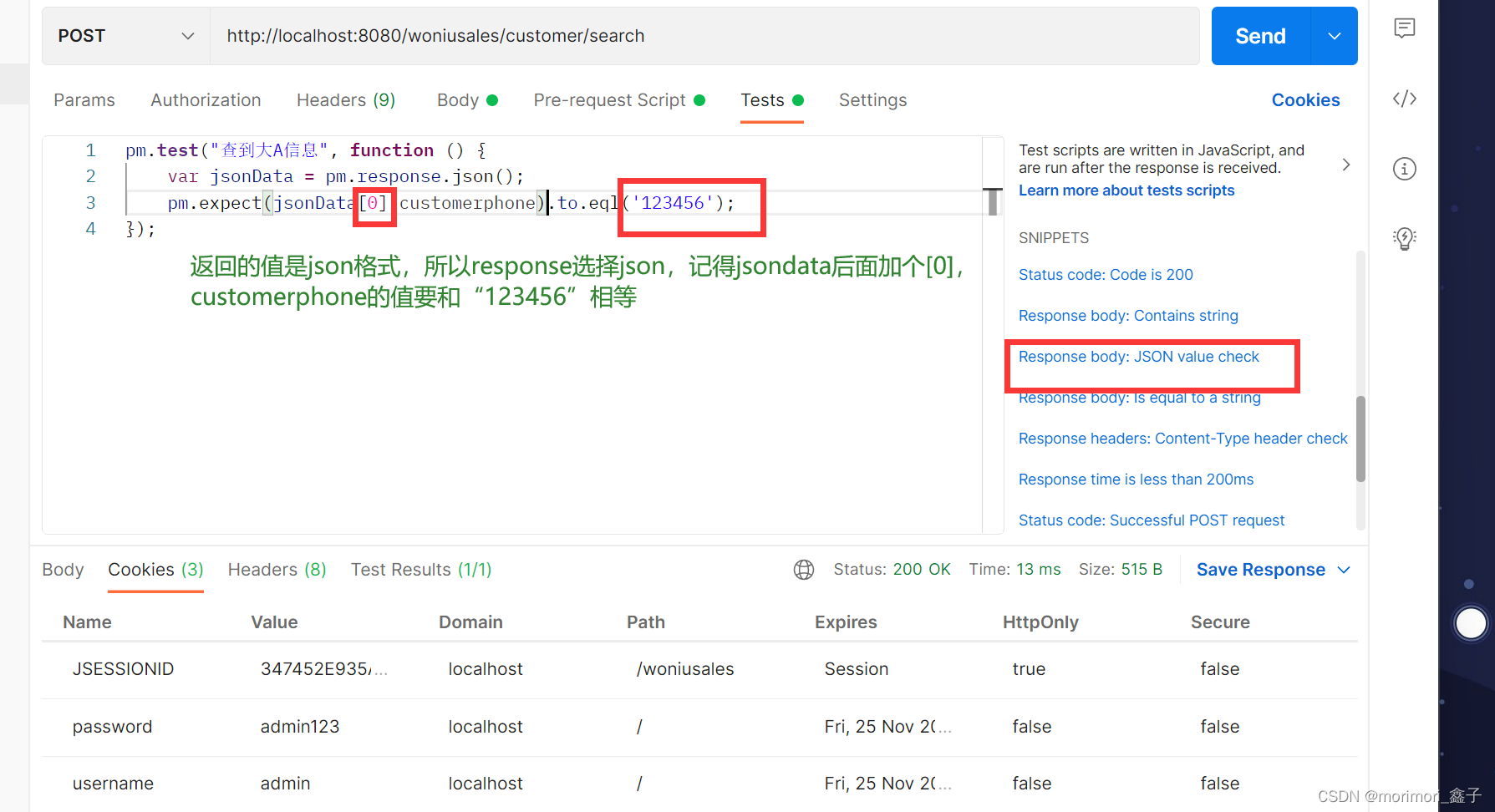
( (3)如何断言(snippets--response)
(3)如何断言(snippets--response)

(4)设置(定义)变量的4种方法----设置变量的场景:
如果接口之间有关联,下一个requests要用到之前请求的值,则将之前的值设为一个变量(环境变量,全局变量,collection变量)。后面再用get调用。
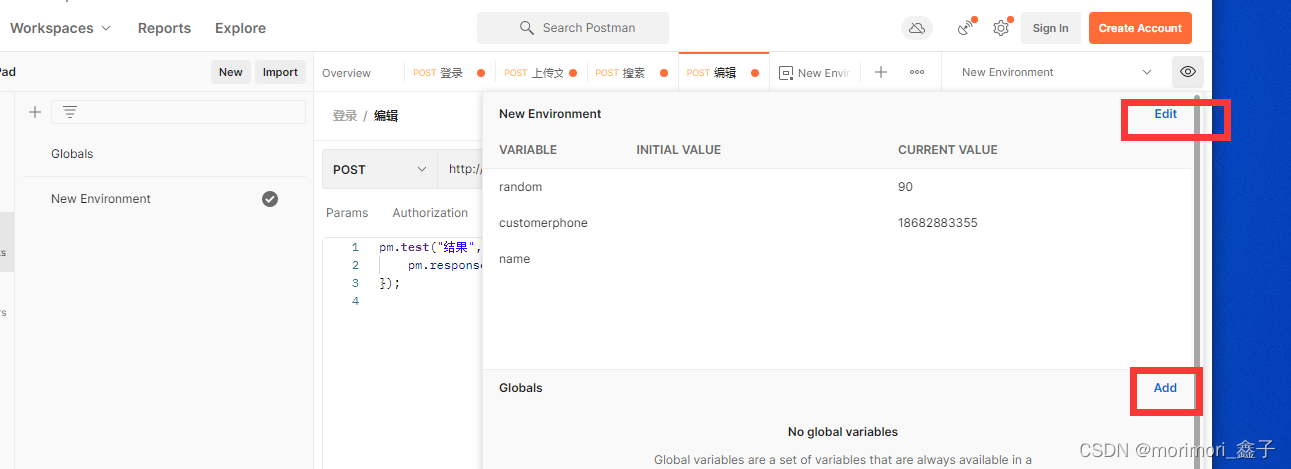
1.点右边的小眼睛,点击add或者edit,手工添加。


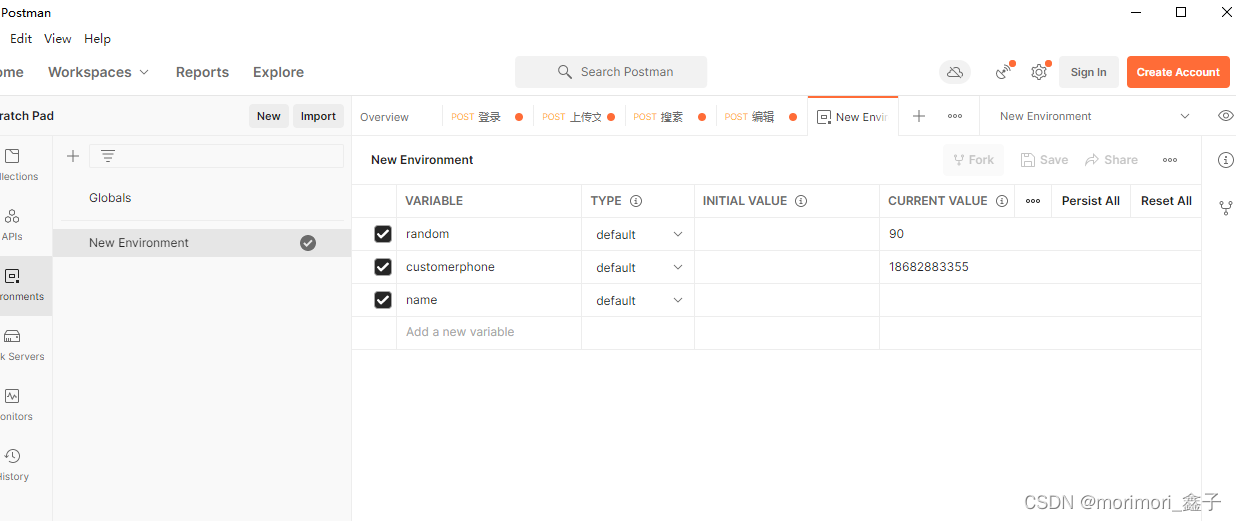
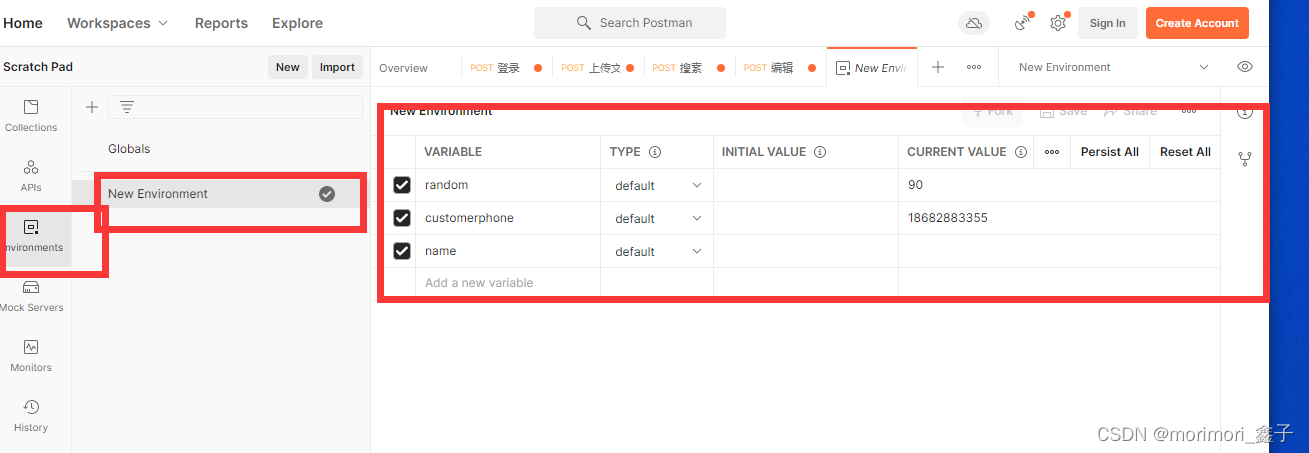
2.点左边的environment增加

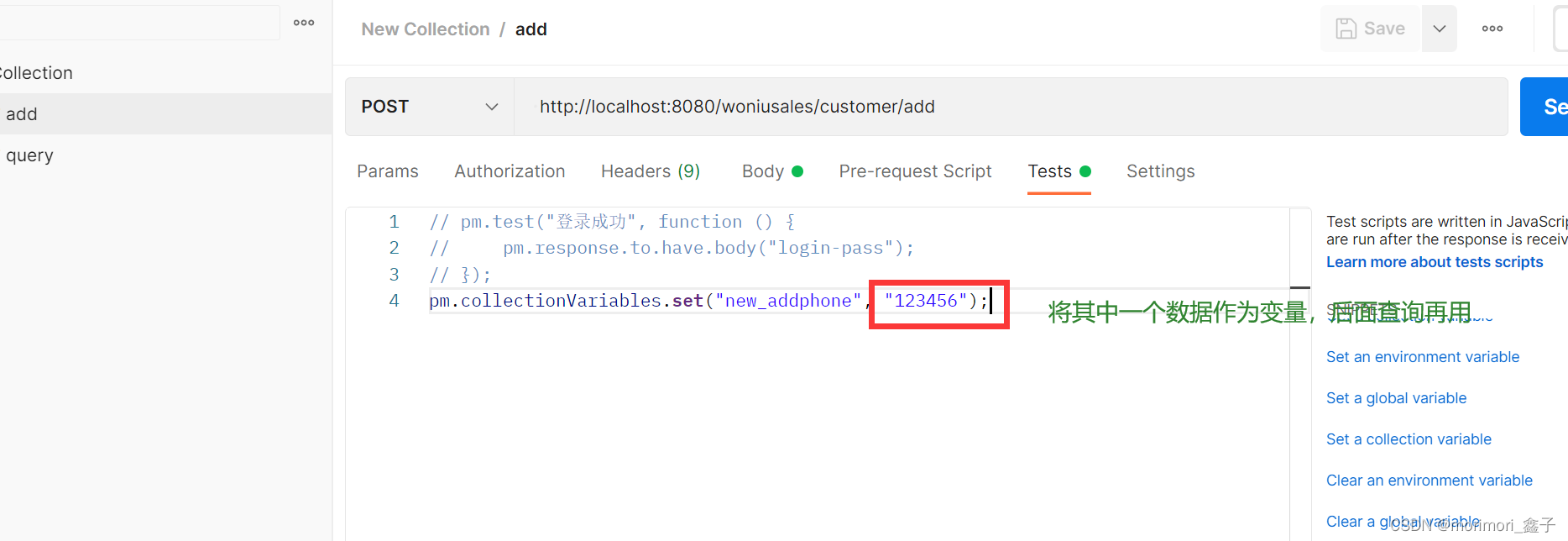
3.在Tests里面用右边的js语法set添加,再点击保存。(可设置为全局变量,环境变量,collection变量)

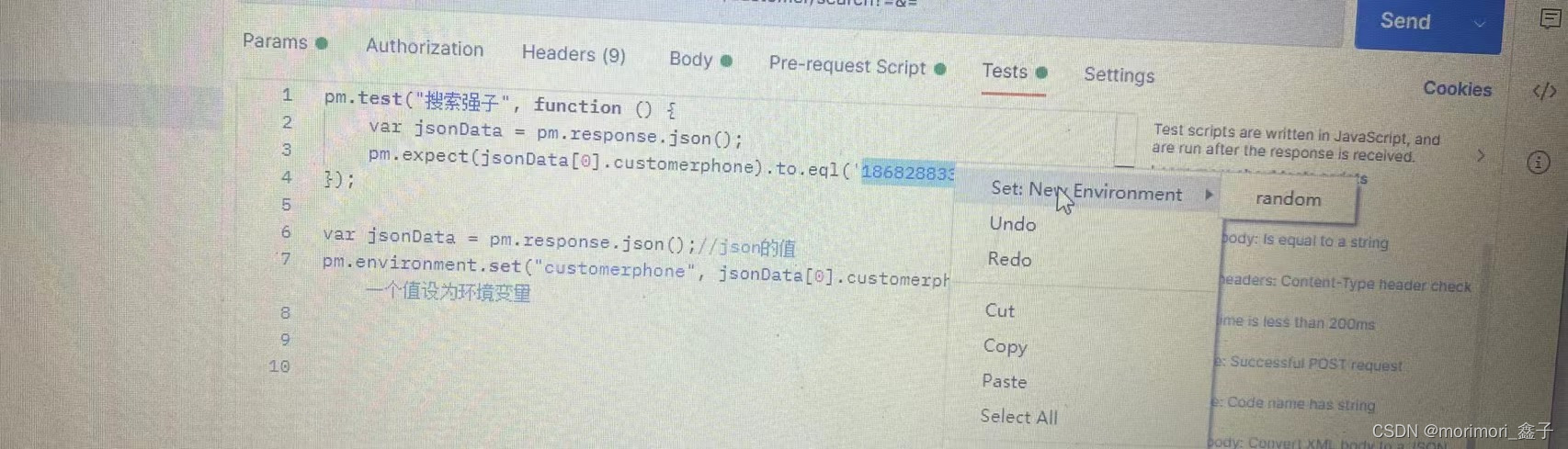
4.如果是要将某个数存为变量,先在environment界面设定一个空的变量名,再点保存,然后选中要存为变量的数,右键,就出现了set:所有的变量名。

(5)获取变量的方法----snippets中的get语法。
这里以响应json值为例。先获取响应值,再用.来获取里面的某个值,设置为环境变量,再点击保存。后面的接口如果有需要的再用。
完整的变量设置,以及变量提取过程:
1.先在第一个请求里设置变量:set

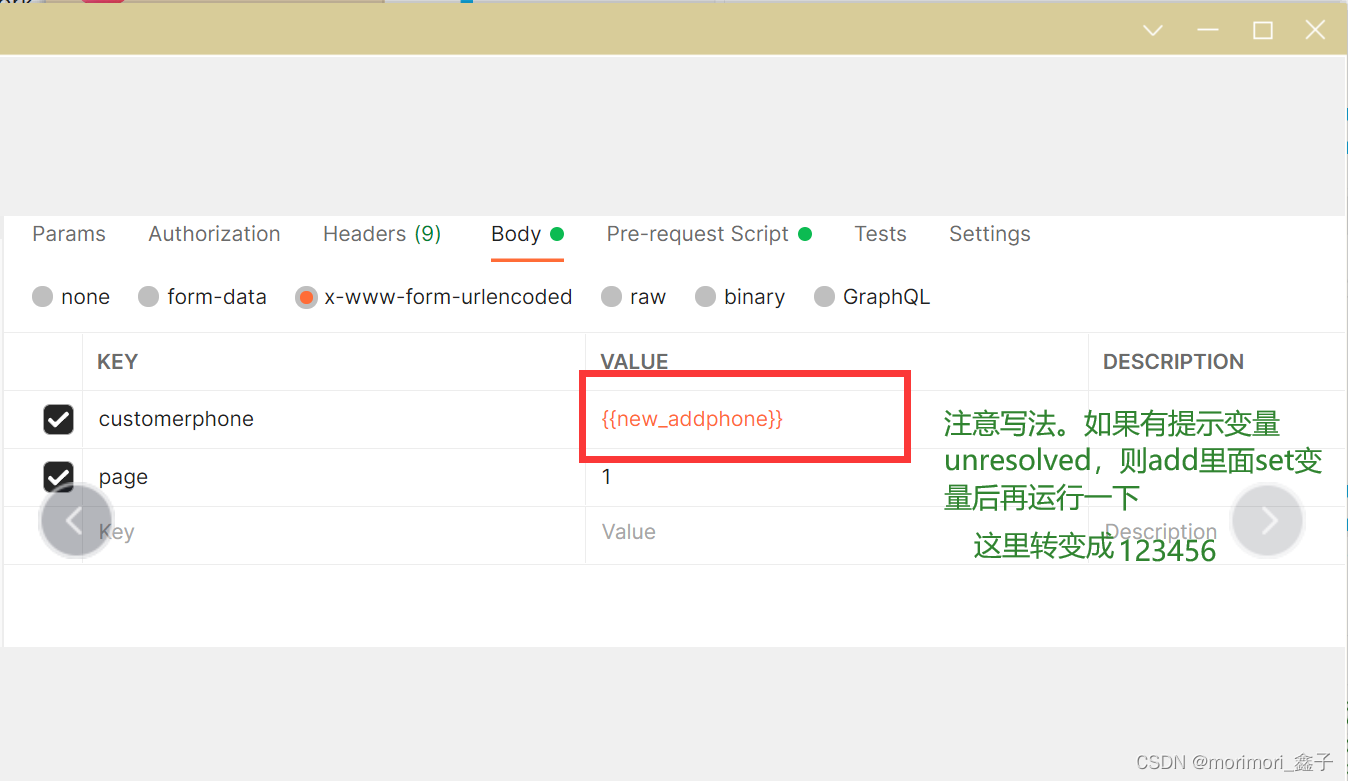
2.再在第二个请求里面的body里,用{{变量名}},直接代替变量的具体数值。

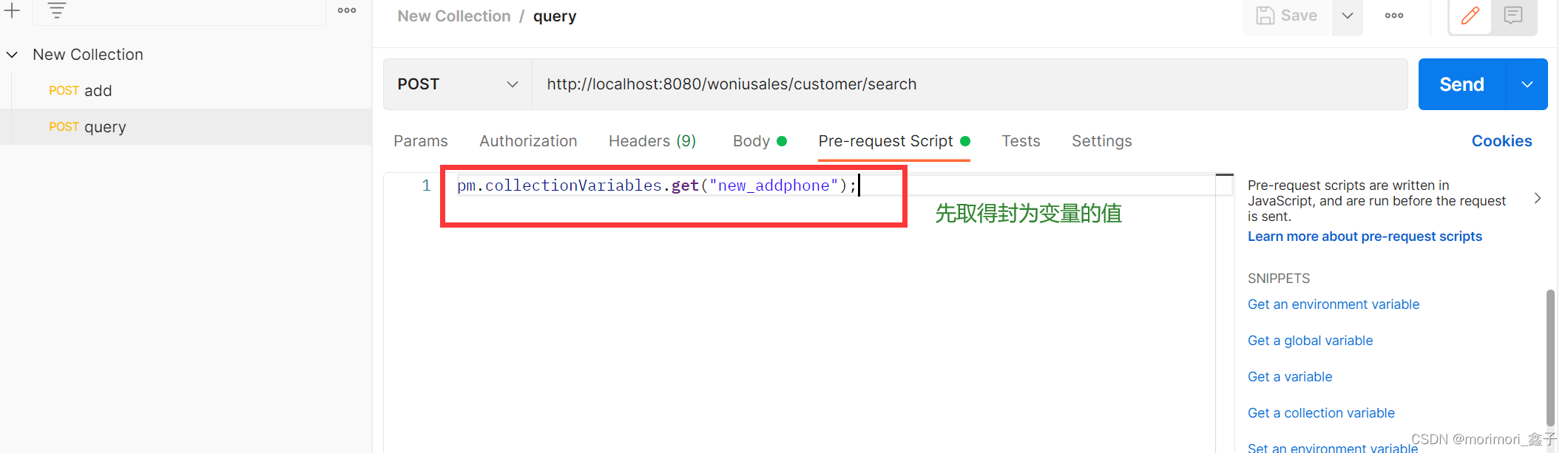
3.再在第二个请求里的Pre-request Script中get,表示在请求发送过程中提取变量的值

4.对比请求中的值是否和响应中的值一致

这里补充一个大佬的比较完整的postman的运用,因为版本不一样,所以在某些地方会不一样,我这是9.19.0的版本,但内容差不多。
全网最全的 postman 工具使用教程
版权归原作者 minechung 所有, 如有侵权,请联系我们删除。