如何解决Vue3+webpack调试代码部分编码不方便调试的问题?
页面代码如下图所示:
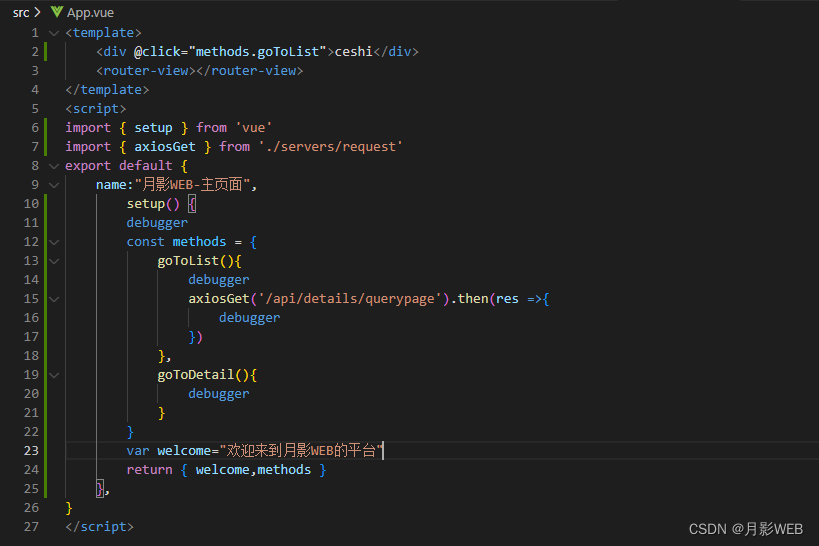
图1

<template>
<div @click="methods.goToList">ceshi</div>
<router-view></router-view>
</template>
<script>
import { setup } from 'vue'
import { axiosGet } from './servers/request'
export default {
name:"月影WEB-主页面",
setup() {
const methods = {
goToList(){
axiosGet('/api/details/querypage').then(res =>{
debugger
})
}
}
var welcome="欢迎来到月影WEB的平台"
return { welcome,methods }
},
}
</script>
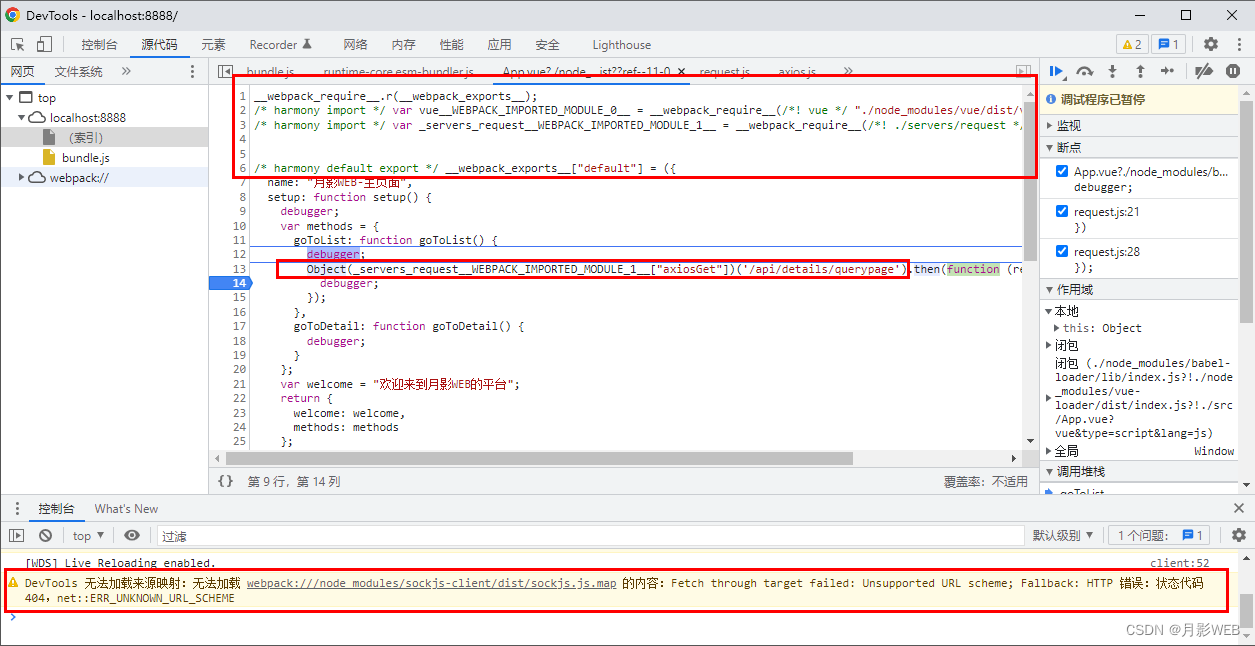
启动webpack服务之后,就出现了启动的浏览器页面,然后按F12打开调试工具,浏览器进入调试模式如下图:
图2

调试模式下的代码和页面代码做对比,会发现有一部分被编译了,这样就不方便进行调试。
为了让调试模式下的代码和原页面代码一致,方便调试的话,就需要对webpack的配置文件进行相关配置了。
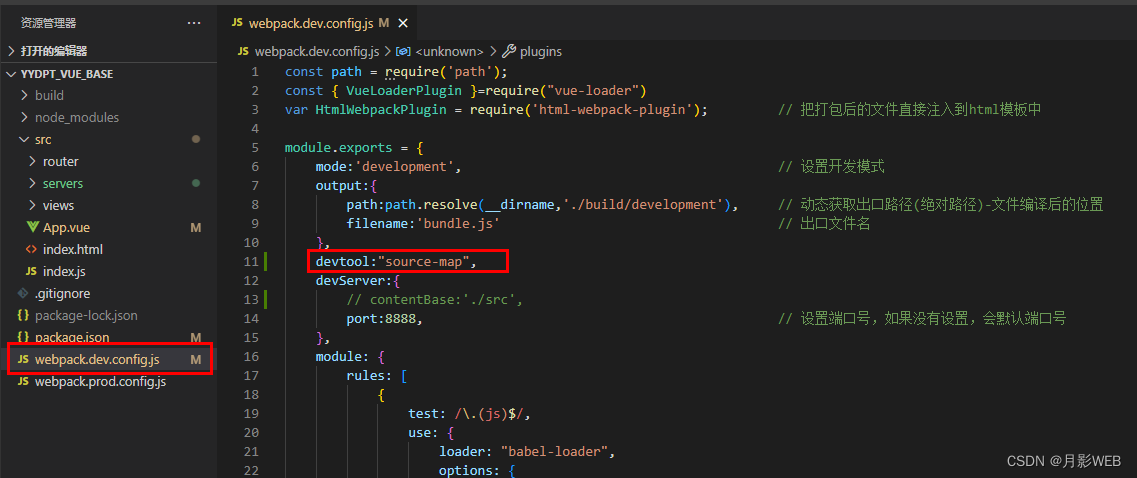
这里的配置文件是:webpack.dev.config.js;
然后在配置文件中加入:
devtool:"source-map"
devtool:配置选项是用来控制是否生成source map,以及如何生成source map;
source map:它是一个储存源代码和打包代码映射关系信息的文件,专门用于调试和debugger;
图3

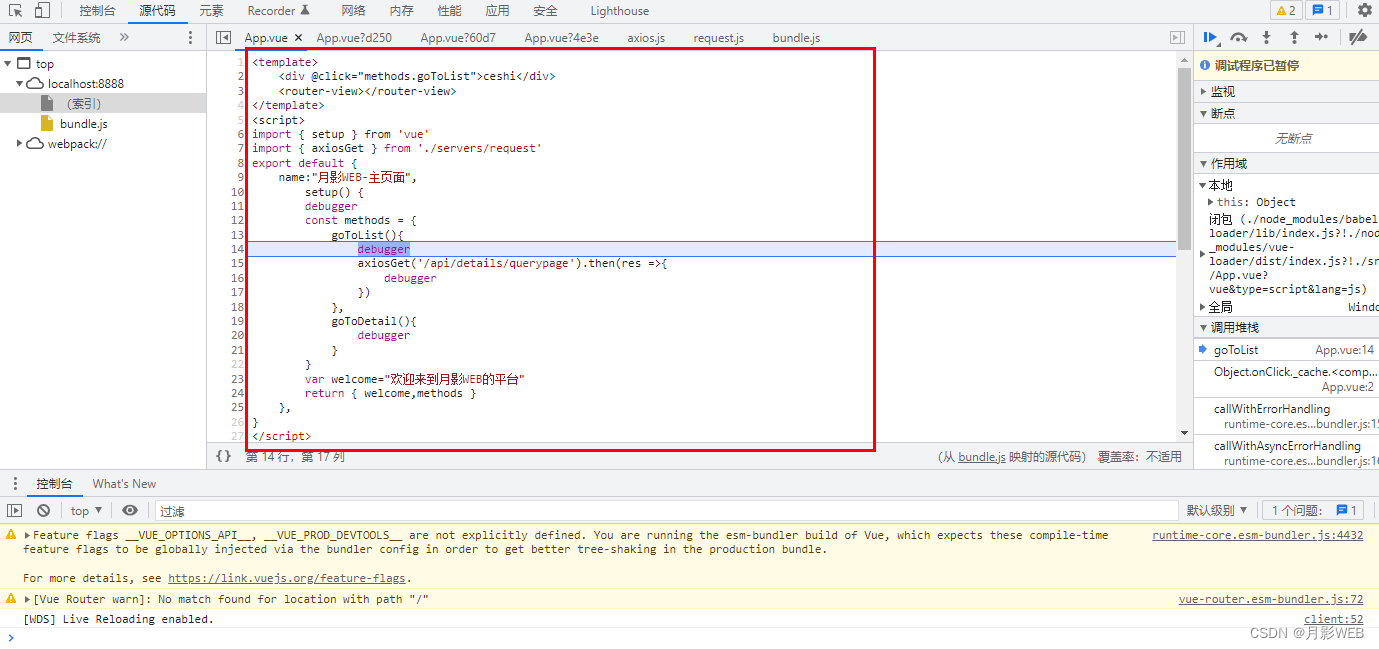
接着在重新启动webpack服务,这时候我们再进入页面的调试模式就可以看到调试模式下的代码和页面代码保持一致了;
如下图:
图4

关注公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;
版权归原作者 月影WEB 所有, 如有侵权,请联系我们删除。