文章目录
使用Qt绘制一个简约美观的界面-使用QSS简单美化
基本控件布局
以绘制登录界面为例,创建一个继承自Qwidget的设计师界面类
为了使得控件排放整齐有序,可以使用layout布局进行辅助
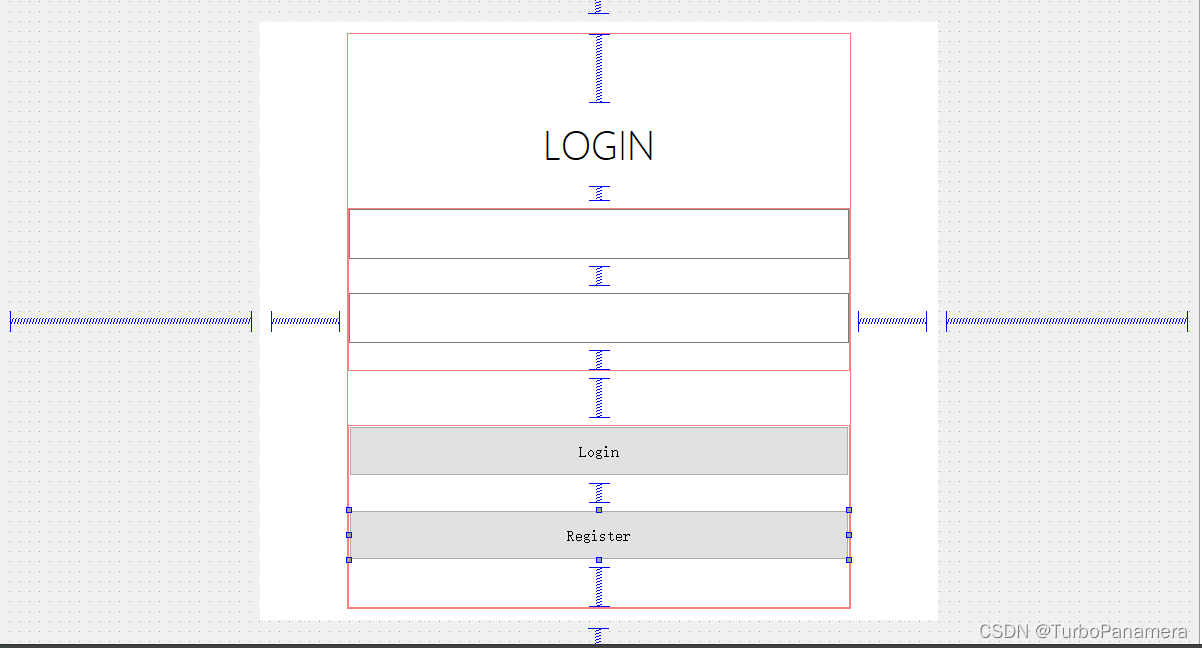
- 首先,添加控件,然后按照类似css的页面布局方式,在控件下方添加一Vertical Spacer垫片,用于控制该控件与其他控件的下边距(如果不希望边距改变,可以将V Spacer的sizeType设置为Fixed)
- 将 控件 和 控件下方的V Spacer 一起加入一个Vertical Layout垂直布局中
- 在该布局的左右两端加入两个Horizontal Spacer垫片,用于设置该布局与其上一级布局 或 Widget / Frame 等窗体的左右边距
效果如下:

(注意:直接将控件放入布局中往往会导致其被拉长变形
如果要固定控件的尺寸,可以直接设置控件的最小尺寸setMinimumSize(500,50),然后设置控件的*尺寸策略setSizePolicy(QSizePolicy::Fixed,QSizePolicy::Fixed)* 为长宽固定【可以直接在设计师界面的右边栏设置】
或是直接设置固定尺寸setFixedSize(500,50) )
使用spacer + layout的方式虽然有些麻烦,但可以无需去仔细调节各控件的坐标,就可以简单实现控件的居中,并且也方便调节控件之间的相对距离等等
最后添加完所有组件的布局后效果如下:

理论上以上的效果也可以使用类似css的方式,调节控件的padding和margin等值来实现
界面的简单美化 QSS
现在界面布局虽然画好了,但是默认的灰色底色,方形边框,9号Arial字体都太win98风格了 : -(
可以在 该界面类的构造函数 中调用ui中的控件对其进行设置
(虽然在类的作用域和在设计师界面中都可以对控件的StyleSheet进行设置,但是为了避免冲突,尽量在类中统一设置)
输入框/标签中文本的居中等:
可直接在设计师界面中的右边栏设置

输入框中设置提示文字:
lineEdit_pwd->setEchoMode(QLineEdit::Password);//密文输入
密码栏中设置密文输入:
lineEdit_pwd->setEchoMode(QLineEdit::Password);//密文输入
颜色 / 边框 / 字体 设置:
lineEdit_pwd->setStyleSheet("font: 25 14pt '微软雅黑 Light';"//字体"color: rgb(31,31,31);"//字体颜色"padding-left:20px;"//内边距-字体缩进"background-color: rgb(255, 255, 255);"//背景颜色"border:2px solid rgb(20,196,188);border-radius:15px;");//边框粗细-颜色-圆角设置
渐变色设置:
this->setStyleSheet("background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(251,102,102, 200), stop:1 rgba(20,196,188, 210));");
对hover / pressed等动作效果进行设置:
login_button->setStyleSheet("QPushButton{font: 25 14pt '微软雅黑 Light';color: rgb(255,255,255);background-color: rgb(20,196,188);""border: none;border-radius:15px;}""QPushButton:hover{background-color: rgb(22,218,208);}"//hover"QPushButton:pressed{background-color: rgb(17,171,164);}");//pressed
主题色的选择:个人感受来说,一般主页面以白色或黑色作为底色,再选取一种颜色作为主题色/装饰色即可,可使得画面不会过于杂乱,主题色的选择以HSV色彩模型为例,不要直接使用windows自带色盘中的默认颜色,色彩的饱和度不要过高,同时,当色彩明度较高时,可以适当提高饱和度,当色彩明度较低时,可以适当降低饱和度,使得颜色总体看起来不会过浓
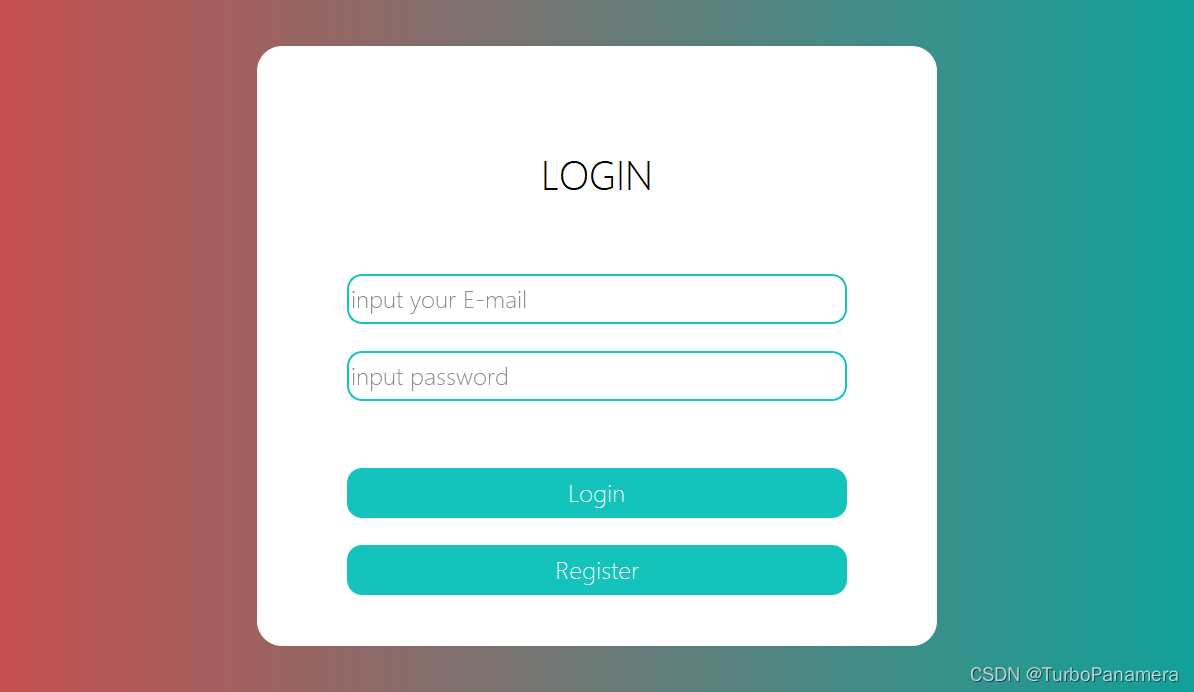
最终呈现效果如下:

并且拖动窗体长宽,内部的登陆视窗大小是不变的
添加图片
方法1:添加资源
- 首先,ctrl+N新建一个QT Resource File
- 设定资源路径的名称

- 在资源界面中,点击添加前缀,最好对前缀进行修改(注意,此处的前缀是你之后调用图片时,需要手动输入的url名称 )

4.在该界面下,继续点击添加文件(不添加无法加载图片)
5.手动在所需位置添加
ui->label_logo->setStyleSheet("image: url(:/image/profile.png);");this->setStyleSheet("background: url(:/image/profile.png);");//窗口背景设置//或setStyleSheet("background-image: url(:/image/profile.png);")
(以image形式设置图片会以缩放的形式完整展示,以background形式设置图片会多张重复平铺背景)
方法2:直接指定图片在计算机中的绝对 / 相对路径
label_logo->setStyleSheet("image: url(./pic/profile.png);");
注意设置Qlabel的alignment水平属性为AlignHCente使图片居中显示
最终效果如下:

版权归原作者 TurboPanamera 所有, 如有侵权,请联系我们删除。