这里写目录标题
一、项目主要界面及介绍
技术:使用Vue+vue-cli+vue-router+node.js+element-UI+网易云接口。*
项目描述:
本项目是基于Vue.js的仿网易云的web端网页,开发过程路主要使用到了Vue、html、css、JavaScript、Element-UI组件库、vue-cli、Vue-router、Vuex等技术。
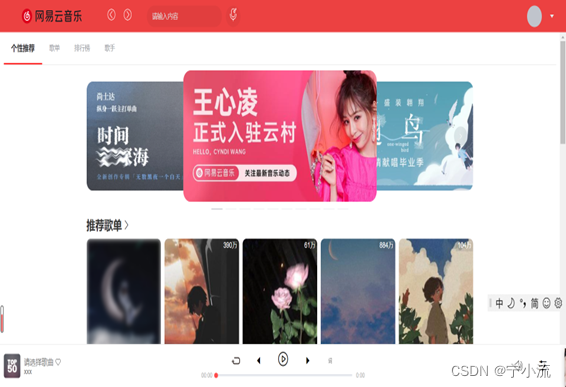
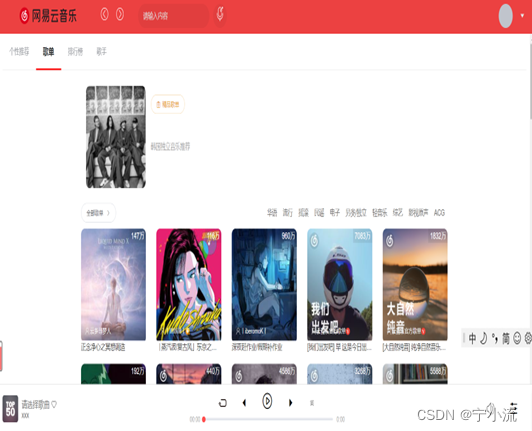
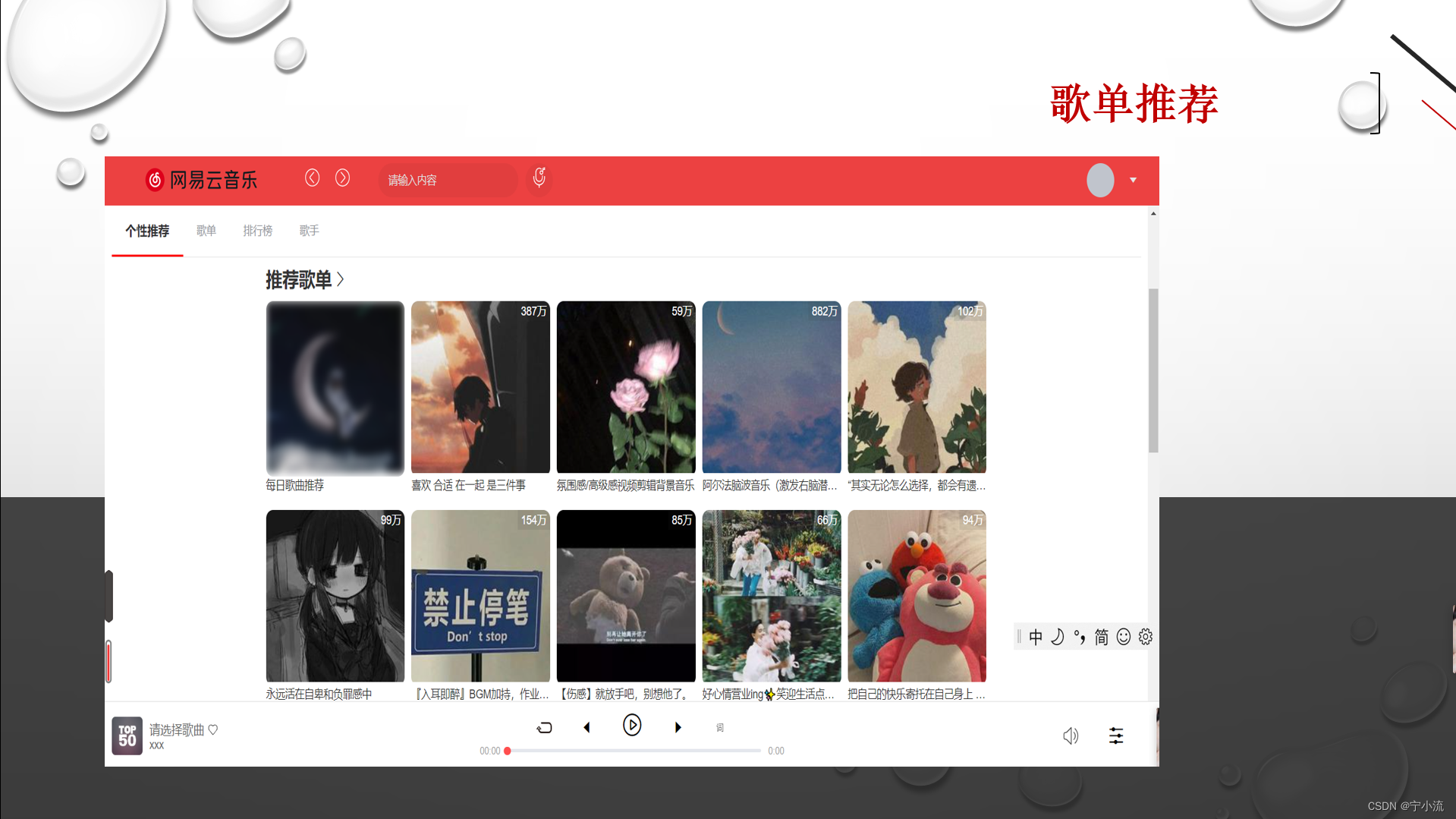
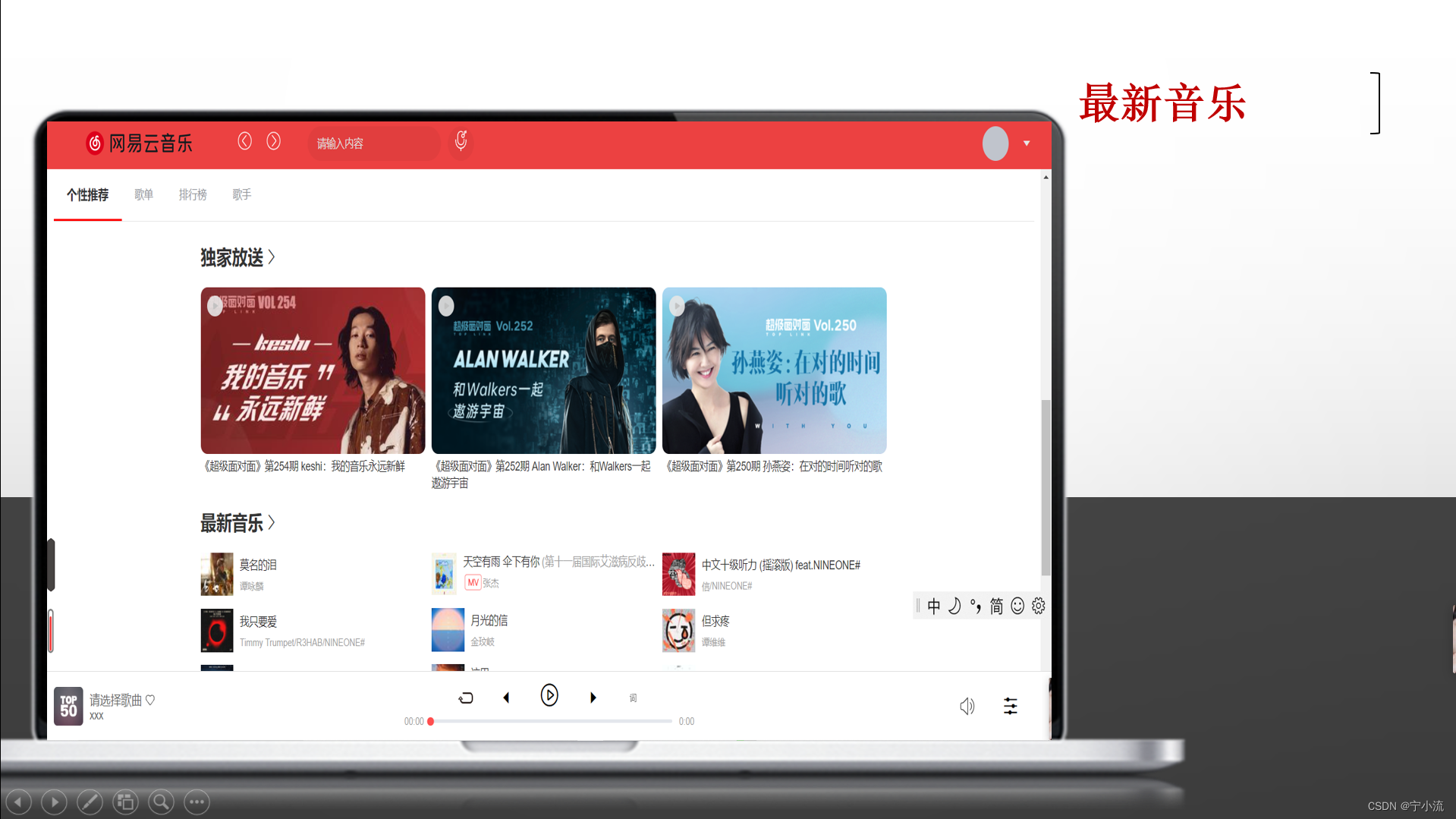
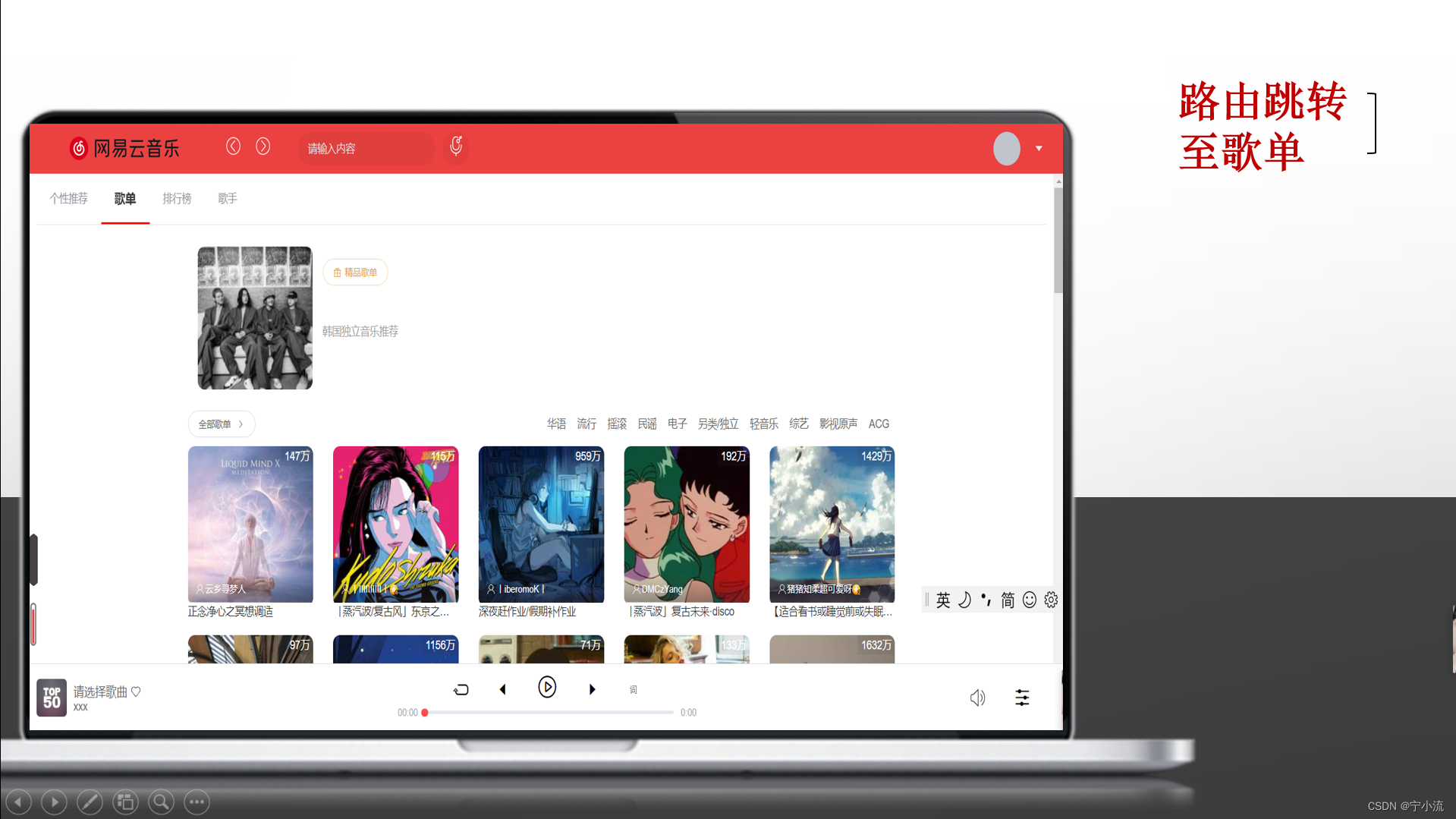
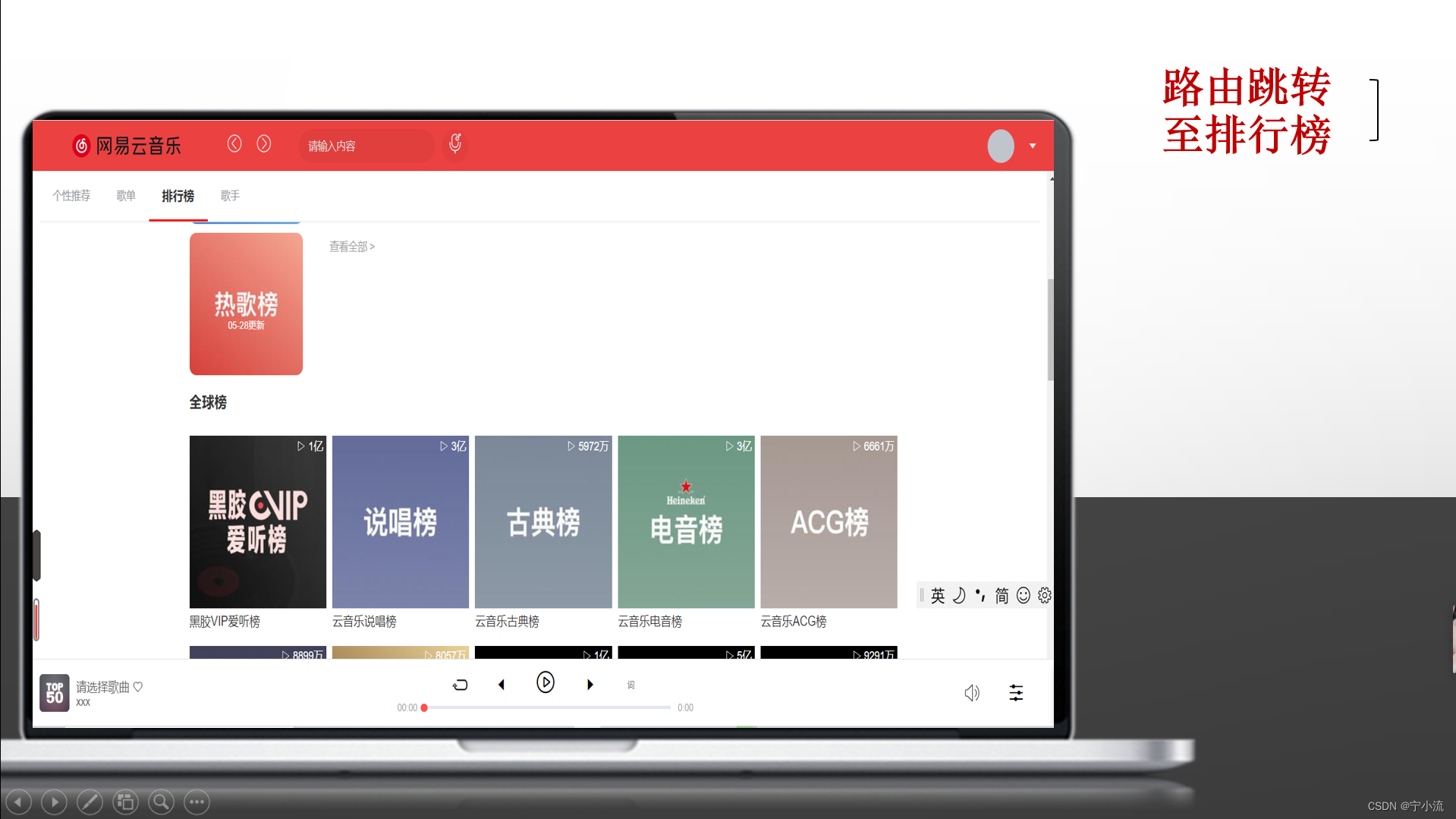
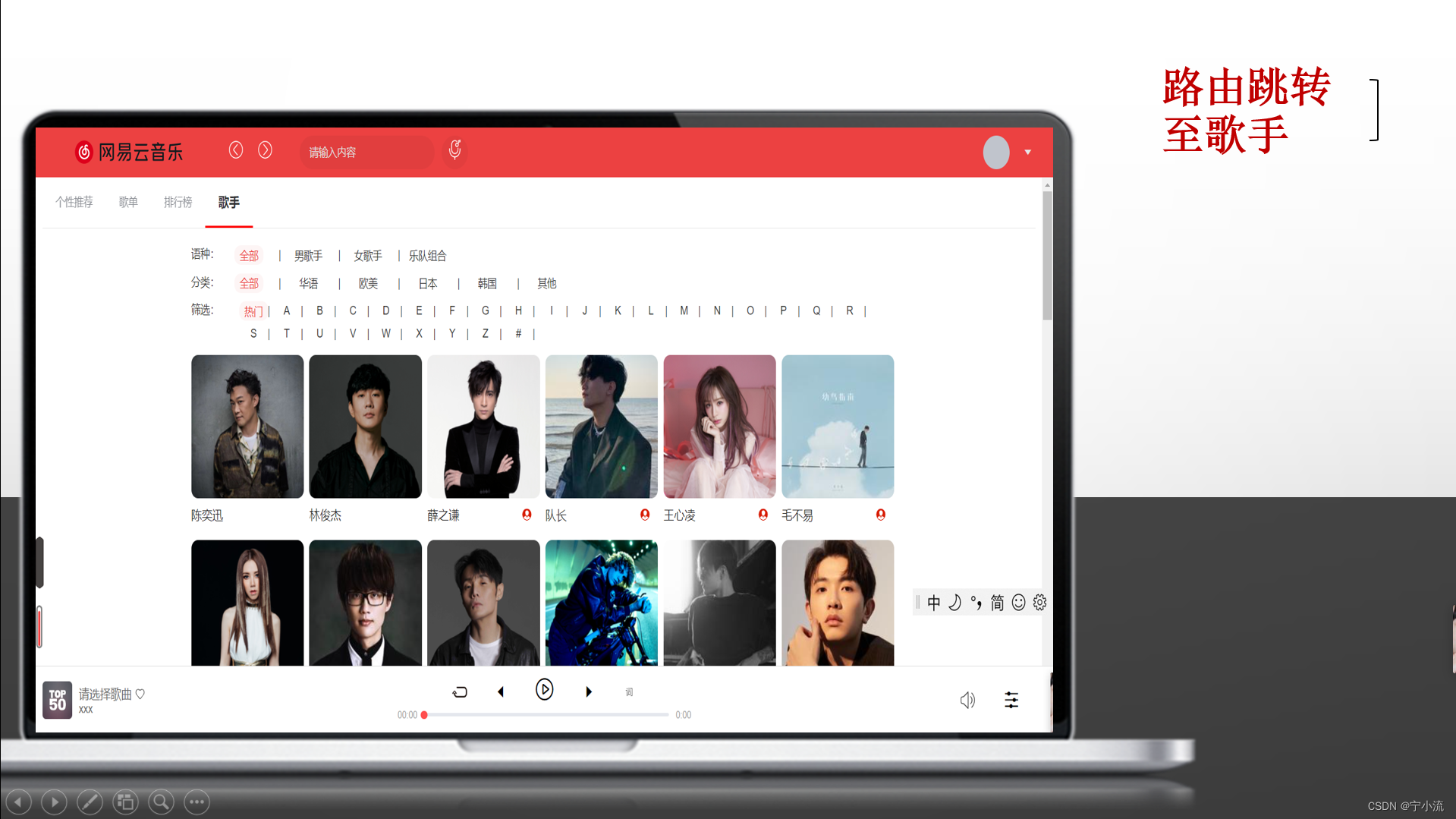
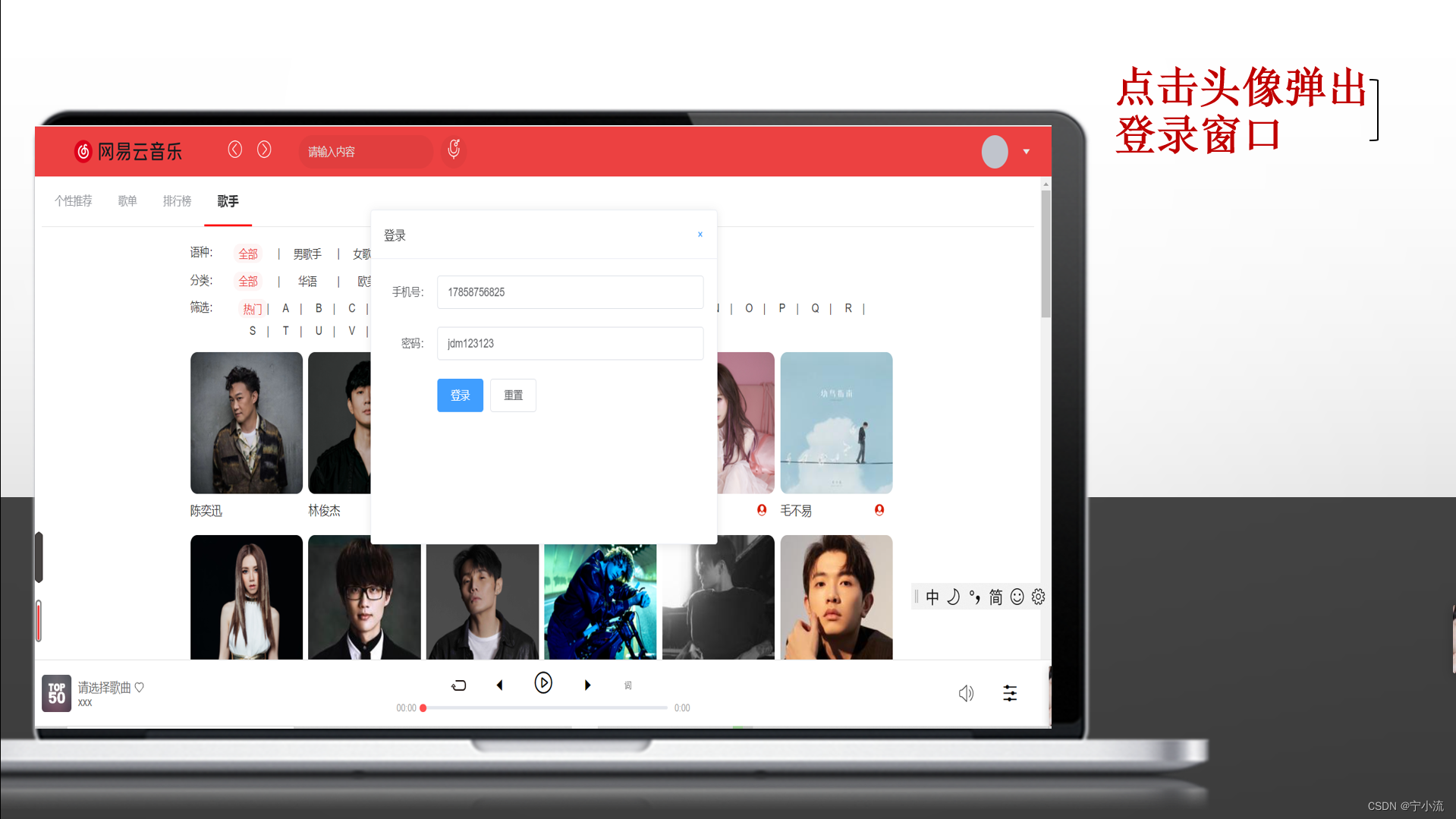
主要实现了页面基本样式、账号登录、歌曲播放、MV播放,个性推荐、歌单、排行榜、歌手、歌曲详情、歌手详情、歌手分类等页面的展示和部分网易云后台数据的获取。
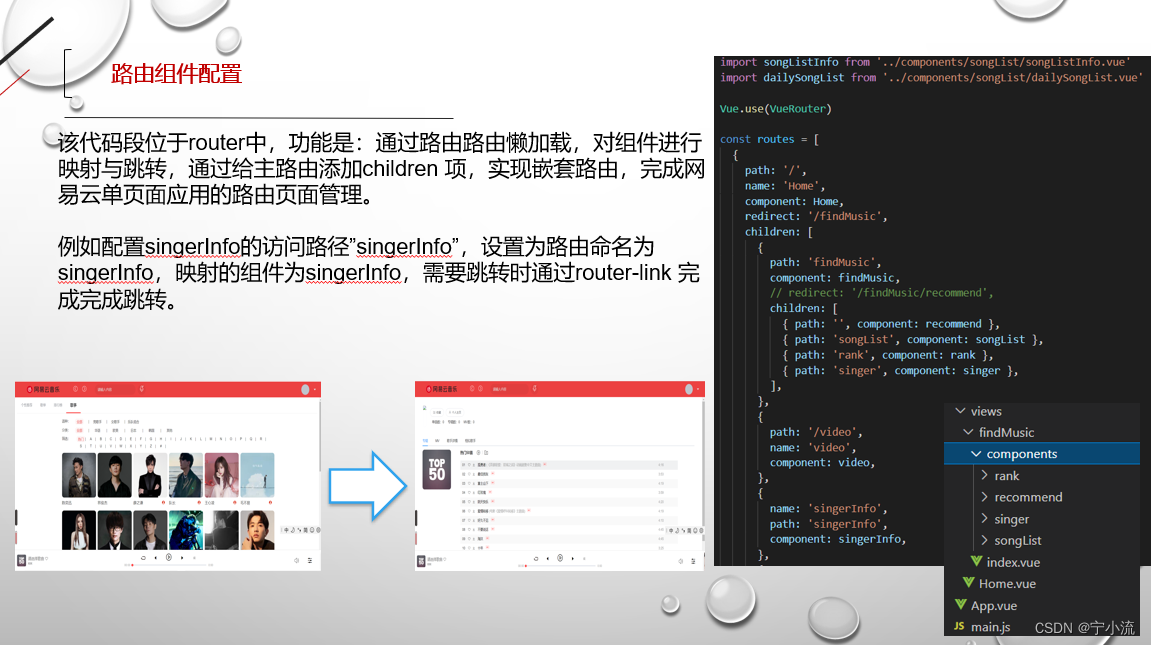
项目总体设计思路
a、先确定好页面的总体布局,初始样式等
b、创建好所有页面文件,并通过vue-router 写好各个页面的路由关系
c、逐个实现各个页面的样式和功能
d、通过vuex解决组件和页面之间的通信
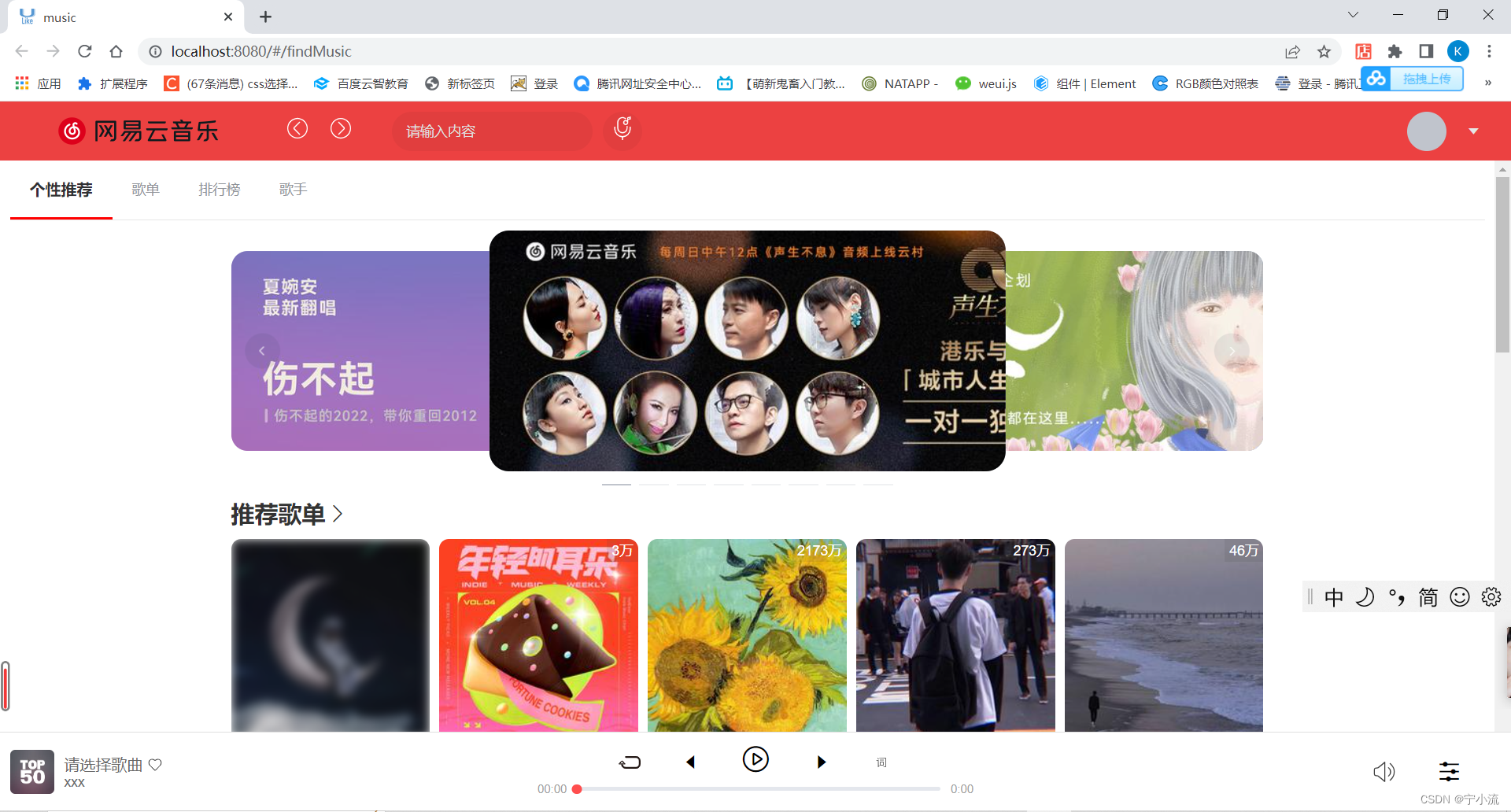
主要界面展示






二、源码、接口文档获取
百度云链接:https://pan.baidu.com/s/1EDCOrL7URhJxZGiXkJvwpA
提取码:i65d
三、项目运行教程
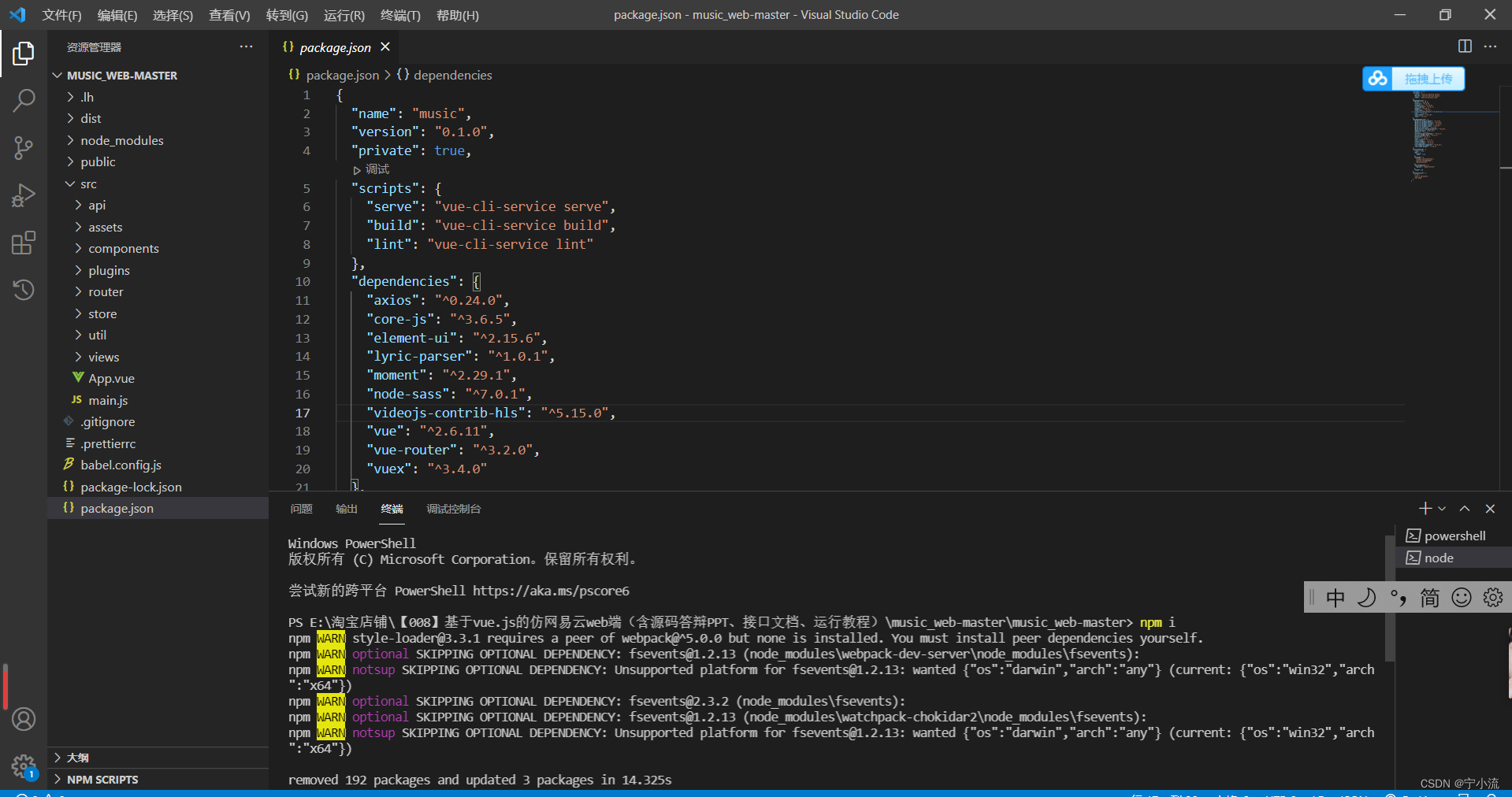
1.VSCODE打开music_web-master文件夹,新建终端,然后安装依赖:
npm i
运行
如果下载速度太慢,也可以选择
cnpm i
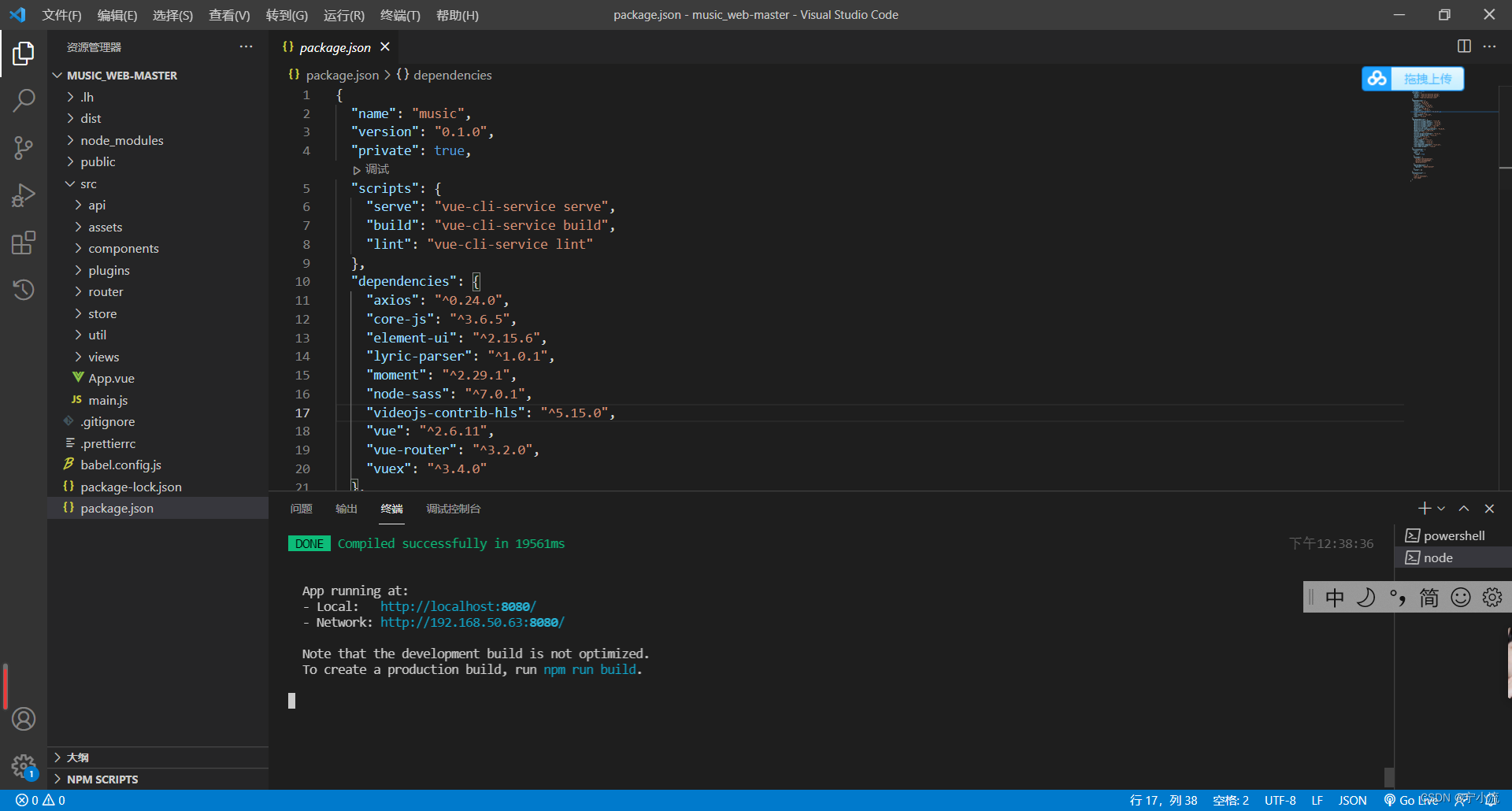
2.跑起来
npm run serve

或者
cnpm run serve

项目就打开啦
项目源码及运行截图:获取:cynm-2233,找到“【008】基于vue.js的仿网易云web端(含源码答辩PPT、接口文档、运行教程)”即可带走。
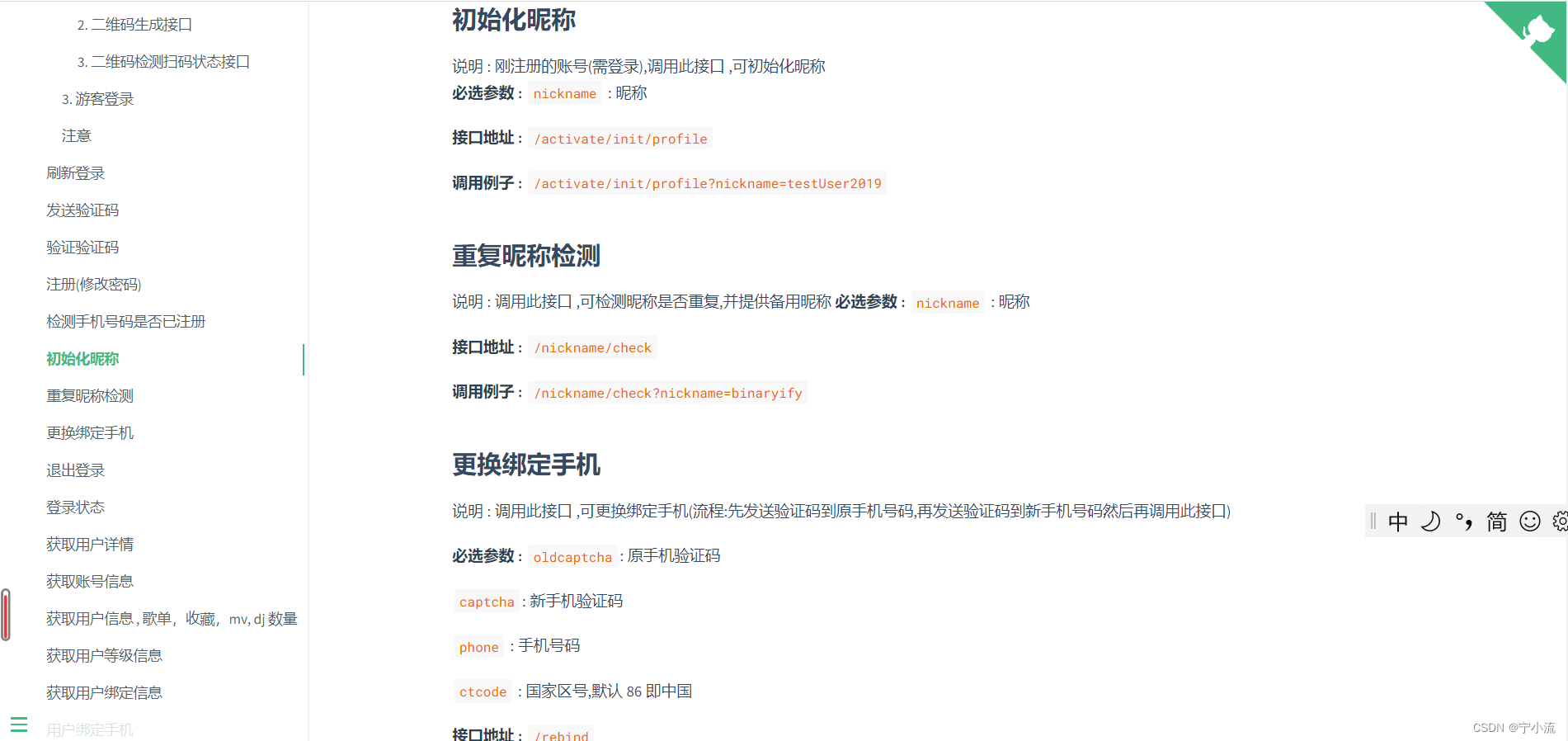
这个项目的运行可以说十分简单了,项目主要侧重前端,播放功能是静态的,接口文档部分截图:
版权归原作者 宁小流 所有, 如有侵权,请联系我们删除。