介绍
本篇 Codelab 主要介绍 H5 如何调用原生侧相关功能,并在回调中获取执行结果。以“获取通讯录”为示例分步讲解 JSBridge 桥接的实现。
相关概念
Web组件:提供具有网页显示能力的 Web 组件。
@ohos.web.webview:提供 web 控制能力。
完整示例
gitee源码地址
源码下载
ArkTS与H5的交互(ArkTS).zip

环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
DevEco Studio版本:DevEco Studio 3.1 Release。
HarmonyOS SDK版本:API version 9。
硬件要求
设备类型:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
HarmonyOS 系统:3.1.0 Developer Release。
环境搭建
安装 DevEco Studio,详情请参考下载和安装软件。
设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:如果可以直接访问 Internet,只需进行下载HarmonyOS SDK操作。
如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
开发者可以参考以下链接,完成设备调试的相关配置:使用真机进行调试
使用模拟器进行调试

代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在源码下载或 gitee 中提供。
├──entry/src/main/ets // 代码区 │ ├──common // 公共代码区│ │ ├──constants // 公共常量│ │ │ ├──CodeConstant.ets // 异步脚本模板│ │ │ └──CommonConstant.ets // 公共常量和样式常量│ │ └──utils // 工具类│ │ ├──JsBridge.ets // 桥接类│ │ └──Logger.ets // 日志类│ ├──entryability │ │ └──EntryAbility.ets // 程序入口│ ├──pages│ │ └──SelectContact.ets // 主页面│ └──viewmodel // 项目所需数据类型定义│ ├──JavaScriptItem.ets // javaScriptProxy数据格式│ └──ParamsItem.ets // 回调参数数据格式└──entry/src/main/resources // 资源入口(rawfile文件夹中存放html) └──rawfile ├──js │ └──mainPage.js // H5调用函数文件 ├──css │ └──main.css // H5样式文件 └──MainPage.html // H5页面
ArkTS 侧与 H5 的交互
首先在开发 H5 页面(输入框和金额选择部分)前需要实现 JSBridge 桥接打通两侧的交互。开发者可以在 ArkTS 侧定义一个 JSBridge 类,在类中封装 call 方法以及 initJsBridge 方法。
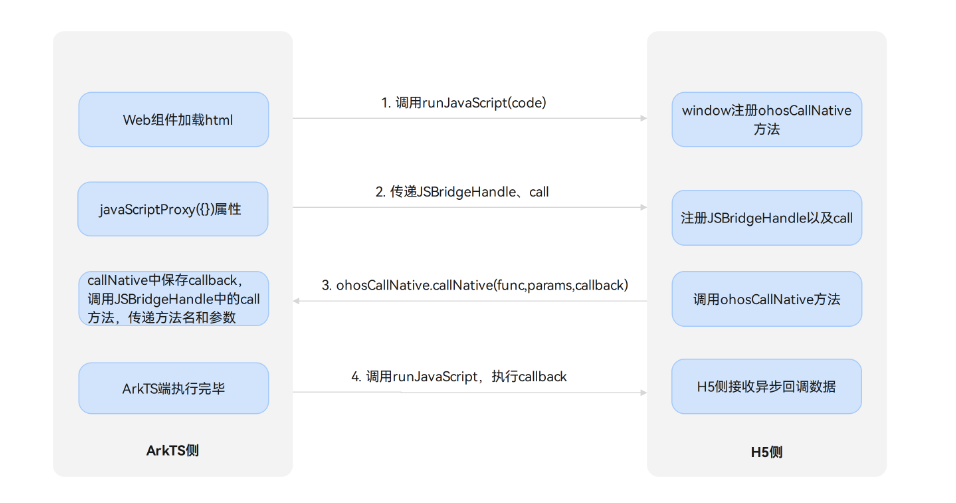
准备异步执行脚本,在脚本中声明一个 JSBridgeMap、JSBridgeCallback 方法与 ohosCallNative 对象。并通过 runJavaScript 在 H5 端注册 ohosCallNative。
通过 Web 组件的 javaScriptProxy 属性将 ArkTS 侧的 call 方法以及 JSBridgeHandle 注册到 H5。H5 侧调用 ohosCallNative 对象中的 callNative 方法,传递 func、params 以及 callback 回调。在 callNative 中保存 callback 回调。并调用 JSBridgeHandle 的 call 方法。
4.ArkTS 侧执行完毕。最后调用 runJavaScript 方法执行 callback,H5 侧接收异步回调数据。

4.1 初始化 JSBridge
在 initJSBridge 方法中,通过 webviewControll.runJavaScript()将 JSBridge 初始化脚本注入 H5 执行。其中 callID 用来标识 H5 回调;JSBridgeCallback 方法用来执行 H5 侧回调;window.ohosCallNative 对象给 H5 侧提供调用函数。
// CodeConstant.ets/** * 异步执行脚本*/export const code = ` const JSBridgeMap = {}; let callID = 0; // 执行H5回调函数 function JSBridgeCallback (id, params) { JSBridgeMap[id](params); JSBridgeMap[id] = null; delete JSBridgeMap[id]; } // 在window中声明callNative方法供H5调用 window.ohosCallNative = { callNative(method, params, callback) { const id = callID++; const paramsObj = { callID: id, data: params || null } JSBridgeMap[id] = callback || (() => {}); JSBridgeHandle.call(method, JSON.stringify(paramsObj)); } }`;
4.2 javaScriptProxy 注入
通过 Web 组件的 javaScriptProxy 属性,将 JSBridgeHandle 对象注册到 H5 侧的 window 上,作为 H5 调用原生的通道。
// JsBridge.etsexport default class JsBridge { /** * 注入JavaScript对象到window对象中 * * @returns javaScriptProxy object */ get javaScriptProxy(): JavaScriptItem { return { object: { call: this.call }, name: "JSBridgeHandle", methodList: ['call'], controller: this.controller } as JavaScriptItem; }}// SelectContact.ets@Entry@Componentstruct SelectContact { webController: WebView.WebviewController = new WebView.WebviewController(); private jsBridge: JSBridge = new JSBridge(this.webController); build() { Column() { Web({ src: $rawfile('MainPage.html'), controller: this.webController }) .javaScriptAccess(true) .javaScriptProxy(this.jsBridge.javaScriptProxy) ... } ... }}
4.3 call 方法及 callback 回调
call 方法作为 H5 调用原生侧接口的统一入口,在该方法中根据 H5 调用的方法名,匹配到对应的接口后调用,调用结束后通过 this.callback()方法,将调用结果回传到 H5。
// JsBridge.ets/** * 定义桥接类 */export default class JsBridge { /** * 将ArkTS侧数据传递给call方法 */ call = (func: string, params: string): void => { const paramsObject: ParamsItem = JSON.parse(params); switch (func) { case 'chooseContact': result = this.chooseContact(); break; default: break; } result.then((data: string) => { this.callback(paramsObject?.callID, data); }) } /** * 将ArkTS侧数据传递到H5 */ callback = (id: number, data: string): void => { this.controller.runJavaScript(`JSBridgeCallback("${id}", ${JSON.stringify(data)})`); }}
4.4 H5 调用 ArkTS
实现了上述桥接逻辑后,在 H5 侧只需要调用 ohosCallNative 方法,将函数名以及回调函数传递到 ArkTS。
// mainPage.jsfunction chooseContact() { window.ohosCallNative.callNative('chooseContact', {}, (data) => { ... });}
总结
您已经完成了本次 Codelab 的学习,并了解到以下知识点:
ArkTS 侧如何使用桥接通道提供给 H5 调用方法。
H5 如何接收 ArkTS 侧的异步数据。
版权归原作者 HarmonyOS开发者 所有, 如有侵权,请联系我们删除。