改造登陆到本地接口
1 修改系统登录默认使用地址,这里要注意不要把http写成https协议,https协议需要阿里云安全认证
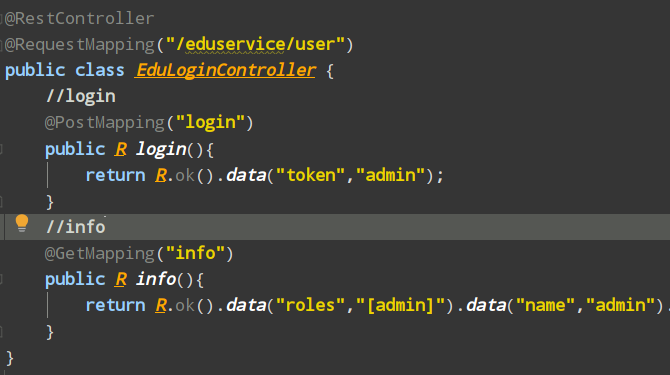
2 编写后端代码,login登陆操作方法,和info登陆之后获得用户信息的方法。所以,创建接口两个方法实现登陆
- login 返回 token 值
- info 返回 roles name avatar

3 修改api文件夹login.js修改本地接口路径
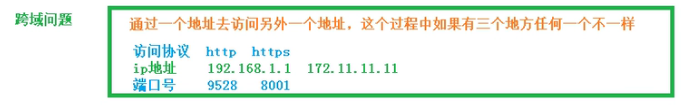
4 解决跨域问题可以使用注解也可以使用网关
具体解决方案,添加@CrossOrigin注解
5 调试前端代码发现有两次请求,第一次option测试服务器是否连通,连通成功后再进行真正的请求。
开发流程
1 添加路由
2 在views里创建vue页面
3 在api文件夹创建js文件,定义接口地址和参数
4 在创建的vue页面引入js文件,调用方法实现功能
讲师列表前端实现以及调用后端接口crud
1 在router中添加路由
2 创建路由对应的页面
效果如下
3 创建对应的api


4 在创建的页面引入js,调用方法
<template>
<div class="app-container">
讲师表单
</div>
</template>
<script>
// 引入调用teacher.js文件,注意引入前缀是@/
import teacher from '@/api/edu/teacher'
export default{ // 由于在main.js中已经new了vue,所以这里就不用new一个vue对象了
// data:{
// },
data(){ // 定义变量和初始值
return{
list:null,// 查询之后接口返回集合
page:1,// 当前页
limit:10,// 每页记录数
total:0,// 总记录数
teacherQuery:{}// 条件封装对象
}
},
created(){// 页面渲染之前执行,一般调用methods定义的方法
this.getList()
},
methods:{// 创建具体的方法,调用teacher.js定义的方法
getList(){
teacher.getTeacherListPage(this.page,this.limit,this.teacherQuery)
.then(response =>{//请求成功
//response接收返回的数据
console.log(response)
})
.catch(error =>{//请求失败
console.log(error)
})
}
}
}
</script>
5 表格
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="数据加载中"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="80">
<template slot-scope="scope">
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
</template>
</el-table-column>
<el-table-column prop="intro" label="资历" />
<el-table-column prop="gmtCreate" label="添加时间" width="160"/>
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/edu/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
- :单向绑定,:data=“list”,表示list的值可以与data绑定,即list的值改变,data的值也会改变,反之则不成立。
- 设置prop后,就不用再使用双括号{{ 需要输出的值 }}来输出了。
6 分页查询
<!-- 分页组件 --><el-pagination
:current-page="page":page-size="limit":total="total"
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"/>
- elementui做了大量的封装,只需要单向绑定page,limit,total三个值就能实现分页的功能
 这样定义函数,如果page没有值则会赋值为1,有值的话会重新赋值。
这样定义函数,如果page没有值则会赋值为1,有值的话会重新赋值。
调用正常调用getList()
7 条件查询
<!--顶部查询表单--><el-form :inline="true"class="demo-form-inline"><el-form-item><el-input v-model="teacherQuery.name" placeholder="讲师名"/></el-form-item><el-form-item><el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔"><el-option :value="1" label="高级讲师"/><el-option :value="2" label="首席讲师"/></el-select></el-form-item><el-form-item label="添加时间"><el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"default-time="00:00:00"/></el-form-item><el-form-item><el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"default-time="00:00:00"/></el-form-item><el-button type="primary" icon="el-icon-search" @click="getList()">查询</el-button><el-button type="default" @click="resetData()">清空</el-button></el-form>
查询需要向后端传递数据,故需要双向绑定v-model,虽然在data中没有定义teacherquery的结构,但在js中,结构体的内容可以一边赋值一边定义, ,此时teacherquery对象中新增了name元素。
,此时teacherquery对象中新增了name元素。
8 删除讲师记录
9 添加讲师功能
10 修改讲师信息功能

发现问题
修改讲师的过程中添加讲师数据没有清空

如果在created里面清空

问题没有解决!!
原因是created虽然在页面渲染前调用,但是只能被调用一次,所以我们多次路由跳转到save页面,只有第一次执行了created,else也就不会被执行了。
监听器解决
监听器可以检测到路由变化情况,修改代码
版权归原作者 键盘奏鸣曲 所有, 如有侵权,请联系我们删除。