Vue3打包环境配置
工作中通常开发环境和正式环境使用的请求地址是不同的 ,大多数的做法是手动更改请求地址,但是手动的去更改导致错误的几率会更大,所以vue-cli3提供了 ‘环境变量与模式’ (模式和环境变量 | Vue CLI),通过这个方法我们可以通过命令的方式更改请求的地址,从而减少了手动更改导致错误的几率。
注:创建的文件名称中 env 前后各有一个英文的句号(.),这里为了便于测试 将请求地址console了出来 便于观察 通过
process.env.VUE_APP_BASE_API 可以取得相关变量内容
本地开发请求地址配置方式
在项目根目录(与package.json文件平级目录)创建 .env.
development
文件
内容 VUE_APP_BASE_API = '测试环境打包请求地址'
此时运行(npm run serve)并且输出 process.env.VUE_APP_BASE_API 内容便是 '测试环境打包请求地址'
**注:因为外部文件的更改不会触发vue-cli的热更新 所以这里每一次对文件的更改都需要重新运行一次**



2.配置本地测试打包请求地址 方式与第一步一样 只是创建了一个不同名称的文件而已
创建文件: .env.
test
内容: VUE_APP_BASE_API = '测试环境打包请求地址'
配置package.json文件 添加命令 "test": "vue-cli-service build --mode test",
注:"test": "vue-cli-service build --mode test" 这条命令 最后的 ‘ test ’ 名称不是固定的 只要与创建的文件名称 ‘ .env. ’
后面的名称对应即可

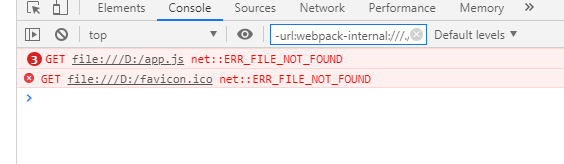
运行打包命令查看效果 (因为是测试环境打包 所以运行的打包命令为 npm run test)

好的 完美报错 哈哈哈
这里注意 vue-cli打包出来的 index.html文件不能直接打开 需配置 vue.config.js 文件 因为vue-cli3 文件结构精简的原因 此文件需自行创建
内容 :
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : '',
productionSourceMap: process.env.NODE_ENV === 'production' ? false : true,
outputDir: process.env.outputDir,
};
查看效果

完美运行
现在就剩下最后正式环境打包的配置了
- 创建 .env.
文件 内容:VUE_APP_BASE_API = '线上正式环境打包请求地址'production
直接运行 npm run build 命令打包即可
第一步和第三步不需要配置package.json文件 因为这两个命令cli3已经内置了 不需要配置

不足之处希望各位大神多多指教
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用
TOC
语法后生成一个完美的目录。
如何改变文本的样式
强调文本**强调文本
加粗文本****加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的
代码片
.
// An highlighted blockvar foo ='bar';
生成一个适合你的列表
- 项目 - 项目 - 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
项目Value电脑$1600手机$12导管$1
设定内容居中、居左、居右
使用
:---------:
居中
使用
:----------
居左
使用
----------:
居右
第一列第二列第三列第一列文本居中第二列文本居右第三列文本居左
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
TYPEASCIIHTMLSingle backticks
'Isn't this fun?'
‘Isn’t this fun?’Quotes
"Isn't this fun?"
“Isn’t this fun?”Dashes
-- is en-dash, --- is em-dash
– is en-dash, — is em-dash
创建一个自定义列表
Markdown
Text-to-
HTML conversion tool
Authors
John
Luke
如何创建一个注脚
一个具有注脚的文本。
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N
Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
Mon 06
Mon 13
Mon 20
已完成
进行中
计划一
计划二
现有任务
Adding GANTT diagram functionality to mermaid
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
#mermaid-svg-uOawKucNE53hbPRj {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-uOawKucNE53hbPRj .error-icon{fill:#552222;}#mermaid-svg-uOawKucNE53hbPRj .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-uOawKucNE53hbPRj .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-uOawKucNE53hbPRj .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-uOawKucNE53hbPRj .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-uOawKucNE53hbPRj .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-uOawKucNE53hbPRj .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-uOawKucNE53hbPRj .marker{fill:#333333;stroke:#333333;}#mermaid-svg-uOawKucNE53hbPRj .marker.cross{stroke:#333333;}#mermaid-svg-uOawKucNE53hbPRj svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-uOawKucNE53hbPRj .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-uOawKucNE53hbPRj text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-uOawKucNE53hbPRj .actor-line{stroke:grey;}#mermaid-svg-uOawKucNE53hbPRj .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-uOawKucNE53hbPRj .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-uOawKucNE53hbPRj #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-uOawKucNE53hbPRj .sequenceNumber{fill:white;}#mermaid-svg-uOawKucNE53hbPRj #sequencenumber{fill:#333;}#mermaid-svg-uOawKucNE53hbPRj #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-uOawKucNE53hbPRj .messageText{fill:#333;stroke:#333;}#mermaid-svg-uOawKucNE53hbPRj .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-uOawKucNE53hbPRj .labelText,#mermaid-svg-uOawKucNE53hbPRj .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-uOawKucNE53hbPRj .loopText,#mermaid-svg-uOawKucNE53hbPRj .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-uOawKucNE53hbPRj .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-uOawKucNE53hbPRj .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-uOawKucNE53hbPRj .noteText,#mermaid-svg-uOawKucNE53hbPRj .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-uOawKucNE53hbPRj .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-uOawKucNE53hbPRj .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-uOawKucNE53hbPRj .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-uOawKucNE53hbPRj .actorPopupMenu{position:absolute;}#mermaid-svg-uOawKucNE53hbPRj .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-uOawKucNE53hbPRj .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-uOawKucNE53hbPRj .actor-man circle,#mermaid-svg-uOawKucNE53hbPRj line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-uOawKucNE53hbPRj :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
张三
李四
王五
你好!李四, 最近怎么样?
你最近怎么样,王五?
我很好,谢谢!
我很好,谢谢!
李四想了很长时间, 文字太长了
不适合放在一行.
打量着王五...
很好... 王五, 你怎么样?
张三
李四
王五
这将产生一个流程图。:
#mermaid-svg-Pwj0ntk5BU4MCCsQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .error-icon{fill:#552222;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .marker{fill:#333333;stroke:#333333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .marker.cross{stroke:#333333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .cluster-label text{fill:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .cluster-label span{color:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .label text,#mermaid-svg-Pwj0ntk5BU4MCCsQ span{fill:#333;color:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .node rect,#mermaid-svg-Pwj0ntk5BU4MCCsQ .node circle,#mermaid-svg-Pwj0ntk5BU4MCCsQ .node ellipse,#mermaid-svg-Pwj0ntk5BU4MCCsQ .node polygon,#mermaid-svg-Pwj0ntk5BU4MCCsQ .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .node .label{text-align:center;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .node.clickable{cursor:pointer;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .arrowheadPath{fill:#333333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .cluster text{fill:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ .cluster span{color:#333;}#mermaid-svg-Pwj0ntk5BU4MCCsQ div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-Pwj0ntk5BU4MCCsQ :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
链接
长方形
圆
圆角长方形
菱形
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
Created with Raphaël 2.3.0
开始
我的操作
确认?
结束
yes
no
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
版权归原作者 一路向北qaq 所有, 如有侵权,请联系我们删除。