说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
博主在工作之余开始进行自动化测试平台的开发,虽然已经996一个月了但是还是在使劲挤时间做这件事情,目前平台使用前端框架
vue-element-admin进行简化后二次开发,目前保留了原框架中的国际化、主题色、全局搜索、字体大小以及右侧悬浮设置菜单,更多细节后续会在系列文章中进行更新~
问题描述
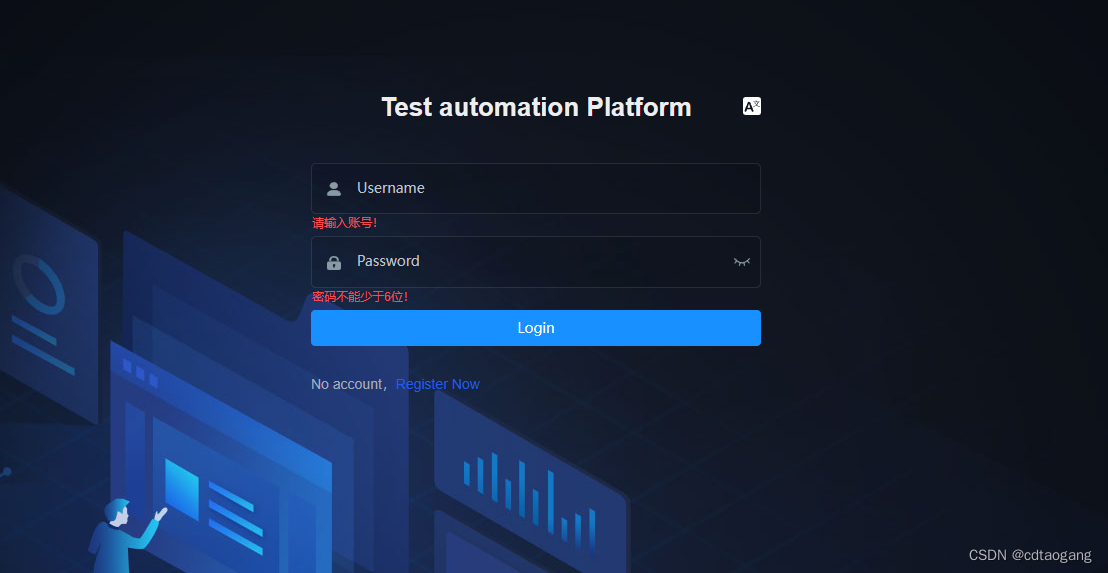
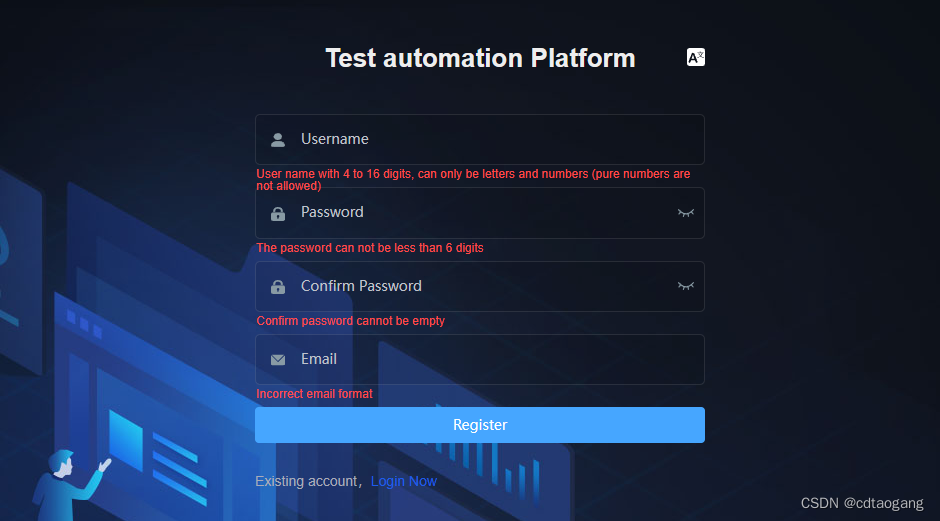
在默认中文时,点击登录或者失去输入框焦点时测试时,表单验证消息没有问题如图1,此时如果切换到英文时就会出现验证信息还是中文的情况如图2所示


点击注册按钮切换注册表单,此时会重置表单数据,所以不会出现验证提示信息与语言不符情况

解决方法
方法1
使用
computed
计算属性监控自己定义的变量
computed:{loginRules(){// :rules="loginRules"return{username:[{required:true,message:this.$t('login.errUserNameMsg'),trigger:'blur'}],password:[{required:true,message:this.$t('login.errPasswordMsg'),trigger:'blur'}]}}}
方法2
通过
watch
监听切换中英文时,重置表单验证,这个是博主比较喜欢的,其实不需要保留上一次语言产生的验证提示,直接重置这样看着比较舒服干净,也不存在语言与提示信息不符的情况
watch:{// 监听切换中英文时,重置表单验证'$i18n.locale':function(){this.$refs['loginForm'].clearValidate()}}
最终效果

版权归原作者 cdtaogang 所有, 如有侵权,请联系我们删除。