如果通过Nginx源码安装需要提前准备的内容:
1、按照nginx前期准备工作
1.1、GCC编译器
Nginx是使用C语言编写的程序,因此想要运行Nginx就需要安装一个编译工具。GCC就是一个开源的编译器集合,用于处理各种各样的语言,其中就包含了C语言。
使用命令yum install -y gcc来安装
安装成功后,可以通过gcc --version来查看gcc是否安装成功
1.2、PCRE
Nginx在编译过程中需要使用到PCRE库(perl Compatible Regular Expressoin 兼容正则表达式库),因为在Nginx的Rewrite模块和http核心模块都会使用到PCRE正则表达式语法。
可以使用命令yum install -y pcre pcre-devel来进行安装
安装成功后,可以通过rpm -qa pcre pcre-devel来查看是否安装成功
1.3、zlib
zlib库提供了开发人员的压缩算法,在Nginx的各个模块中需要使用gzip压缩,所以我们也需要提前安装其库及源代码zlib和zlib-devel
可以使用命令yum install -y zlib zlib-devel来进行安装
安装成功后,可以通过rpm -qa zlib zlib-devel来查看是否安装成功
1.3、OpenSSL
OpenSSL是一个开放源代码的软件库包,应用程序可以使用这个包进行安全通信,并且避免被窃听。
SSL:Secure Sockets Layer安全套接协议的缩写,可以在Internet上提供秘密性传输,其目标是保证两个应用间通信的保密性和可靠性。在Nginx中,如果服务器需要提供安全网页时就需要用到OpenSSL库,所以我们需要对OpenSSL的库文件及它的开发安装包进行一个安装。
可以使用命令yum install -y openssl openssl-devel来进行安装
安装成功后,可以通过rpm -qa openssl openssl-devel来查看是否安装成功
上述命令,一个个来的话比较麻烦,我们也可以通过一条命令来进行安装
yum install -y gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
进行全部安装。
方案一:Nginx的源码简单安装
(1)、进入官网查找需要下载版本的链接地址,然后使用wget命令进行下载
wget http://nginx.org/download/nginx-1.16.1.tar.gz
(2)、建议大家将下载的资源进行包管理
mkdir -p nginx/core
mv nginx-1.16.1.tar.gz nginx/core
(3)、解压缩
tar -xzf nginx-1.16.1.tar.gz
(4)、进入资源文件中,发现configure
./configure --prefix=/usr/local/nginx \
--sbin-path=/usr/local/nginx/sbin/nginx \
--modules-path=/usr/local/nginx/modules \
--conf-path=/usr/local/nginx/conf/nginx.conf \
--error-log-path=/usr/local/nginx/logs/error.log \
--http-log-path=/usr/local/nginx/logs/access.log \
--pid-path=/usr/local/nginx/logs/nginx.pid \
--lock-path=/usr/local/nginx/logs/nginx.lock
(5)、编译
make
(6)、安装
make install
(7)、运行
cd /usr/local/nginx/sbin
./nginx
(8)、在网页上访问服务器地址,看到Welcome to nginx 则成功啦

方案二:Nginx使用yum安装
使用源码进行简单安装,我们会发现安装的过程比较繁琐,需要提前准备GCC编译器、PCRE兼容正则表达式库、zlib压缩库、OpenSSL安全通信的软件库包,然后才能进行Nginx的安装。
(1)、安装yum-utils
sudo yum install -y yum-utils
(2)、添加yum源文件
vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
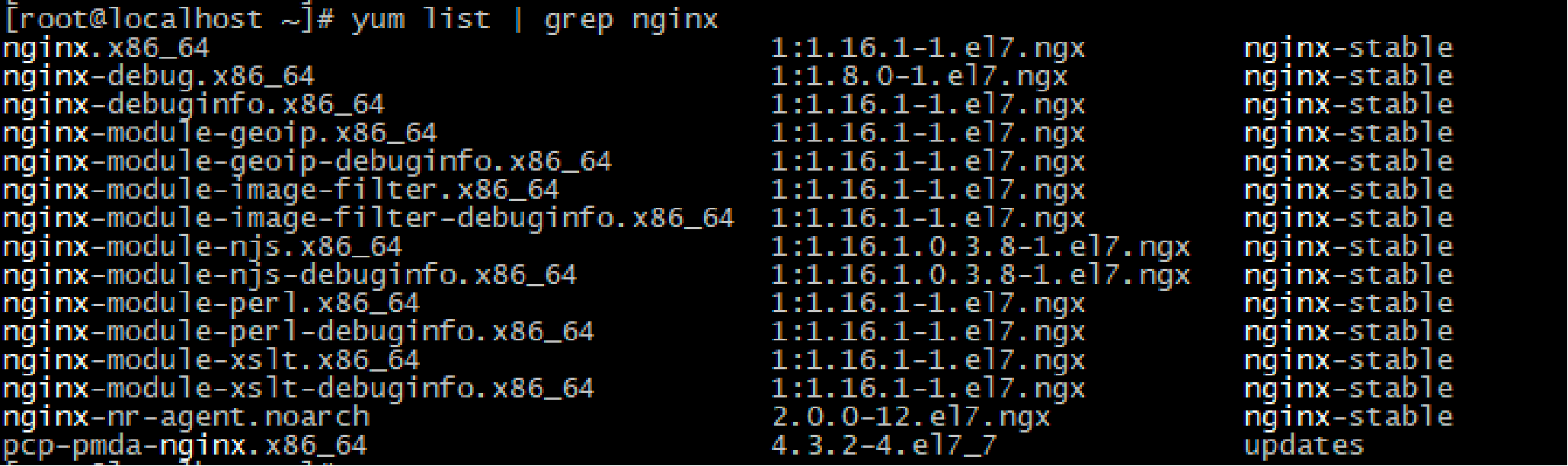
(3)、查看是否安装成功
yum list | grep nginx

(4)、使用yum进行安装
yun install -y nginx
(5)、查看nginx的安装位置
whereis nginx

(6)、启动测试
cd /usr/sbin/
./nginx
(7)、在网页上访问服务器地址,看到Welcome to nginx 则成功啦

方案三:Nginx使用docker安装
1、拉取nginx镜像到本地
docker pull nginx

2.查看镜像库,获取本地的nginx镜像信息
docker images nginx
3、启动容器,部署nginx并修改配置文件
首先测试下nginx镜像是否可用
使用docker run -d --name nginx -p 80:80 0839创建并启动nginx容器
-d 指定容器以守护进程方式在后台运行
–name 指定容器名称,此处我指定的是nginx
-p 指定主机与容器内部的端口号映射关系,格式 -p [宿主机端口号]:[容器内部端口],此处我使用了主机80端口,映射容器80端口
命令执行后返回了容器ID,此时我们已经成功创建了nginx容器,

使用docker ps命令,可以查看到正在运行的nginx容器,映射端口为80

在浏览器访问CentOS主机,会看到nginx欢迎页,如果你是云服务器,请记得开放对应的外网端口!!!!、

到这里我们已经完成了nginx容器的搭建,但是此时还有个问题,我们如何修改nginx的配置文件?
4、修改nginx的配置文件
将nginx容器内部配置文件挂载到主机
将nginx容器内部配置文件挂载到主机,之后就可以在主机对应目录修改即可。适合频繁修改,复杂使用的情况
1.在主机/mnt目录下执行 mkdir -p ./nginx/{html,logs,conf}创建挂载目录
将容器中的相应文件copy到刚创建的管理目录中
docker cp dbc:/etc/nginx/nginx.conf /docker-work/nginx/
docker cp dbc:/etc/nginx/conf.d /docker-work/nginx/conf/
docker cp dbc:/usr/share/nginx/html/ /docker-work/nginx/html/
docker cp dbc:/var/log/nginx/ /docker-work/nginx/logs/
注:docker cp dbc 中的 "dbc" 为容器ID前缀,只要唯一就好了
停止并移除容器
命令:
停止容器:docker stop nginxId
移除容器:docker rm nginxId
再次启动容器并作目录挂载
docker run --name nginx -m 200m -p 80:80 \
-v /docker-work/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /docker-work/nginx/logs:/var/log/nginx \
-v /docker-work/nginx/html:/usr/share/nginx/html \
-v /docker-work/nginx/conf:/etc/nginx/conf.d \
-e TZ=Asia/Shanghai \
--privileged=true -d nginx
参数说明
-name 给你启动的容器起个名字,以后可以使用这个名字启动或者停止容器
-p 映射端口,将docker宿主机的80端口和容器的80端口进行绑定
-v 挂载文件用的,
-m 200m 分配内存空间
-e TZ=Asia/Shanghai 设置时区
第一个-v 表示将你本地的nginx.conf覆盖你要起启动的容器的nginx.conf文件,
第二个-v 表示将日志文件进行挂载,就是把nginx服务器的日志写到你docker宿主机的/home/docker-nginx/log/下面
第三个-v 表示的和第一个-v意思一样的。
-d 表示启动的是哪个镜像像
5、nginx的相关文件
nginx.conf 文件内容:
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf; }
default.conf 文件内容:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location /api{
proxy_pass 地址xxxx/api;
# access_log "logs/test.log";
}
}
这里简单说明下default.conf 文件,这里监听的是80端口,包含了两个转发规则,一个是根路径"/“,一个是”/api",也就是说,当访问服务器的80端口时,走的是这个路由配置,如果前缀是"/api"是走的是下面的代理 proxy_pass
由于上面我们映射了容器的目录到本地,所以我们还需要新建一个欢迎页,因为nginx默认的欢迎页,没有自动映射出来,就很郁闷。
在nginx的文件夹下,新建index.html,一个最简单的html文件,内容如下:
需要注意的:我们在挂载目录的操作,都实际会映射到容器内部,写配置文件的时候一定要注意路径问题!!
版权归原作者 西西o 所有, 如有侵权,请联系我们删除。