0️⃣前言
VSCode是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端开发使用最多的一款软件开发工具。
因为每个开发者所接触项目、所有技术不同, 用到的插件不同, 但总有几个插件基本是必备的, 以下就给出一些插件推荐,希望能给大家一些参考。
文章目录
1️⃣必备插件
此处给出基本上都会用到的也是最推荐的几个插件。
1、GitLens
**强烈建议安装插件
GitLens, 它是 VS Code 中我最推荐的一个插件, 简直是 Git 神器, 码农必备。**
GitLens 在 Git 管理上有很多强大的功能, 比如:
- 将光标放置在代码的当前行,
可以看到这行代码的提交者是谁, 以及提交时间。这一点, 是 GitLens 最便捷的功能。- 查看某个 commit 的代码改动记录
- 查看不同的分支
- 可以将两个 commit 进行代码对比
- 甚至可以将两个 branch 分支进行整体的代码对比。这一点, 简直是 GitLens 最强大的功能。当我们在不同分支 review 代码的时候, 就可以用到这一招。
2、Chinese (Simplified) Language Pack for Visual Studio Code
中文包, 让软件显示为简体中文语言, 没啥好说的吧
当初在学校时傻傻的觉得直接用英文用习惯了就行了,不然以后工作了别人没用中文包怎么给人调试?事实证明,出来都用的中文包,你的英文编辑器别人给你调试时反而不习惯🐶
3、Live Server
在本地启动一个服务器, 代码写完后可以实现「热更新」, 实时地在网页中看到运行效果。就不需要每次都得手动刷新页面了。
特别是写demo的时候很好用
使用方式:安装插件后, 开始写代码;代码写完后, 右键选择「Open with Live Server」
4、open in browser
安装
open in browser插件后, 在 HTML 文件中「右键选择 --> Open in Default Browser」, 即可在浏览器中预览网页。
也是初学前端更容易用到的插件
5、Settings Sync
惊喜和意外永远不知道哪个先来, 可能突然之间你的电脑就不行了, 那么的VSCode如果进行了大量个性化配置, 那就简直是灾难了
我们可以将配置云同步, 这样的话, 当我们换个电脑时, 即可将配置一键同步到本地, 就不需要重新安装插件了, 也不需要重新配置软件。
我们还可以把配置分享其他用户, 也可以把其他用户的配置给自己用
详细步骤详见上方 :[Ⅳ - VS Code 配置云同步](#Ⅳ - VS Code 配置云同步)
6、javascript console utils:快速打印 log 日志
安装这个插件后, 当我们按住快捷键「Cmd + Shift + L」后, 即可自动出现日志
console.log()。简直是日志党福音。
当我们选中某个变量
name, 然后按住快捷键「Cmd + Shift + L」, 即可自动出现这个变量的日志
console.log(name)。
其他的同类插件还有:Turbo Console Log。
不过, 生产环境的代码, 还是尽量少打日志比较好, 避免出现一些异常。
编程有三等境界:
- 第三等境界是打日志, 这是最简单、便捷的方式, 略显低级, 一般新手或资深程序员偷懒时会用。
- 第二等境界是断点调试, 在前端、Java、PHP、iOS 开发时非常常用, 通过断点调试可以很直观地跟踪代码执行逻辑、调用栈、变量等, 是非常实用的技巧。
- 第一等境界是测试驱动开发, 在写代码之前先写测试。与第二等的断点调试刚好相反, 大部分人不是很习惯这种方式, 但在国外开发者或者敏捷爱好者看来, 这是最高效的开发方式, 在保证代码质量、重构等方面非常有帮助, 是现代编程开发必不可少的一部分。
7、Git History
有些同学习惯使用编辑器中的 Git 管理工具, 而不太喜欢要打开另外一个 Git UI 工具的同学, 这一款插件满足你查询所有 Git 记录的需求。
8、Git Graph
同上 是另一款GUI插件
9、代码跳转
前端开发必装
① vscode-elm-jump
常规的代码跳转定义,按ctrl,和webstrom一样
② CSS Peek
和webstrom一样,按ctrl可以跳转css定义,按ctrl,和webstrom一样
③ vue-helper
让你在vue单文件里面的变量函数跳转定义
2️⃣推荐插件
1、TODO Highlight
写代码过程中, 突然发现一个 Bug, 但是又不想停下来手中的活, 以免打断思路, 怎么办?按照代码规范, 我们一般是在代码中加个 TODO 注释。比如:(注意, 一定要写成大写
TODO, 而不是小写的
todo)
//TODO:标注此处有个BUG, 暂存或者:
//FIXME:How are You?安装了插件
TODO Highlight之后, 按住「Cmd + Shift + P」打开命令面板, 输入「Todohighlist」, 选择相关的命令, 我们就可以看到一个 todoList 的清单。
2、Search node_modules
node_modules模块里面的文件夹和模块实在是太多了, 根本不好找。好在安装
Search node_modules这个插件后, 输入快捷键「Cmd + Shift + P」, 然后输入
node_modules, 在弹出的选项中选择
Search node_modules, 即可搜索 node_modules 里的模块。
3、Local History(慎用)
维护文件的本地历史记录, 可以安装。代码意外丢失时, 有时可以救命。
但是有弊端,他会在你的项目下面生成一个 [ .history ] 文件,当你进行项目提交时,如果没有配置好,这些也会提交上去,造成不必要的提交。
4、Image Preview
图片预览。鼠标移动到图片 url 上的时候, 会自动显示图片的预览和图片尺寸。
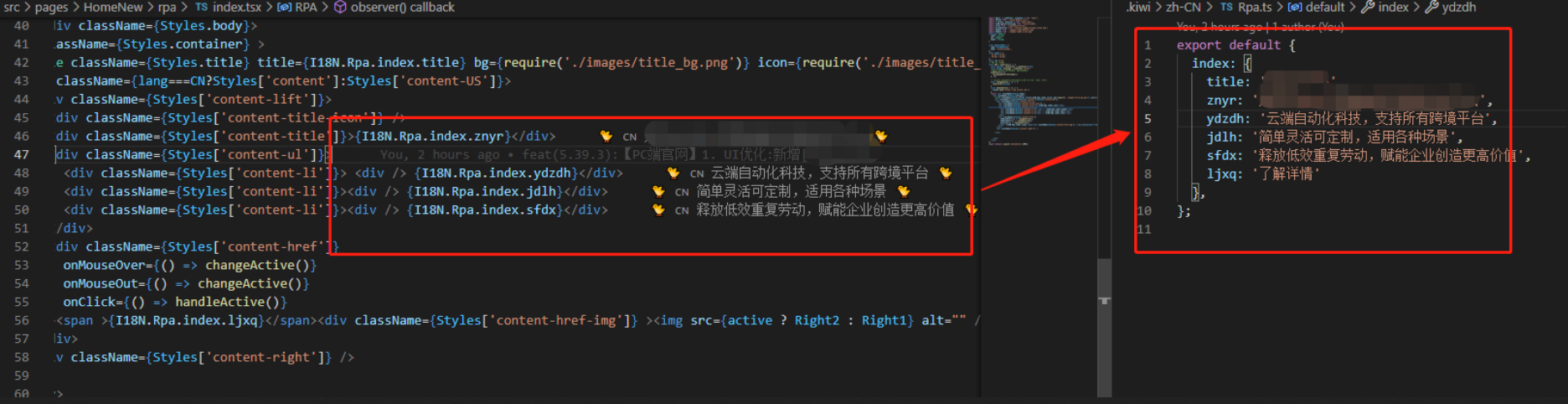
5、kiwi-linter -->国际化处理
kiwi 的
VS Code插件工具, 主要用于检测代码中的中文, 高亮出中文字符串, 并一键提取中文字符串到对应的语言 Key 库。
同时优化开发体验, 在
VS Code中提供搜索中文,
提示国际化值对应的中文功能。

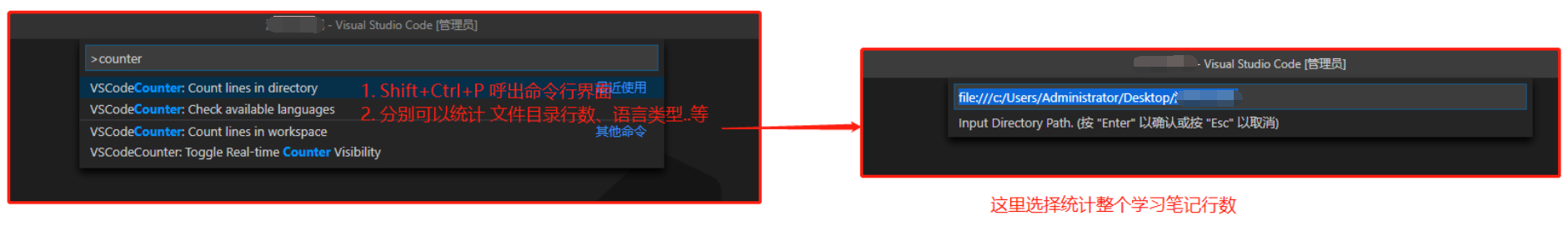
6、Vscode counter --> 项目代码统计
快速统计项目中代码行数以及分类,直接拓展商店搜索安装即可
① 快速统计代码行数

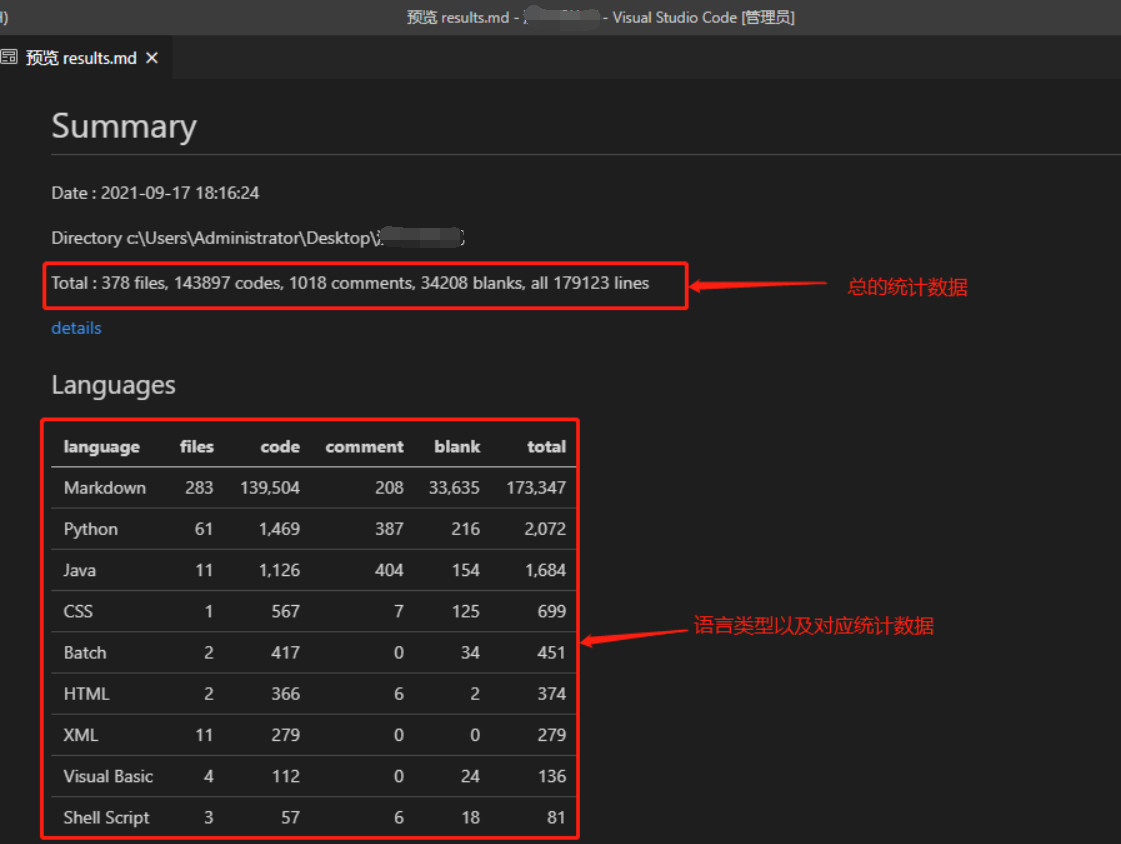
② 显示结果

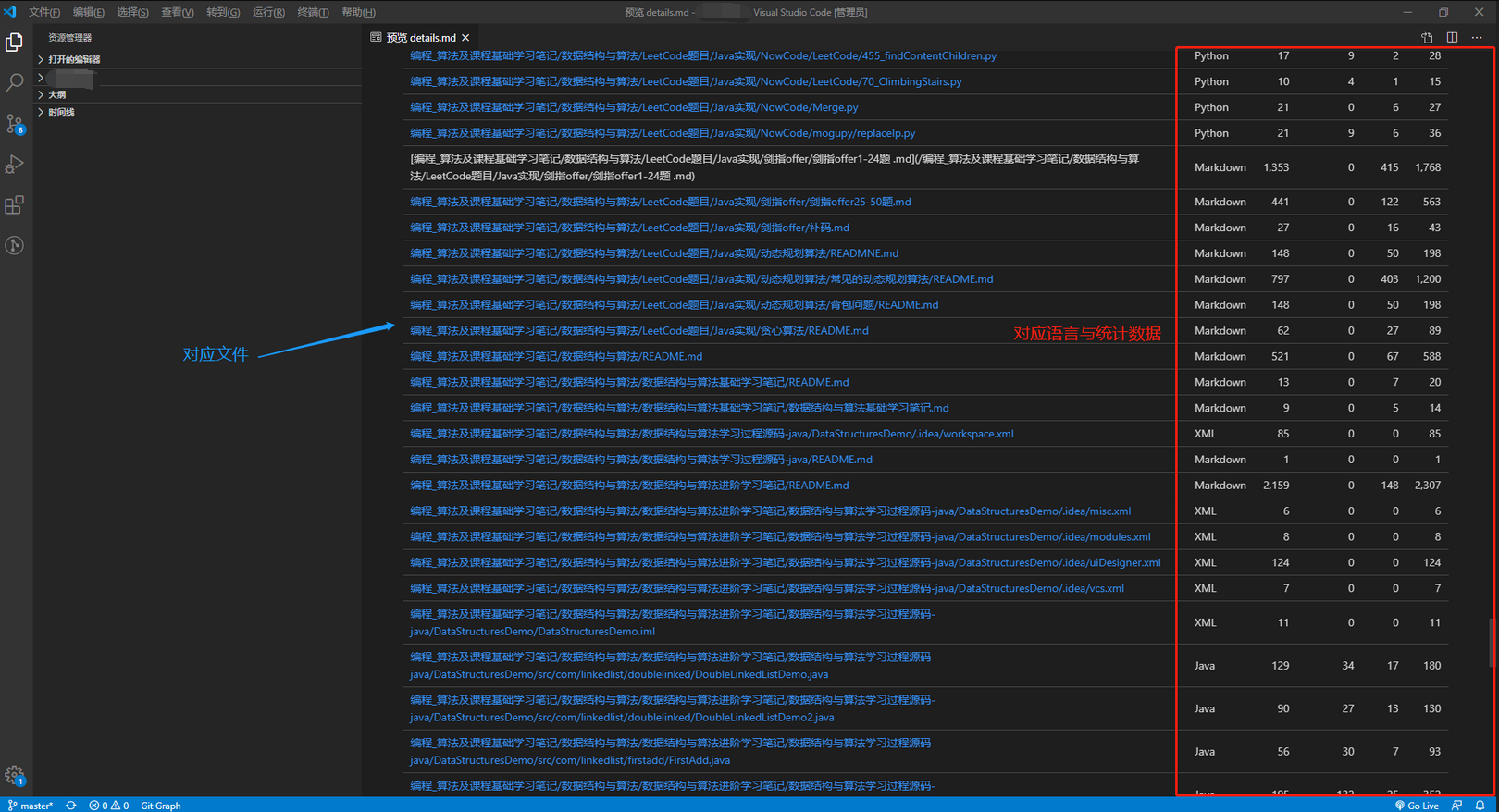
③查看详情

7、korofileheader
- 自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
- 一键生成函数注释,支持函数参数自动提取并列到注释中。
- 支持添加佛祖保佑永无bug、神兽护体、甩葱少女等好玩有趣的图像注释
- 配置非常灵活方便,各种细节都能配置,可以量身打造适合你的注释。
- 支持所有主流语言, 配置文档非常详细,齐全。
3️⃣针对 框架 或 技术 的插件
此部分是针对技术或者框架出的插件
1、Vetur
Vue 多功能集成插件, 包括:语法高亮, 智能提示, emmet, 错误提示, 格式化, 自动补全, debugger。VS Code 官方钦定 Vue 插件, Vue 开发者必备。
2、Simple React Snippets
与上方Vetur类似, React代码提示与补全, 只不过是React开发者用的
3、ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/react-router 的语法智能提示。
4、minapp:小程序支持
小程序开发必备插件
5、JavaScript(ES6) code snippets
ES6 语法智能提示, 支持快速输入。
6、Class autocomplete for HTML
自动重命名配对的HTML/XML标签(必备)
4️⃣个性化插件
1、highlight-icemode:选中相同的代码时, 让高亮显示更加明显
VSCode 自带的高亮显示, 实在是不够显眼。用插件支持一下吧。
所用了这个插件之后, VS Code 自带的高亮就可以关掉了:
在用户设置里添加
"editor.selectionHighlight": false即可。
参考链接:vscode 选中后相同内容高亮插件推荐
2、vscode-icons
vscode-icons 会根据文件的后缀名来显示不同的图标, 让你更直观地知道每种文件是什么类型的。
3、Markdown 相关插件
a) Markdown Shortcuts
vscode
预览md文件插件
安装完毕, 重启VSCode, 然后打开.md文件。Ctrl + Shift + V, 即可预览。然后双击相应位置即可修改对应内容
b) Markdown Preview Enhanced
预览 Markdown 样式。
c) Markdown All in One
这个插件将帮助你更高效地在 Markdown 中编写文档。
4、Prettier
Prettier 是一个代码格式化工具, 只关注格式化, 但不具备校验功能。在一个多人协同开发的团队中, 统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格, 提高代码的可读性和统一性。自然维护性也会有所提高。
5、Beautify
代码格式化工具。
备注:相比之下, Prettier 是当前最流行的代码格式化工具, 比 Beautify 用得更多。
6、ESLint:代码格式校验
ESLint, 一个让初学者或者萌新牙痒痒的东西, 包括空格缩进大小写都会进行判定
日常开发中, 可以用 Prettier 做代码格式化, 然后用 eslint 做校验。
7、 Courier New
一款好看字体
8、indent-rainbow:突出显示代码缩进
indent-rainbow插件:突出显示代码缩进。
其实如果你装了
ESLint, 就不太需要这个了, 因为缩进错误会报错🐶
效果如下图
9、 Code Spell Checker:单词拼写错误检查
这个拼写检查程序的目标是帮助捕获常见的单词拼写错误, 可以检测驼峰命名。从此告别 Chinglish.
10、 Polacode-2020:生成代码截图
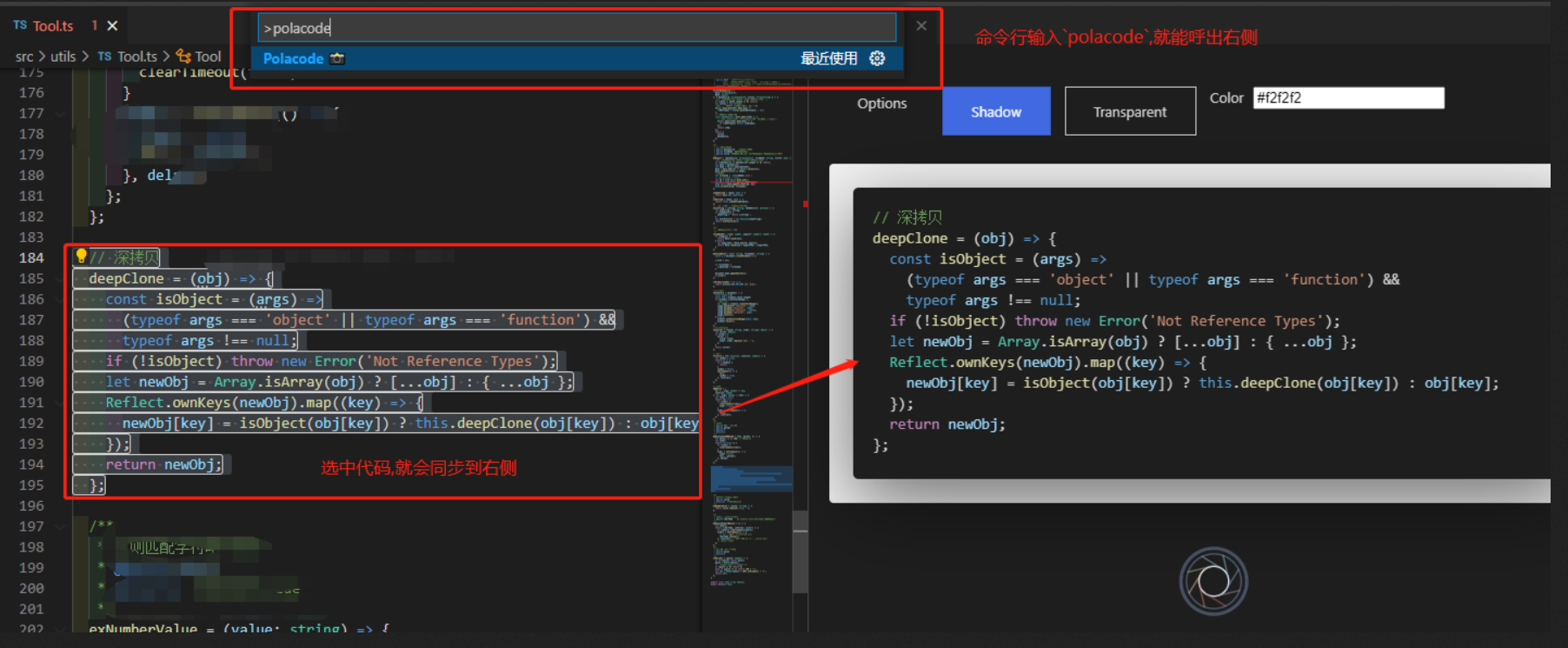
可以把代码片段保存成美观的图片, 主题不同, 代码的配色方案也不同, 也也可以自定义设置图片的边框颜色、大小、阴影。
尤其是在我们做 PPT 分享时需要用到代码片段时, 或者需要在网络上优雅地分享代码片段时, 这一招很有用。

下面给出效果, 是不是比截图更优雅美观点(样式边框是可选能调整的)

版权归原作者 陈橘又青 所有, 如有侵权,请联系我们删除。