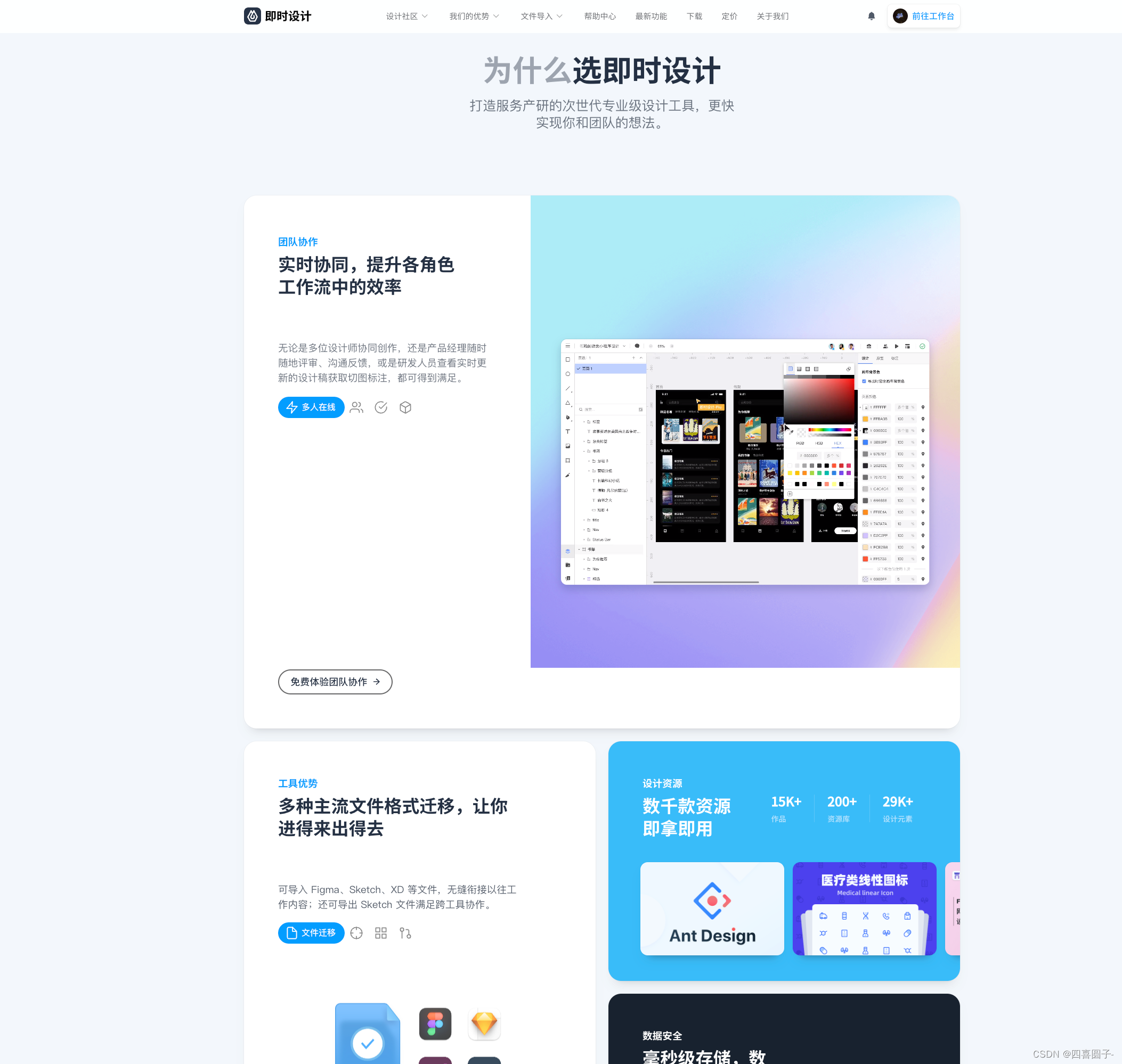
Figma 是一款备受网页和 UI 设计师喜爱的基于矢量的设计工具。那么,如何在 Figma 中导出源文件呢?本篇文章将为大家演示如何以更加简单的方式,从 Figma 快速、免费导出源文件。即时设计是一款拥有强大导入导出功能的设计工具,全面覆盖了 Figma 设计能力的且为全中文的操作界面,更适合国内设计师使用。几乎兼容了市面上大部分的设计工具,包括主流的设计工具:Figma 、Sketch、Axure、XD、即时设计,还可以导出 SVG、PNG、JPG 等通用格式。除了导入功能强大,导出功能也非常强大,可以导出 Sketch、PNG、JPG、WebP、SVG 格式。下面就来教大家如何使用即时设计导出 Figma 源文件。

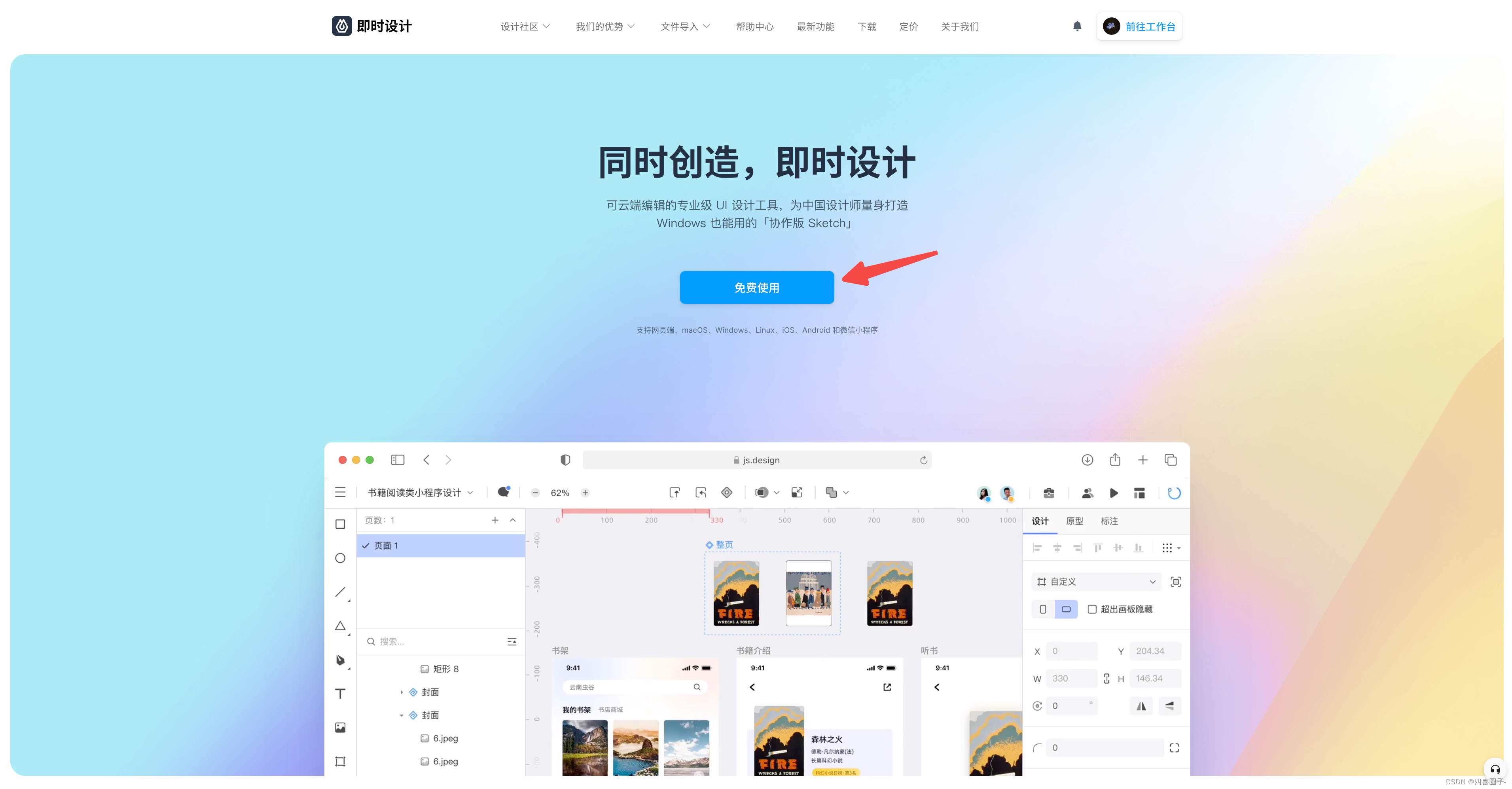
步骤一:打开即时设计网站,点击免费使用进入即时设计工作台。第一次使用即时设计的小伙伴可以注册下,非常快速。

步骤二:点击【导入文件】,在弹窗中选择需要导入的文件格式,这里可以看到一共有 Figma 、Sketch、Axure、XD、即时设计 五种格式,我们选择 Figma。点击 Figma 会出现下一页,这里我们先选择导入的位置,然后点击或者拖拽文件到框内即可完成导入,这个导入还支持批量添加,非常方便。

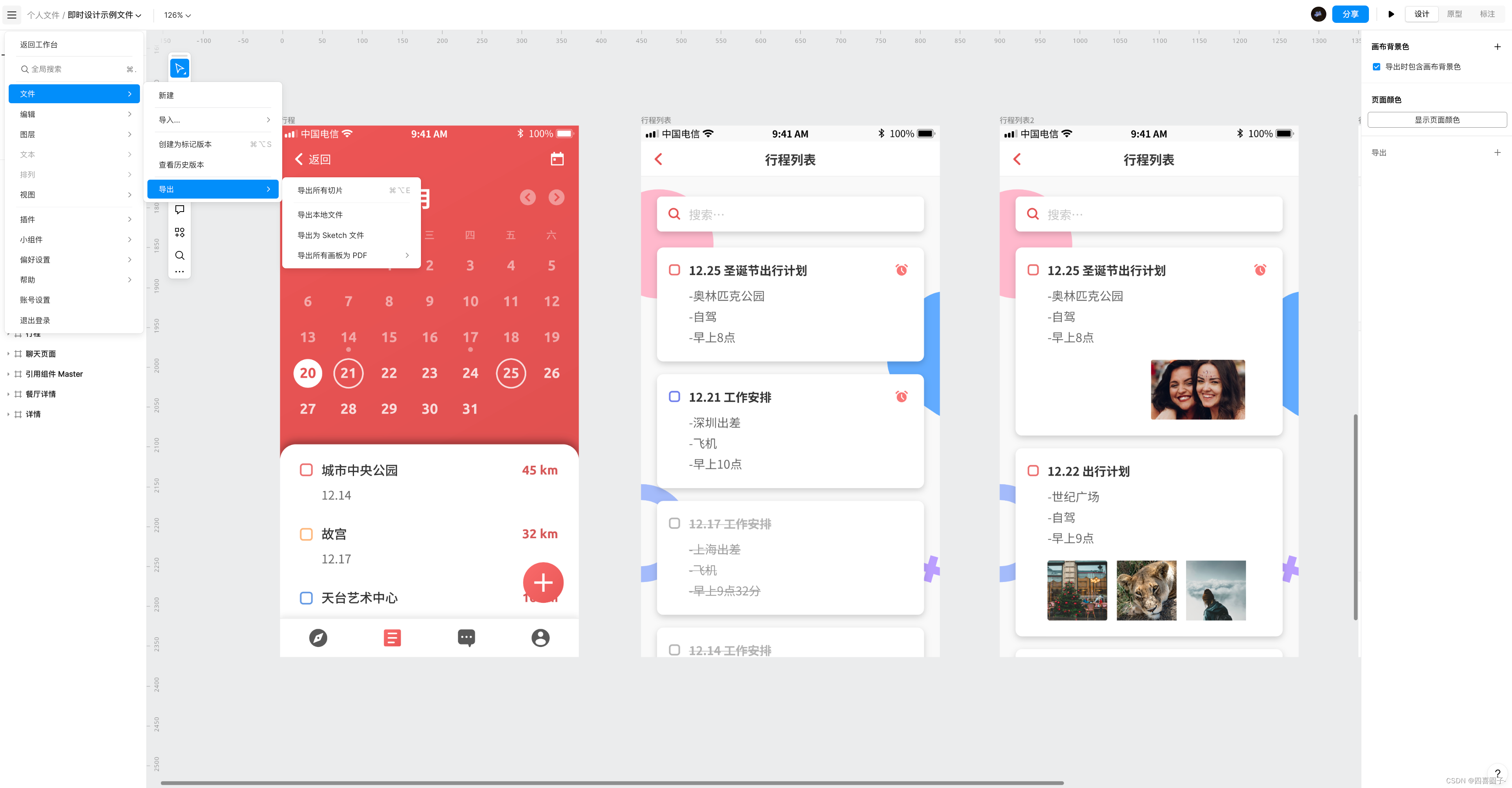
步骤三:文件导入好后,在左上角的文件图标中找到导出,选择合适的格式导出即可。即时设计目前支持 Sketch 文件导出,后面还会不断更新完善导出格式,方便全平台数据迁移。

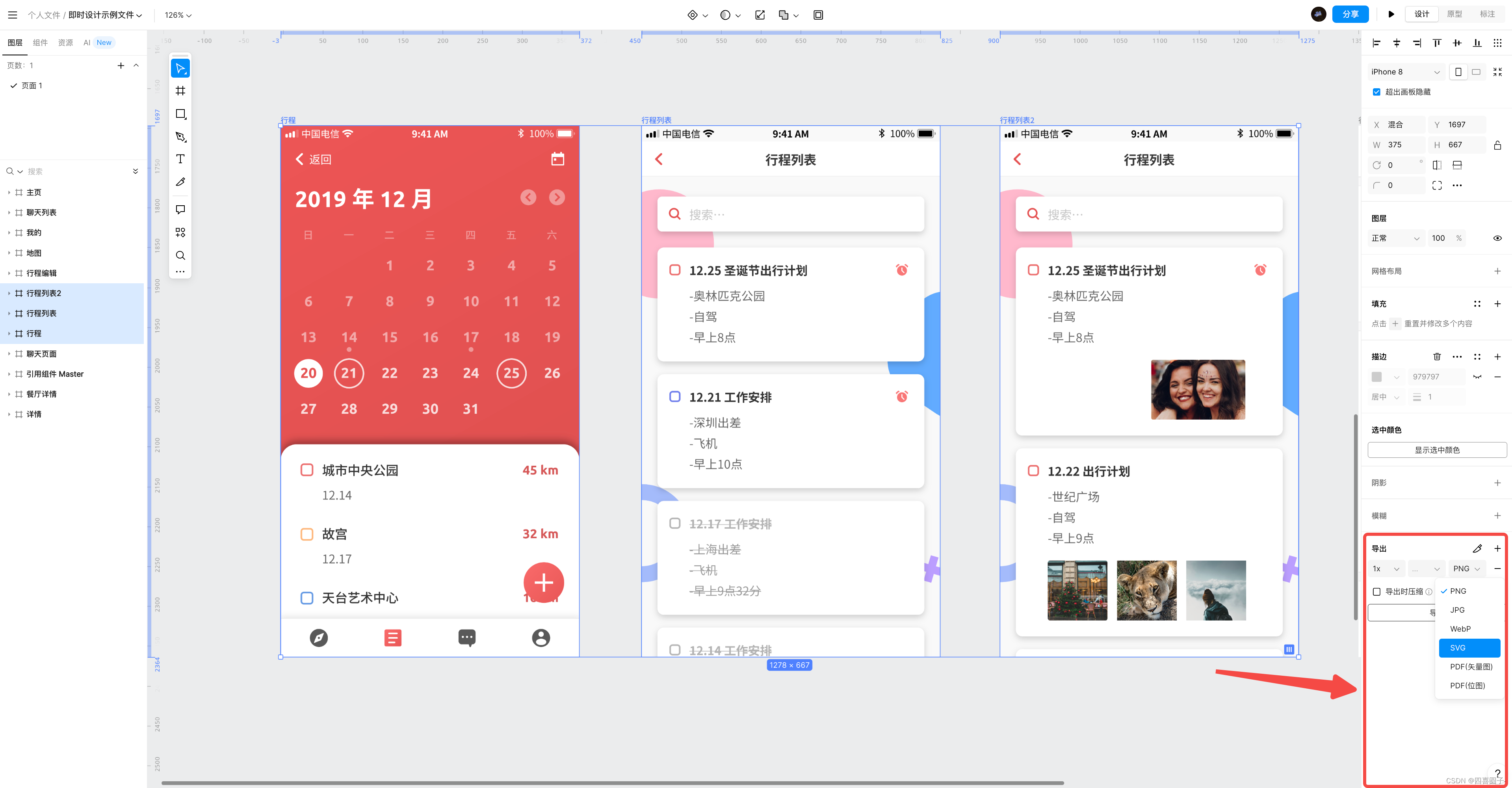
步骤四:选择导出 源文件,同时,也可以选择其他格式进行导出,Sketch、PNG、JPG、WebP、SVG 格式等。

步骤五:等待导出完成。
版权归原作者 四喜圆子- 所有, 如有侵权,请联系我们删除。