🌷 生命周期
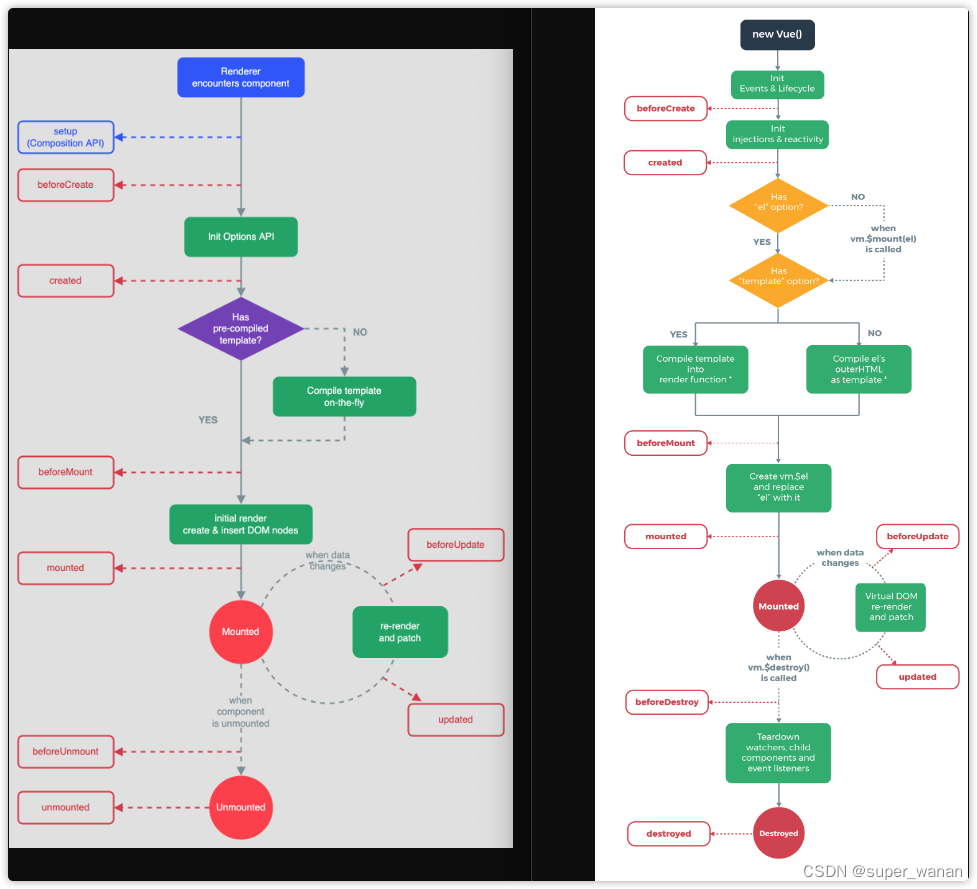
下图对比了vue3(左)和vue2(右)的生命周期:vue3将destoryed该名成了unmounted,相应的beforeDestory改成了beforeUnmounted。除此之外在组合式API中新增了个钩子函数:setup。它发生在beforeCreate之前。
先简单介绍下setup函数:
- setup() 钩子是在组件中使用组合式 API 的入口
- setup中没有this
- setup函数只会在组件初始化的时候执行一次
- setup函数在beforeCreate生命周期钩子执行之前执行
生命周期函数
与vue2不同,vue3中使用生命周期函数需要先导入生命周期钩子函数,并且生命周期函数可以调用多次。
<script lang="ts">import{ onMounted }from'vue'exportdefault{setup(){onMounted(()=>{console.log('mounted')})onMounted(()=>{console.log('mounted two')})}}</script>
你也可以使用setup语法糖,看起来更简洁一些。
<script setup lang="ts">import{ onMounted }from'vue'onMounted(()=>{console.log('mounted')})onMounted(()=>{console.log('mounted two')})</script><style scoped></style>
不同API的生命周期
选项式API组合式APIbeforeCreate不需要(直接写到setup函数中)created不需要(直接写到setup函数中)beforeMountonBeforeMountmountedonMountedbeforeUpdateonBeforeUpdateupdatedonUpdatedbeforeDestroyedonBeforeUnmountdestroyedonUnmounted
🍁setup介绍
1. 访问Props
setup 函数的第一个参数是组件的 props。和标准的组件一致,一个 setup 函数的 props 是响应式的,并且会在传入新的 props 时同步更新。
exportdefault{
props:{
title: String
},setup(props){// 注意这里不要解构props,这样会使解构出来的变量失去响应性。如果一定要解构需要使用响应式api转发下。console.log(props.title)}}
2. setup上下文
传入 setup 函数的第二个参数是一个 Setup 上下文对象。上下文对象暴露了其他一些在 setup 中可能会用到的值:
exportdefault{setup(props, context){// 透传 Attributes(非响应式的对象,等价于 $attrs)console.log(context.attrs)// 插槽(非响应式的对象,等价于 $slots)console.log(context.slots)// 触发事件(函数,等价于 $emit)console.log(context.emit)// 暴露公共属性(函数)console.log(context.expose)}}
与props不同,上下文对象是非响应式的,可以安全地解构:
exportdefault{setup(props,{ attrs, slots, emit, expose }){...}}
attrs 和 slots 的属性都不是响应式的。如果你想要基于 attrs 或 slots 的改变来执行副作用,那么你应该在 onBeforeUpdate 生命周期钩子中编写相关逻辑。
expose函数用于显式地限制该组件暴露出的属性,当父组件通过模板引用访问该组件的实例时,将仅能访问 expose 函数暴露出的内容:
exportdefault{setup(props,{ expose }){// 让组件实例处于 “关闭状态”// 即不向父组件暴露任何东西expose()const publicCount =ref(0)const privateCount =ref(0)// 有选择地暴露局部状态expose({ count: publicCount })}}
3. 与渲染函数一起使用
setup 也可以返回一个渲染函数,此时在渲染函数中可以直接使用在同一作用域下声明的响应式状态:
import{ h, ref }from'vue'exportdefault{setup(){const count =ref(0)return()=>h('div', count.value)}}
返回一个渲染函数将会阻止我们返回其他东西。对于组件内部来说,这样没有问题,但如果我们想通过模板引用将这个组件的方法暴露给父组件,那就有问题了。
可以通过调用 expose() 解决这个问题:
import{ h, ref }from'vue'exportdefault{setup(props,{ expose }){const count =ref(0)constincrement=()=>++count.value
expose({
increment
})return()=>h('div', count.value)}}
这样父组件可以通过模板引用来访问这个 increment 方法。
版权归原作者 super_wanan 所有, 如有侵权,请联系我们删除。