文件上传下载

⬅️ 上一篇: JavaWeb系列二十二: 线程数据共享和安全(ThreadLocal)
🎉 欢迎来到 JavaWeb系列二十三: web 应用常用功能(文件上传下载) 🎉
在本篇文章中,我们将探讨在 Java Web 应用中实现文件上传和下载的功能。文件上传和下载是 Web 应用中常见且重要的功能,通过掌握这些技巧,您可以为用户提供更加完善和便捷的服务。
🔧 本篇需要用到的项目: fileupdown项目
基本介绍
1.文件的上传和下载, 是常见的功能
2.后面项目就使用了文件上传下载
3.如果是传输大文件, 一般用专门的工具或插件
4.文件上传下载需要使用两个包, 文件上传下载需要的jar
5.导入 jsp下的jar包
文件上传
基本原理
●文件上传的解读
1.还是使用表单来提交.
2.
action
依然是按照以前的规定来确认.
3.
method
需指定为
post
.
4.
enctype:
全称
encodetype
, 即编码类型. 默认是
application/x-www-form-urlencoded
, 即
url
编码, 这种编码不适合于二进制文件的提交.
5.如果要进行二进制文件的提交,
enctype
要指定为
multipart/form-data
, 表示表单提交的数据有多个部分组成, 也就是说即可以提交二进制数据, 也可以提交文本数据.
●服务端要完成的工作
1.判断是不是一个文件表单.
2.判断表单提交的各个表单项是什么类型.
3.如果是一个普通的表单项, 就按照文本的方式来处理.
4.如果是一个文件表单项(二进制数据), 使用
IO
技术来处理
5.把表单提交的文件数据, 保存到你指定的服务端的某个目录.
文件上传应用实例
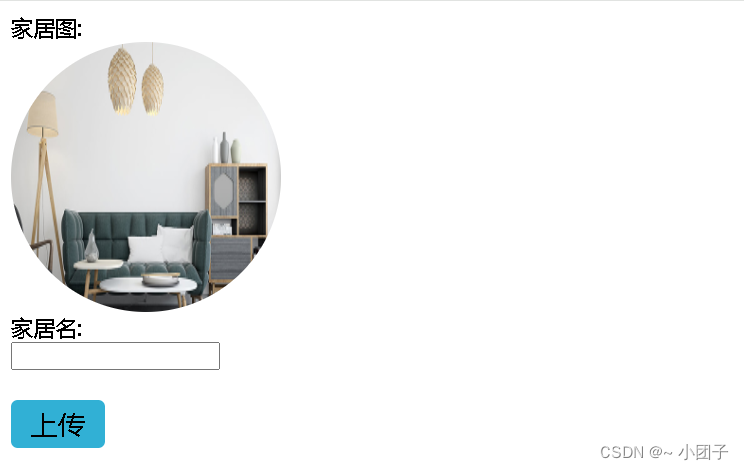
●需求说明 文件上传 应用实例如图

●思路分析/图解
●代码示例
1.新建
javaweb
项目
fileupdown
. IDEA 2022.3中开发JavaWeb工程
2.新建
src/com/zzw/servlet/FileUploadServlet.java
publicclassFileUploadServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{doPost(request, response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{System.out.println("FileUploadServlet doPost()...");}}
配置
FileUploadServlet.java
<servlet><servlet-name>FileUploadServlet</servlet-name><servlet-class>com.zzw.servlet.FileUploadServlet</servlet-class></servlet><servlet-mapping><servlet-name>FileUploadServlet</servlet-name><url-pattern>/fileUploadServlet</url-pattern></servlet-mapping>
3.创建
web/upload.jsp
. 这段代码大部分是从家居购项目的
furn_update.jsp
来的.
<%--
Created by IntelliJ IDEA.
User: 赵志伟
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- 指定了base标签 --><basehref="<%=request.getContextPath()%>/"><styletype="text/css">input[type="submit"]{outline: none;border-radius: 5px;cursor: pointer;background-color: #31B0D5;border: none;width: 70px;height: 35px;font-size: 20px;}img{border-radius: 50%;}form{position: relative;width: 200px;height: 200px;}input[type="file"]{position: absolute;left: 0;top: 0;height: 200px;opacity: 0;cursor: pointer;}</style><scripttype="text/javascript">functionprev(event){//获取展示图片的区域var img = document.getElementById("preView");//获取文件对象var file = event.files[0];//获取文件阅读器: Js的一个类, 直接使用即可var reader =newFileReader();
reader.readAsDataURL(file);
reader.onload=function(){//给img的src设置图片url
img.setAttribute("src",this.result)}}</script></head><body>
<%--表单的enctype属性要设置为multipart/form-data
enctype="multipart/form-data" 表示提交的数据是多个部分构成的. 有文件和文本
--%>
<formaction="fileUploadServlet"method="post"enctype="multipart/form-data">
家居图: <imgsrc="2.jpg"id="preView"width="200"height="200"><%--img是单标签, 后面不能加斜杠--%>
<inputtype="file"name="pic"onchange="prev(this)"/>
家居名: <inputtype="text"name="name"><br/><inputtype="submit"value="上传"/></form></body></html>
4.完善
FileUploadServlet.java
publicclassFileUploadServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{doPost(request, response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{System.out.println("FileUpLoadServlet 被调用...");//1.判断是不是文件表单(enctype="multipart/form-data")if(ServletFileUpload.isMultipartContent(request)){System.out.println("是文件表单...");//2.创建 DiskFileItemFactory 对象DiskFileItemFactory diskFileItemFactory =newDiskFileItemFactory();//3.构建一个解析上传数据的工具对象/**
* <input type="file" name="pic" id="" value="" οnchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上传"/>
*/ServletFileUpload servletFileUpload =newServletFileUpload(diskFileItemFactory);//4.关键代码, servletFileUpload 对象可以把表单提交的数据text/文件.// 封装到 FileItem 文件项中try{/**输出
* list==>
* [name=winner-autumn-2022 - 鍓湰.png,
* StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000000.tmp,
* size=598521bytes, isFormField=false, FieldName=pic]
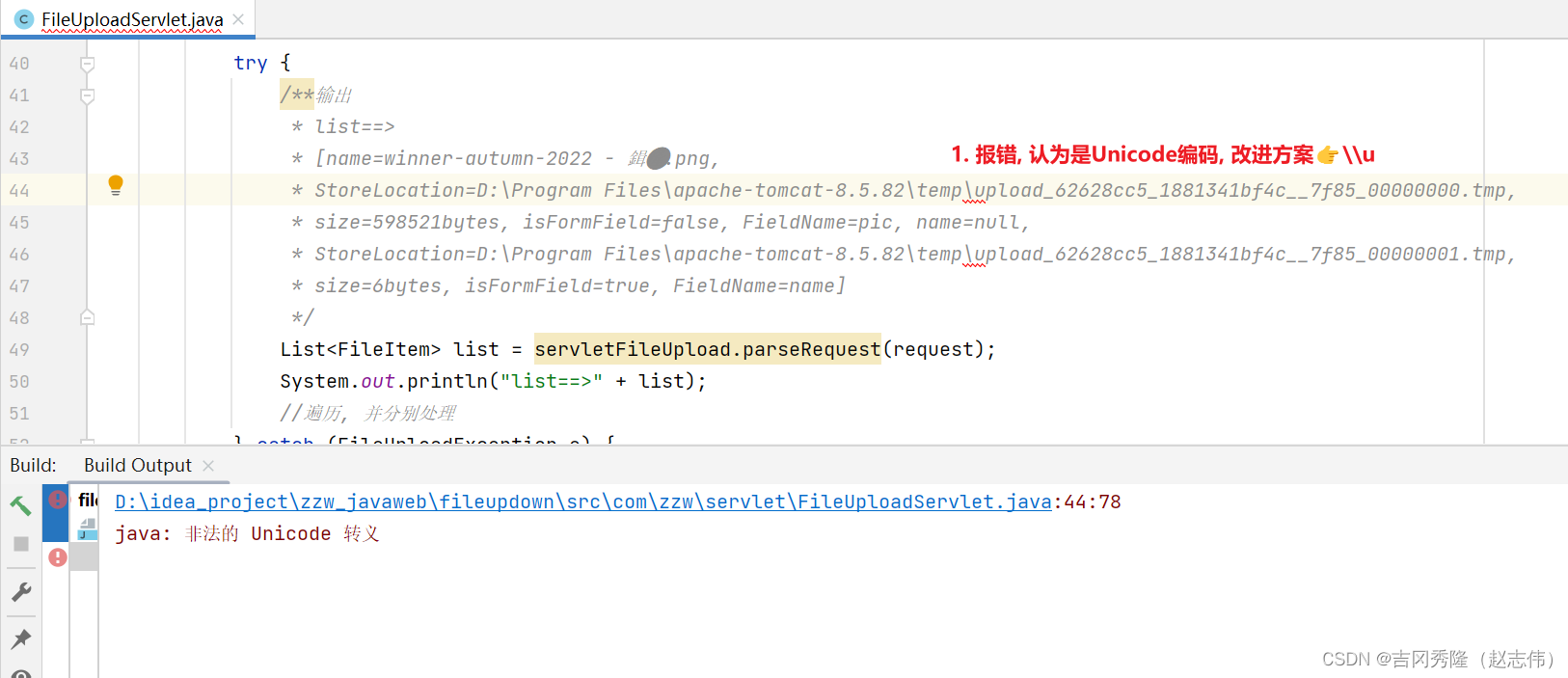
*/List<FileItem> list = servletFileUpload.parseRequest(request);System.out.println("list==>"+ list);}catch(FileUploadException e){thrownewRuntimeException(e);}}else{System.out.println("不是文件表单...");}}}
遇到了一点小问题:
temp\upload
改成
temp\\upload

5.完善
FileUploadServlet
, 表单项区别处理.
publicclassFileUploadServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{doPost(request, response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{System.out.println("FileUpLoadServlet 被调用...");//1.判断是不是文件表单(enctype="multipart/form-data")if(ServletFileUpload.isMultipartContent(request)){//静态方法System.out.println("是文件表单...");//2.创建 DiskFileItemFactory 对象DiskFileItemFactory diskFileItemFactory =newDiskFileItemFactory();//3.构建一个解析上传数据的工具对象/**
* <input type="file" name="pic" id="" value="" οnchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上传"/>
*/ServletFileUpload servletFileUpload =newServletFileUpload(diskFileItemFactory);//4.关键代码, servletFileUpload 对象可以把表单提交的数据text/文件// 封装到 FileItem 文件项中try{/**输出
* list==>
* [name=winner-autumn-2022 - 鍓湰.png,StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000000.tmp,size=598521bytes, isFormField=false, FieldName=pic,
* name=null,StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000001.tmp, size=6bytes, isFormField=true, FieldName=name]
*/List<FileItem> list = servletFileUpload.parseRequest(request);//System.out.println("list==>" + list);//遍历, 并分别处理for(FileItem fileItem : list){//不知道是什么, 就输出看一下//System.out.println("fileItem->" + fileItem);//判断是不是一个文件==>OOP程序员if(fileItem.isFormField()){//如果为真,就是文本 input type="text"String name = fileItem.getString("utf-8");System.out.println("家居名= "+ name);}else{//是一个文件// 获取上传的文件的名字String name = fileItem.getName();System.out.println("上传的文件名= "+ name);}}}catch(Exception e){thrownewRuntimeException(e);}}else{System.out.println("不是文件表单...");}}}
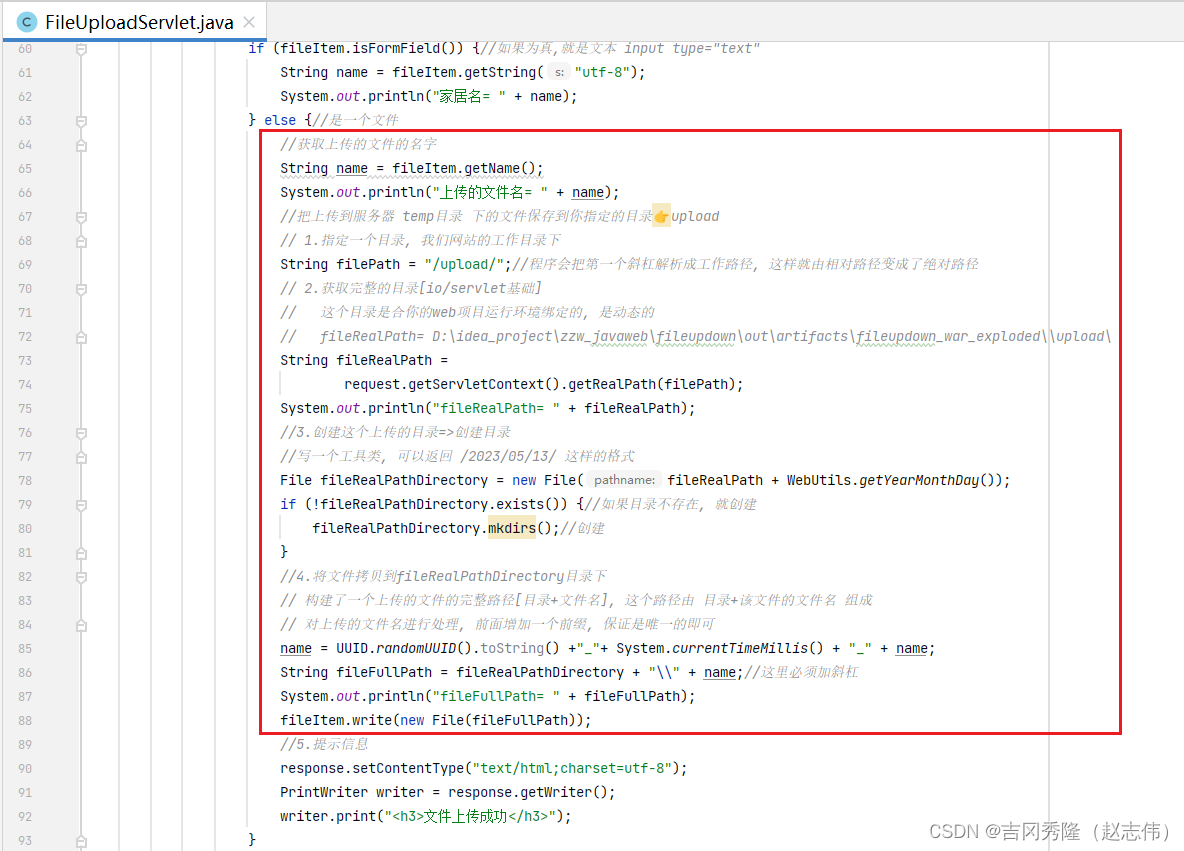
6.完善
FileUploadServlet.java
, 并创建目录-保存文件
ServletContext获取工程部署后在服务器硬盘上的绝对路径
publicclassFileUploadServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{doPost(request, response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{System.out.println("FileUpLoadServlet 被调用...");//1.判断是不是文件表单(enctype="multipart/form-data")if(ServletFileUpload.isMultipartContent(request)){//静态方法System.out.println("是文件表单...");//2.创建 DiskFileItemFactory 对象DiskFileItemFactory diskFileItemFactory =newDiskFileItemFactory();//3.构建一个解析上传数据的工具对象/**
* <input type="file" name="pic" id="" value="" οnchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上传"/>
*/ServletFileUpload servletFileUpload =newServletFileUpload(diskFileItemFactory);//4.关键代码, servletFileUpload 对象可以把表单提交的数据text/文件// 封装到 FileItem 文件项中try{/**输出
* list==>
* [name=winner-autumn-2022 - 鍓湰.png,StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000000.tmp,size=598521bytes, isFormField=false, FieldName=pic,
* name=null,StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000001.tmp, size=6bytes, isFormField=true, FieldName=name]
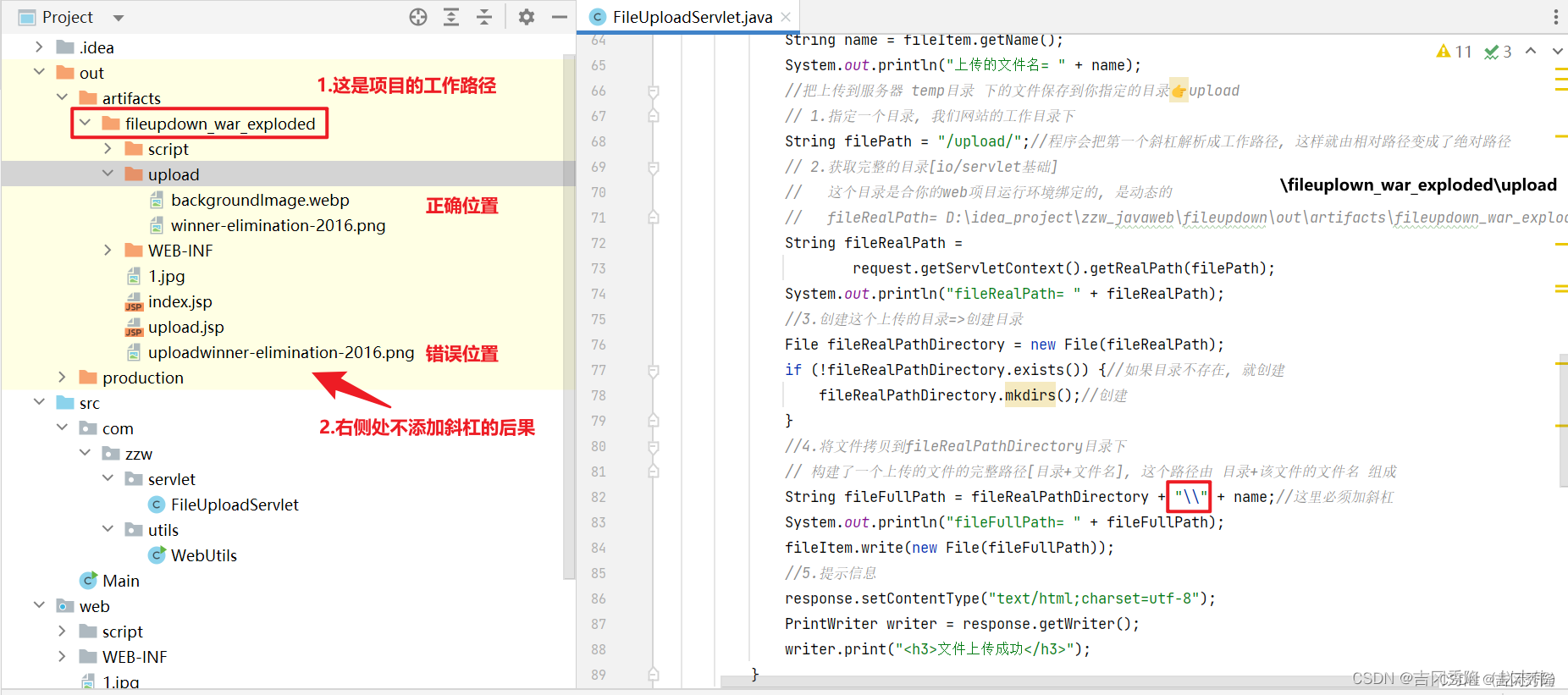
*/List<FileItem> list = servletFileUpload.parseRequest(request);//System.out.println("list==>" + list);//遍历, 并分别处理for(FileItem fileItem : list){//不知道是什么, 就输出看一下//System.out.println("fileItem: " + fileItem);//判断是不是一个文件==>OOP程序员if(fileItem.isFormField()){//如果为真,就是文本 input type="text"String name = fileItem.getString("utf-8");System.out.println("是文本 家居名= "+ name);}else{//是一个文件//是一个文件, 获取上传文件的名字String name = fileItem.getName();System.out.println("是文件 上传的文件名="+ name);//把上传到服务器 temp目录 下的文件保存到你指定的目录 upload//1.指定一个目录, 我们网站的工作目录下String filePath ="/upload/";//2.获取完整的目录[io+servlet基础]//这个目录是和你的web项目运行环境绑定的, 是动态的String fileRealPath = request.getServletContext().getRealPath(filePath);System.out.println("fileRealPath="+ fileRealPath);//3.创建这个上传目录File fileRealPathDirectory =newFile(fileRealPath);if(!fileRealPathDirectory.exists()){
fileRealPathDirectory.mkdirs();//如果没有就创建}System.out.println("fileRealPathDirectory="+ fileRealPathDirectory);//4.将文件拷贝到fileRealPathDirectory目录下//构建一个上传的文件的绝对路径[目录+文件名], 这个路径由 目录+该文件的文件名 组成String fileFullPath = fileRealPathDirectory +"\\"+ name;System.out.println("fileFullPath="+ fileFullPath);
fileItem.write(newFile(fileFullPath));//5.提示信息
response.setContentType("text/html;charset=utf-8");
response.getWriter().write("<h3>文件上传成功</h3>");}}}catch(Exception e){thrownewRuntimeException(e);}}else{System.out.println("不是文件表单...");}}}

7.完善
FileUploadServlet.java
, 解决中文编码问题
ServletFileUpload servletFileUpload =newServletFileUpload(diskFileItemFactory);//解决接收到的文件名中文乱码问题
servletFileUpload.setHeaderEncoding("utf-8");//4.关键代码, servletFileUpload 对象可以把表单提交的数据text/文件// 封装到 FileItem 文件项中
文件上传注意事项和细节
1.如果将文件都上传到一个目录下, 当上传文件很多时, 会造成访问文件的速度变慢, 因此可以将文件上传到多个目录下. 比如: 一天上传的文件, 统一放到一个文件夹, 按照年月日格式, 比如
20230513
. 参考日期类
●代码实现
1)新建
src/com/zzw/utils/WebUtils.java
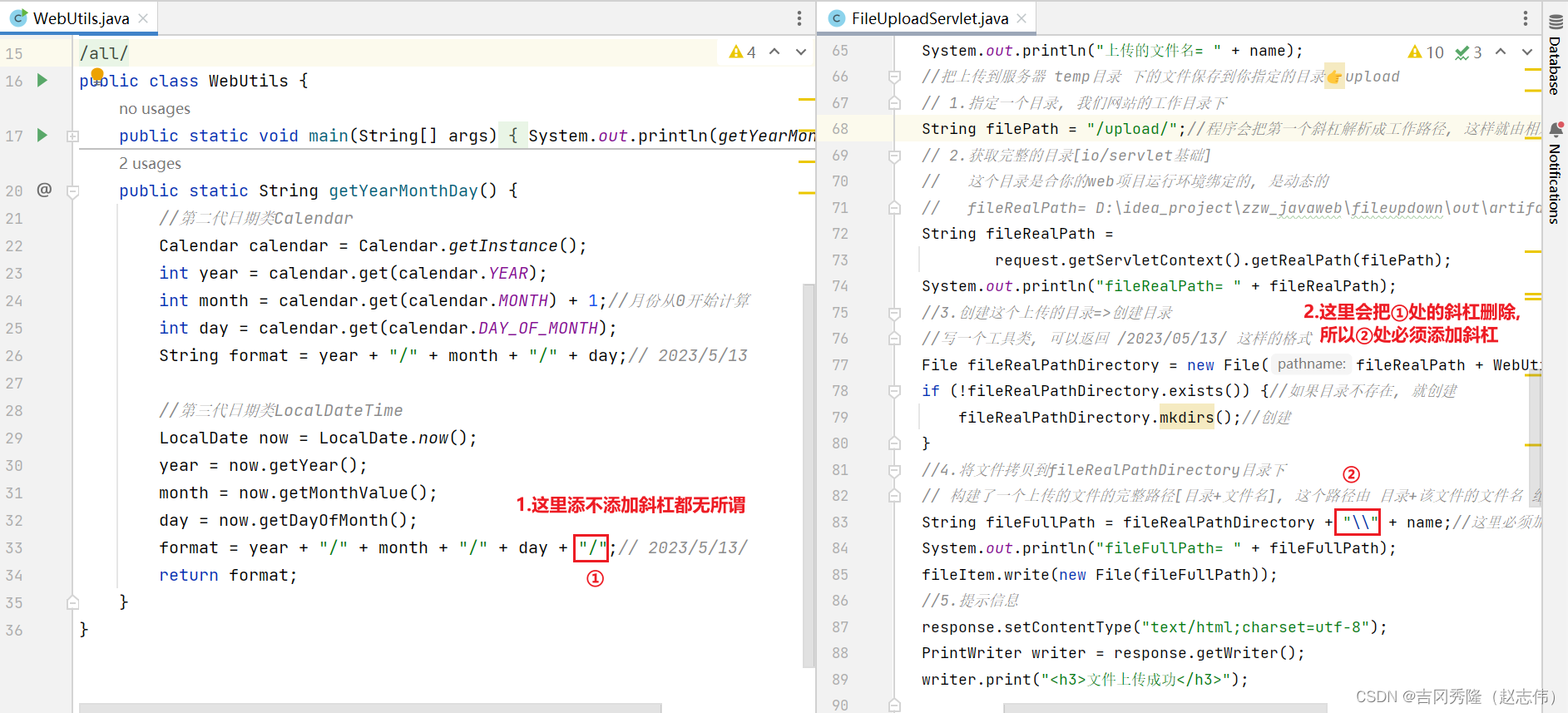
publicclassWebUtils{publicstaticStringgetYearMonthDay(){//第一代日期类CalendarString format =newSimpleDateFormat("yyyy/MM/dd").format(newDate());//第二代日期类CalendarCalendar calendar =Calendar.getInstance();int year = calendar.get(calendar.YEAR);int month = calendar.get(calendar.MONTH)+1;//月份从0开始计算int day = calendar.get(calendar.DAY_OF_MONTH);
format = year +"/"+ month +"/"+ day;// 2023/5/13//第三代日期类LocalDateTimeLocalDate now =LocalDate.now();
year = now.getYear();
month = now.getMonthValue();
day = now.getDayOfMonth();
format = year +"/"+ month +"/"+ day;// 2023/5/13return format;}}
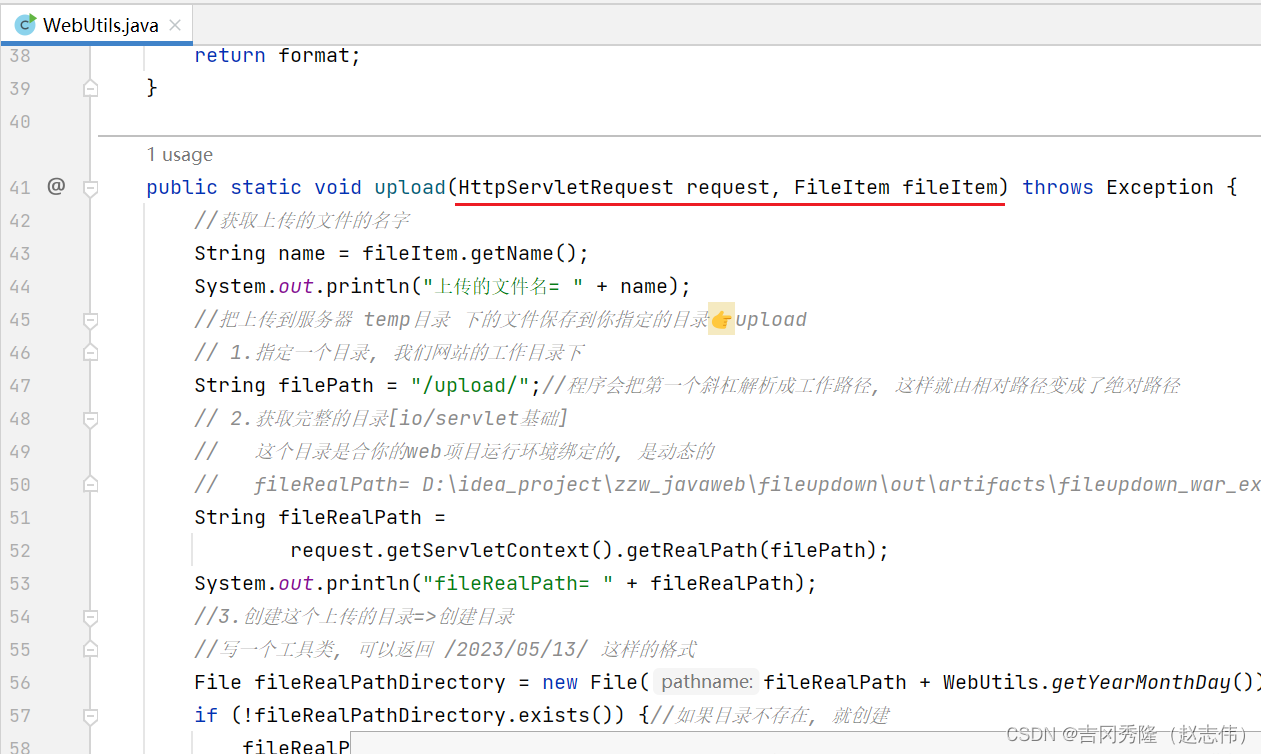
2)修改
FileUploadServlet.java
//3.创建这个上传目录//写一个工具类, 可以返回 2023/05/13 这样的格式File fileRealPathDirectory =newFile(fileRealPath +WebUtils.getYearMonthDay());if(!fileRealPathDirectory.exists()){
fileRealPathDirectory.mkdirs();//如果没有就创建}
3)注意
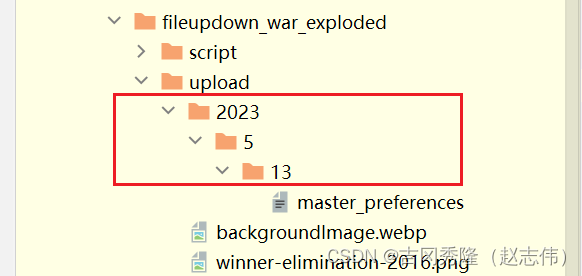
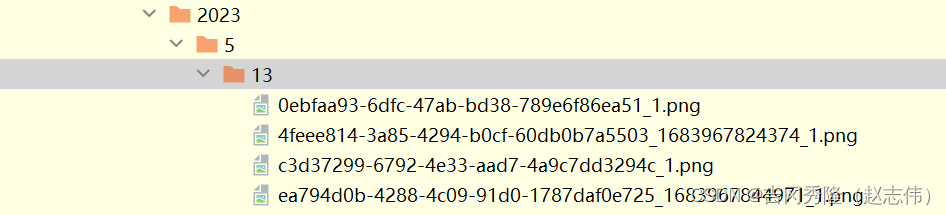
4)测试效果

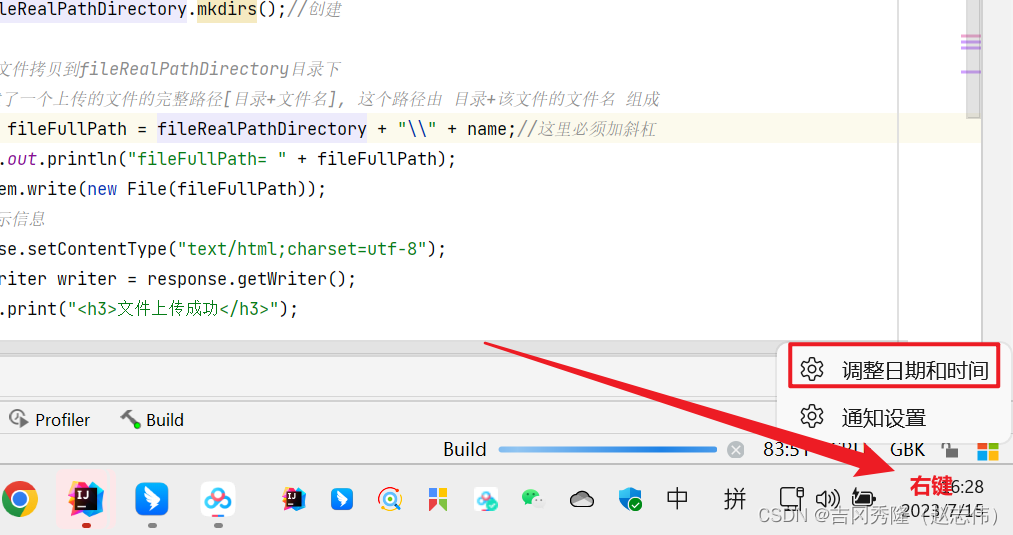
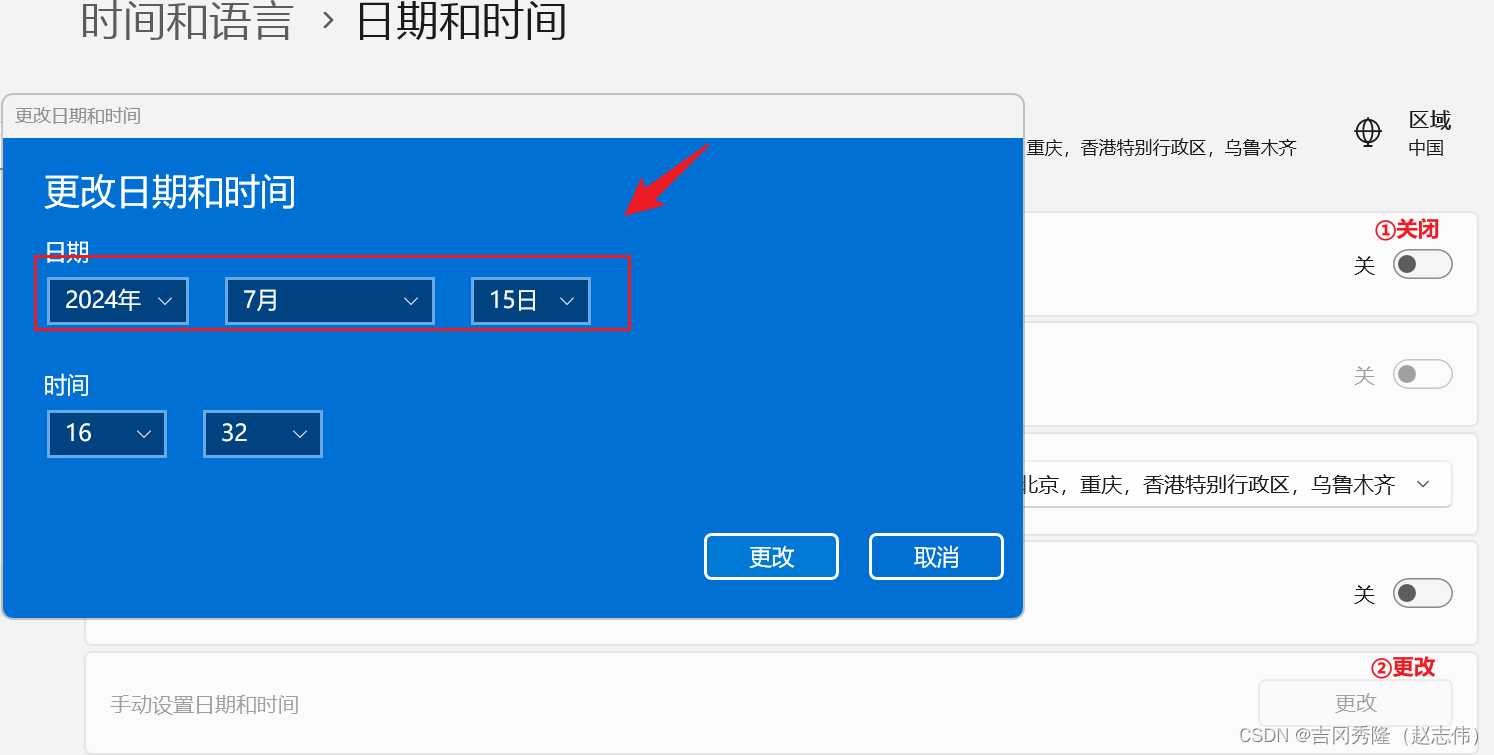
5)手动更改时间 再次测试


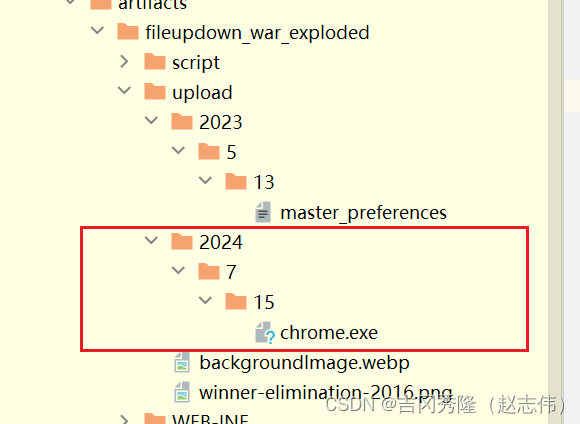
6)测试效果

2.解决文件覆盖问题
●代码实现
1)修改
FileUploadServlet.java
//构建一个上传的文件的绝对路径[目录+文件名], 这个路径由 目录+该文件的文件名 组成
name =UUID.randomUUID().toString()+"_"+System.currentTimeMillis()+"_"+ name;String fileFullPath = fileRealPathDirectory +"\\"+ name;
2)测试

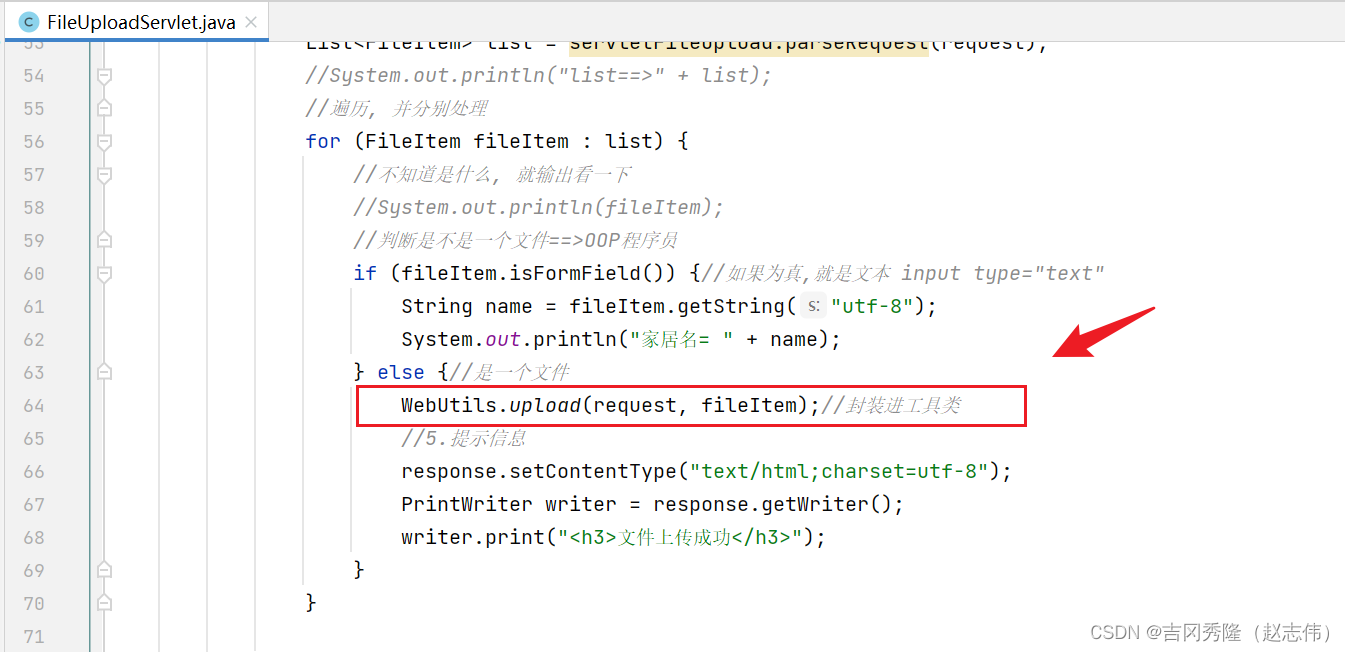
3)封装一下
4)把这部分代码摘出来封装进工具类里


3.一个完美的文件上传, 要考虑的因素很多, 比如断点续传, 控制图片大小, 尺寸, 分片上传, 防止恶意上传等. 在项目中, 可以考虑使用WebUploader组件.
4.文件上传功能, 在项目中建议有限制的使用, 一般用在头像, 证明, 合同, 产品展示等, 如果不加限制, 就会造成服务器空间被大量占用[比如微信发1次朋友圈最多9张图等].
5.upload文件夹为何要在out目录下直接创建
文件上传, 创建
web/upload
的文件夹. 在
tomcat
启动时, 没有在
out
目录下创建对应的
upload
文件夹. 其原因是
tomcat
对应空目录是不会在
out
下创建相应目录的. 所以, 只需在
upload
目录下放一个文件即可
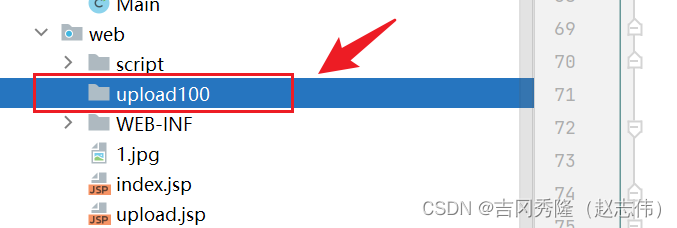
1)这是
web
路径一个空文件夹,
Tomcat
启动后, 是不会在
out/artifacts
下创建相应目录的

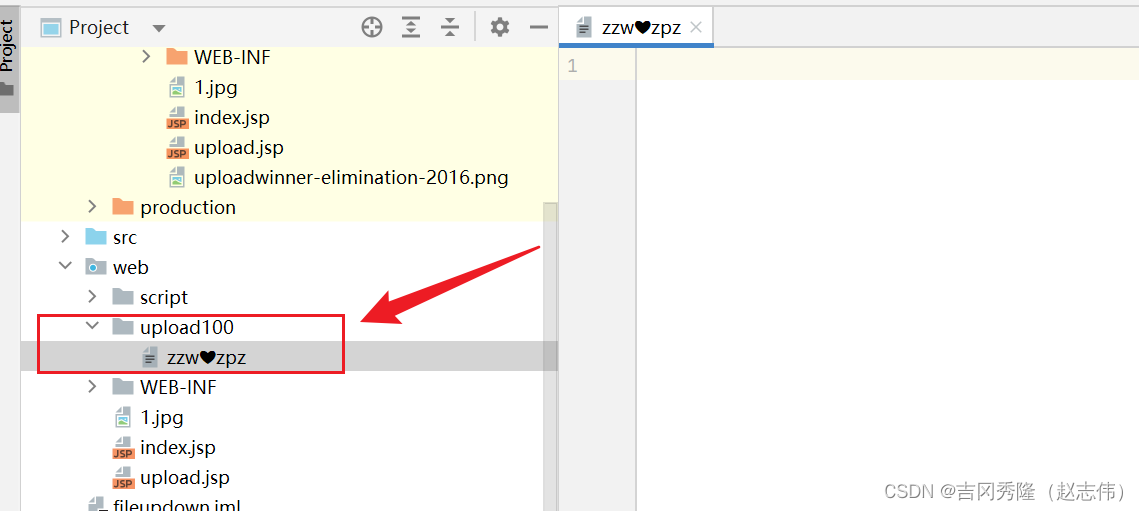
2)如图,
upload100
文件夹下是有文件的, 那么在
Tomcat
启动后,
out/artifacts
下就会创建
upload100
目录

文件下载
基本原理
●响应头
1.
Content-Disposition
: 表示下载的数据的展示方式. 比如内联形式(网页形式或者网页一部分), 或者是文件下载方式
attachment
: 指定返回数据的类型Content-type
. JavaWeb系列八: WEB 开发通信协议(HTTP协议)MIME
●响应体
1.在网络传输时是图片的原生数据(按照浏览器下载的编码)
2.浏览器本身会对原生数据进行解析, 解析成我们看到的图片.
文件下载应用实例
●需求说明 演示文件下载

●代码示例
1.创建
src/com/zzw/servlet/FileDownloadServlet.java
publicclassFileDownloadServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{doPost(request, response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{System.out.println("FileDownloadServlet doPost()被调用...");}}
配置
FileDownloadServlet.java
<servlet><servlet-name>FileDownloadServlet</servlet-name><servlet-class>com.zzw.servlet.FileDownloadServlet</servlet-class></servlet><servlet-mapping><servlet-name>FileDownloadServlet</servlet-name><url-pattern>/fileDownloadServlet</url-pattern></servlet-mapping>
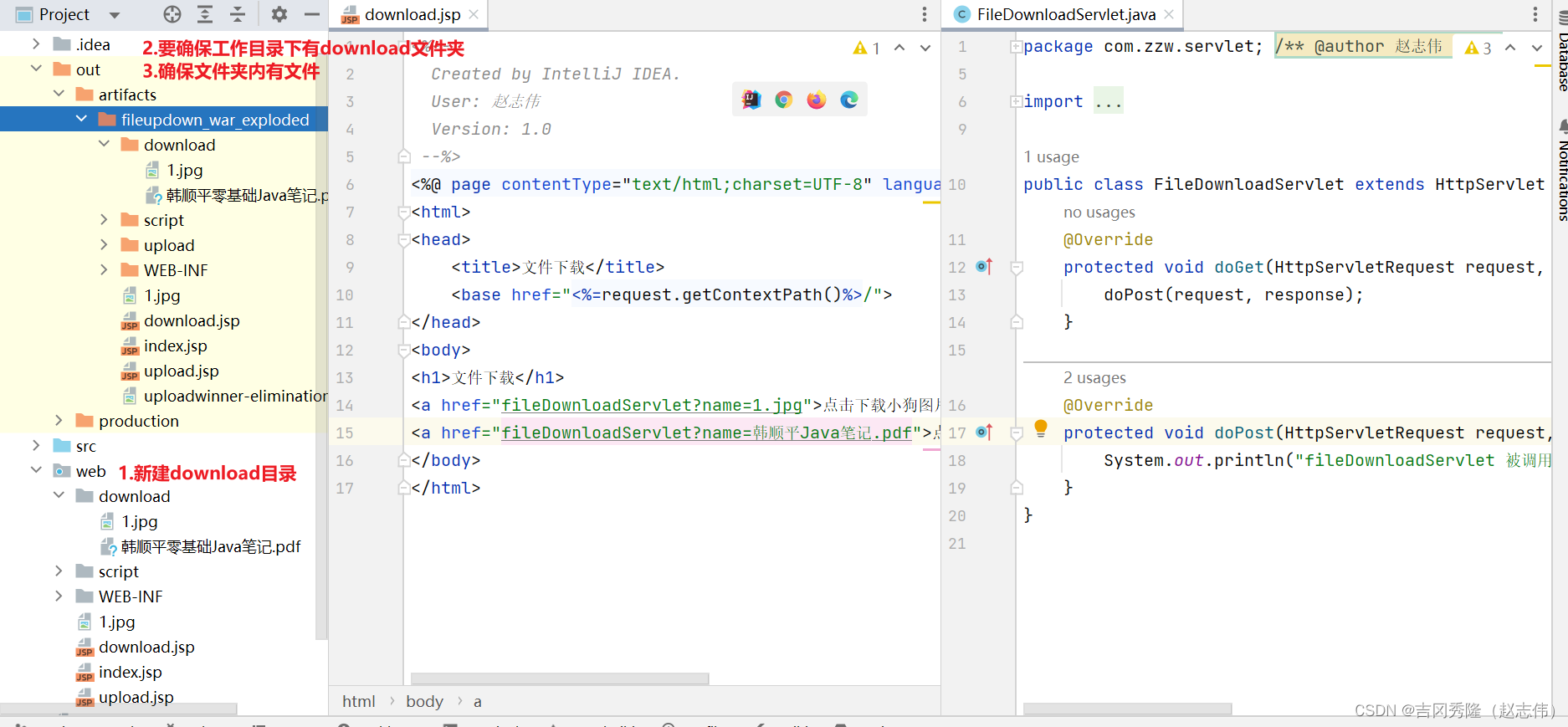
2.创建
web/download.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>文件下载</title><basehref="<%=request.getContextPath()%>/"></head><body><h1>文件下载</h1><ahref="fileDownloadServlet?name=1.jpg">点击下载小狗图片</a><br/><ahref="fileDownloadServlet?name=韩顺平零基础Java笔记.pdf">点击下载韩顺平零基础Java笔记.pdf</a><br/></body></html>
注意: 如果重启
Tomcat
后, 在
out
目录下没有看到你创建的
download
文件夹,
rebuild project
-> 再次重启
Tomcat
(不能是重新发布)

3.公共资源为什么不直接放在工作路径下?👉因为
Tomcat
重启之后
out
目录就会清空
4.完善
FileDownloadServlet.java
, 注意设置下载响应头
publicclassFileDownloadServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{doPost(request, response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{System.out.println("fileDownloadServlet 被调用...");//1.准备要下载的文件, 放在web路径下的download目录, 然后重启Tomcat, 让程序把download文件夹加载到项目工作路径下// 如果实在不行, rebuild project -> 重启Tomcat(不是重新发布, 是重启)//2.获取要下载的文件的名字
request.setCharacterEncoding("utf-8");String downloadFileName = request.getParameter("name");System.out.println("downloadFileName= "+ downloadFileName);//3.给http响应,设置响应头Content-Type, 就是文件的MIME类型// 通过servletContext来获取ServletContext servletContext = request.getServletContext();String downloadPath ="/download/";//下载目录 从web工程根目录计算String downloadFileFullPath = downloadPath + downloadFileName;//拼接后->/download/1.jpgString mimeType = servletContext.getMimeType(downloadFileFullPath);System.out.println("mimeType= "+ mimeType);
response.setContentType(mimeType);//4.给http响应,设置Content-Disposition// 这里考虑的细节比较多, 比如不同的浏览器写法不一样, 要考虑编码// ff: 文件名中文需要base64, 而ie/chrome是URL编码//(1)如果是Firefox 中文编码需要base64//(2)Content-Disposition 指定下载的数据的展示形式(如果是attachment, 则使用文件下载方式;如果没有指定, 一般是以网页形式展示)//(3)如果是其它(主流ie/chrome), 中文编码使用URL编码if(request.getHeader("User-Agent").contains("Firefox")){// 火狐 Base64编码
response.setHeader("Content-Disposition","attachment; filename==?UTF-8?B?"+newBASE64Encoder().encode(downloadFileName.getBytes("UTF-8"))+"?=");}else{// 其他(主流ie/chrome)使用URL编码操作
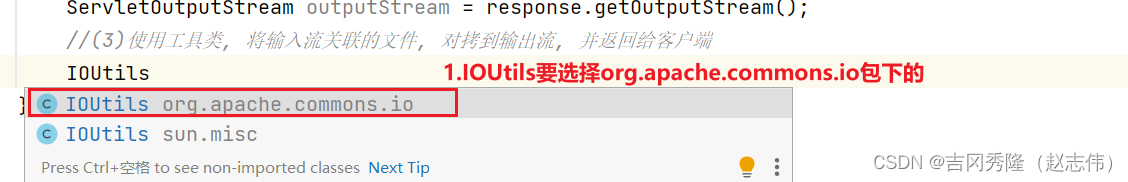
response.setHeader("Content-Disposition","attachment; filename="+URLEncoder.encode(downloadFileName,"UTF-8"));}//5.读取下载的文件数据, 返回给客户端/浏览器//(1)创建一个和要下载的文件 关联的输入流InputStream resourceAsStream = servletContext.getResourceAsStream(downloadFileFullPath);//(2)得到返回数据的输出流[因为返回的文件大多数是二进制(不管是文本还是二进制都可以按字节处理),IO]ServletOutputStream outputStream = response.getOutputStream();//(3)使用工具类, 将输入流关联的文件, 对拷到输出流, 并返回给IOUtilsIOUtils.copy(resourceAsStream, outputStream);}}

文件下载注意事项
1.文件下载, 比较麻烦的就是文件名中文处理. 因此我们这里针对不同浏览器做了不同处理.

2.对于网站的文件, 很多文件使用另存为即可下载, 对于大文件(文档, 视频), 会使用专业的下载工具(迅雷, 华为网盘, 腾讯, 百度等).
3.对于不同的浏览器, 在把文件下载完毕后, 处理的方式不一样, 有的是直接打开文件, 有的是将文件下载到本地的下载目录.

🔜 下一篇预告: 项目实战系列三: 家居购项目 第一部分
📚 目录导航 📚
- JavaWeb系列十: web工程路径专题
- JavaWeb系列十一: Web 开发会话技术(Cookie, Session)
- JavaWeb系列十二: 服务器端渲染技术(JSP) 上
- JavaWeb系列十三: 服务器端渲染技术(JSP) 下
- JavaWeb系列十四: JavaWeb三大组件之监听器Listener
- JavaWeb系列十五: JavaWeb三大组件之过滤器Filter
- JavaWeb系列十六: jQuery初步入门
- JavaWeb系列十七: jQuery选择器 上
- JavaWeb系列十八: jQuery选择器下
- JavaWeb系列十九: jQuery的DOM操作 上
- JavaWeb系列二十: jQuery的DOM操作 下
- JavaWeb系列二十一: 数据交换和异步请求(JSON, Ajax)
- JavaWeb系列二十二: 线程数据共享和安全(ThreadLocal)
- JavaWeb系列二十三: web 应用常用功能(文件上传下载)
- 项目实战系列三: 家居购项目 第一部分
- 项目实战系列三: 家居购项目 第二部分
- 项目实战系列三: 家居购项目 第三部分
- 项目实战系列三: 家居购项目 第四部分
- 项目实战系列三: 家居购项目 第五部分
- 项目实战系列三: 家居购项目 第六部分
💬 读者互动 💬
在学习 JavaWeb 文件上传和下载功能的过程中,您有哪些新的发现或疑问?欢迎在评论区留言,让我们一起讨论吧!😊
版权归原作者 ~ 小团子 所有, 如有侵权,请联系我们删除。